
無料版ユーザ向け ダビンチリゾルブ19 アップデート内容紹介
こんにちはフォグです。
4月12日にダビンチリゾルブ19 パブリックベータ版がリリースされました。
今回バージョンアップの目玉は有償版で使えるAI機能のアップデートですが、無償版ユーザーにも嬉しいアップデートがあります。
本記事では無償版でアップデートされた機能について紹介します。
多くの方が無料版ダビンチリゾルブをお使いだと思いますので、きっと役立つ内容になると思います。
是非最後までご覧ください。
参考:英語ですがDaVinci Resovle19で追加された機能の説明の資料があります。
https://documents.blackmagicdesign.com/SupportNotes/DaVinci_Resolve_19_New_Features_Guide.pdf?_v=1712905211000
今回紹介する機能は下記です。
プロジェクトライブラリの複製機能
プロジェクトライブラリを簡単に複製することができるようになりました。
ダビンチリゾルブをアップデートすると、プロジェクトのフォーマットが変わる場合があり、一度フォーマットをアップデートすると古いバージョンで使えなくなってしまいます。
アップデートする前に複製しておくことでいつでも戻すことが可能となります。
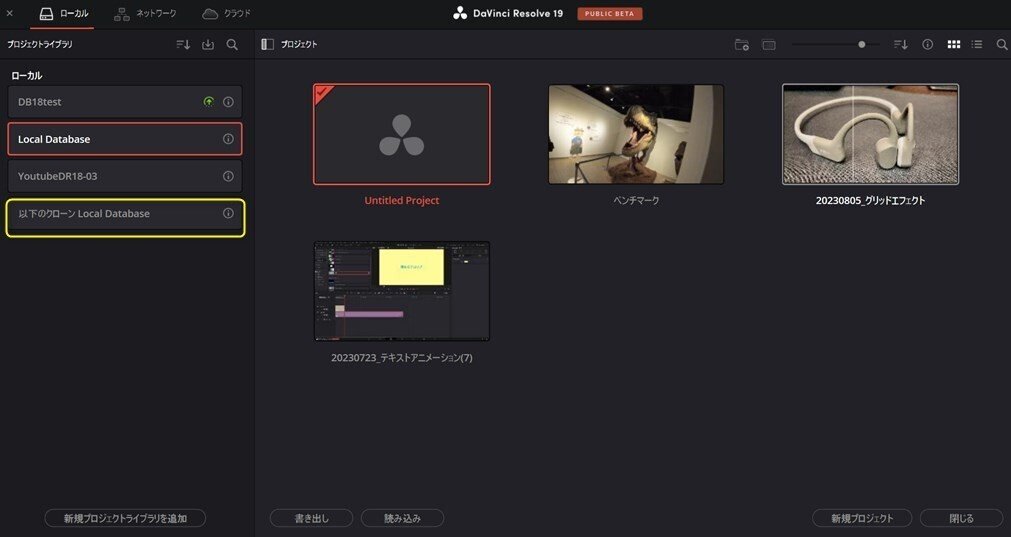
右下の家のアイコンをクリックするか「SHIFT+1」をクリックし、プロジェクト選択画面を開きます。

左上の「プロジェクト」の左にあるアイコンをクリックし、プロジェクトライブラリを開きます。
複製したいプロジェクトライブラリを選択し右クリックで「複製」を選びます。
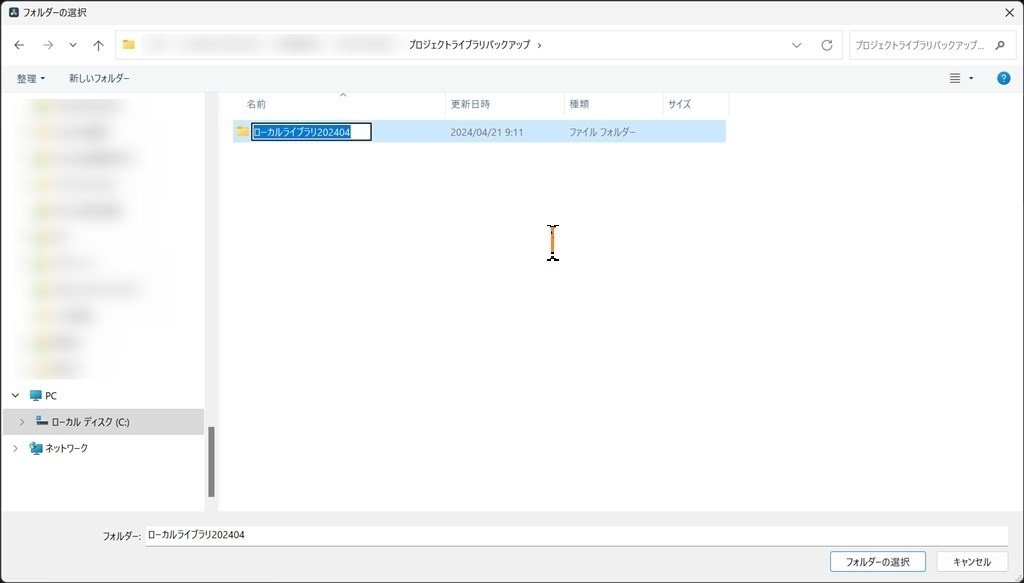
コピーする先のフォルダーを聞かれますので、必要に応じフォルダーを作成しそのフォルダーを選択します。

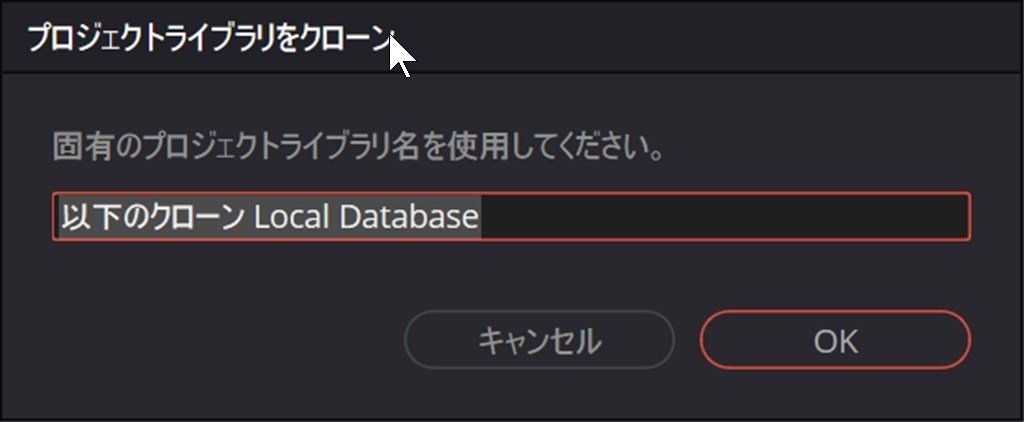
名前を決めます。

OKを押すと複製したプロジェクトライブラリが追加されます。

オーディオプロパティー
素材動画に複数チャンネルの音声がある場合、インスペクターで簡単にチャンネル設定を変えることができます。
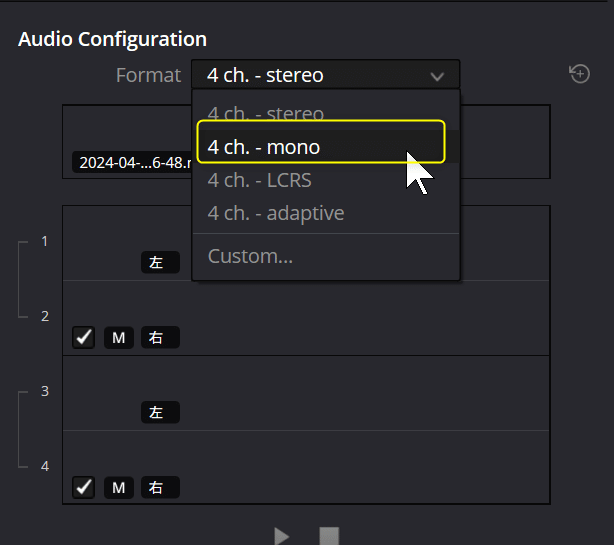
メディアプールで対象の動画を選び、インスペクターのファイルタブをクリックします。下の方にAudio Configurationの項目がでてきます。

複数チャンネルある場合には下記のように表示されます。チェックを外すとタイムラインに取り込みされません。「M」をオンにするとミュートした状態で取り込まれます。

Formatで「mono」を選ぶと、すべてのチャンネルがモノラルとして取り込まれます。ワイヤレスマイクで左右で別々の音声を録音しているときに、これを設定すると便利です。

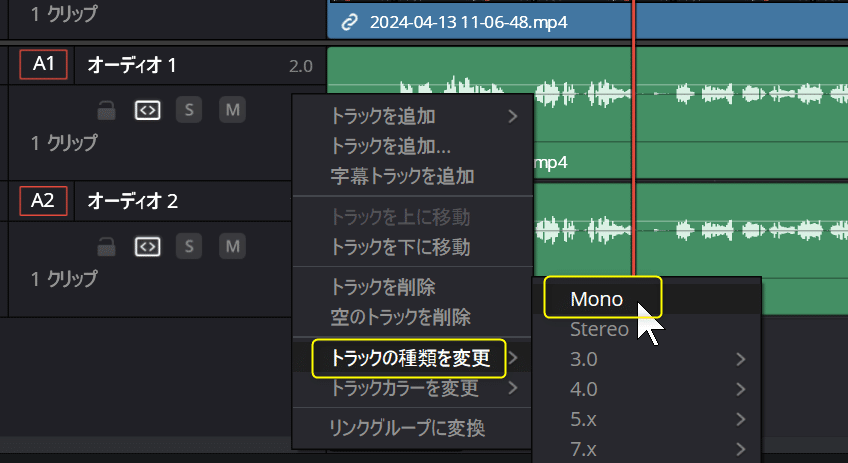
ただしトラックをステレオトラックにしている場合は、モノラルに変更する必要があります。トラックに2.0と書かれているとステレオチャンネル。1.0と書かれているとモノラルチャンネル。

トラック上で右クリックし「トラックの種類を変更」→「Mono」を選ぶとモノラルに変更できます。

fuison/openFXオーバーレイ@カットページ
カットページでFusionやopenFXのエフェクトに対してビューワー上で操作ができるようになりました。特にカットページをお使いの方やiPad版をお使いの方でグリーンバック合成したい場合には重宝する機能だと思います。
今回グリーンバック合成の例を下記に紹介します。
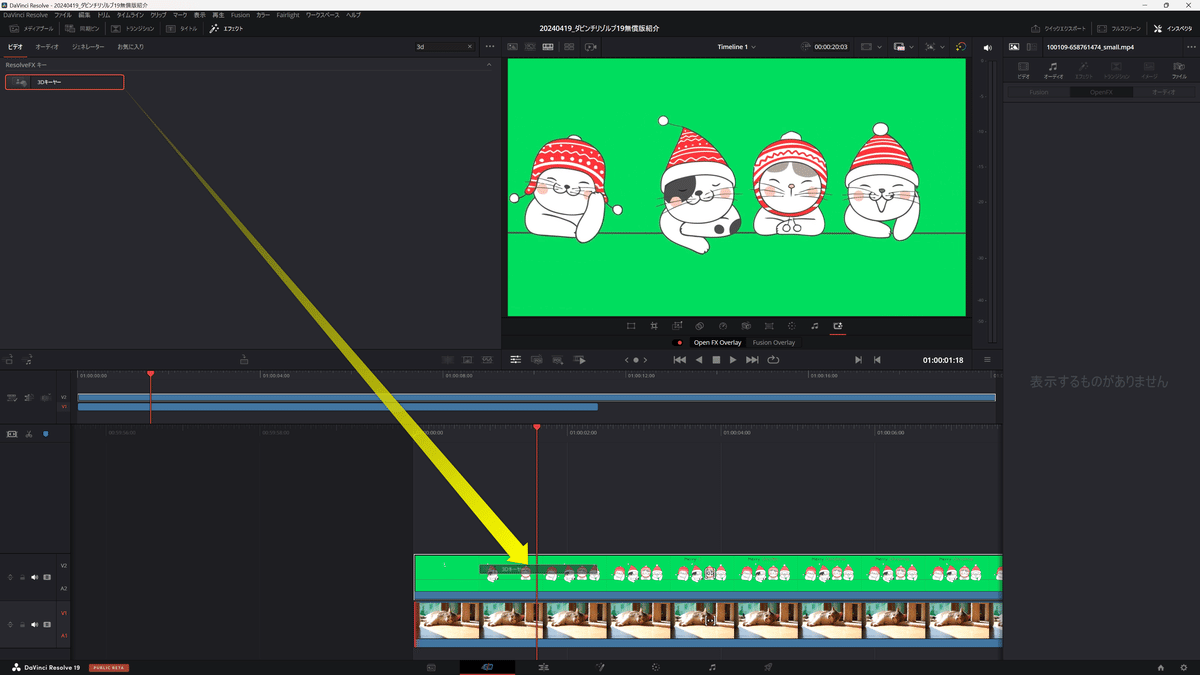
エフェクトにある「3Dキーヤー」をグリーンバックの動画に適用します。

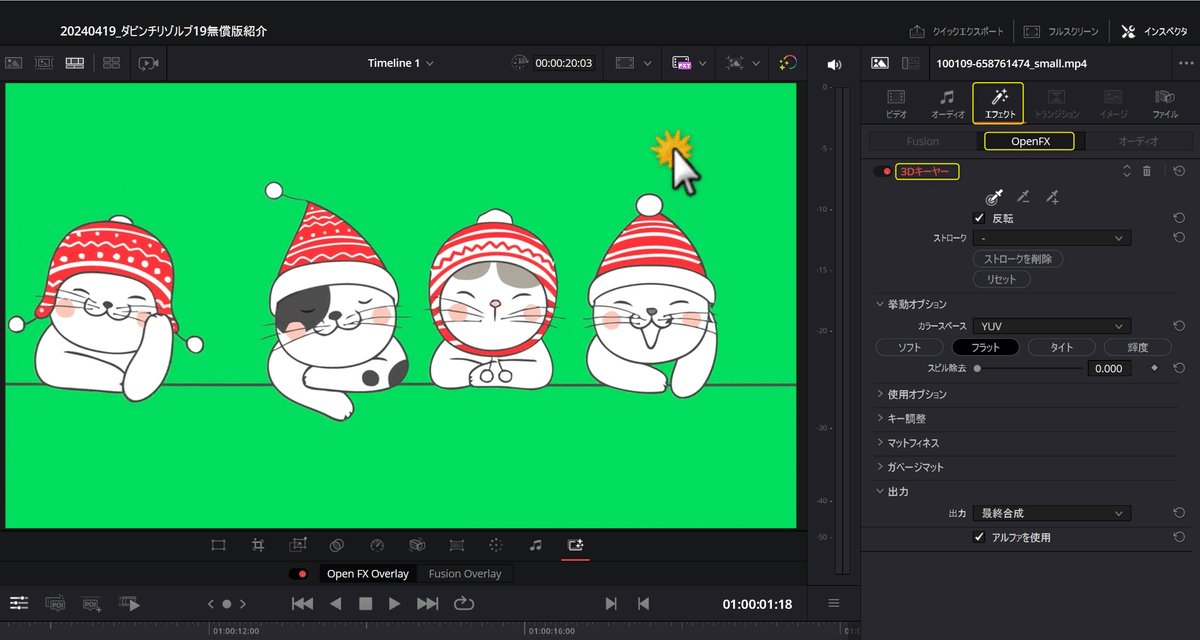
Viewer左下のツールアイコンをクリックし、ツールを表示させ「Effects Overlay」をクリックします。3DキーヤーはOpen FXのエフェクトですので、「Open FX Overlay」にチェックを入れます。

インスペクターで3Dキーヤーのスポイトを選択し、透明化したい色をViewer上でクリックします。

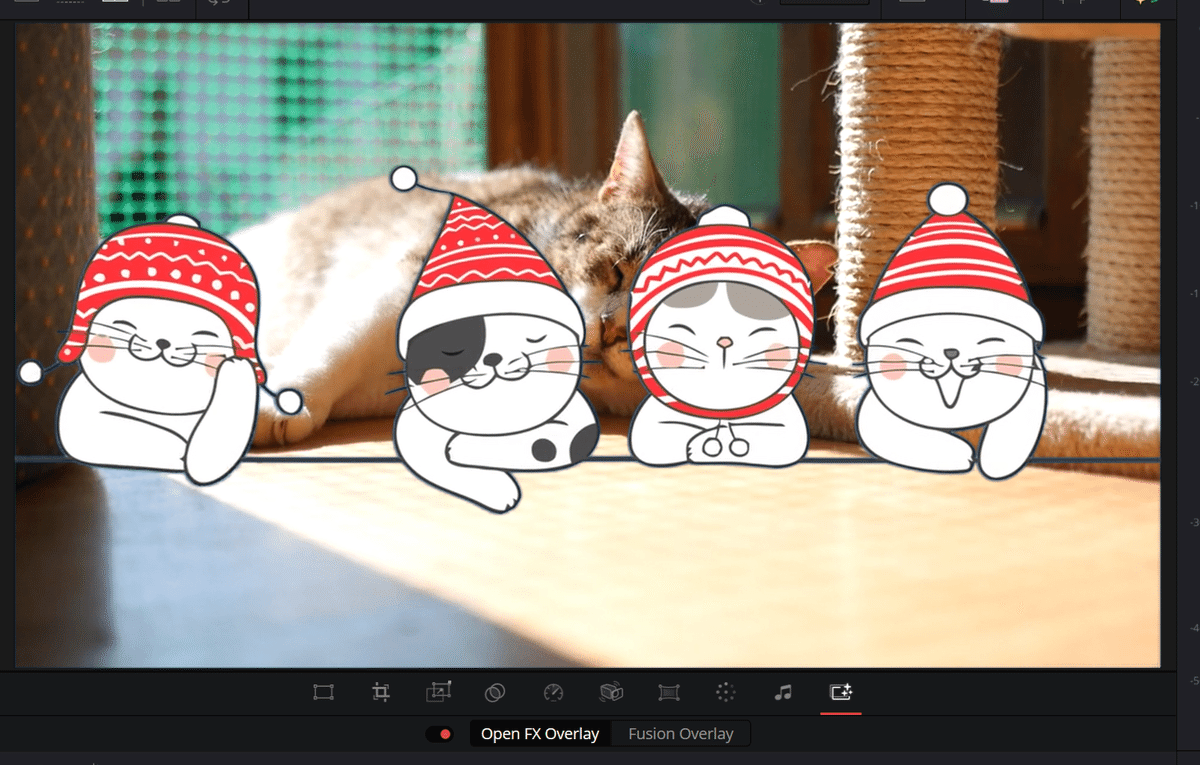
そうすると透明化されます。必要に応じてスピル除去や、キー調整で調整を行ってください。

エンハンスドビューワー@カットページ
カットページでビューワーをもう少し広く使いたい場合ありませんか。メディアプールやエフェクトを閉じることができないため、ビューワーの領域がどうしても小さくなります。
今回、ALT(Option)+Fキーを押すことで、ビューワーを広げることができるようになりました。もう一度押すともとの画面に戻ります。

ALT(Option)+Fを押すと下のような画面になります。

切り替わらない場合はタイムラインのところで一度クリックしてからもう一度ALT(Option)+Fを押してください。
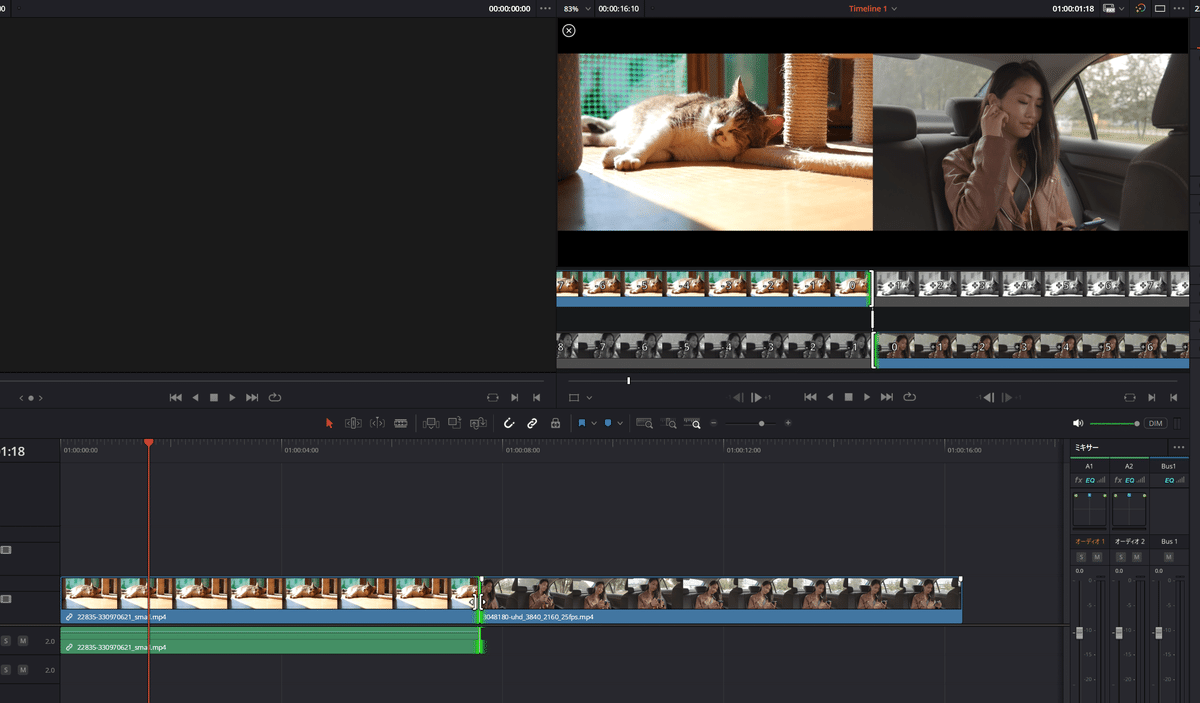
トリムエディタ@エディットページ
カットページでは以前からあった機能ですが、エディットページでもトリムエディターが実装されました。クリップ間の境界でダブルクリックするとエディタが起動されます。

ビューワー上でカット位置を調整できます。

左上の×ボタンをクリックするか、タイムライン上でクリックするとこのエディタが閉じます。
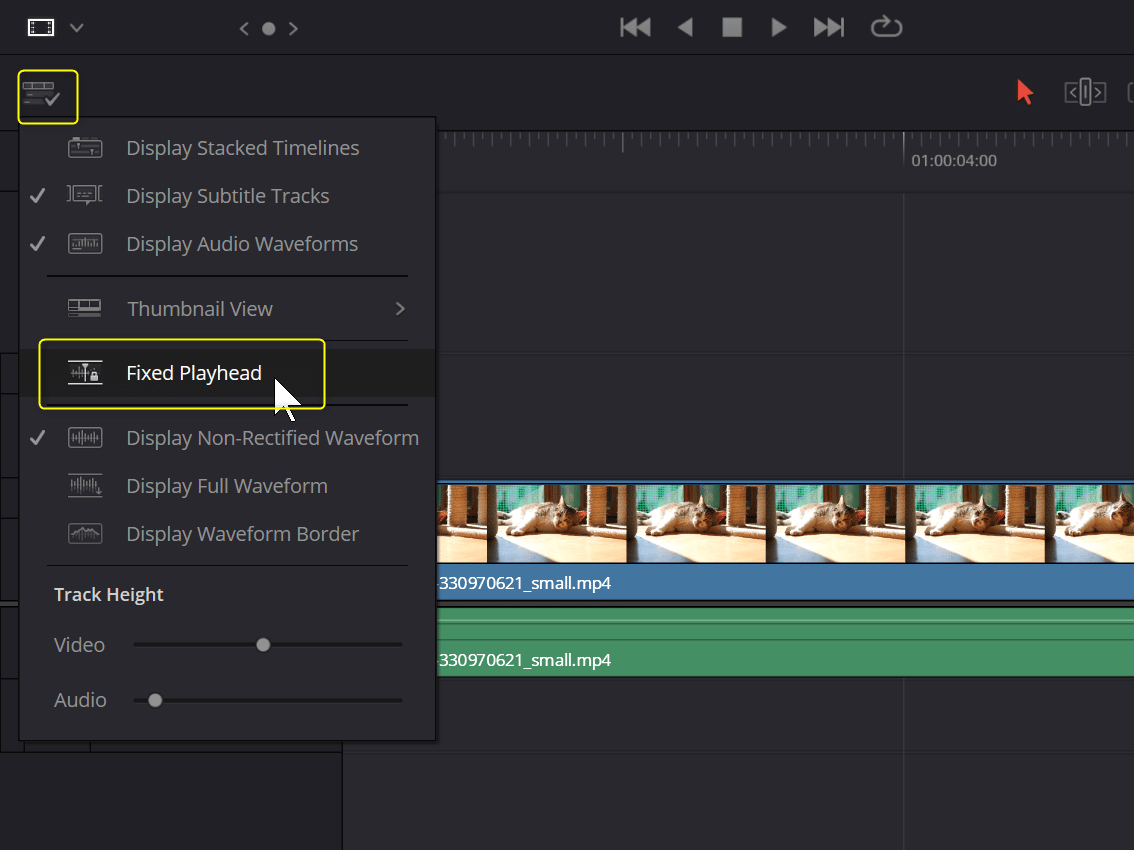
再生ヘッド固定機能@エディットページ
カットページのように再生ヘッドを中央に固定する機能が実装されました。再生ヘッドが端の方に行ってしまい編集しずらいという人もいらっしゃると思います。そのような場合に、この機能を使うと良いです。

再生ヘッドを中央に固定する設定は、タイムライン左上の「タイムライン表示オプション」メニューから「Fixed Playhead」にチェックを入れます。

そうすると中央に固定されます。

クリップ音声同期のアップデート@エディットページ
複数チャンネルを持つ音声データを扱うときに、どのチャンネルを使って同期させるのかを指定することができるようになりました。
同期させたい動画と音声素材を選択し、右クリックで「オーディオの自動同期」を選択。

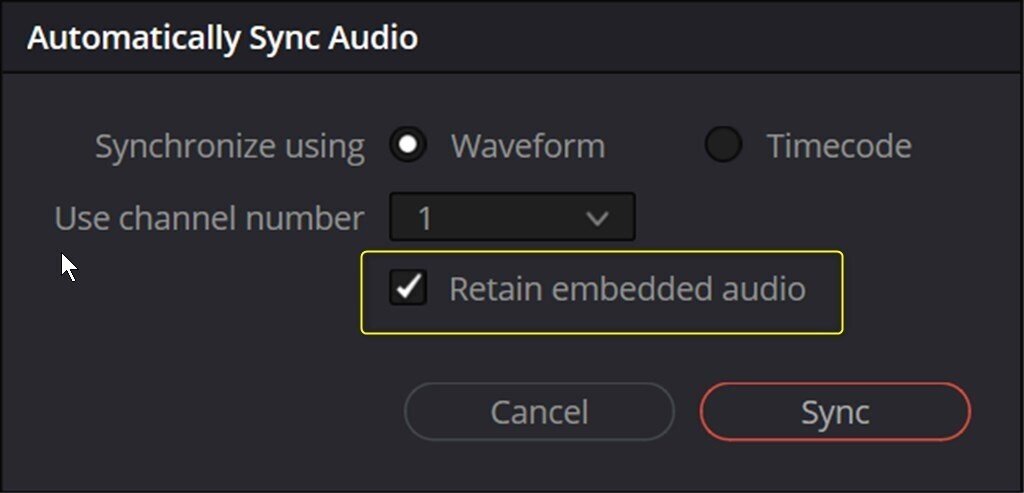
Waveformを選択すると、どのチャンネルで解析させるかを選ぶことができます。

Mixを選ぶと複数のチャンネルをミックスした状態で同期の解析がされます。Automaticを選ぶとダビンチリゾルブが自動で解析してくれます。
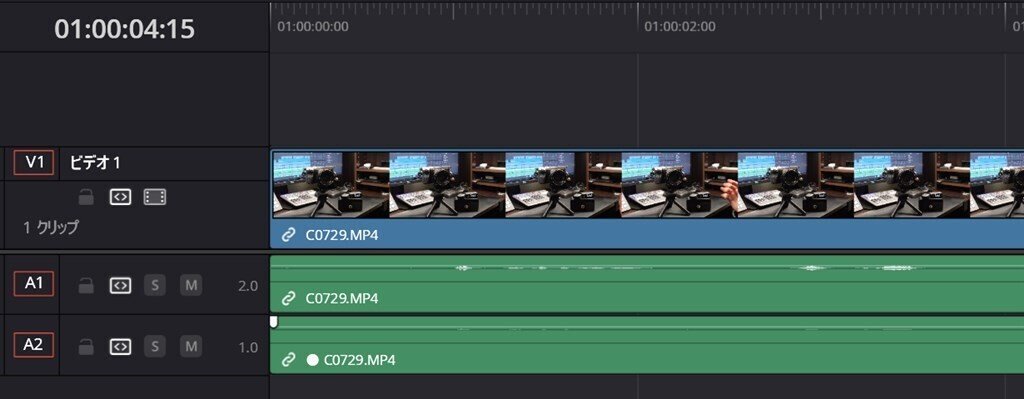
同期が完了すると、同期した音声がリンクされ、後は通常の動画素材と同様にタイムラインに貼り付けて動画編集ができます。

Retain embedded audioにチェックを入れると、同期した後、要らないトラックもタイムラインに残ります。

タイムラインに貼り付けると、元の音声が音声トラック1、同期した音声がトラック2に入ります。

削除してしまったタイムラインの復元@エディットページ
消してしまったタイムラインを復元する機能が追加されました。
今までは消していないタイムラインについては、過去のバックアップを復元する機能がありましたが、今回は消してしまったタイムラインも復元できます。
既存タイムラインのバックアップ復元(今までもあった機能)
タイムラインを選択し右クリックで「タイムラインバックアップを復元」の中にバックアップされた日時の一覧がでてきますのでその中から選択して復元できます。

消してしまったタイムラインのバックアップ復元(新機能)
メディアプール右上の三点アイコンをクリックし、「Deleted Timeline Backups..」を選択

消したタイムラインとバックアップの日付の一覧がでてくるので、復元したいタイムラインを選択し、「Restore」ボタンで復元できます。

※デフォルトでバックアップがされるようになっていますが、もしバックアップされていない場合は、環境設定(歯車アイコン)の下記の設定にチェックを入れてください。

BGM音量自動調整ダッカー機能(超便利)
人の声にBGMが大きく被らないように自動調整してくれるとても便利な機能。人がしゃべっているときに、音量を調整してくれます。
適用方法
オーディオトラックでBGMのトラック上でクリックします。カットページ、エディットページ、フェアライトページで利用できます。

インスペクターを開きDuckerを展開し、カスタムアイコンをクリックします

そうするとDucker設定画面がでてきます。

Ducker Sourceで人の声が入ったトラックを選択し、Duck Levelを調整します。画面上の黄色い線が音量調整した結果になります。必要に応じて、他のノブを調整してください。
Duck Source
人の声が入ったトラックを指定
Duck Level
どれだけ音量を小さくするかを調整するノブ
Look ahead
どれだけ先をみるかを調整するノブ
RiseTime
音量を小さくするときのカーブを調整するノブ
Hold
音量を小さくするのをどれだけ保つかを調整するノブ
Recoverry
音量を戻す(大きく)するときのカーブを調整するノブ
カラーページ:レイヤー機能
ノードをレイヤーに分けて編集ができるようになりました。
これを使うとプライマリ、セカンダリーのカラー編集をレイヤーに分けることができるので管理しやすくなります。
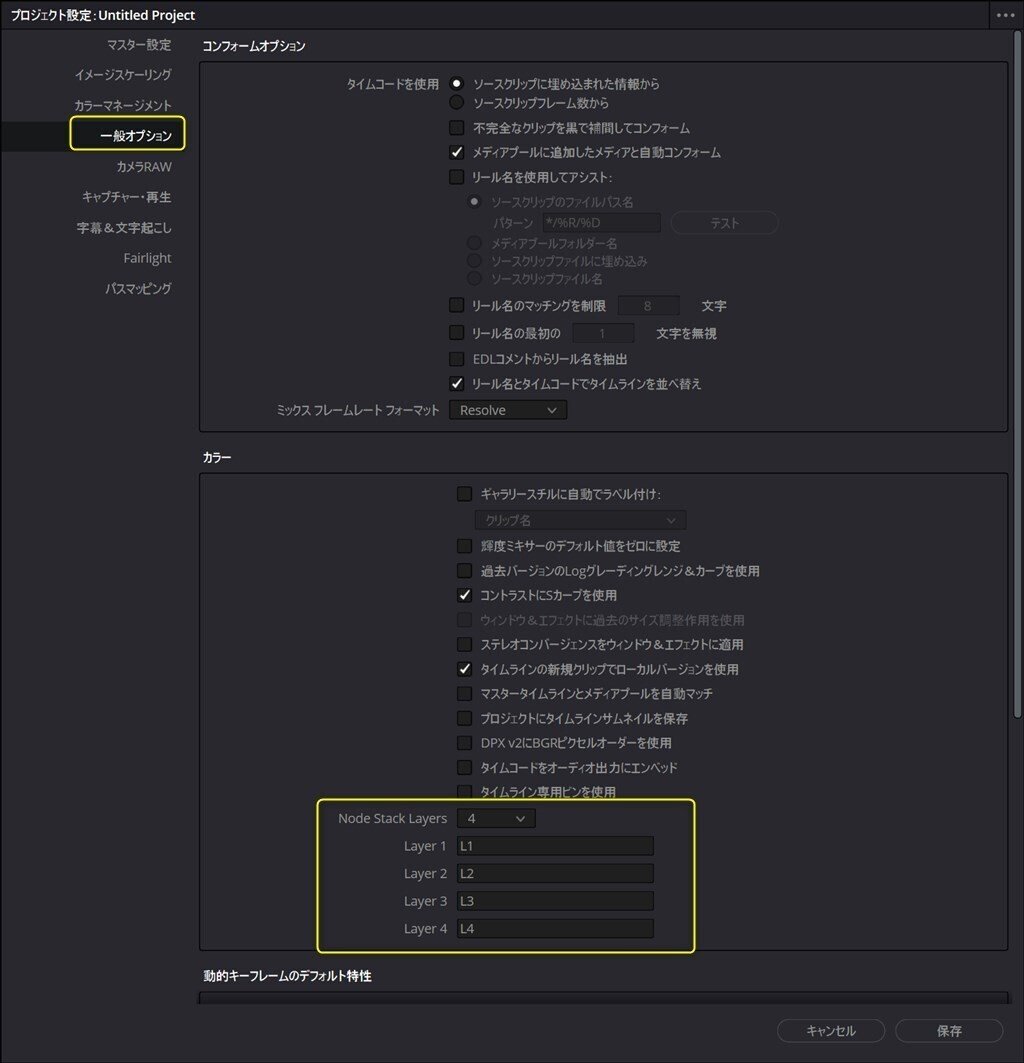
この機能を使うにはプロジェクト設定で変更が必要です。右下の歯車アイコンもしくは、「SHIFT+9」でプロジェクト設定を開きます。
一般オプションの「カラー」カテゴリ内に「Node Stack Layer」という項目があります。これを1~4の中から選びます。レイヤーに名前も付けられますので好きな名前を付けてください。

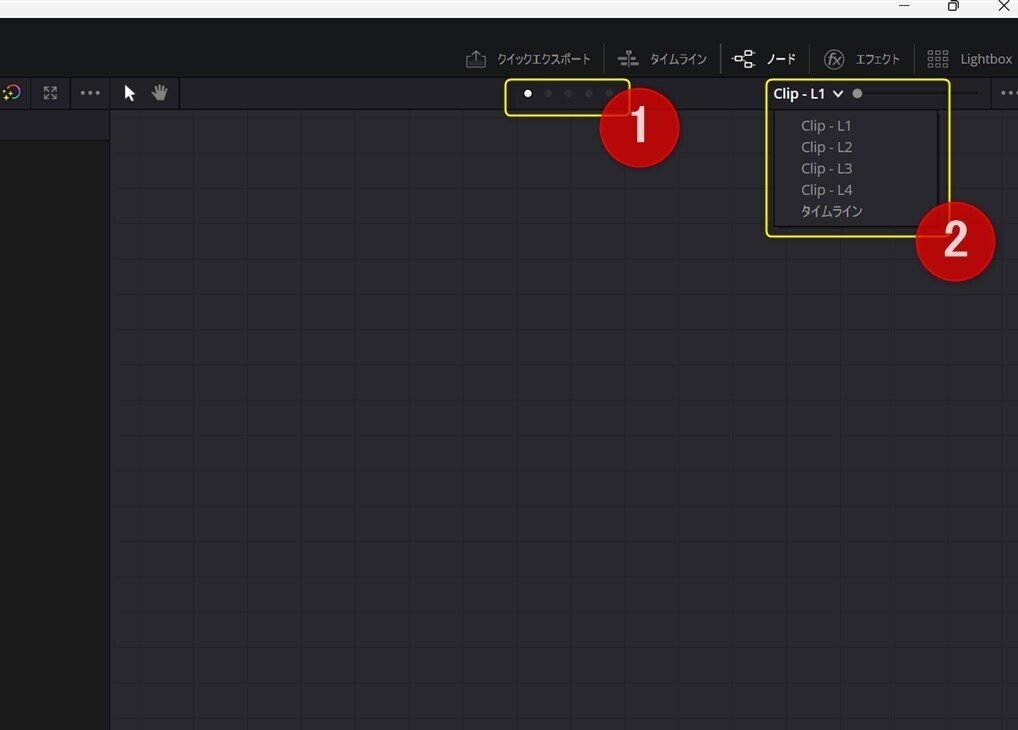
ノードエディターの上部に、点(・)がレイヤー数分でています。これをクリックするとレイヤーを変更できます。また、右側のレイヤー名のプルダウンの中から選択することでも切り替えができます。

このレイヤーの特徴は、L1→L2→L3→L4という順番でエフェクトが加わります。つまり、L2はL1の出力を、L3はL2の出力を、L4はL3の出力をインプットとしてそれをスタートにカラー編集をすることになります。
カラーページ:カラースライス
「カラースライス」という新しいインターフェイスが追加されました。これを使うとちょっとした色調整を簡単に行えます。私はカラー編集に詳しくないため詳細な説明は省かせていただきますが、一つ便利な方法だけ紹介しておきます。

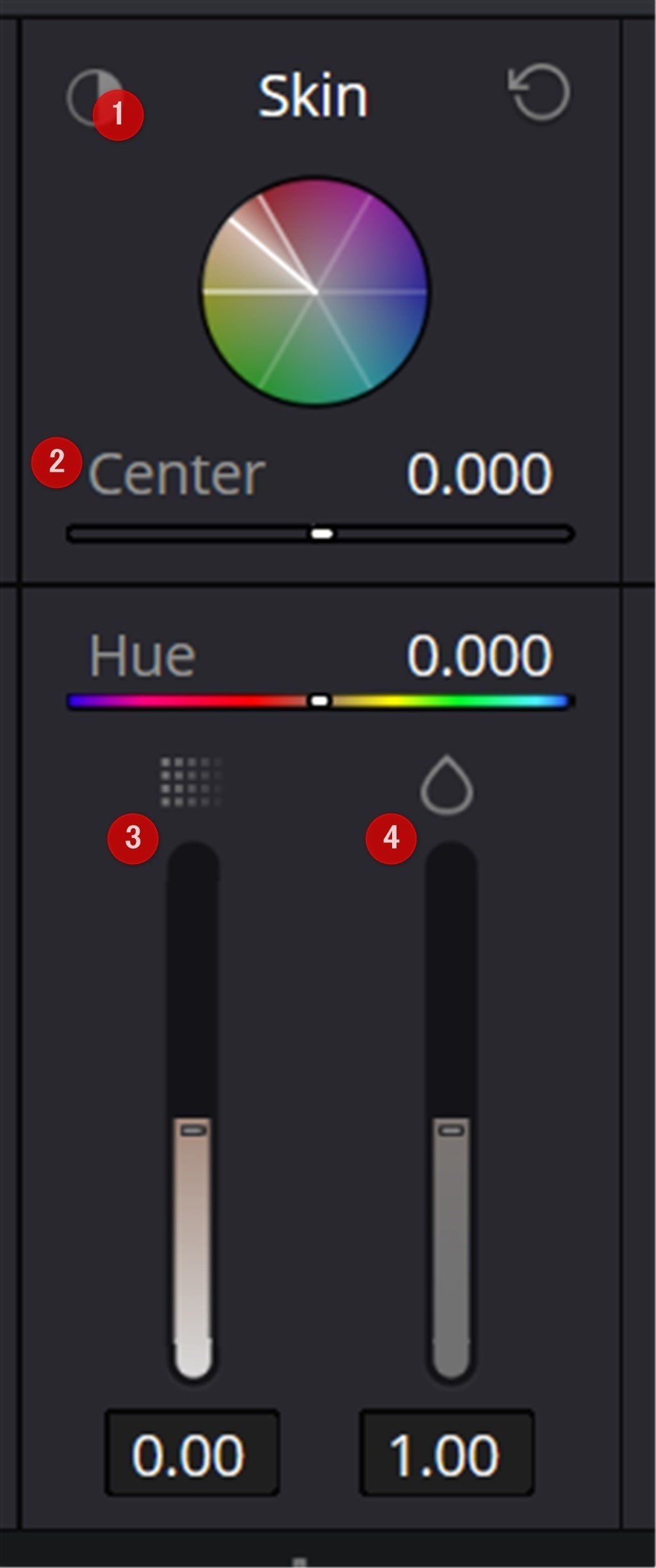
それは「Skin」のところです。
今まではクオリファイで人の肌の色をピックアップして調整していたのが、このskinで簡単に明るさや彩度を調整できます。


①:押している間スキン調整される部分をビューワーで確認できます
②:スキンとして認識する閾値を変更できます
③:輝度を調整できます
④:サチュレーション(彩度)を調整できます
テキスト+:オンスクリーンコントロール
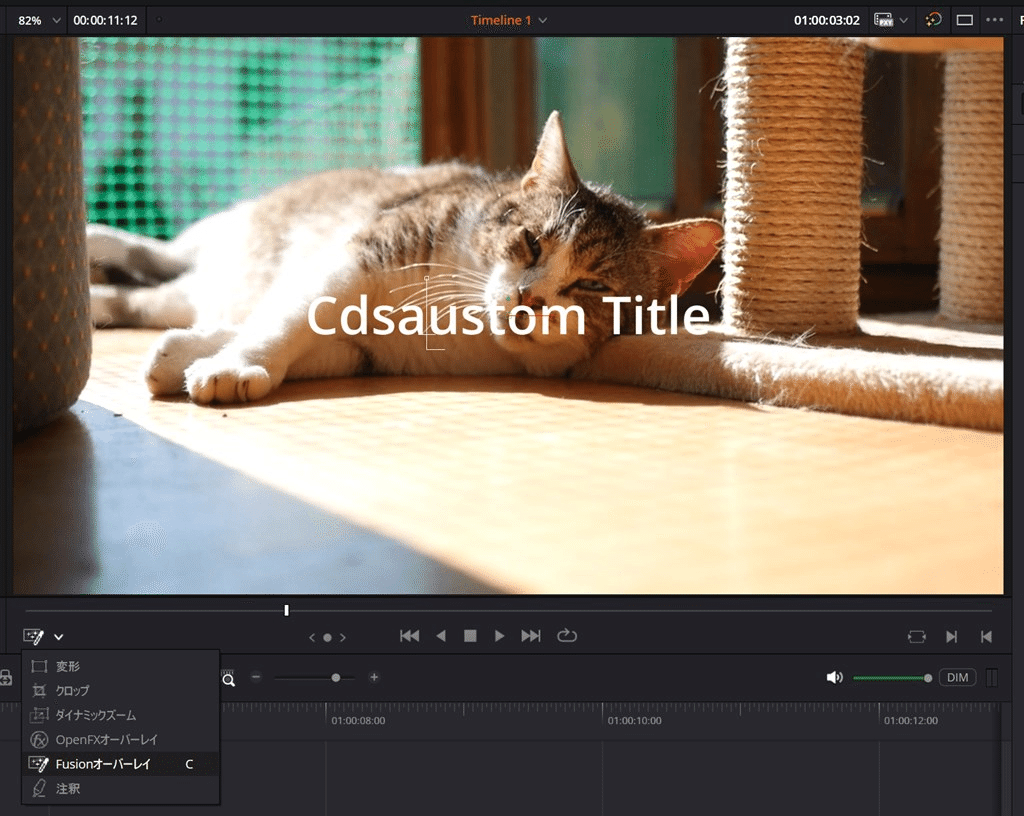
ビューワー左下のアイコンを「Fusion Overlay」を選択しておくと、ビューワー上で直接的に様々な編集ができます。今までも位置や回転の変更はビューワー上でできていました。
ビュワー上での文字の直接編集
文字のところでダブルクリックすると文字を入力/削除することができます。
しかしながら現在は日本語入力に対応していません。19正式版までには改善されるとは思います。

ビューワー上でカーニング調整
ドラッグ&ドロップでテキストの位置を選択し、ALT(OPT)+カーソル(←→)で文字の配置間隔を変更できます。
更にCTRL(CMD)を押しながら行うと微調整ができます。
逆にSHIFTを合わせて押すと大きく間隔を調整することができます。

リファレンスコンポジション(超便利)
作成したFusionを共通化できるとても便利な機能です。
例えば作成したエフェクトを、別のクリップへリファレンスとしてエフェクトを設定すると、あとでエフェクトを変更したときに、すべてのクリップのエフェクトが変更されます。
実際に使って試してみましたが、残念ながらFUSIONクリップや調整クリップには使えませんでした。テロップのアニメーションを共通化できると便利かなと思いましたが、残念ながらできません。
ではどういうときに使えるかというと動画クリップにエフェクトをかけている場合に共通化ができます。
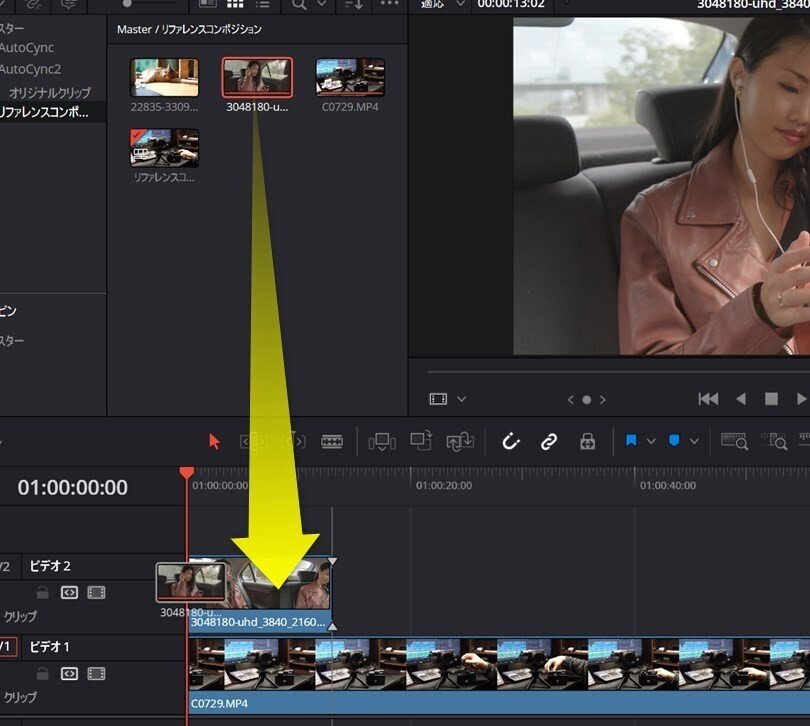
例えばピクチャーインピクチャーのエフェクトを作ってみましょう。
ピクチャーインピクチャーさせたい素材クリップを第2トラックにドラッグ&ドロップします。

もしアニメーションを加えたい場合には、右クリックで「新規Fusionクリップ…」でFusionクリップに変換してから行ってください。そうしないと、クリップ開始のフレーム番号が0にならないためアニメーションがうまく適用されません。
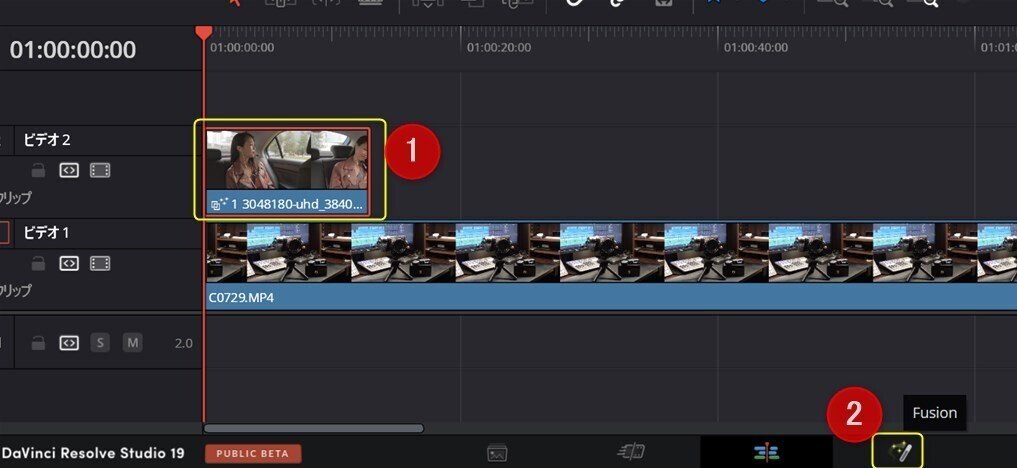
クリップを選択し右クリックで「Create Reference Composition」を選択すると作成したい名前を聞かれますので好きな名前を付けます。今回は「ピクチャーインピクチャーとします」


作成するとメディアプールにリファレンスコンポジションクリップが作成されます。
リファレンスコンポジションのクリップはパワービンにも保存できますのでプロジェクト間でも再利用ができます。

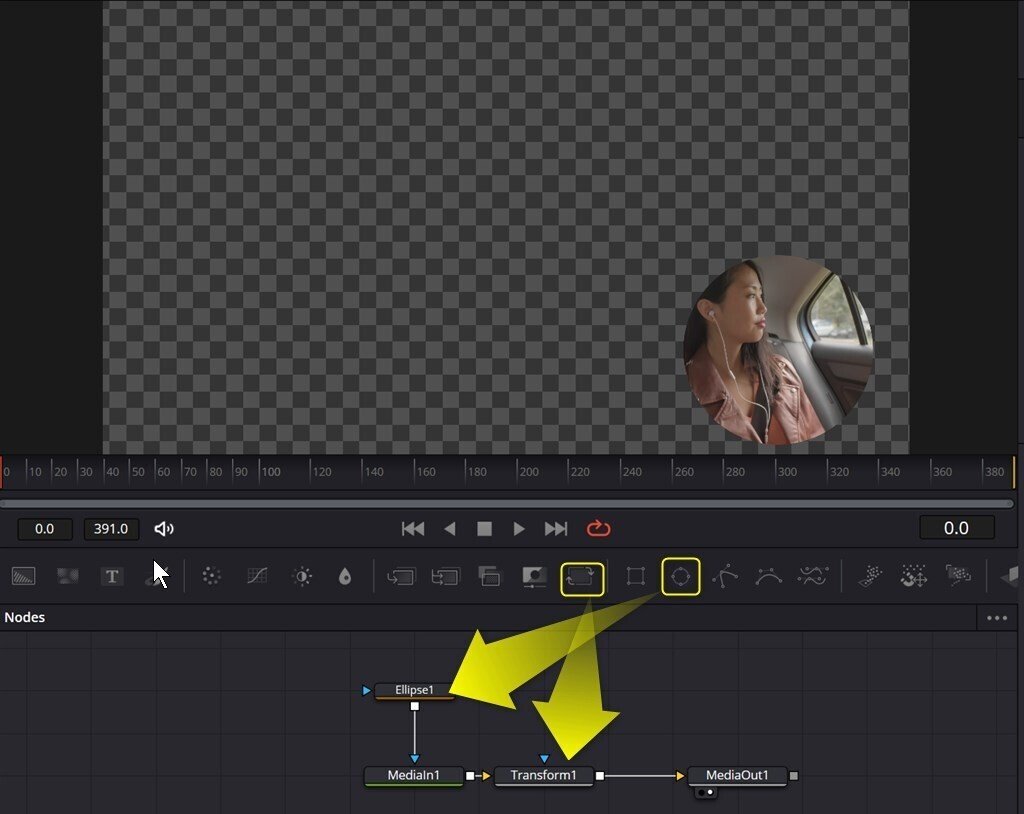
そうしましたら第2トラックに配置したクリップを選びFusionページへ移動します。

楕円形ノードで円形に切り出して、変形ノードで縮小し右下へ移動させます。

エディットページへ戻るとピクチャーインピクチャーになっていることが確認できます。

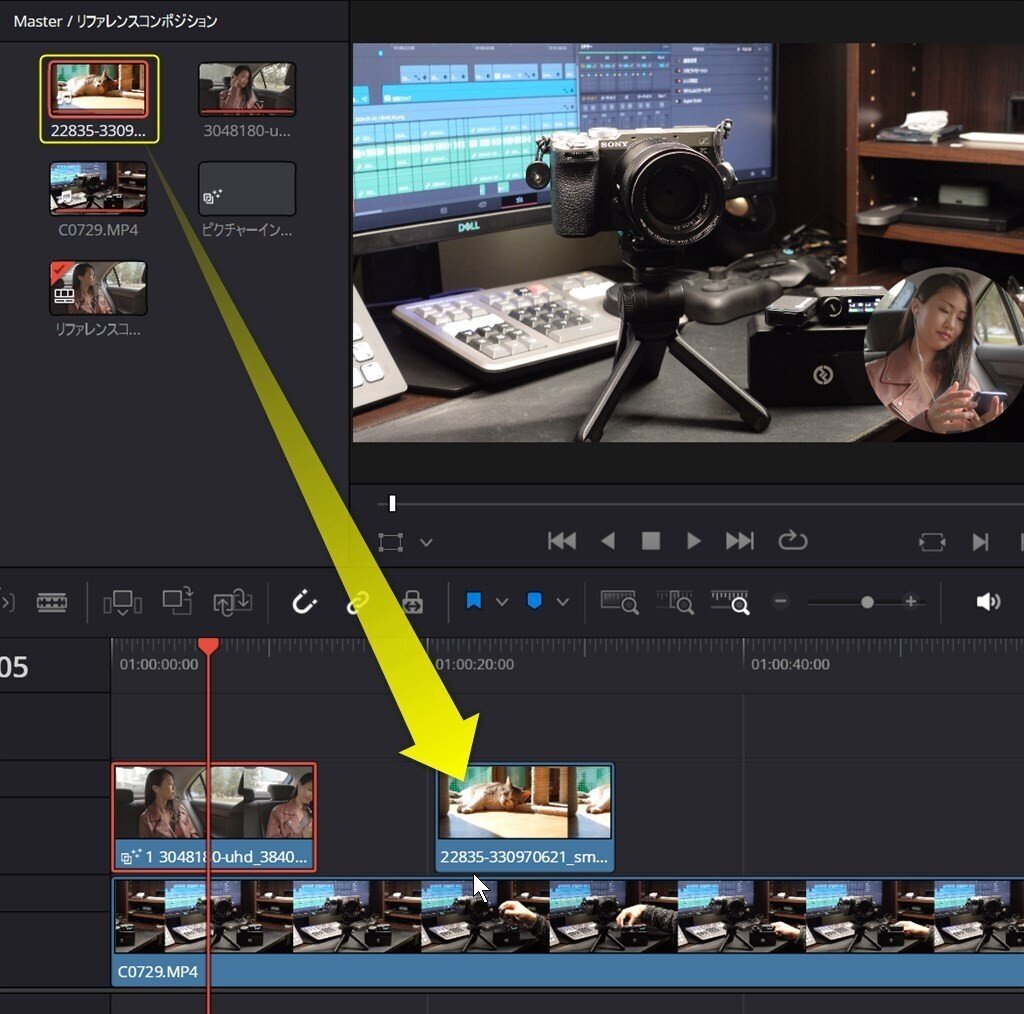
では別のクリップを使って、リファレンスコンポジションを適用しピクチャーインピクチャーにします。
別のクリップを第2トラックへ配置します。

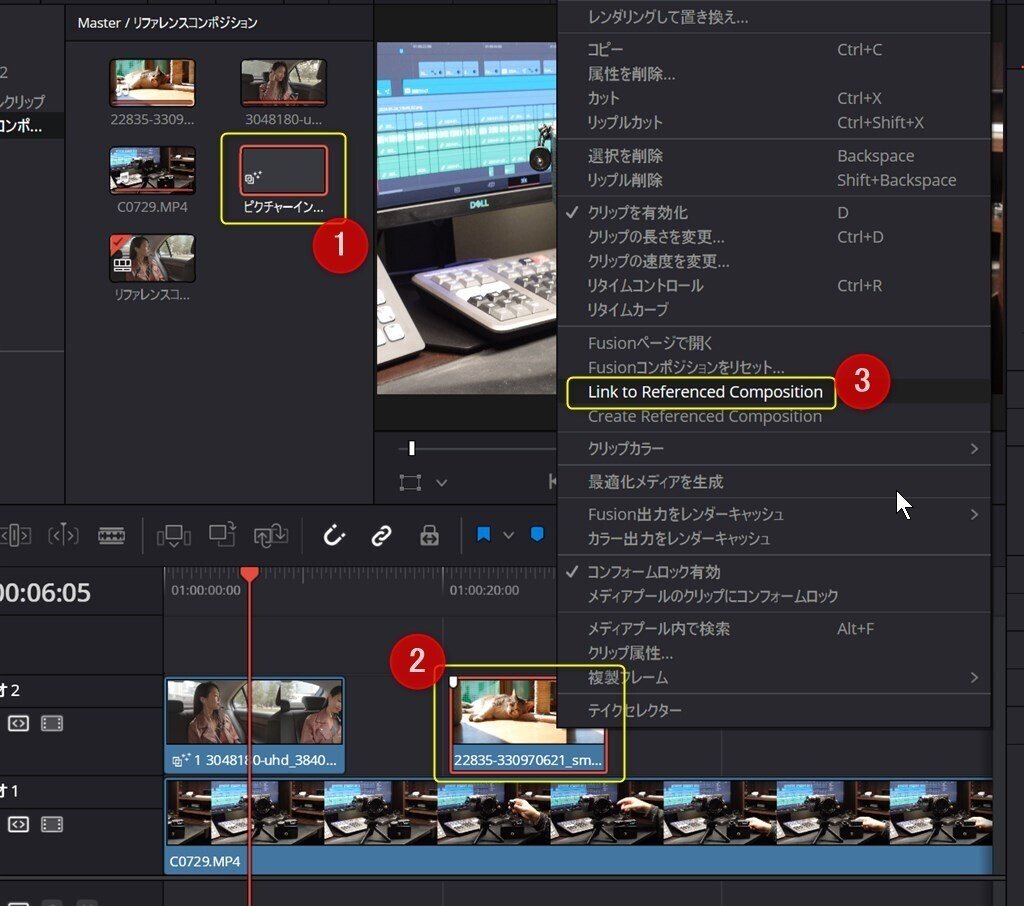
最初にリファレンスコンポジションクリップを選択しておきます。その後配置したクリップを選択し、右クリックで「Link to Reference Compotion」を選びます。

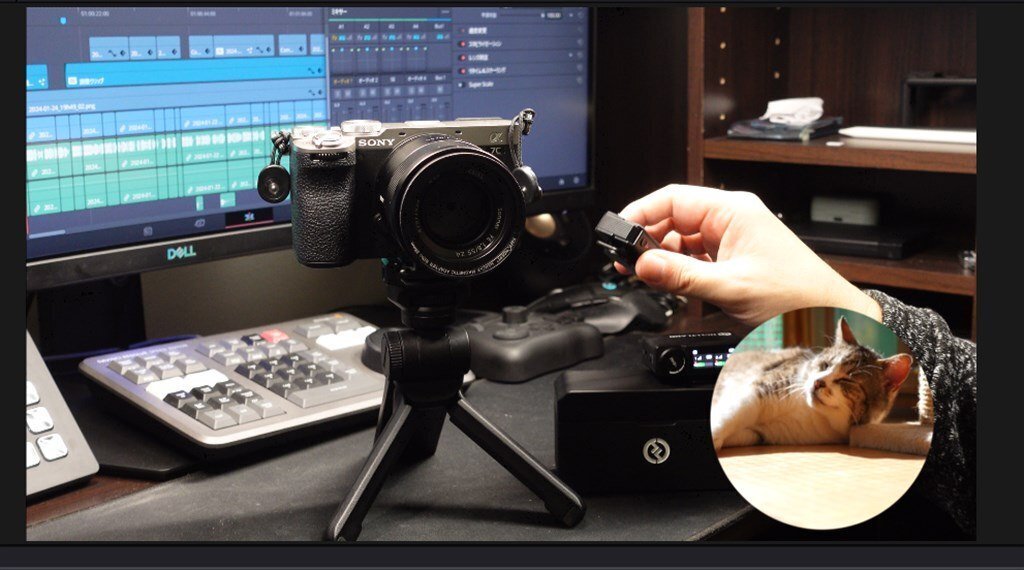
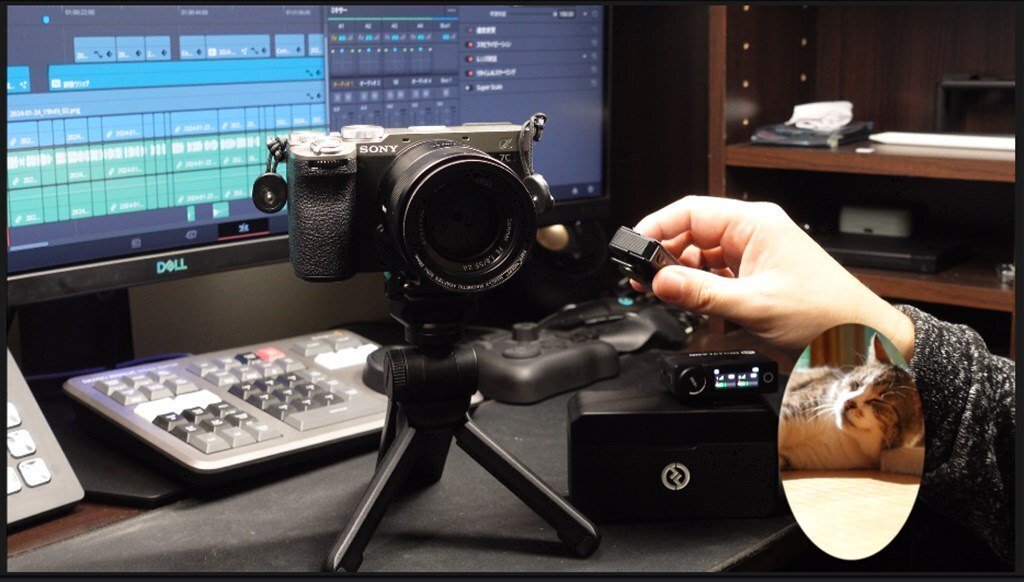
そうするとピクチャーインピクチャーが適用されます。

リファレンスコンポジションはFusionエフェクトを共通化する機能です。再利用ではありません。試しに2つ目に適用したクリップを選択し、Fusionページを開きます。

そして円形の形を縦長の楕円にします。
Ellipse1を選択し画面上で変形させることができます。

エディットページに戻ると、2つのクリップの形状が変わっているのが確認できます。


このようにFusionエフェクトを共通化することができます。まとめて変更ができるようになるためうまく使うと編集効率が上がります。
残念なのはテキスト+などのFusionクリップに適用できないとう点です。テキスト+に適用できれば、テロップアニメーションや座布団などを共通化できるて便利だと期待していたのですが使えませんでした。
あと複数クリップに適用すると面白い使い方ができるのですが、長くなるのでまた別途解説したいと思います。
FUSION:新しいレイアウト
2つのViewerを縦に並べるレイアウトプリセットが追加されました。

ビューワーが縦に2つに並びます。画面をより有効につかうことができます。

FUSION:MultiPolyツール(超便利)
複数領域をマスクしたいとき、その個数分のマスクノードを追加しさらにマージノードで合成したりかなり面倒な作業でした。またノードも複雑になるため修正が大変でした。
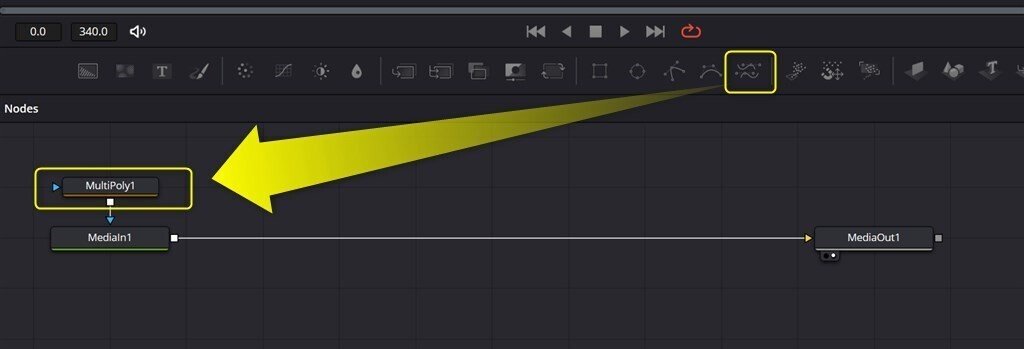
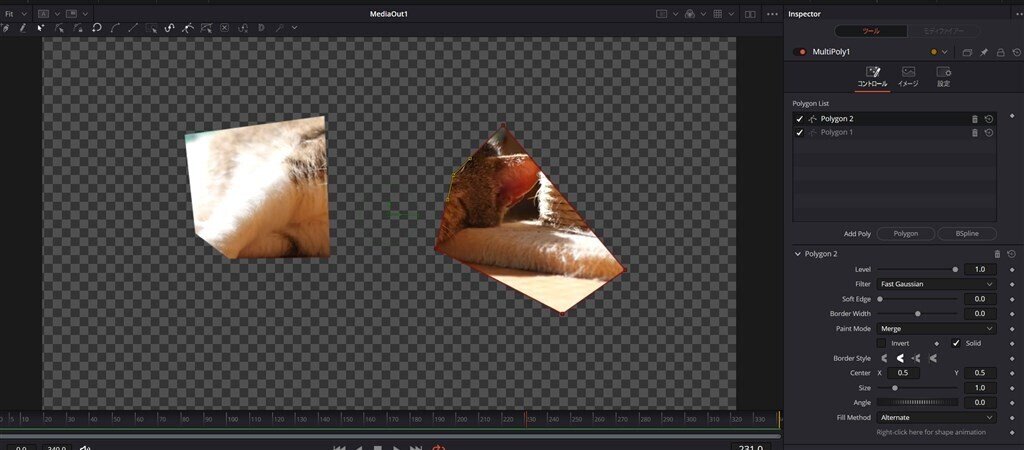
今回、複数領域のマスクを1つのノードで扱えるようになりました。ツールバーに追加されています。他のマスクノードと同様、マスクの入力に接続して使います。

インスペクターでAddPolyで追加ができます。


個々のマスクで合成モー0度や反転など変更が可能です。またList上で順番(優先度)を変えることもできます。
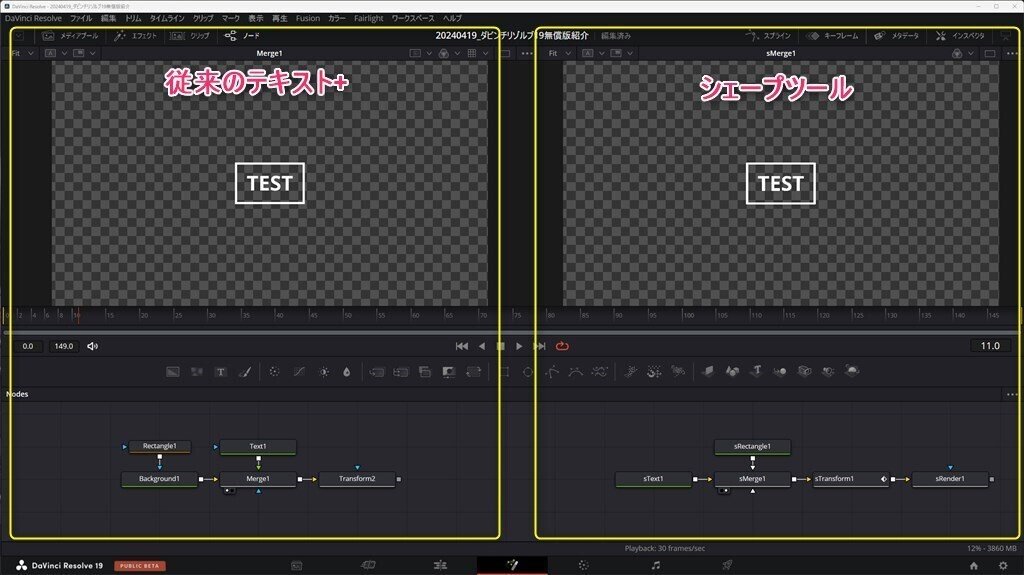
FUSION:sText(便利)
シェイプツールにテキストが加わりました。これによりテキストを使ったモーショングラフィックスが簡単に作成することが可能になります。また,、シェイプツールはextrude 3Dを使って簡単に3D空間へ持っていくことができるので立体的なタイトルを作ることが可能です。
(解説準備中)

シェイプツールは、3Dと同じように独自のシェープ空間内で描画されますので、sレンダーを使って2D空間に持っていく必要があります。
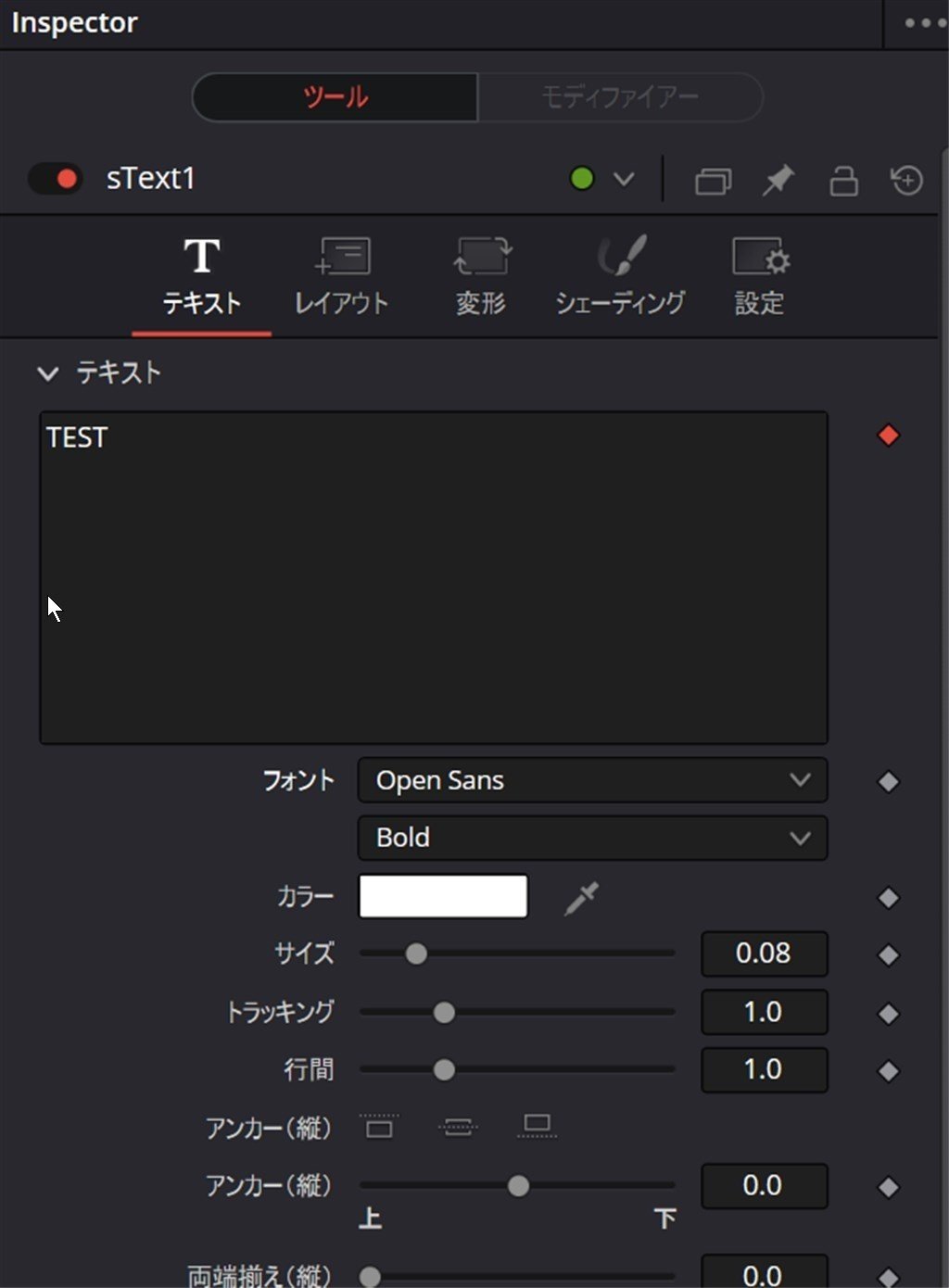
sTextをインスペクターで開くと、馴染みのあるテキスト+と同じパラメータを持っています。1文字ずつ遅延を入れてアニメーションさせるフォロワーなども使えます。

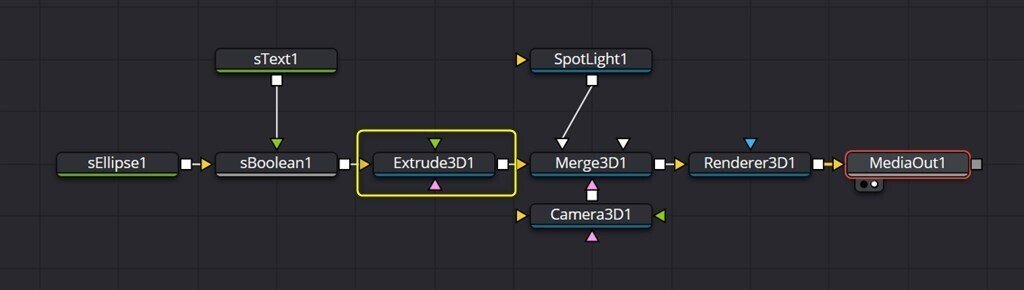
EXtrude3Dを使うと3D空間へ持っていくことができます。またシェープツールはsブーリアンを使って抜き取ったり、足し合わせたりするような合成も簡単にできます。


あとシェープツールを使うと変形ノードで拡大した時の画質の劣化がないのもメリットとしてあります。
例えば下記のように従来のテキスト+を使ったものと、シェープツールを使ったもの2種類を作って、それぞれ「変形ノード」、「s変形ノード」で20倍拡大させると

シェープツールでは画像劣化がありません。

※sRenderした後で変形すると劣化するので注意。あくまでシェープ空間で「s変形」を使った場合に劣化がないということです。
ラウドネス調整(超便利)
いままでもラウドネス調整機能がありましたが、うまく調整できない問題がありました。
今回、「Optimize to standard」のオプションが追加され、これを使うことでターゲットラウドネスに合わせて調整してくれます。
YouTubeで動画配信されている方なら、音量調整がかなり楽になります。

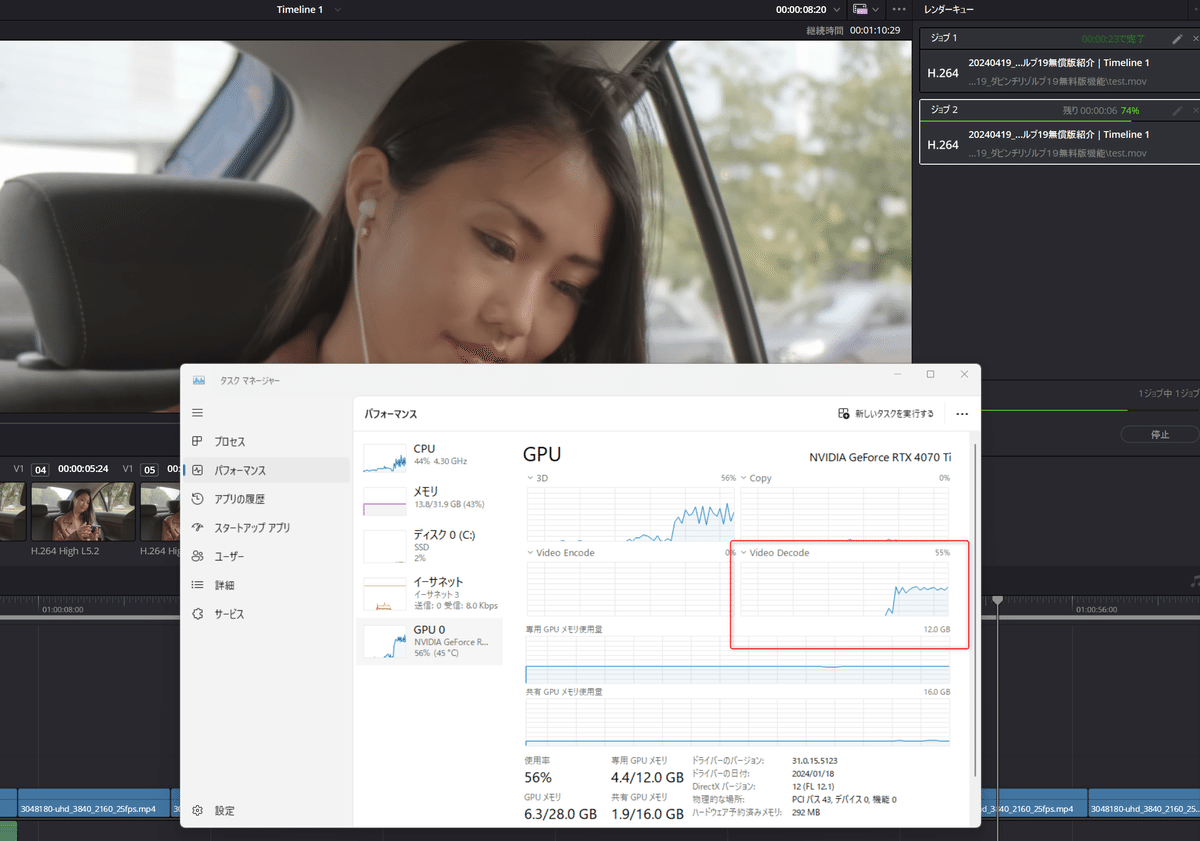
ハードウエアデコード機能@Windows(超便利)
これが一番うれしいという人多いと思います。

より引用
今までは有料版にしないと機能しなかったハードウエアデコードが無料版でも使えるようになりました。最大で4倍の高速化になるとのことです。
デコードというのは、H.264やH.265の圧縮されたファイルを表示できる動画に変換することを言います。
書き出しの際にも効果はありますが、一番恩恵があるのはタイムライン上での編集です。
動画のデコードにCPUを使わずGPUのエンコードチップを使うため、編集時のCPU負荷が減ってカクツキが抑えられます。
PCのスペックにも依りますが多くの方が4Kでの編集でも快適になると思います。
※ちなみにマック版は元々無料版でもハードウエアデコードが使えてました。

いいなと思ったら応援しよう!

