極上のオンボーディングを体験できる 4 つのアプリ UIUX : みどころを徹底解説
前記事 では 120 アプリの統計結果を通して、どのようなオンボーディングが今トレンドなのか・何が衰退しているのかを統計的に見てきました。
今回はそうしたオンボーディング UIUX の中で個人的に自分が「これはすごい!よく考えられてる…!」と思ったアプリのオンボーディング体験の王者・「インタラクション型」の Duolingo / Twitter / Shazam / Reflectly の UX の何がすごいのかを独断と偏見で解説していきます。
01# Duolingo : 王者のオンボーディング解説
「言語を手軽に無料で学べる」Duolingo :細かく見ていく中で、本当に感動。ものすごく丁寧に考えられたオンボーディング。圧巻。この記事を読まれている方、というか UX に関わる人には全員マストで触ってほしい。公式サイト AppStore
みどころ
・ 余計なものは入れず、ストレートにサービス体験をさせる
・ 一貫して会話・問いかけスタイルで統一した親切さ
・ 3 分でサービス内の成功体験をユーザーに感じさせている
・ ユーザーのアクションに対して物凄い量のマイクロフィードバック
・ 離脱しそうになる前に、ユーザーの行動をお祝いする
・ 登録フローはサービス価値体験の後に
DL 直後から、ワンタップで本題へ

スプラッシュ後に表示される「Get Started」をタップすると即本題である「言語選択」画面に移動してくれるため、すぐにワクワク気分になれる。
App Store のスクリーンショットでサービスの独自性を説明していることと、オンボーディングの体験で価値を感じてもらうことにフォーカスしているからか、余計なアクションや、duolingo が提供する価値を説明するチュートリアル等は一切無し。
パーソナライズ選択肢はシンプルに

言語選択後は、「何故言語を学ぶか」「一日何分勉強したいか」「初心者か、経験者か」のパーソナライズ画面。勉強分数については「後でいつでも変えられるよ」と伝えてくれるきめ細やかさ。
通知アクセス許可によるメリットは恐らくたくさんあるが、「リマインドするよ!」とシンプルに凝縮。
個人的にはこの時点での離脱が怖いので「スキップしてホームへ」「後で」等のボタンを置いてしまいたくなったのだけど、一切無し。オンボーディングの最適化に全力を傾けて何度もテストしてきたのだろうな、と推測。
また、プログレスバーを上に配置し、「永遠に続くのかなこれ…」と思って離脱してしまうようなユーザーが生まれるのを防いでいる。
重ねて、文言の量を極限まで減らしていることにも着目。
余談:アメリカはコピーは最小限にとどめるカルチャーがある?
日本向けにアプリを作っていた頃は、冗長にならないようには当然気をつけつつも、ユーザーに意図や機能が伝わるように割としっかりとしたコピーを使うことが多かった。そのため、メルカリ US にきても、僕は割としっかりとしたコピーを書いて社内ライターに添削してもらっています。ところが、添削後は、日本の感覚からすると「いやいやいや削りすぎやろ、これじゃ伝わらへんで。」と思うレベルまでコンテンツを削られます。(n=1 じゃないので、たぶん文化の違いっぽいなぁ。)
マイクロインタラクションが雨あられ、なコア体験

ここから本題。初期設定を終えると、そのまま 5 問ほどの簡単な言語クイズがスタート。この時点でユーザーは「duolingo を使うと言語が学べる」という価値体験をすでにアンロックすることになります。
凄い、と感動したのが、ユーザーのタップに応じたマイクロフィードバック量。正解を選んで「Check」をタップすると以下の 4 つが同時に起きる:
・ プログレスバーが進捗する
・ 正解を示す「ピンポーン!」という音が鳴る
・ 正解を図示する緑色のポップアップが表示される
・ キャラクターの表情が変わり、拍手までしてくれるアニメーション
実際に触ってみないと分かりにくいかもしれませんが、正解した時に音・最上部の UI ・最下部の UI・キャラクターの表情すべてが自分を褒め称えてくれるので、「嬉しい」と感じない人はかなり少数派になる気がします。キャラクターの表情が必ず笑顔になるのもポイント。
オンボーディングのみでこれをやることは、ちょっと本気の PM やデザイナーがいれば全然ありえるのだけれど、こうしたマイクロインタラクション体験がサービス全体でしっかりと設計されているというのだから、並々ならぬ努力がうかがえます。脱帽。
進捗をお祝いして離脱を防ぐ

言語クイズの終盤には、「おめでとう!頑張ってるね、どんどん新しい言葉を覚えているよ!」と褒めてくれるページが必ず入ってきます。嬉しい。ユーザーの感情の変化を徹底的に考え抜いたからこその施策かと。これで離脱率が下がっているかどうかはわかりませんが、そうだとしたら面白い。
レッスンが終わるとアチーブメントを見せてまたも褒め倒す

楽しんでいる間に、ものの 3 分でレッスン終了。「さくっと何単語か覚えられたなぁ」という軽い満足感を感じている間に、ポイントや連続ログイン、ブーストツールなどについて軽く説明が表示される。それぞれのページすべてで「〇〇を達成したよ!やったね!」という褒め倒すメッセージがこれでもかと繰り返し表示されます。
と同時に、メッセージを深く読まずとも「毎日ログイン・勉強が大事なんだな」くらいは意識に刷り込まれることに。
広告表示中は「無料でサービスを提供する為に広告を表示しています」と書かれるので、不快感もほぼ無い。むしろ無料で提供してくれてありがとう、感が。
登録フロー

で、ようやく実務的な登録フロー。年齢、名前、アドレス、パスワードの入力が完了するとホーム画面に到達。(年齢がどうパーソナライズに使われているのかはちょっとイメージできず。)UI が言語レッスン中のものと統一されているため、レッスンの気分そのままでさくっと登録してしまう人も多そう。もちろん、進捗を表示するプログレスバーも忘れずに配置。
02# まとめ:Duolingo のすごさ
それぞれのページでユーザーの心情がどう変わるか、どうすればより喜んでもらえるかを考え抜いたがゆえの、極上のオンボーディング体験になっているのではないかと思います。
サービスの UX を考える際、僕自身はどうしても「わかりやすさ」を至上命題として、「このフローからこのフローに行くのはわかりにくい…」「ここではわかりやすいコピーはこれだから…」といった感じで UX をデザイナーと一緒に議論しがちなのですが、せめて、全てが終わった後に、
「で、このフローを踏んでいるとき、どうすればユーザーにもっと楽しんでもらえるだろうか?喜んでもらえるだろうか?」
という視点ですべてのデザイン・インタラクション・特にコピーをもう一度レビューするべきだな、と確信。ガチで明日からの業務に生かしていく。
03# Twitter : 優等生のオンボーディング解説
言わずと知れた Twitter 様。グロースハックの事例と共に、オンボーディングの教科書のような事例としてよく取り上げられています。
公式サイト AppStore
見どころ
・ 何も足さず、何も引かない教科書登録フロー
・ マストではない情報入力はスキップ可能に
・ 連絡帳から友人のアカウントを見つけ出す
・ 興味のあるカテゴリを聞いてユーザーをレコメンドする
登録フロー、スキップはなし

インストールすると一枚絵でのサービス価値の説明と、スタンダードな登録フロー。登録スキップしてコンテンツを見ることはできません。昔は結構そうしたスキップ可能なサービスが多かった印象ですが、登録率と継続率のバランスを見た結果、「最初に登録してもらった方が良い」という傾向になりつつあるのではと推察。
デフォルトが携帯番号入力なのが少し不思議。E-mail 登録に切り替える人が圧倒的に多い(+切り替えボタンに気づかずに落ちる人がほんの少しいる)と予想しているのですが、どうなのだろう。
プロフィール情報と、連絡先のアップロード

プロフィール写真と説明文の入力依頼。サービスを体験するにあたって必要な情報ではないからか、「Skip」ボタンが左下に配置されています。
Twitter を楽しむにあたり重要な、「友人のアカウント」を見つけるために連絡先の同期を聞いてきます。連絡先が十分にあれば、スムーズにユーザーをオンボーディングできる気がします。
ただ個人的にはもはや連絡はすべて Messenger や LINE なので、巷でもあまり使われなくなってきているのではないかと想像……なんで Facebook や LINE のコンタクト先をインポートしないんだろうか?(僕の知識が古いだけで、許可されていないのかも?詳しい人教えてください。)
二段構え:興味のあるカテゴリを聞き、ユーザーをリコメンドする

ここからパーソナライズへ。興味のありそうなジャンルを聞き、次の画面でそのジャンルに関係した人物のアカウントのリコメンドを行うという二段構えの構成になっています。
今でこそ数多くのアプリが行っているこのパーソナライズですが、記憶の限りでは Twitter 社はかなり前から行っており、割とパイオニアの存在に近い気がします。
ここの「What are you interested in?」と興味を聞くところ、ユーザーの平均滞在時間がどのくらいなのか気になります。ピンとくるアカウントを探すのにいちいち文字を読まないといけないのがちょっと面倒くさい。
アカウントを表示する際にフォロワー数を入れるとバンドワゴン効果で「とりあえずフォローしておこう」というアクションがもう少し増える気がするんだけどな…どうだろう。
・ Follow 孫正義
・ Follow 孫正義 : 250 万フォロワー
後者の方がフォローするモチベーションが働きませんか?
ちなみに Desktop でも同じ体験を実現していた

さすがっす。
04# まとめ:Twitter のすごさ
グロースにあたり早期に「友人と xx 人つながること」を KPI として発見したこと、およびそれを達成するためのスムーズなオンボーディングを(記憶の限りでは)2015 年代にはもう行っていたことが凄い。インタラクション型オンボーディングのパイオニア、と言えるのではないでしょうか。
さすがに時代が変わり、上記 UIUX レビューの中でもいくつか「こうしたほうが良いのでは…?」と思う部分はあるのですが、天下の Twitter 様なので、恐らく PDCA を回した結果になっているのかな、と想像します(中の人、こっそり是非教えてほしいです。)
05# Shazam : 異端児のオンボーディング解説
「サービスの価値を理解してもらう、体験をアンロックしてもらう」為のオンボーディングとしてここまで異端な存在は他に無いのでは…?単純だけど、感動物でした。
公式サイト AppStore
見どころ
・ 秒で終わる
たったの 2 タップでコア体験を完了

インストールしてから「続けるボタンを押す」「Shazamボタンを押す」たったの 2 タップ。たったの 2 タップで、このサービスが自分に関係あるかどうか・重要かどうかが一瞬で体感できます。すごい。(正確にはマイク許可を含めると 3 タップ)
Shazam を立ち上げる機会って結構「飲食店で流れていた BGM の曲名を知りたくてとっさにインストール」というパターンが多いと勝手に思っているのですが、そういう場合の為の最小ステップ構成にしているき
想像ですが、最初のボタンすら社内の方々は本当は消したかったのではないかと。どうしても利用規約(ではないようだが)的な文章をリーガルもしくはコンプライアンス的にいれる必要があり最初の画面があるような気がします。ちがったらすみません。
06# まとめ:Shazam のすごさ
秒で終わる。これに尽きる。
(プラス、秒で終わらせることを至上命題として様々な社内の反論・余計な UX を取り去ることに尽力した中の人の努力に頭がさがります。)
07# Reflectly : 癒し系のオンボーディング解説
その日の気分に注目した日記アプリ「Reflectly」 : アプリ名は恐らく「その日を振り返る」から。アプリの特性もあって、ユーザーのプロセスひとつひとつを丁寧に付き添ってくれるオンボーディングがしっくりきました。
公式サイト AppStore
見どころ
・ ユーザーの全アクションをとにかく丁寧に誘導してくれる
・ 誘導が終わると日記をいつの間にか書き終わっている
・ 語りかけがフレンドリーで嫌味を感じさせない
・ (ちょっと)過剰かもしれない…?諸刃の剣
友達のように「こんにちは」と寄り添ってくるスタート

基本的なアプリコンセプトはストアのスクリーンショットで伝え、すぐにオンボーディングプロセスを開始。アプリそのものが非常にパーソナルな領域に踏み込むものなので、名前を入力させて以後はフレンドリーに接してくるスタイル。毎日見るものなので、テーマカラーを選ぶことができます。日記の書き方が少し特殊なのもあってか、スキップして自分で書きだすことはできない。
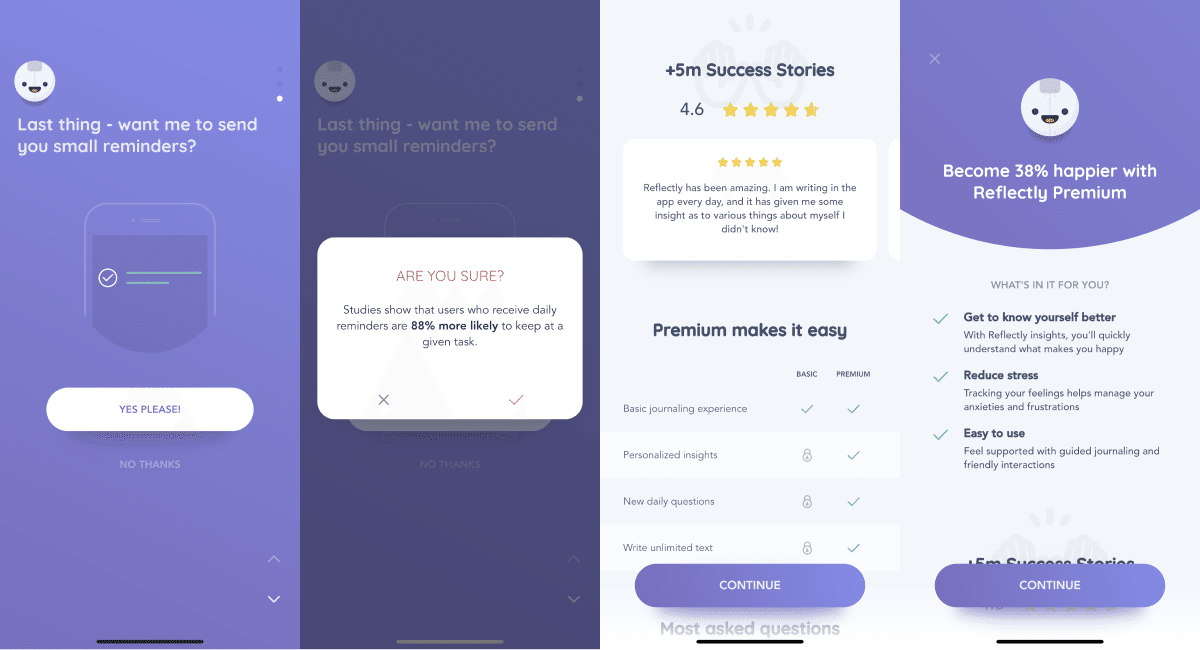
押しが強めの通知許可依頼と、プレミアムオプション

通知許可の依頼を全画面で事前に聞くスタイルは多くのアプリが取り入れていますが、ここはひとつ踏み込んで「後で」を押すと「本当にいいの?通知を取り入れることで日記を続けられる確率が 88% 高まるよ!」と念押し。これも日記アプリならではの特性か。
通知オプションを通り過ぎると、ここで「プレミアムオプションを使ってみませんか?」とモーダル画面が立ち上がる。正直これは、「まだサービスを使ってもいないからちょっと早いんじゃないかなぁ…」と感じる。日記を数回書いた後、とかならわかるのだけど。
実際の日記シーケンスへスムーズに移行

ホーム画面に到達すると、「一緒に旅を始められて嬉しいよ、○○!」とのあいさつが。そのまま、日記を書くモードが強制的にスタートします。他に取りえるアクションボタンをすべて取っ払っい、一本道のストーリーに仕立て上げているのが印象的です。日付と、その日の気分を選択して次へ。
日記を実際に書き終わるところまで付き添う

そのまま、「何がその日の気分に影響を与えたか」「一日全体の気持ち」を選択し、最後にタイトルを入力してタスク完了。「やったね、一冊目だよ!」とお祝いメッセージをもらう。
一連のプロセスすべてにスムーズなアニメーションがついていて気持ちよくインタラクトさせてくれます。
あ~そろそろしんどくなってきたぞ、なプレミアム紹介と登録フロー

個人的にはここが「インタラクション型」「手取り足取り誘導型」の諸刃の剣ポイントだなと思うのですが、日記を書き終わって「ふぅ」と一息つき、自分なりにアプリを探検したいなとそろそろ思っていたところでした。
が、インタラクションはまだまだ続く。
ので、ちょっと離脱しかけました。
一回限定の無料で試せるプレミアム購読の案内があり、これをスクロールして断ると、最後に「アカウント登録をしよう!」とモーダルがまた出てきてしまう。ここあたりからが少し「面倒くさくなってきたな…」と思うポイント。「良いからちょっと自分の好きに触らせてくれよ」と思ってしまった。
アカウント登録はユーザーがプロフィール画面から行う、とかでも良かったような気がする(ただしその場合メールアドレスが取得できず、その後の CRM は行い辛くはなりますが…)
しかしいずれにせよ、全体を通してとても丁寧に作られているオンボーディングであり、参考になる部分がとてもたくさんありました。
08# まとめ:Reflectly のすごさ
インストールから体験終了まで、丁寧に 20 枚以上のページを通して、ユーザーの動きに丁寧に寄り添うコピー・インタラクション・体験が設計されており、非常に「教科書的設計」として参考になります。
これらの一連の流れにおいて、「それぞれのパートの UX が独立していて無理矢理くっつけられている」という感じではなく、すべての流れがスムーズにつながっています。
ということは、これ一連の流れすべてを見越してこのフロー全体を設計した UX デザイナーおよび PM がいた、ということなので、ここが非常に参考になります。脱帽。
09# まとめ : 4 アプリに共通するオンボーディング設計で大事なポイント 6 つ
以上 Duolingo / Twitter / Shazam / Reflectly の 4 種類のアプリを見てきました。共通点を無理矢理まとめて教訓を書き出してみると、以下のポイントを意識してデザインするのが良さそうかな、と思います。
1. アプリがその人にとって重要なものかどうかを判断してもらうための「コア体験」をできる限り早く体験してもらう設計を行う。
2. インタラクション型オンボーディングを行う場合は、それのみに集中して、余計な摩擦・手間を可能な限りそぎ落とす(チュートリアルなど)可能であれば一本道のストーリーを設計し、離脱するような CTA は取り外す
3. マイクロインタラクション・アニメーションを多用して飽きさせない、ユーザーの行動に対してフィードバックを返す
4. 重要な意思決定(プレミアムオプションなど)をしないでプロダクトを試せるようにする
5. マイルストーンにユーザーが到達したらお祝いする。
6. 可能な限り短時間で(15秒~数分以内)に終了する。ユーザーテストを繰り返し、離脱ユーザーが増え始めたポイントを「限界点」とし、それまでにオンボーディングを終わらせられるように設計を繰り返す。
あたりでしょうか。いやー。記事を書くのに時間はかかりましたが、いい勉強になりました。(それにしても Duolingo さんは本当にすごかった…)
10# 次回予告
次回・次々回はいよいよ、本記事を含めた 4 つの記事を通して学んだ内容を使い、〇〇〇 のオンボーディングを勝手に作ってみます。ひとつめは昔から大好きなサービスをピックアップ予定・ふたつめはまだ未定。怒られないといいけど。
(ただ……その前に、書き終えた D2C マットレス業界リサーチシリーズ の記事が溜まっているので、次週は以降そちら+プロダクトマネージャーのスキルセットにすいて考察する新シリーズをちょっとずつ書いていきます。タイミングを見て本シリーズの次稿を公開しようと思います。)
次回は以下からどうぞ
〇〇〇 のオンボーディングを勝手に作ってみた
ご意見ご感想、Twitter でいただければ励みになります。
ここまでお読みいただき、ありがとうございました。どなたかの参考になっっていれば、本当に嬉しい。次回記事もご査収頂ければ幸いです。
お断りとお願い
特に Duolingo, および本記事で取り上げた計 4 つのすべてのアプリの UX を大絶賛しましたが、当然、お金は 1 円ももらっておりません。欲しい。なお、知り合いも T 社をのぞいて、おりません。ご了承ください。
本稿および note の全記事は個人的な解釈に基づいたもので、所属していた/している会社の意向・見解とは一切関係ありませんので、その旨ご理解いただけますと幸いです。
いいなと思ったら応援しよう!