
【第1回】Fusionマクロを再利用する方法
こんにちは、フォグです。
「本当は教えたくないFusion再利用ノウハウ」の第1回目は再利用の基本の部分の紹介となります。
本マガジンでは再利用に必要な知識を順序立てて学ぶことができます。
再利用に関する情報はネット上に断片的かつさまざまなところに散らばっていて、情報収集だけでもとてつもない時間がかかります。
また私の長年のプログラム経験と合わせ他にはないようなノウハウやテクニックを紹介していきます。
有料記事になりますが、購入いただければ最短で効率よくFusionの再利用のハウを手に入れることができます。
※有料記事は適宜ブラッシュアップするたびに値上げしていく予定です
再利用の基本
再利用には2つ方法があります。
パワービンを使った再利用
エフェクトライブラリを使った再利用
それぞれ説明します。
パワービンを使った再利用
動画や音楽の素材だけでなくテキスト+で作成したテロップを再利用することができます。個人利用ならこれが一番簡単な再利用方法になります。
では「テキスト+」を使った再利用をやってみましょう。
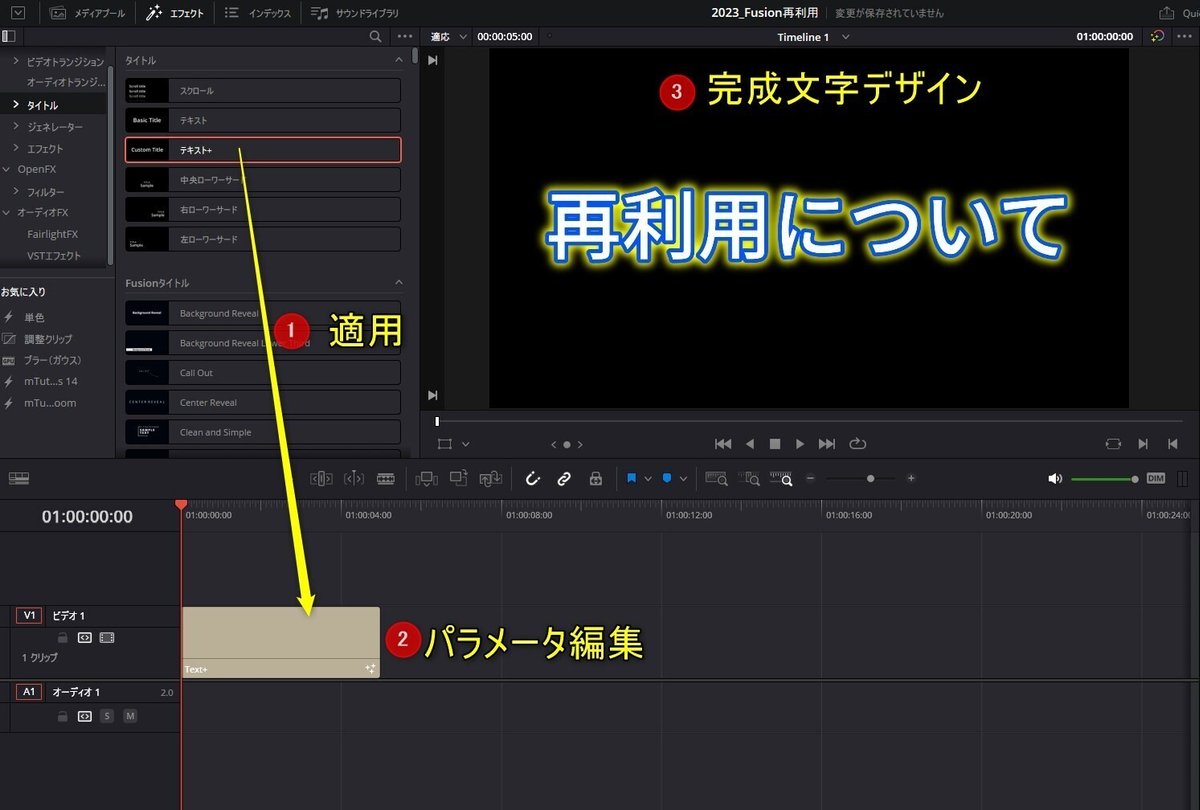
エフェクトライブラリから「テキスト+」をタイムラインに配置し、お好きなデザインを作成してください。

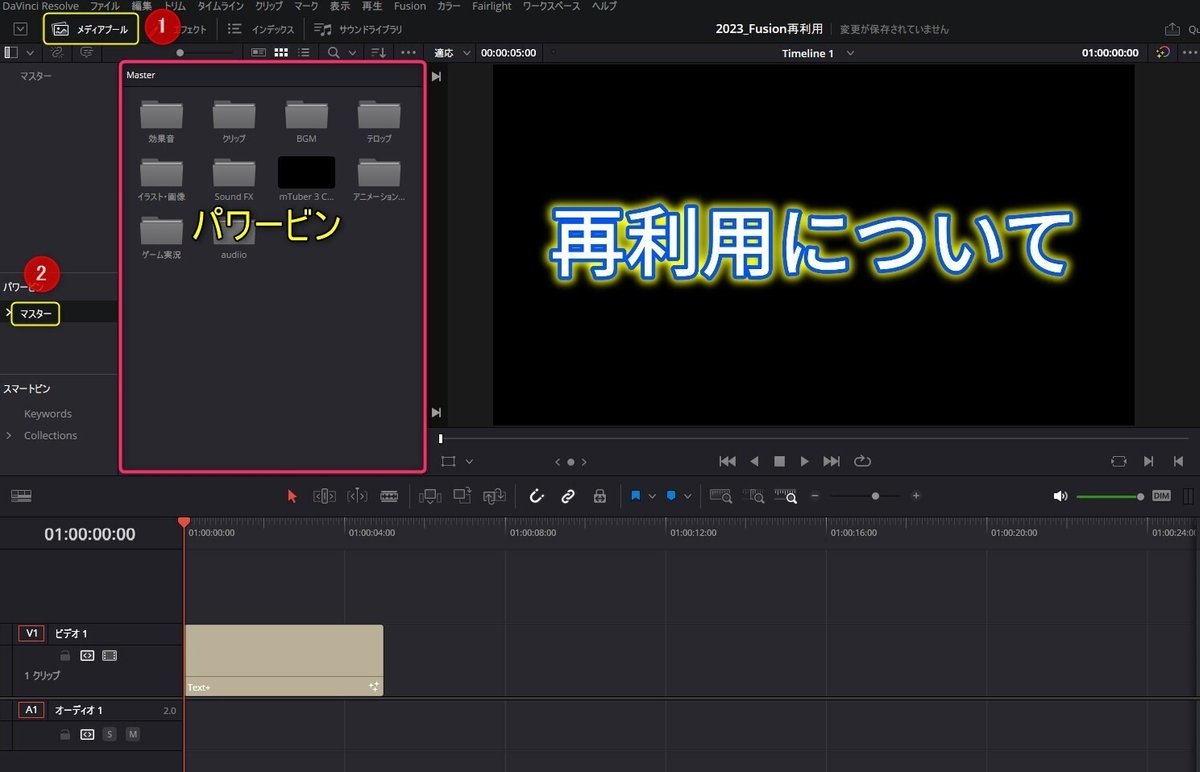
メディアプールを開きパワービンを表示します。

もしパワービンのカテゴリが表示されていない場合は、メディアプール右上の「・・・」から「パワービンを表示」にチェックを入れてください。

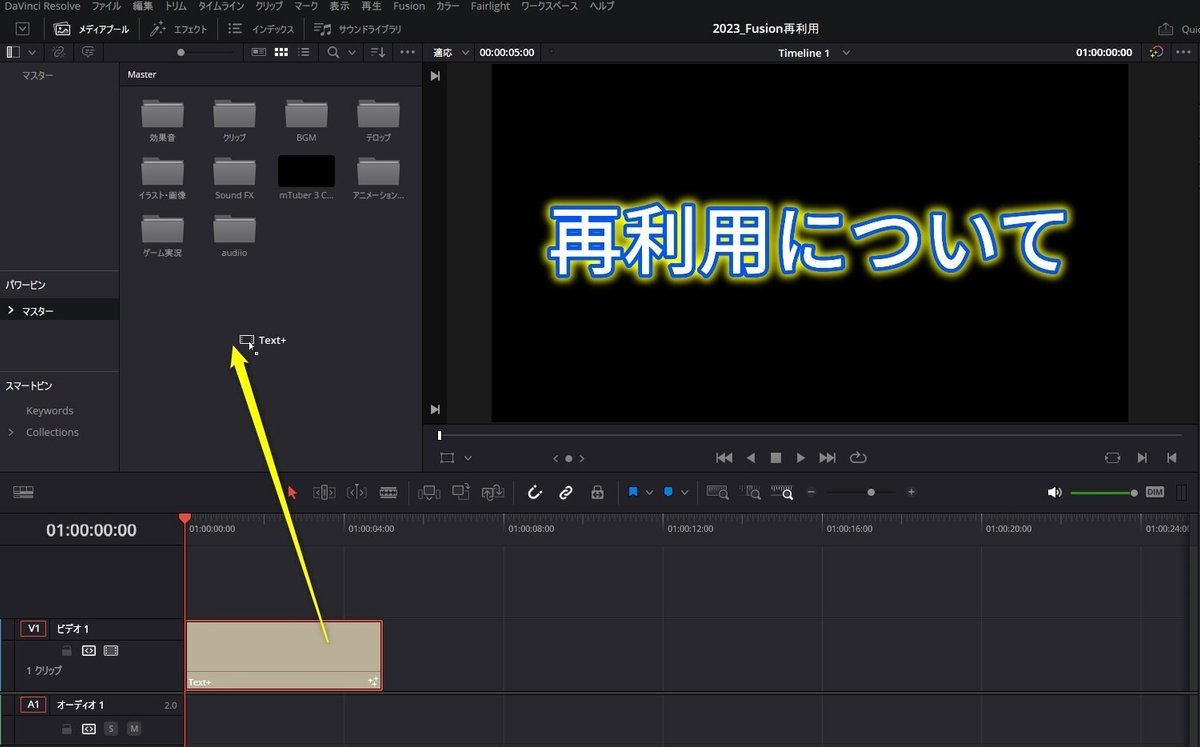
パワービンへテロップをドラッグ&ドロップすることで登録できます。

一度登録すればドラッグ&ドロップでタイムラインへ配置し再利用することができるようになります。プロジェクトが変わっても再利用可能です。

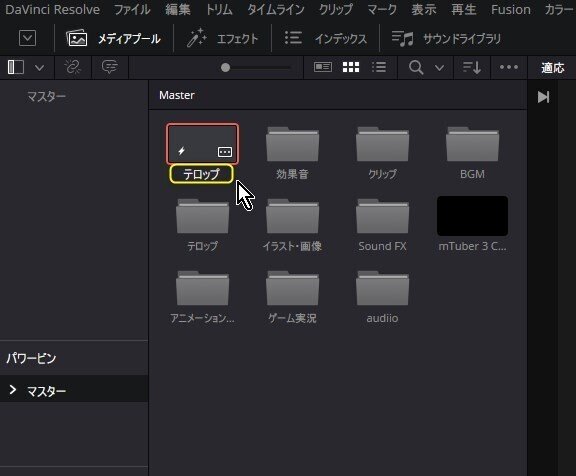
名前も「Text+」となっていますが、名前のところをクリックすると変更できます。

テロップのフォントやデザインのパラメータを毎度変えていては非効率です。このようにパワービンを使うことでテキストデザインを再利用することができます。
実はテキストデザインだけではなくテキスト+に加えたFusionマクロも再利用できてしまいます。
エフェクトライブラリに登録して再利用
Fusionで作成したアニメーションやエフェクトをエフェクトライブラリに登録して再利用ができます。また再利用時にインスペクター上でパラメータ変更ができる点とユーザーへ配布ができる点がメリットです。
では下記のような簡単な例としてビネットエフェクト(下図のように周りを暗くするエフェクト)をFusionで作成し再利用してみたいと思います。

エディットページで動画クリップ(トラック1)の上に調整クリップを配置します。

調整クリップを選択し右クリックで「Fusionページで開く」を選択しFusionページに移動してください。
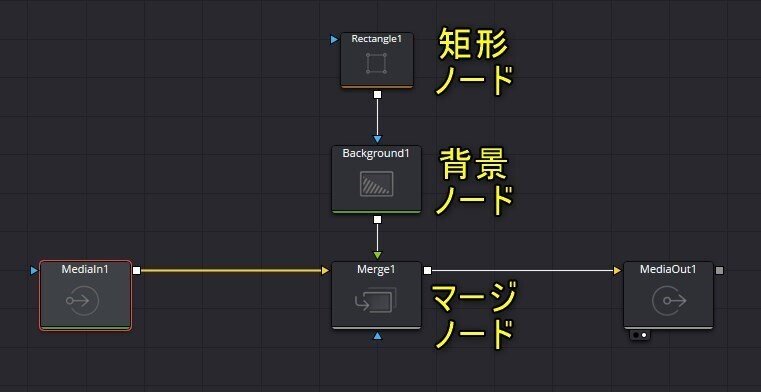
下記のように「矩形(四角形)」、「背景」、「マージ」ノードを追加し接続してください。

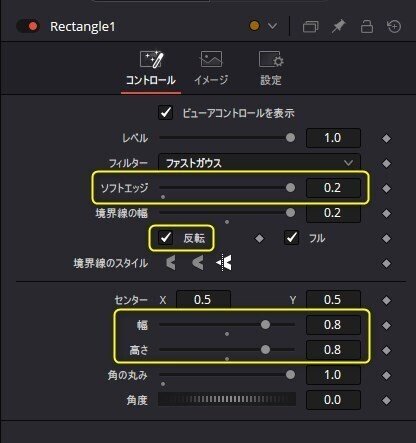
rectangle1(矩形ノード)を選択し、パラメータを下記のように変更してください。そうするとビネットのエフェクトが出来上がります。

再利用時にインスペクタで上記の「ソフトエッジ」パラメータでビネットのぼかし具合を調整できるようにしたいとします。
下記のようにMediaIn1とMediaOut1を除いたノードを選択します。

右クリックし「マクロ」→「マクロの作成…」を選択します。

そうするとマクロ名の指定とインスペクターで変更したいパラメータ選択画面がでてきます。

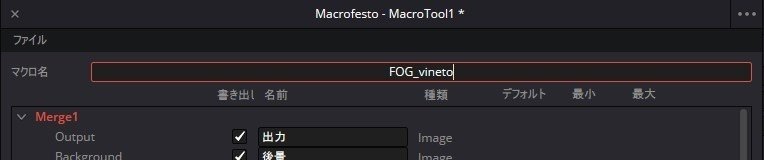
まずは上にある「マクロ名」のところでエフェクトの名前を付けてください。
好きな名前を付けられますが、日本語(2バイト文字)は使わないようにしてください(文字化けする場合があります)。今回は「FOG_vineto」という名前にします。

続いてソフトエッジのパラメータをインスペクタで変更できる設定をします。
下の方にスクロールし、Rectangle1→Controlsを展開するとパラメータが出てきますので、その中のSoftEdgeにチェックを入れます。チェックを入れたところが再利用時にインスペクタで変更できるパラメータとなります。

「ソフトエッジ」と書かれているところは好きな名前に変えられます。今回は「ビネットぼかし量」に変更したいと思います。その後ろに0.2、0.0、0.2という3つの数字が並んでいますが、左からデフォルト値、最小値、最大値を設定できます。必要に応じて変更してください。今回は、そのままの値を使います。

設定がおわりましたら「閉じる」ボタンを押してください。

保存を聞かれるので「はい」を選びます。※MacroTool…という名前になっていますが、気にしないでください。

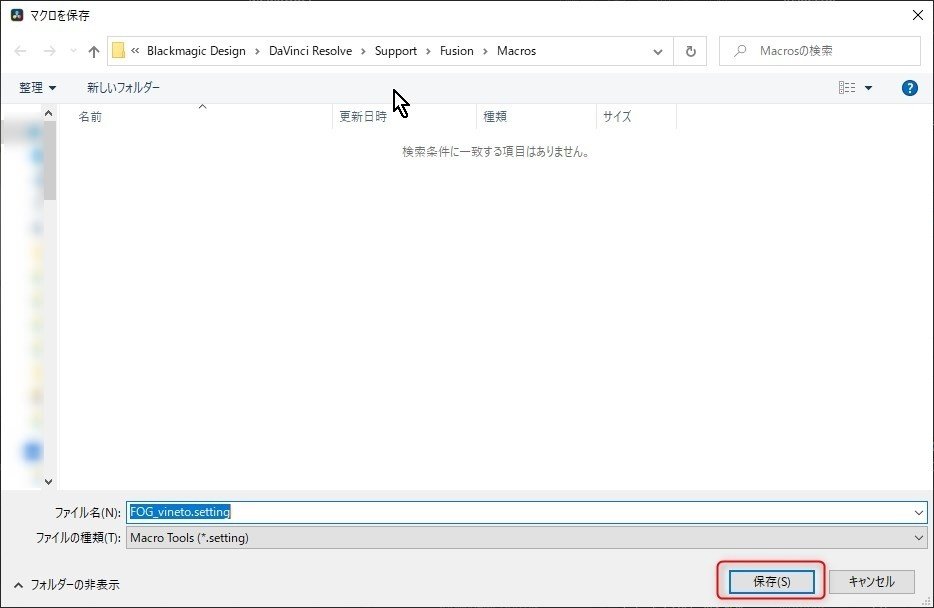
保存先はマクロを格納するフォルダーになっています。ファイル名を必要に応じて変更し「保存」をクリックしてください。

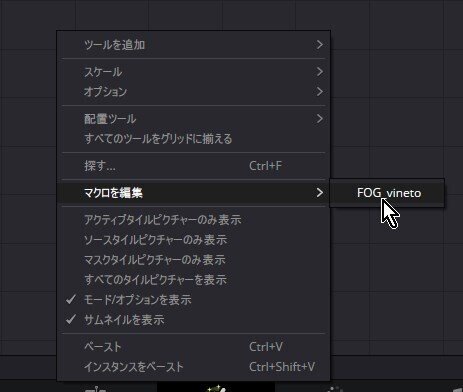
保存後にインスペクタに表示させたいパラメータを変更したい場合には、再度右クリックで「マクロを編集」を選ぶと保存したマクロがリストに表示されますので選んで修正することができます。

最後に保存したマクロをエフェクトライブラリに登録します。
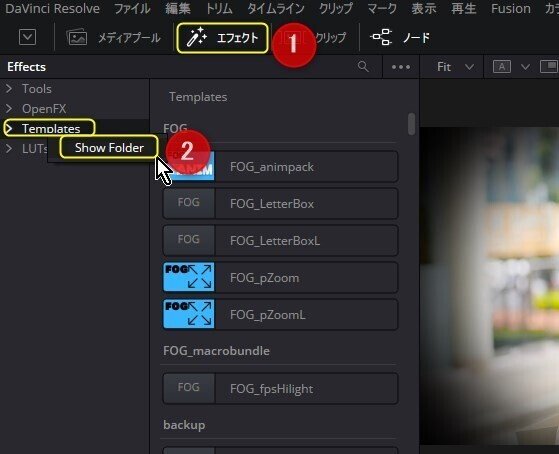
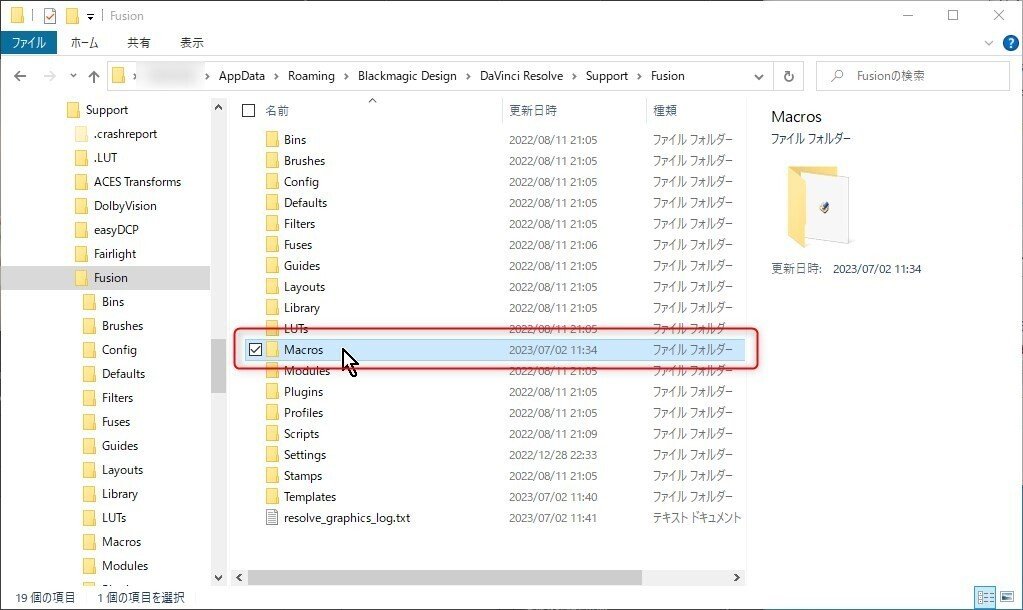
エフェクトライブラリを開き、TempletesのところでShow Folderを開きます。

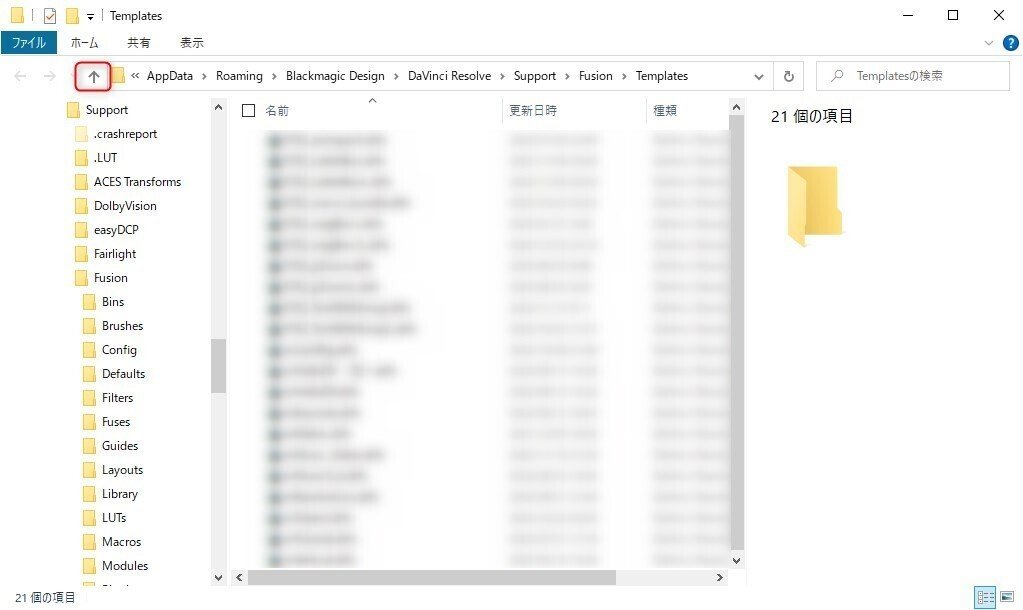
Templatesのフォルダーが開きますので、「↑」ボタンをクリックし上のフォルダーへ移動してください。

Macrosという名前のフォルダーがありますので、そのフォルダーに移動してください。

そのフォルダーに先ほど保存した「FOG_vineto.setting」というファイルがあります。settingという拡張子のファイルがFusionマクロになります。

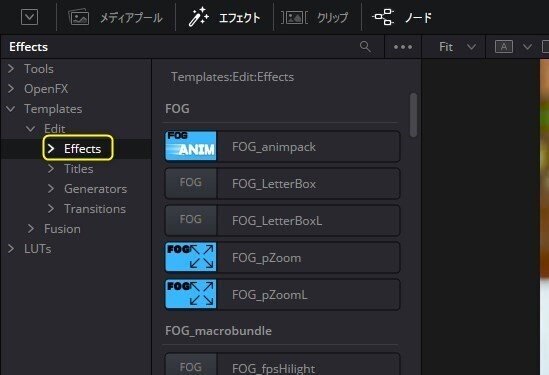
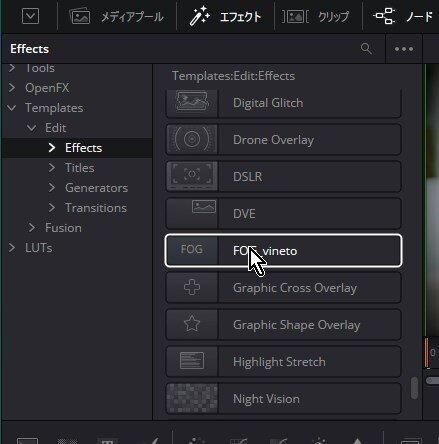
エフェクトライブラリのTempletesを展開し、Edit→Effectsにファイルをドラッグ&ドロップしてください。


そうするとEffectsにFOG_vinetoが登録されます。

映像にエフェクトをかけるものはEffect、テロップ系はTitles、図形生成など何もないところから生成するマクロはGenerator、トランジションはTransitionsにドラッグ&ドロップに登録してください。
ドラッグ&ドロップで登録したマクロは、先ほどのShow Folderで表示したフォルダーの下に保存されています。こちらに直接コピーすることでも登録が可能です。
Effectsの下にフォルダーを作って格納するとそのフォルダーがサブカテゴリになります。

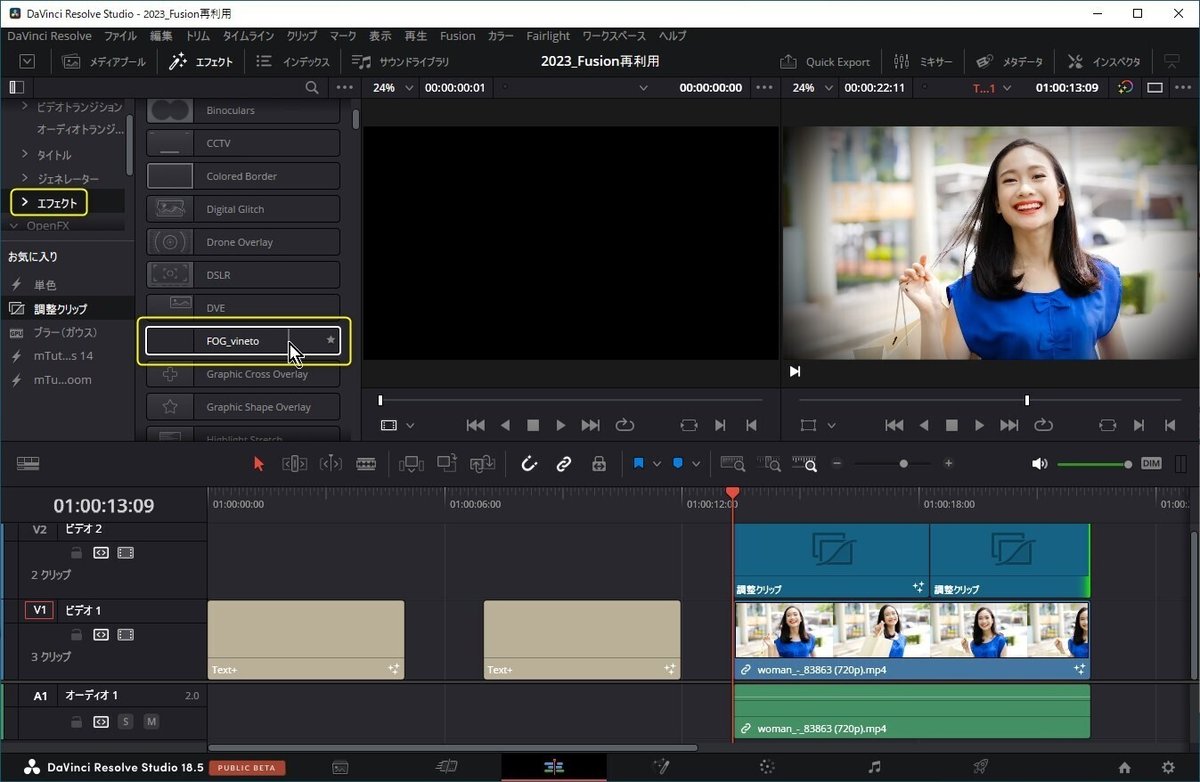
エディットページ(もしくはカットページ)に移動し、登録したエフェクトが使えるか確認しましょう。
エフェクトライブラリにFOG_vinetoが登録されているのが確認できます。

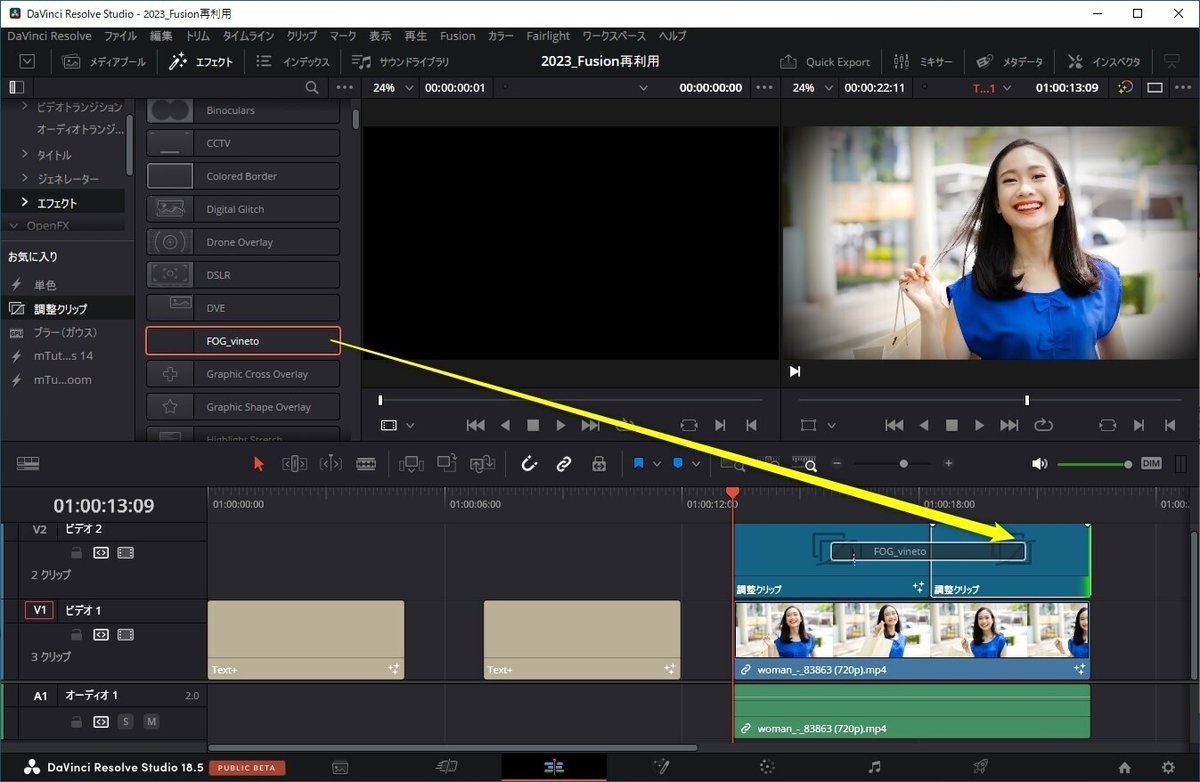
調整クリップを配置しそこへFOG_vinetoをドラッグ&ドロップで適用します。

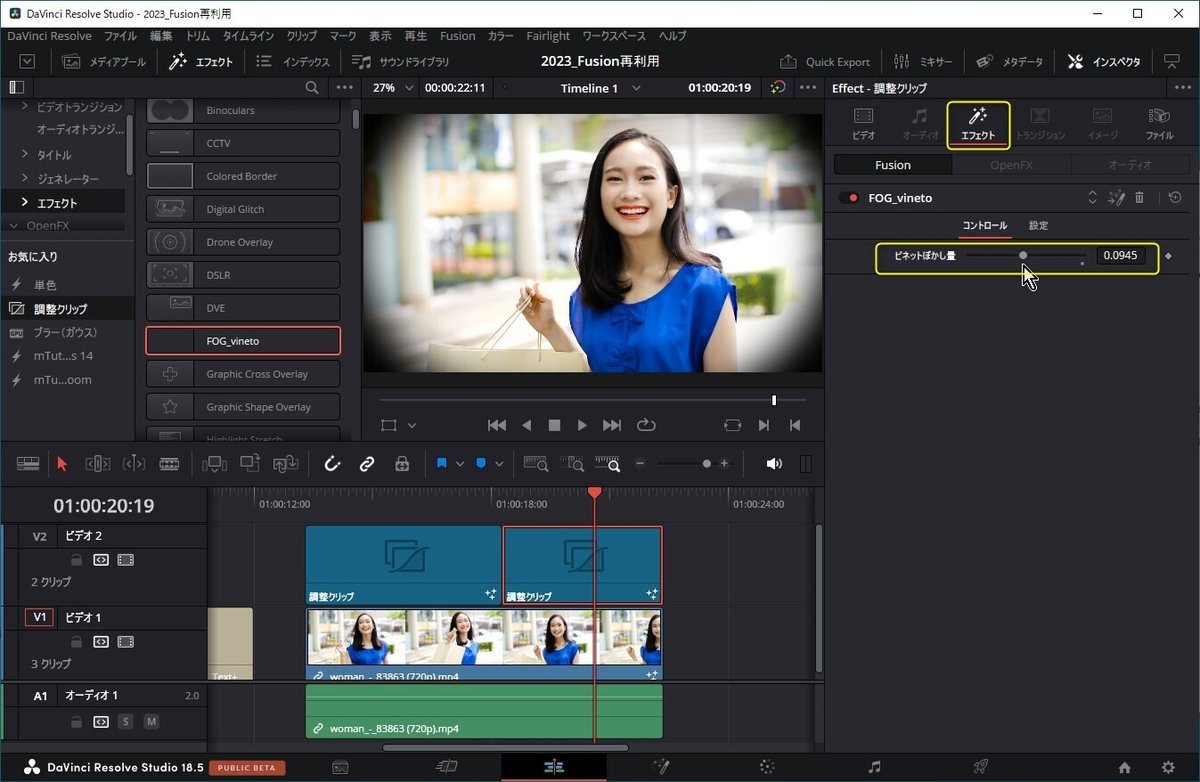
インスペクタを開き、エフェクトタブを選択すると、マクロに登録したビネットぼかし量のパラメータが表示されているのが確認できます。パラメータを変更するとぼかし量が変わります。

有料記事について
ここからが有料記事の内容となります。どのような内容を提供するか簡単に紹介します。
提供する内容は下記の3つです。
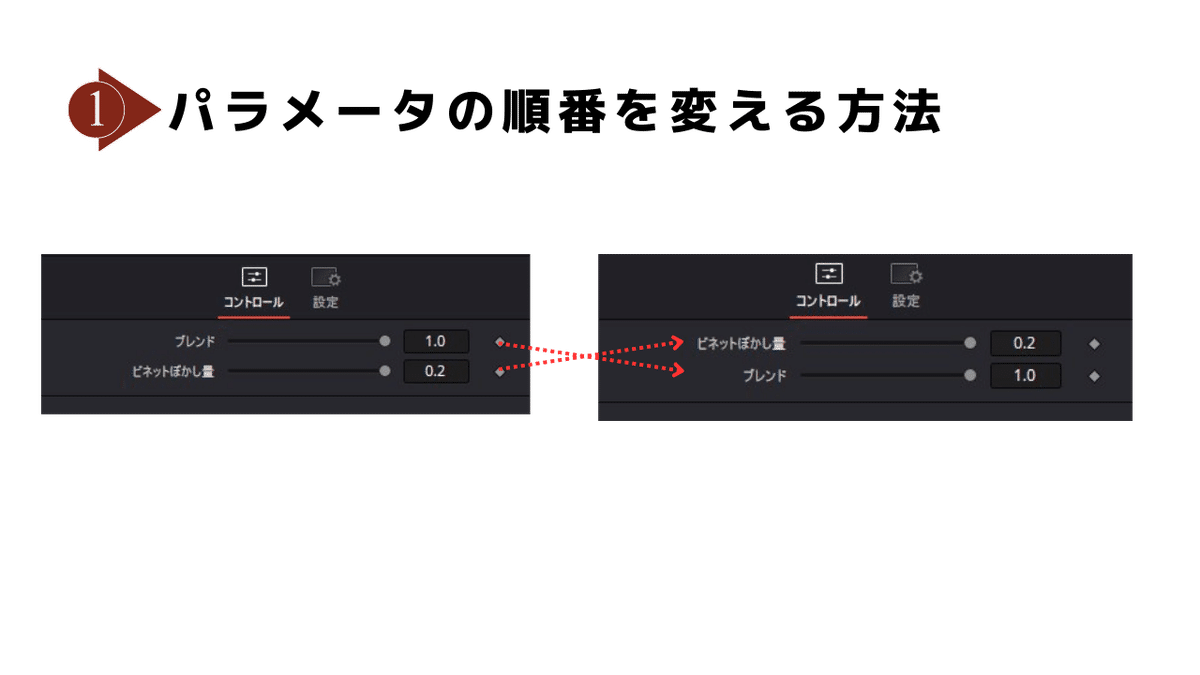
パラメータの順番を変える方法
好きなサムネイル画像を付ける方法
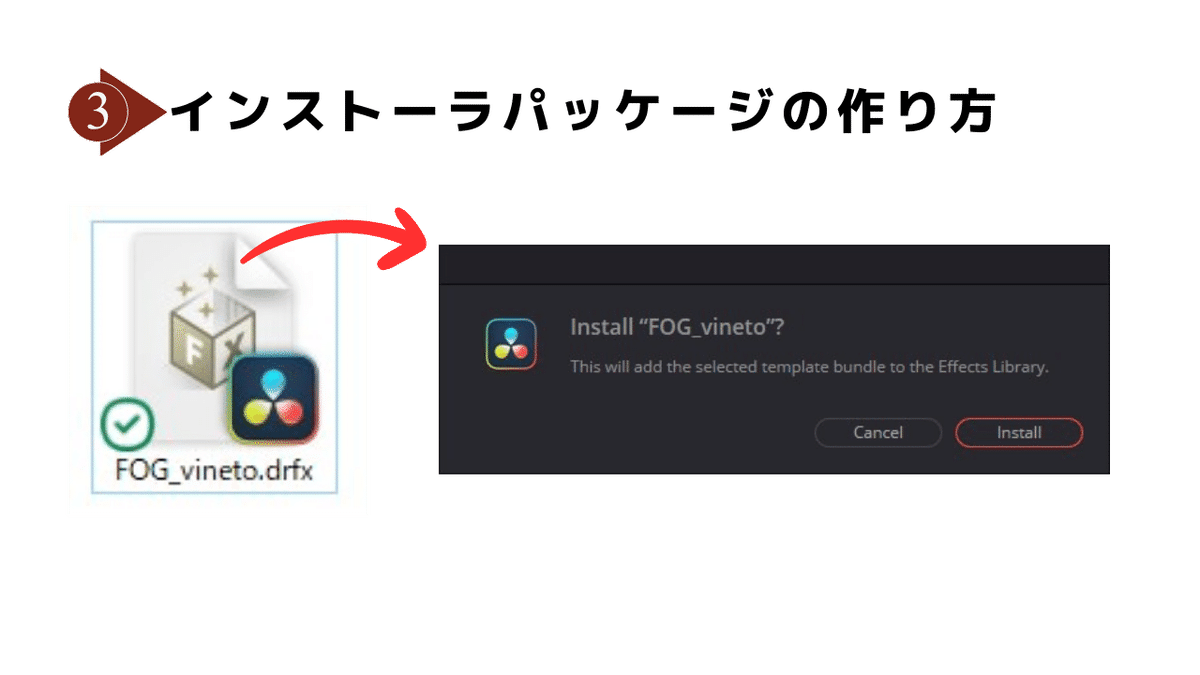
インストーラパッケージの作り方



これらの情報は極端に少なくかなりの時間をかけて習得しました。ここまでまとまった情報も他にはないと思います。きっと読者さんにも目から鱗の情報で役立つ内容になっていると思います。是非、ご購入検討いただけたら幸いです。
ここから先は
¥ 550
最後まで読んでいただきありがとうございました。サポートで頂いたお金は活動資金として活用させていただきますね。
