Illustratorで描く!マンダラパターン #2
~前回はレイヤーにアピアランスをかけましたが、今回はパターンブラシなどについてやっていきます。~
0.前回までのあらすじ
https://note.com/fm7743/n/n20b40b0813bd
前回の「4.5.パターンブラシと併用する」
の「こういうかんじのパターンブラシを即興で……」部分の詳解です。
1.下準備
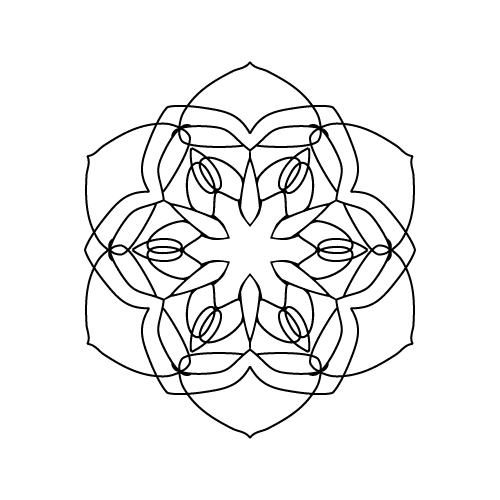
前回と同じ要領で新たな図案をつくりました。

これに装飾を足していこうという魂胆です。
2.ブラシを作るためのパターンを作る
パーツを作るためのパーツです。細かい部品を組み合わせて大きな物を作ります。
2-1.パスに「パスの変形>変形」で垂直軸リフレクトの変形効果をかける
なんかスライムみたいな形の左右対称なパスを作ります。今回はパスに直接アピアランスを設定しています。
・「垂直軸にリフレクト」にチェック
・コピー回数:1
・変形軸を中央左に

左右対称にするだけならツールバーの中にある「リフレクト」ツールでもいいんですが、こうすることで「最初に適当なパスを引いてからバランスを調整」することができる。
この時点では先端のパスが揃っていないのでよく見ると先端のパスも揃っていませんが、アピアランス分割後に結合するので今はまだそのままでよい
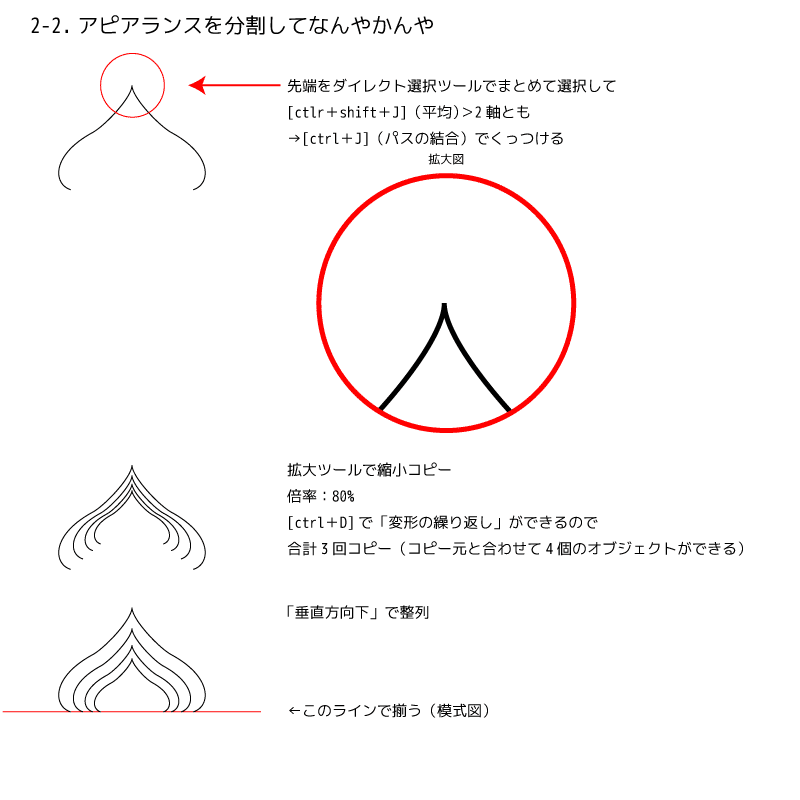
2-2.アピアランスを分割してなんやかんや

先端をダイレクト選択ツールでまとめて選択して[ctlr+shift+J](平均)でパスの位置を揃える。「2軸とも」でOK。
選択を解除せずに続けてパスを結合[ctlr+J]
拡大ツールで「縮小コピー倍率:80%」で合計3回コピー(コピー元と合わせて4個のオブジェクトができる)。[ctrl+D]で「変形の繰り返し」ができます。なにかと便利なショートカット

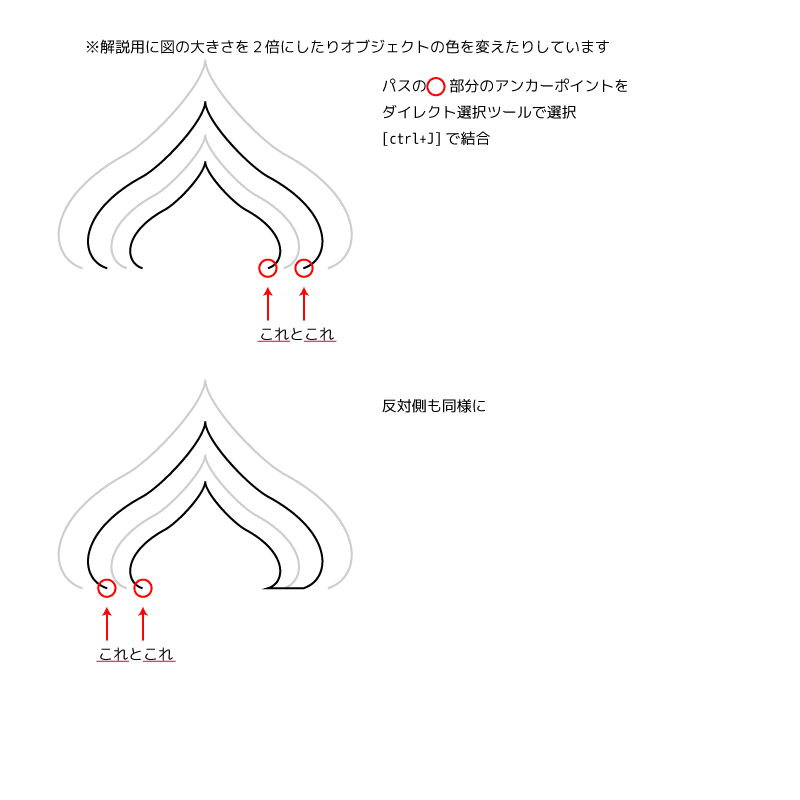
4本あるパスの一番内側のものと内側から3本目のものの先端アンカーポイントをダイレクト選択ツールで選択してパスを結合[ctrl+J]

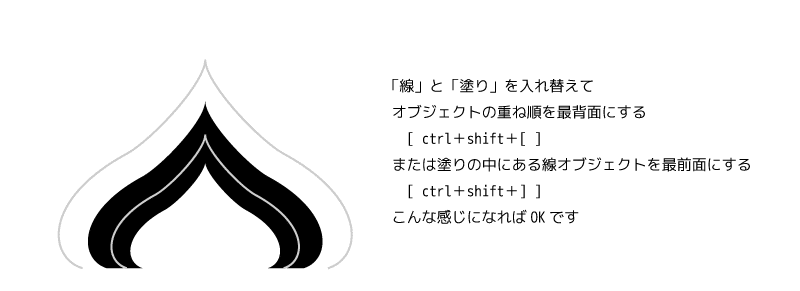
クローズドパスになりました。「線」と「塗り」を入れ替えてオブジェクトの重ね順を最背面にする[ ctrl+shift+[ ]
または塗りの中にある線オブジェクトを最前面にする[ ctrl+shift+] ]
どちらでもよいです。とにかく図のとおりになればOKです

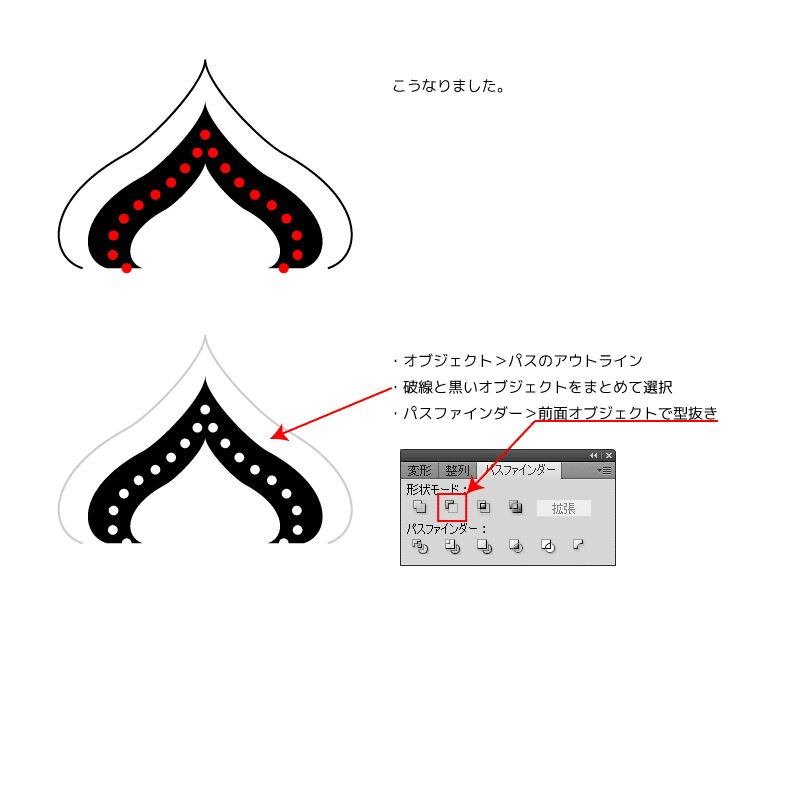
黒い塗りオブジェクトの上にあるパスに「破線」を適用して丸いドットの並んだ線にします
線幅:5px
線端:丸型破線
「破線」にチェックを入れて
線分:0px
間隔:10px

破線のパスを「パスのアウトライン」でアウトライン化、破線と黒いオブジェクトをまとめて選択、パスファインダーの「前面オブジェクトで型抜き」
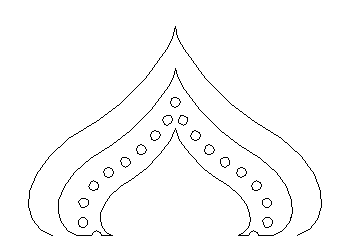
ここまでの物体をアウトライン表示にするとこのようになります

長方形オブジェクトを作成、再背面に配置してスウォッチに登録するための枠を作ります。例によって模式図なので実際は線色・塗り色なしの状態

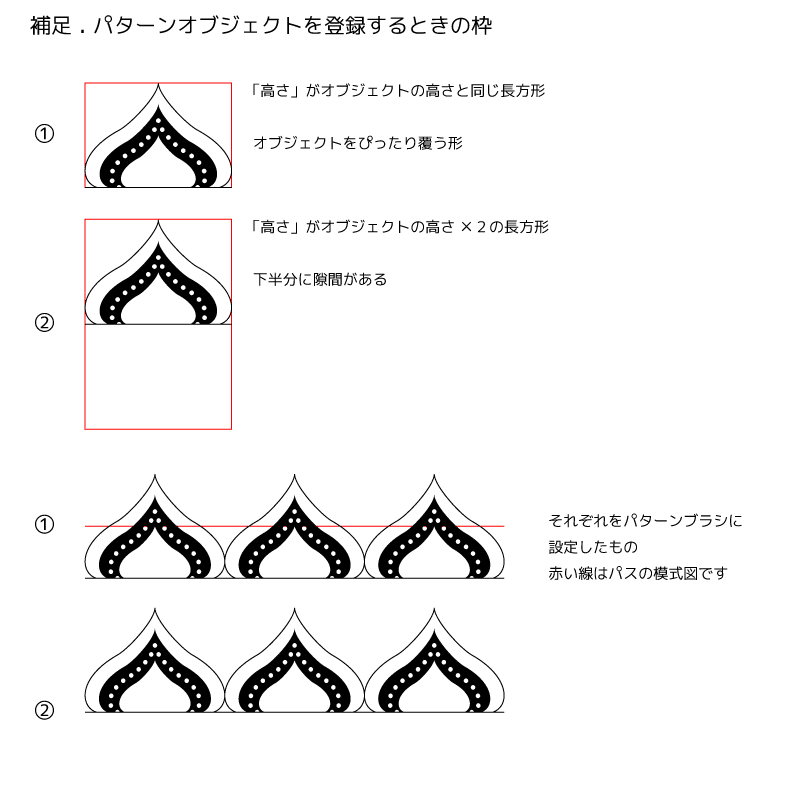
2-3.パターンオブジェクトを登録するときの枠
ところで何故オブジェクトをぴったり覆う形ではなくこのような長方形なのかというと

こうなるからです。パターンの下に敷く長方形オブジェクトのサイズをそれぞれ
① 「高さ」がオブジェクトの高さと同じ長方形
② 「高さ」がオブジェクトの高さ×2の長方形
として比較しています。
以前書いたTips(これは散布ブラシ)で「回転軸(赤い点)を中心に正方形のオブジェクトを作成」したのと同じ理由ですね。

とにかくブラシ部分はこれで完成です。円形のオブジェクトを作って適用しましょう。
パターンの大きさは「線の太さ」で調整するとして、円形部分の線の太さを調整したい時はパターン登録の時点で変更するかアピアランスでパターンなしの「線」を重ねるとよい。


あとはパターン登録の段階でお好みで白いオブジェクトを下に敷いたりするとよいです。

3.「ラフ」をかけたオブジェクトをパターンブラシに登録した時につなぎ目が自然になるようにする
また別なブラシを作ります。
アナログ感を演出するのにアピアランスの「ラフ」はなにかと便利ですね。
しかし「ラフ」をかけたオブジェクトをパターンブラシにしようとするときはひと手間いります。
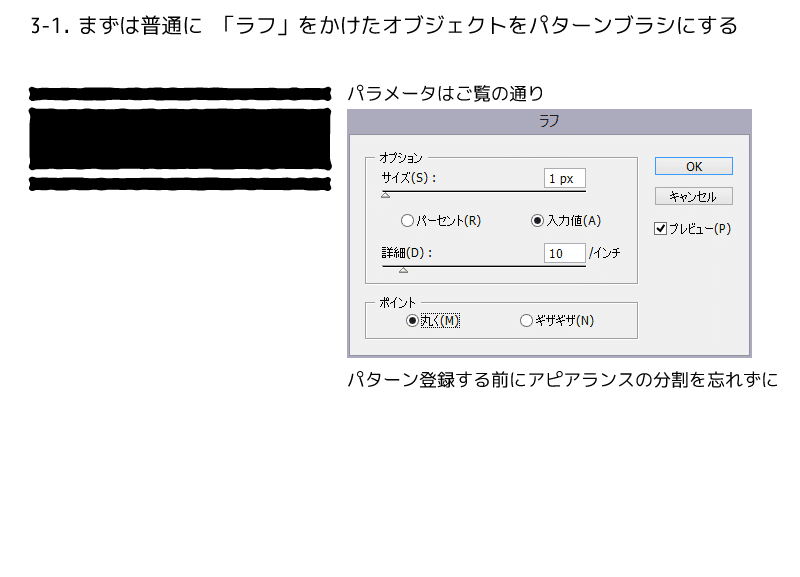
3-1.まずは普通に 「ラフ」をかけたオブジェクトをパターンブラシにしてみよう

サイズ:1px(入力値)
詳細:10インチ
ポイント:丸く
これをパターンブラシにするとパターンのつなぎ目部分が不自然になります。

というわけで
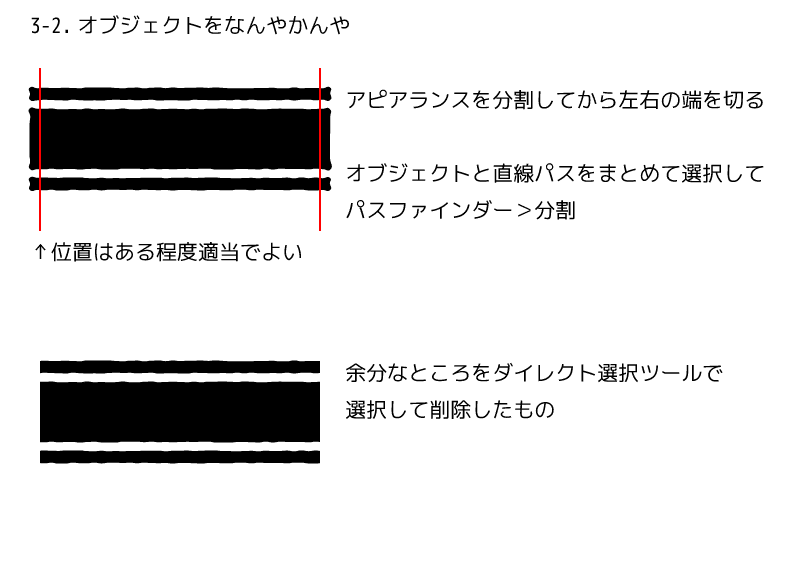
3-2.オブジェクトをなんやかんや
まずはアピアランスを分割してから左右の端を切ってパターンブラシ化してみると、こうなります。


今回はラフの適用値が小さめなので目立ちませんが、拡大するとパターンのつなぎ目部分が不自然にガタついていることがわかります。そこで
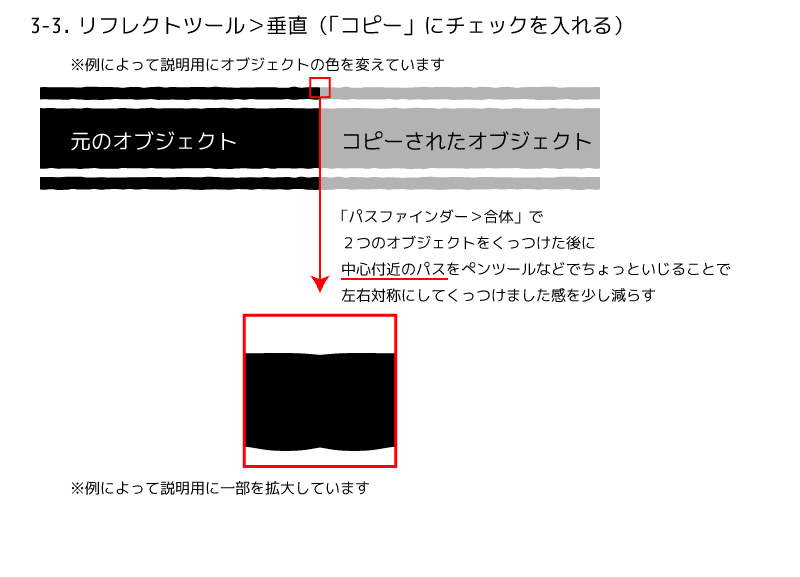
3-3.リフレクトツール>垂直(「コピー」にチェックを入れる)で複製
3-2で左右の端を切ったオブジェクトの右端を原点としてリフレクトツールでコピーします。
Altキーを押しながらクリックすると回転やリフレクトの原点が変更できると古事記にも書いてある


「パスファインダー>合体」で2つのオブジェクトをくっつけた後に中心付近のパスをペンツールなどでちょっといじることで左右対称にしてくっつけました感を少し減らす。最終的に左端と右端がつながっていればよい
「ラフ」をかけたオブジェクトはアピアランスを分割するとアンカーポイント数が増えるので適宜「単純化」などで重くなりすぎないように処理するとよいです
というわけでラフ感のあるブラシができました。これもそのうち使います。
4.パターンブラシとは別に装飾パーツを作る
ベースになる図案の上に描いてアピアランスで複製しよう
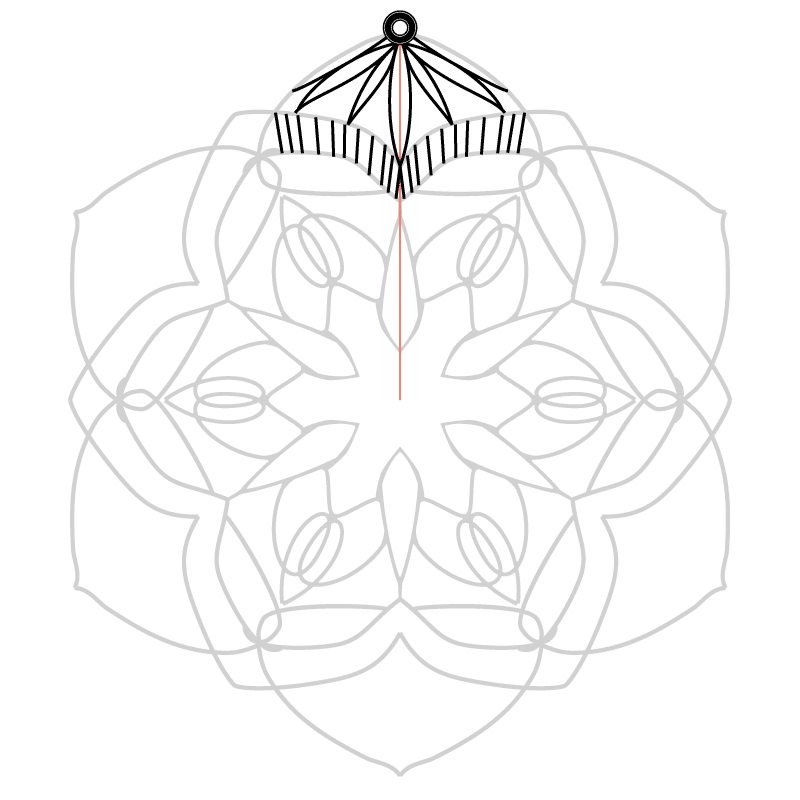
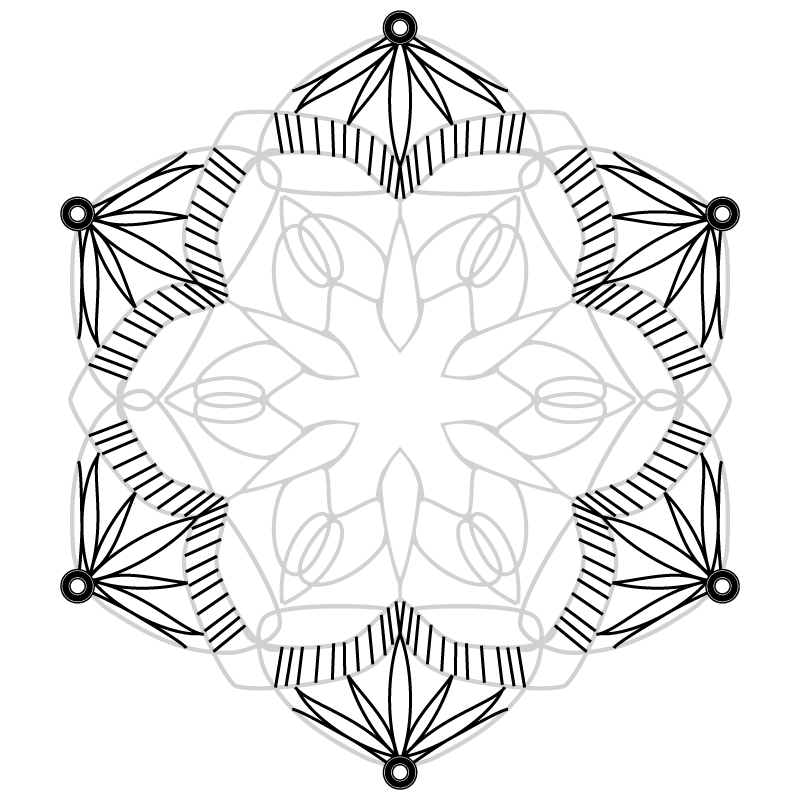
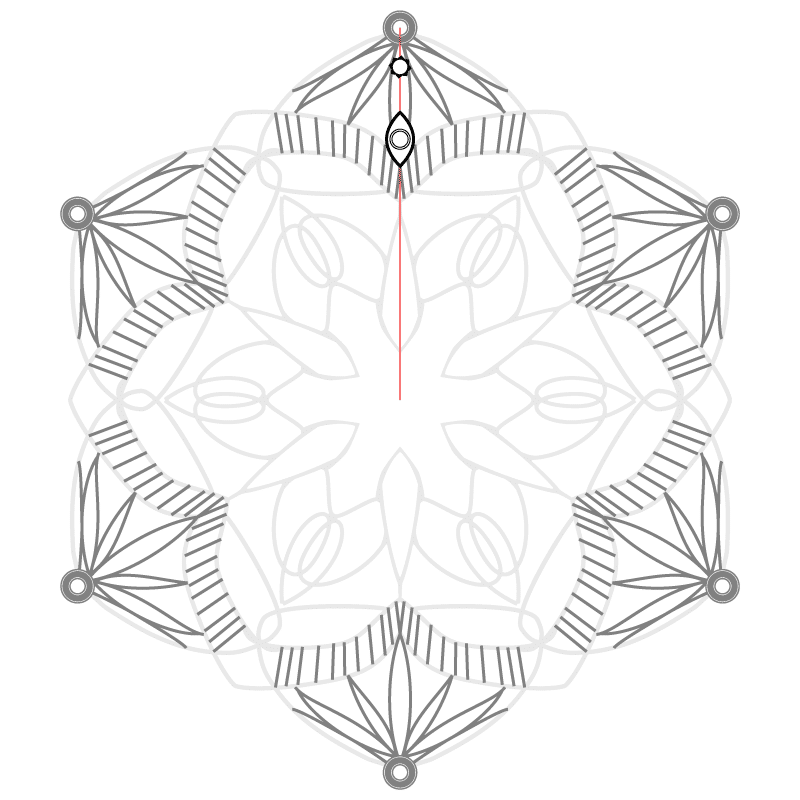
4-1.まずはこのようなものを作ります

・図案の中心から伸びる直線パス(後から線の色を「なし」にします)
・装飾のパーツ(今回は直線パスを挟んで線対称になるように置いていますが、アシンメトリーでもよい)
この2つをグループ化して、
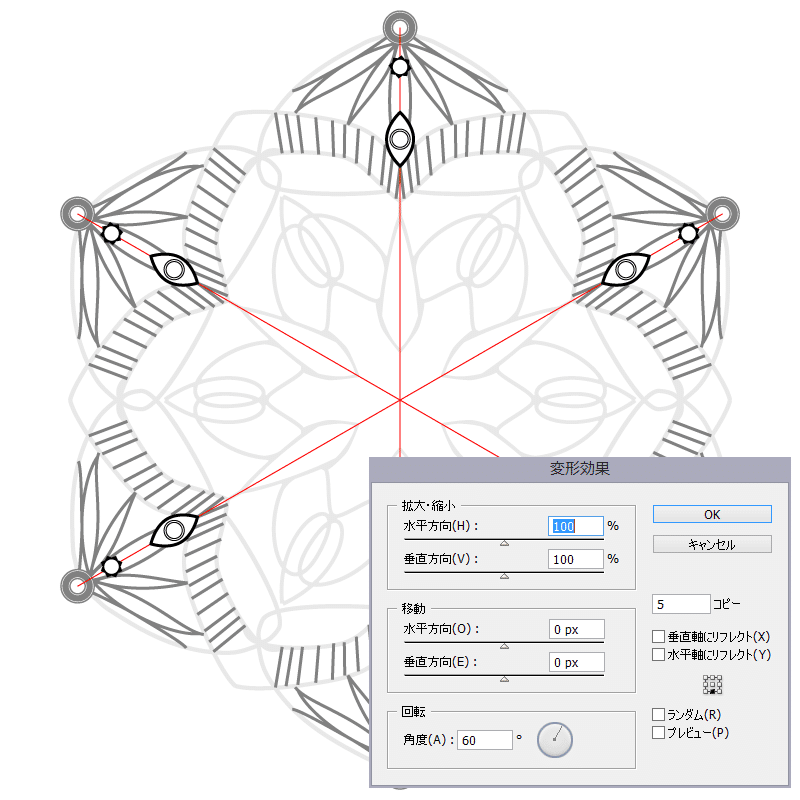
4-2.「変形」をオブジェクトにかける

回転:60°
コピー回数:5
変形軸:中央下部
直線パスの線の色を「なし」にするとこのとおり

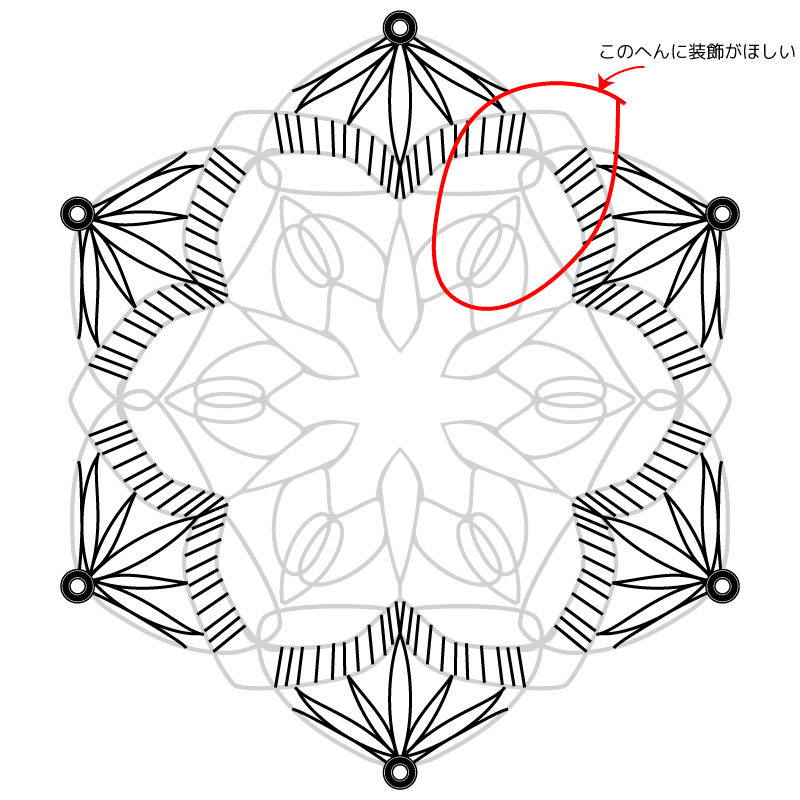
だいぶいい感じになりましたがもうちょっと飾りがほしいですね


というわけでさらに追加しました。
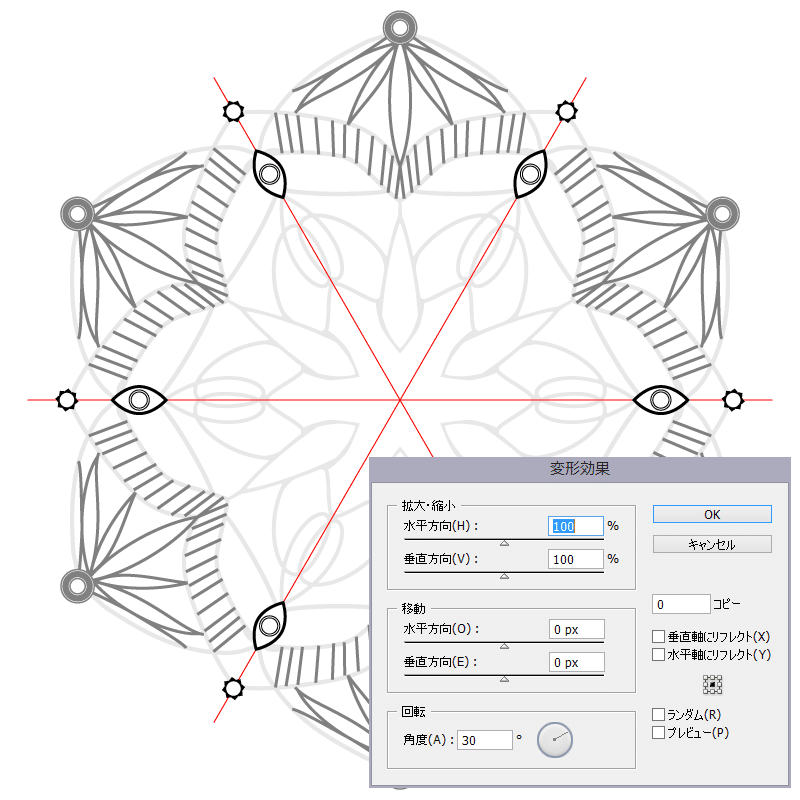
さきほどと同様に「オブジェクト」「直線パス」のグループ化したものに「回転:60° コピー回数:5」のアピアランスを適用して、そこからさらに回転するアピアランスを追加します。


回転:30°
コピー回数:0
変形軸:中央

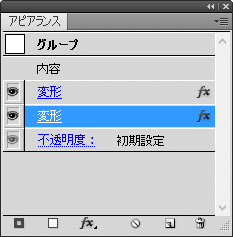
アピアランスパネルで見ると「変形」が2つ並んでいますね。上から順にアピアランスが適用されていくので、「60°回転、5回コピー」してから「30°回転(コピーなし)」の順に変形していきます。
5.これまでに作ったものを組み合わせる


というわけでできました。
まとめ.
・一見複雑そうな図柄もパーツ単位で見ていくと案外そうでもない
・てきとうに描いてアピアランスでコピペするだけでも案外どうにかなるものです
・こういう模様はやっぱりIllustratorの方が作りやすいなと思った
余談.
地獄界曼荼羅とかいうところでアルターエゴのキャスター・リンボをしばくための準備を始めていることはいったんさておいて前回の前置き「曼荼羅がゲシュタルト崩壊をおこしているので皆様も巻き添えにしていこうと思った」と言いつつ具体的な内訳が
・2019年10月16日に稼働したBeatmaniaIIDX 27 HEROIC VERSEの平出し(デフォルト収録)新曲・曼荼羅恋々 / BEMANI Sound Team "Akhuta Works" Feat. Nana Takahashi ※ 80%
・それから割と近いタイミングで祖母が亡くなったことをきっかけに真言密教のおさらいを始めた 20%
※ゲーセンでやってねと言いたいところなんですが今気軽に行ける状況じゃないし……身密,口密,意密の総称ではないほうの三密に気を使わなきゃならないので……beatmania IIDX 27 HEROIC VERSE Original Soundtrackを物理的に買うなり音源を各種配信サイトで買うなりアルティメットモバイルするなりしてください。Queen Kaguyaもよろしくね。
……なのでとくに私自身に徳が積まれているというわけではないんですよ。社会情勢が不穏なときですが、時には自分の好きなものやおもしろおかしく胡乱なものごとの話をしましょう。(今回はタイトル画像のフォントなどが前回と同じで記事内に「リンク」枠がないためいい感じの事を言ったような雰囲気で〆)
いいなと思ったら応援しよう!