
Shape Circle応用②:ピクチャーインピクチャー【ダビンチりリゾルブ18.5無料版】
こんにちはフォグです。
前回、バージョン18.5で追加された標準エフェクトの一つShape Circleの使い方の一例を紹介しました。
その動画に基本的な使い方も説明していますので、右上のカードもしくは説明欄のリンクにありますのでそちらからご覧ください。
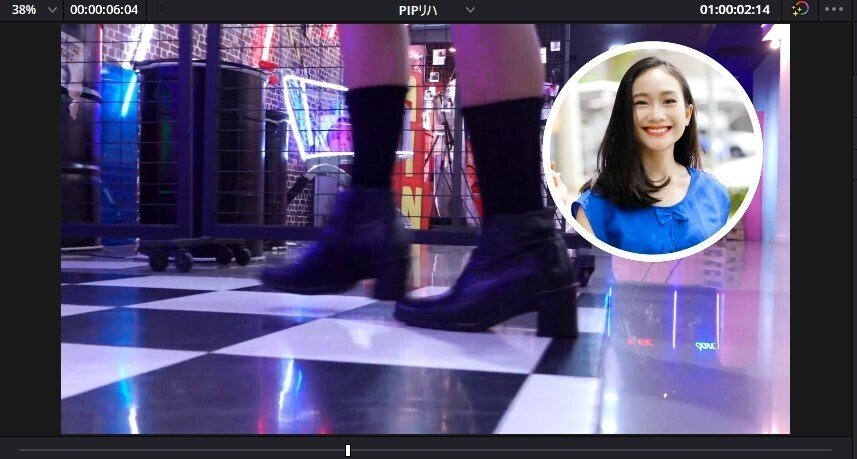
今回、もう一つの例としてピクチャーインピクチャー(PIP)として使う方法を紹介したいと思います。PIPは良く使うエフェクトですので参考になると思います。

素材データの準備とタイムラインへの配置
今回使う素材データは説明欄に記載していますので、本動画で
素材①
素材②
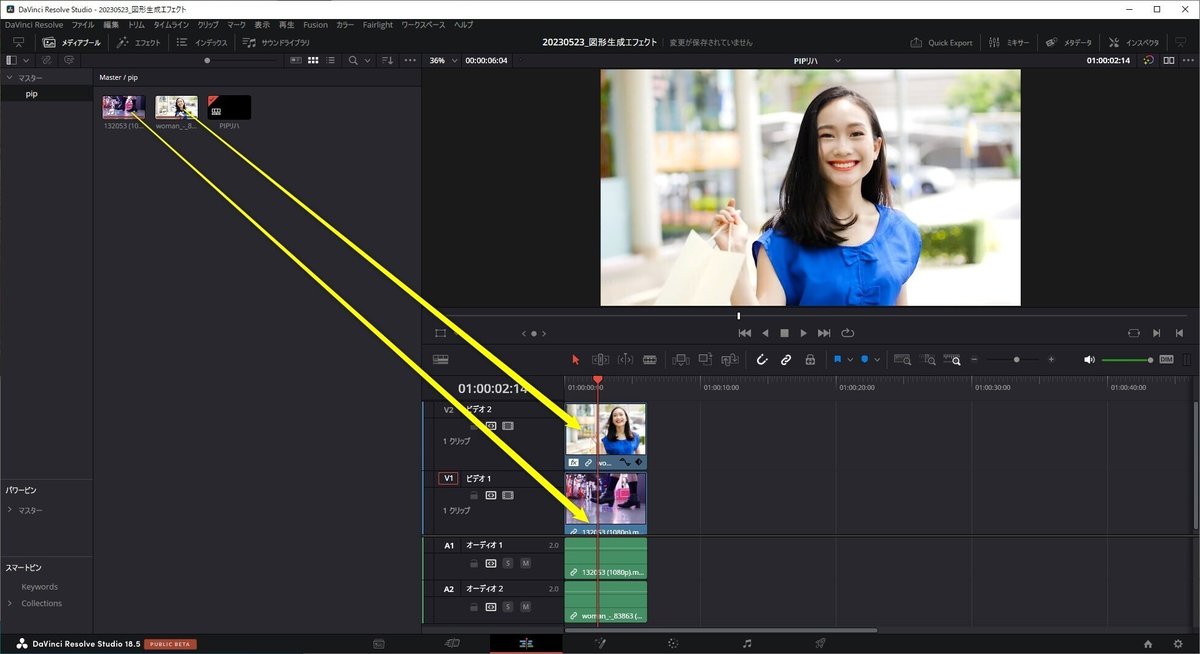
PIPしたいクリップを第2トラックに配置し、長さを調整します。

Shape Circleをマスクとして適用
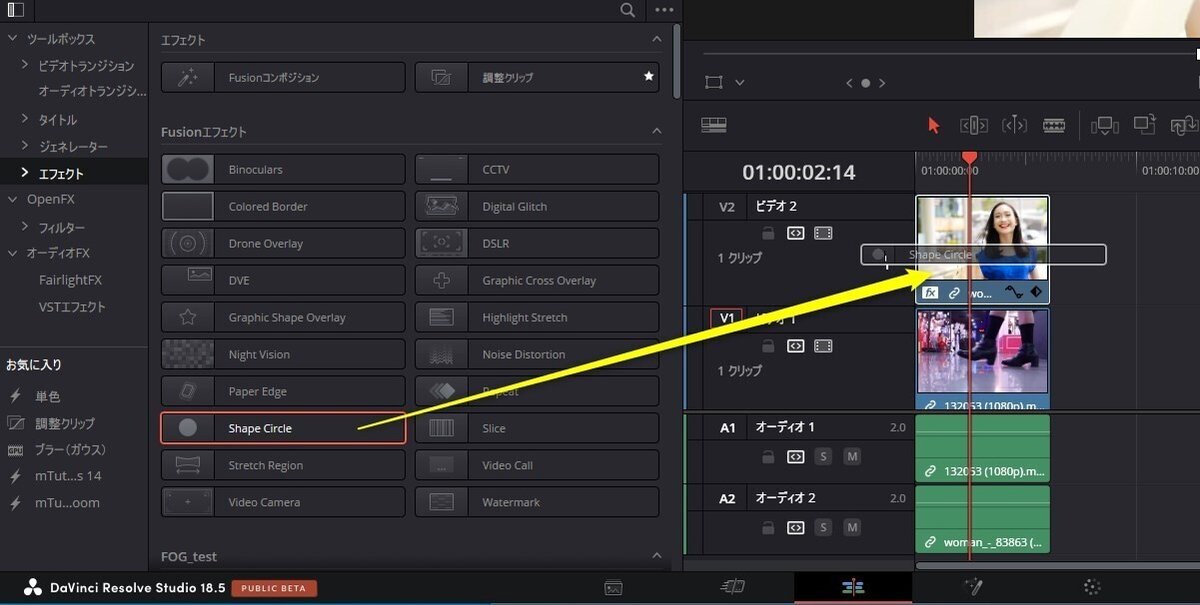
エフェクトライブラリを開き、エフェクト→Shape Circleを第2トラックのクリップにドラッグ&ドロップで適用します。

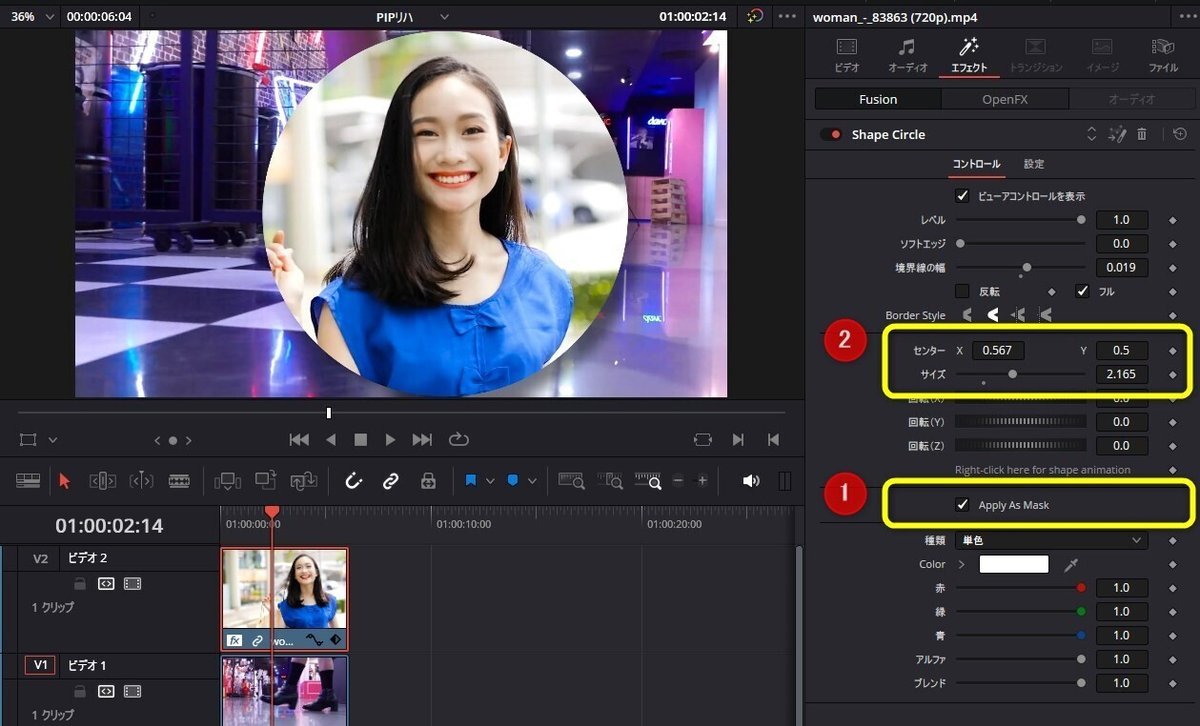
インスペクタを開き、「エフェクトタブ」のShape Circleパラメータの中にある「Apply As Mask」にチェックを入れることで円の部分がマスクされ映像が入り、外側が透過され第1トラックの映像が合成されます。
あとはセンターとサイズの値を変更し、PIPとして切り取りたい部分を調整します。

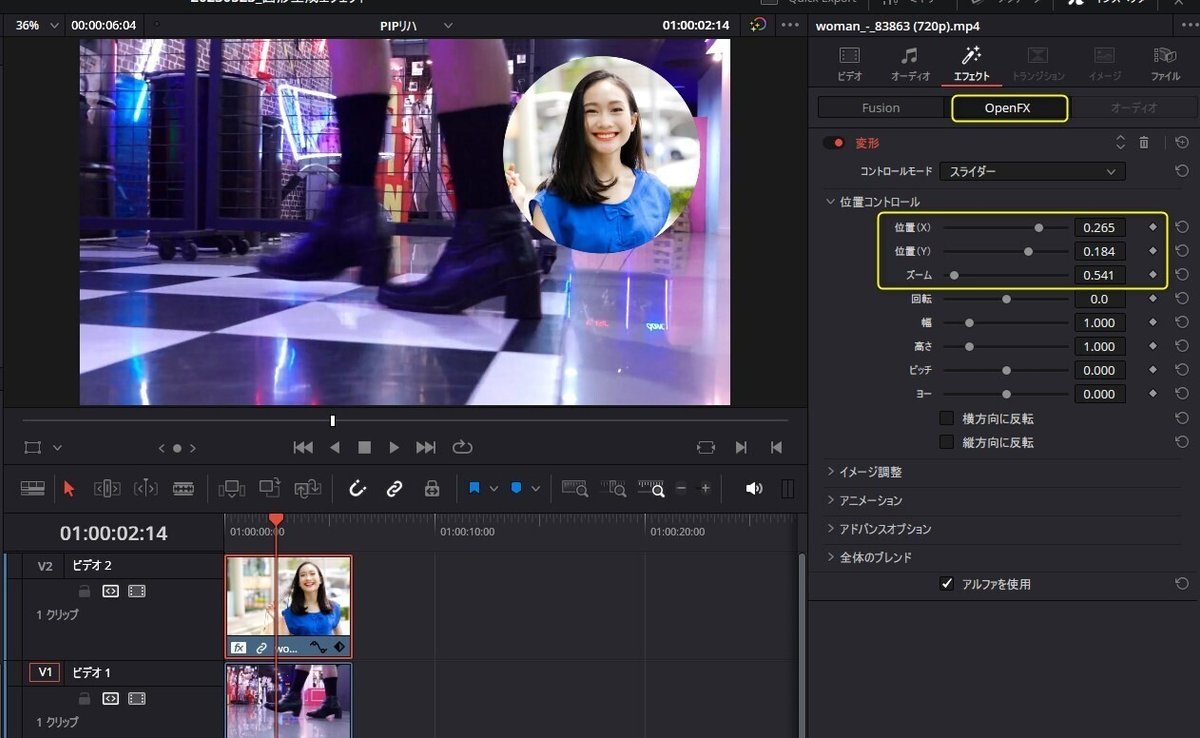
変形エフェクトで位置とスケールを調整
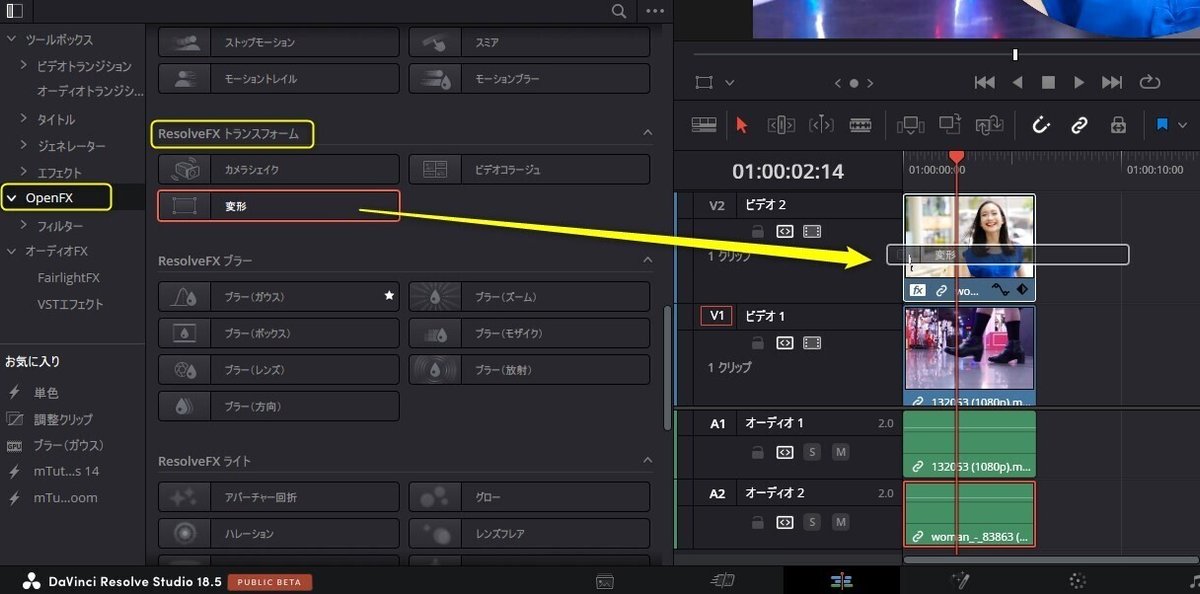
OpenFXのResolveFXトランスフォームにある「変形」エフェクトを、第2トラックのクリップへ適用します。

エフェクトにあるOpenFXをクリックすると、追加した「変形」エフェクトのパラメータを編集することができます。この中の位置とズームで調整します。

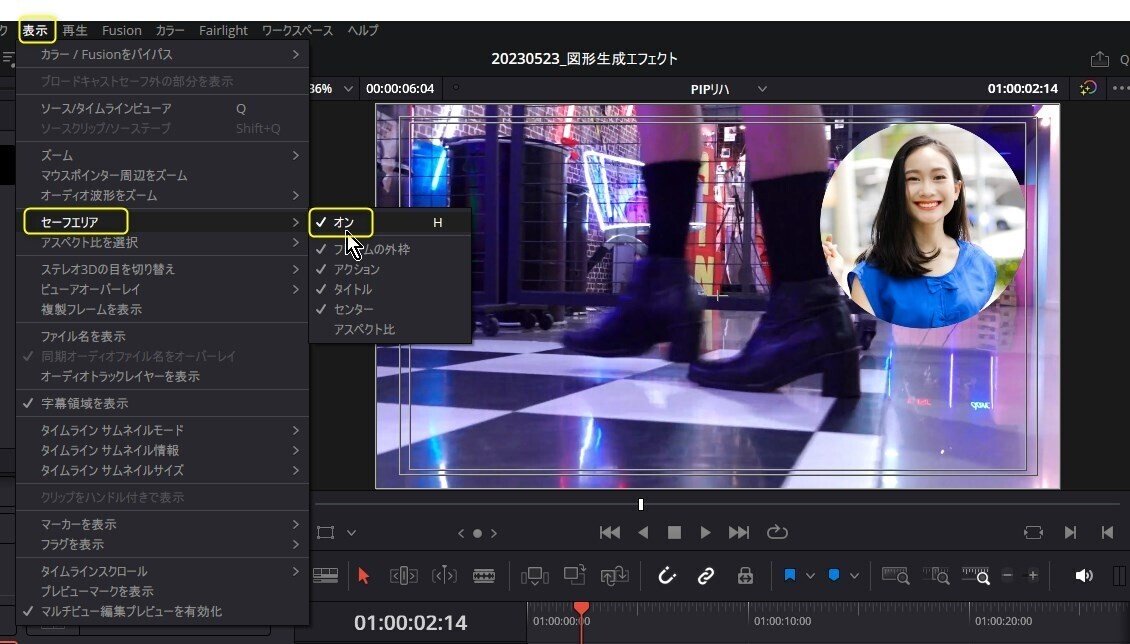
参考までにセーフエリアを表示すると位置の調整がしやすくなります。

枠の追加
Shape Circleを追加して枠を作ることも可能なのですが、位置やサイズの調整を連動させるのが難しいので、Fusionを使って白い枠を追加したいと思います。
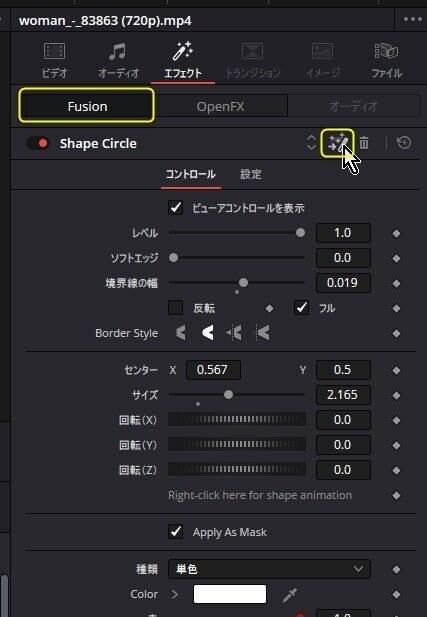
Fusionタブに切り替え、Shape Circleの右側にあるFusion編集ボタンをクリックしてFusionページに移動します。

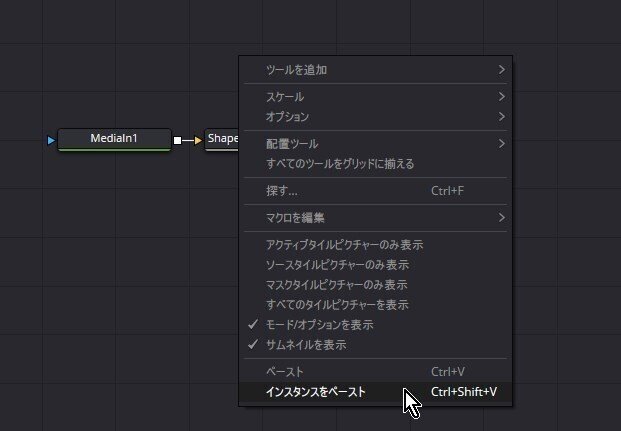
Shape Circle のノードをコピーし、右クリックで「インスタンスをペースト」を選択しインスタンスノードを作成します。
インスタンスノードとは、まったく同じ動きやパラメータを持ったノードです。パラメータの一部をインスタンス解除し、異なる値や動作にすることができます。

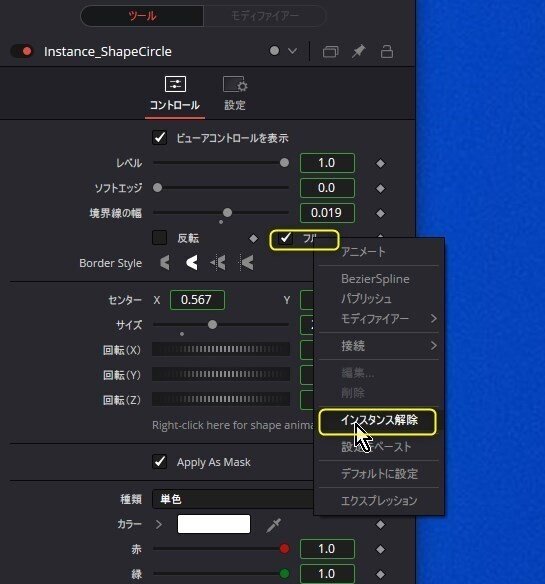
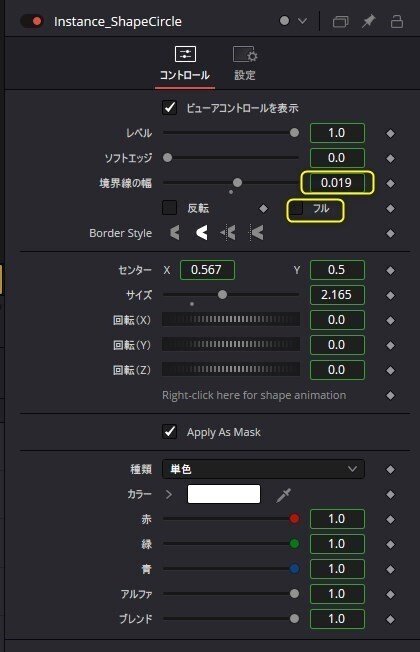
インスタンスノードの「フル」パラメータを右クリックし「インスタンス解除」し、チェックを外します。

そして境界線の幅の値を0.019に変更します。

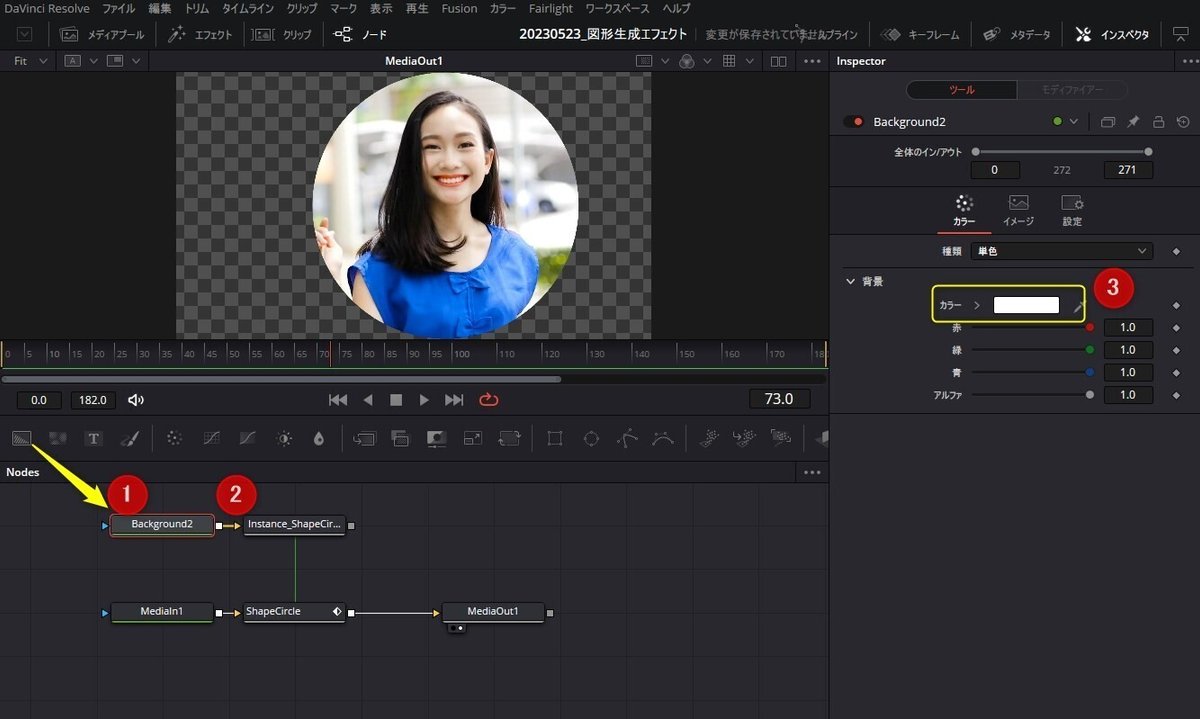
線の色となる背景ノードを追加し白色に変更後、インスタンスノードに接続します。

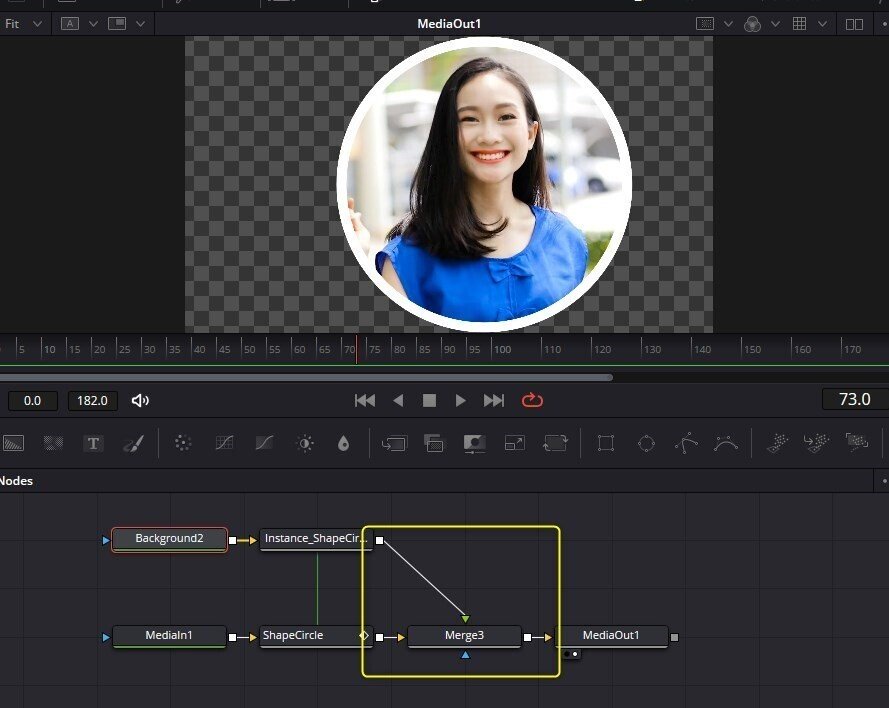
そして、インスタンスとShape Circleノードをマージノードで接続し合成します。

エディットページに戻って確認してください。

(おまけ)影の追加
お好みですが、影を付けるのも良いと思います。
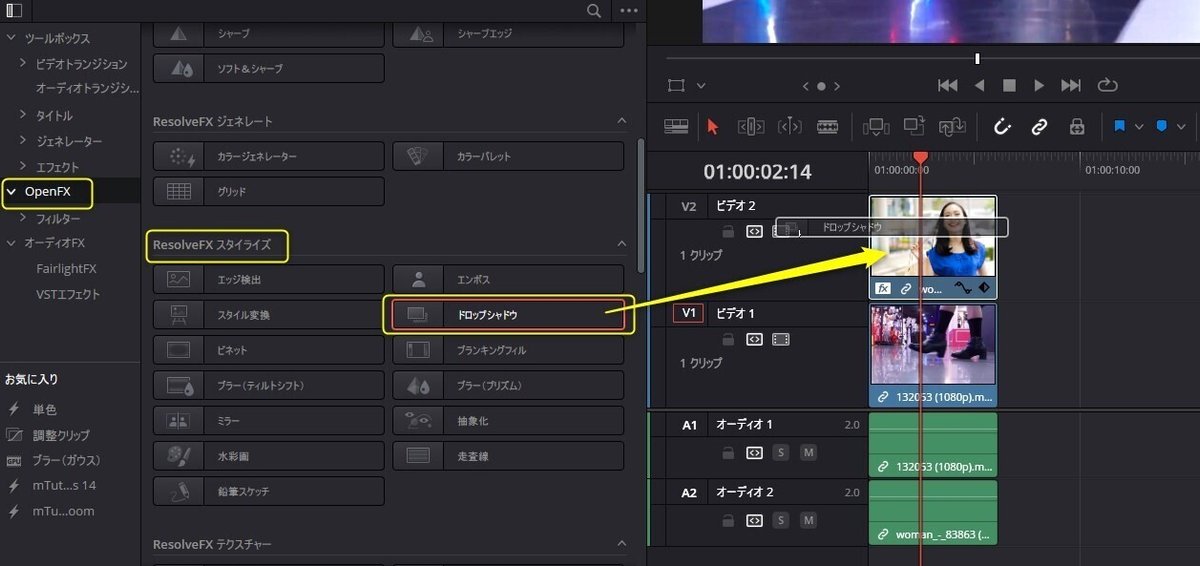
OpenFxにドロップシャドーエフェクトがありますので、これを第2フレームのクリップへ適用します。

以上完成となります。
いいなと思ったら応援しよう!

