Illustrator+MikuMikuDance:ネオンサインを作ってMMDに持っていって光らせよう
Misskey.art #2 Advent Calendar 2024
https://adventar.org/calendars/10511
に参加している記事です
今年も12月8日に枠を取りましたが本当に何をやるか決めずに枠を取ったので、今年も動画に使ったものの話をします
「Illustratorでネオンサインを作る」作例は数多くあるので
今回は私のこだわりポイントを列挙していこうかなと……
1.いい感じに切れ目があるとよりネオン管っぽくなる
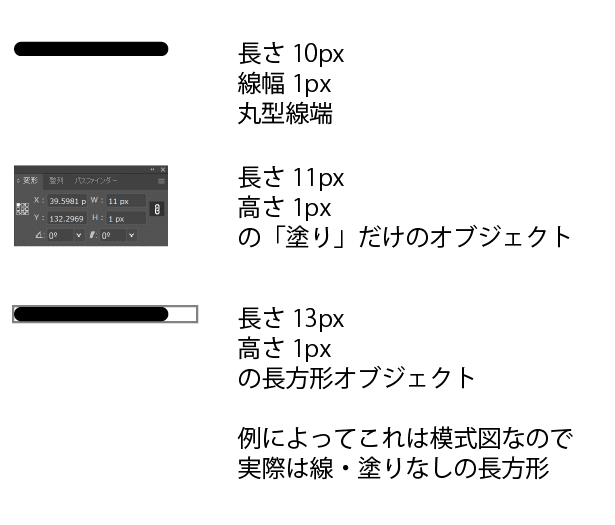
丸型先端+破線で切れ目を作る方法もありますが、今回はブラシを作ってコントロールしやすくします。
↓このようなブラシを作る

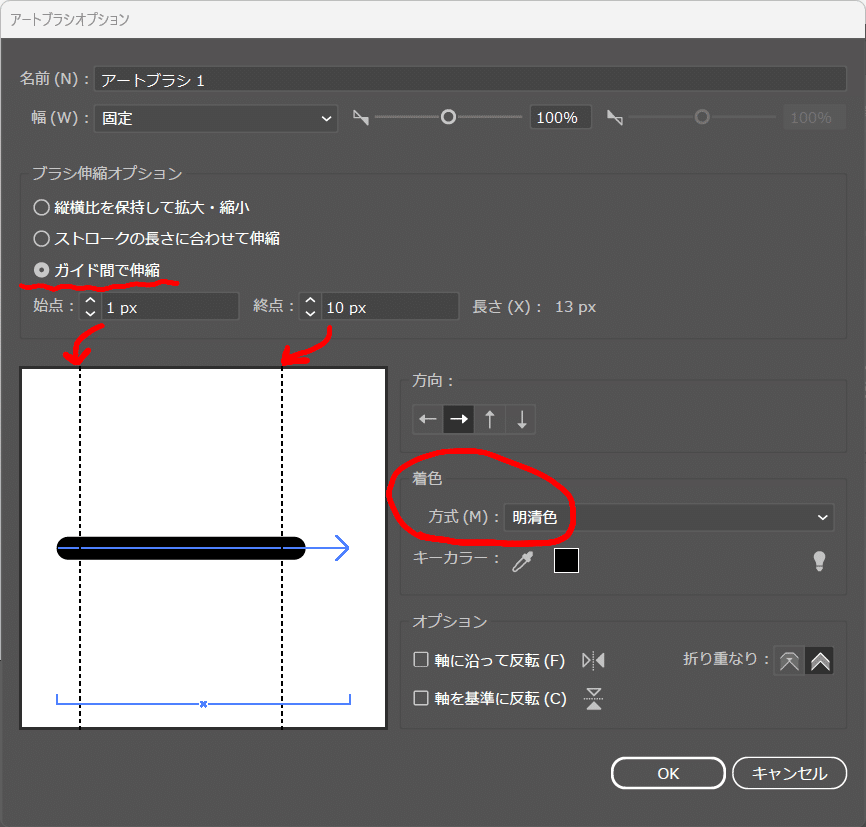
アートブラシ+「ガイド間で伸縮」で先端の丸みや切れ目が潰れないようにします。「明清色」にすると線の色が反映されるいつものやつです。

作ったブラシを文字オブジェクトの「線」に適用します。
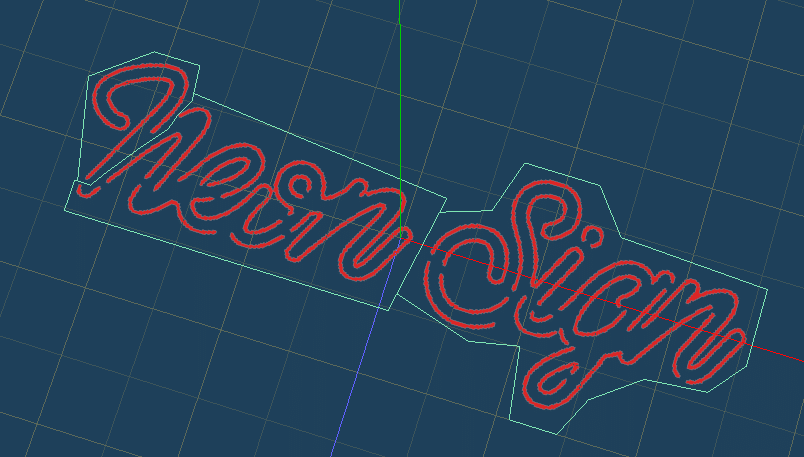
ご覧の通り1文字ずつに線が入ります(そういうデザインであればそのまま続行)
これをアピアランス側でなんとかする方法もありますが、今回は最終的にアウトラインを取って調整しています。
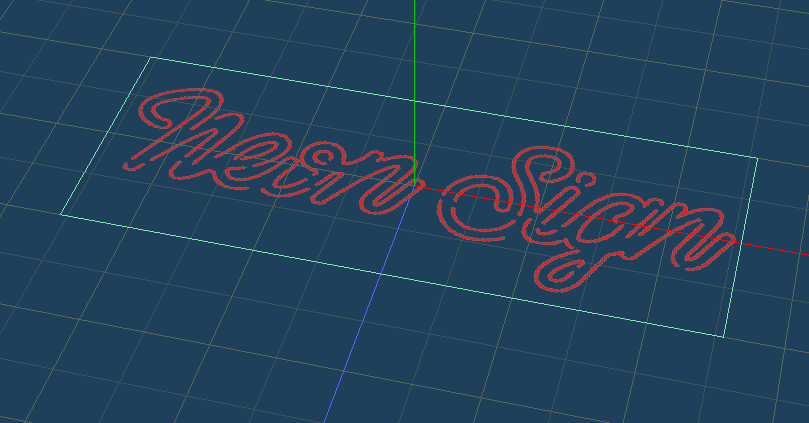
2.鋭角が少ないとよりネオン管っぽくなる
ネオン管の現物をよく見ると鋭角な部分が少なくなるようにできているので、そのようなイメージで角に丸みを付けました。(「e」「g」などに注目)
フォントのアウトラインを取ったのちに「[ctrl]+[X]→[Ctrl]+[F]で同じ場所にペースト」でパスを切り分け、管の切れ目を増やしています。

Illustrator側で「光彩」で光らせてもまあまあよかろう

MikuMikuDance+エフェクト(AutoLuminous4)で光らせたい
結論から申し上げると「透過pngを貼り付けた板ポリ」になりました。案外どうにかなるんだなあ
(参考:ボツにしたやり方)
・パスをSVG化→Blenderに持っていって立体化(参考:【Blender 3.3】ロゴを立体化!SVGのインポート/エククポート&活用方法まとめ | CGbox)……ポリゴン数が増えすぎて収集がつかなくなった
・Metasequoiaの「テクスチャ立体化」で立体化……もっと重くて収集がつかなくなった
ここから解説です

余計な部分を切り落としつつざっくりパーツを切り分けて(「面を三角形化」を忘れずにやっておく)

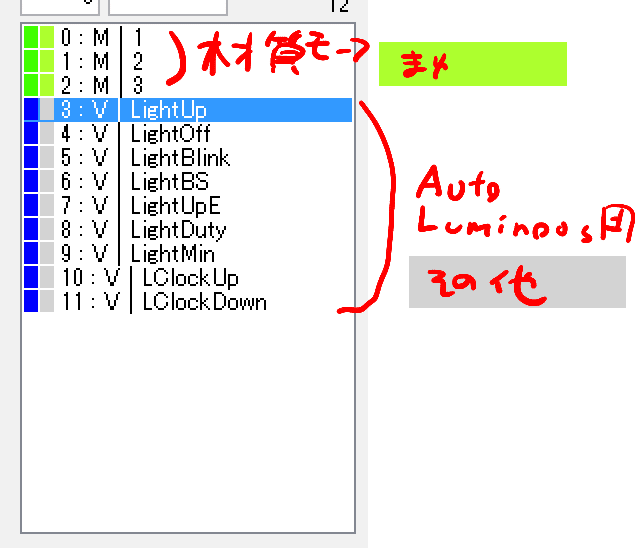
それぞれ別な材質を指定してPMXEditorにインポート。材質をこのようにします

それぞれの材質を黒1色にする材質モーフを作ります
(PMXEditorにおける材質モーフの作り方は割愛)

「全て0」で一括設定できますが透明度(A)が0になると困るのでそこだけ直しておく
ついでに「ALMorphMaker」(AutoLuminous同梱のPMXEfitorプラグイン)でAutoLuminous用モーフも入れておきましょう
さっき作った材質モーフとAutoLuminous用モーフの表示枠は分けておくと便利です

そうしてセットアップした板ポリモデルとAutoLuminous4をMMDに読み込ませてなんやかんやをするとこのように材質=パーツ単位で制御できる「文字のパーツごとに明滅する」ネオンサインが完成しました。めでたしめでたし。
関連記事・リンク
MMDやMMEで色々やった解説的な記事です。AutoLuminous4のDL可能なリンク(動画説明文にある短縮URLの短縮前)もあります。今確認したらMicrosoftアカウントでのログインが必須になってた。
Honey bee
作例でも使った丸みを帯びたかわいい筆記体フォント。いくつかの装飾的な異体字が入っています。
で、今年の動画は……
1.2024年はポルノグラフィティのデビュー25周年だったので
2.折角「ロマンチスト・エゴイスト」のバンドスコアが手元にあるので
3.じゃあカバーをやるか
4.やりました
いいなと思ったら応援しよう!