Q.Photoshopの「スマートオブジェクト機能」の拡大縮小アルゴリズムってどっからいじればいいの?
本編とは関係ありませんが自己紹介記事をちょっとだけ更新しました。具体的にはYouTubeのチャンネルリンクが増えた。
ここから本編
PhotoshopのちょっとしたTips備忘録です。
発生した問題
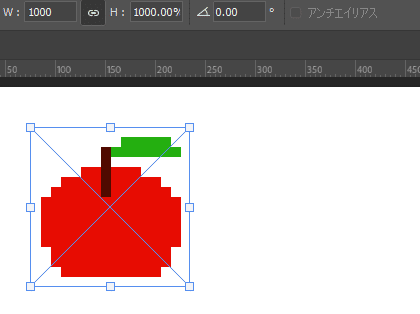
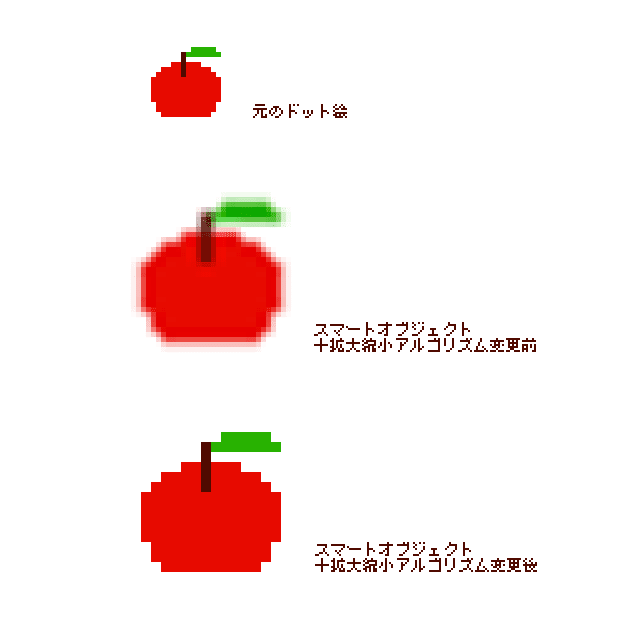
・ドット絵素材をスマートオブジェクトとして読み込んで拡大したらボケボケになる

やりたいこと
・スマートオブジェクトのドット絵をニアレストネイバー法で拡大したい
「ドット絵をニアレストネイバー法で拡大してドットのエッジを保ったままでかい素材画像にする」という伝統的な手法があります。

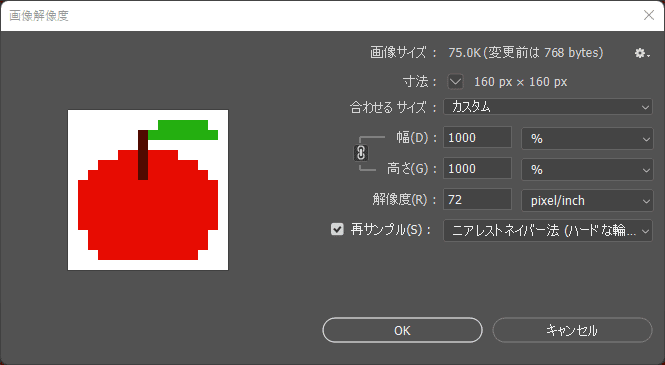
直接レイヤー上に描画/配置したもの(あるいはスマートオブジェクトをラスタライズしたもの)の場合はこのような感じで拡大縮小時のオプションが出ます。

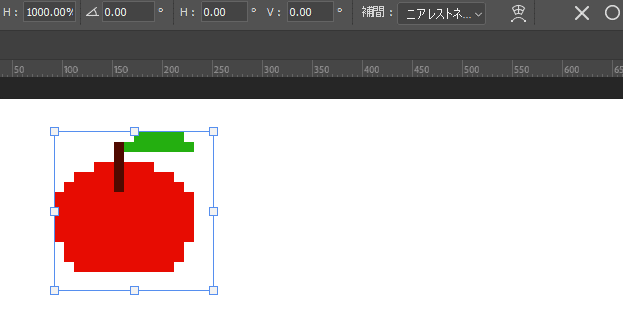
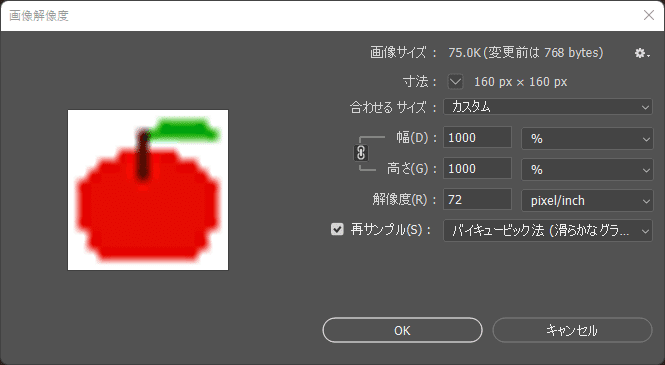
ところがスマートオブジェクトを拡大縮小しようとするとこれが出ない

この状態で拡大縮小するとページ冒頭のようにボケボケになってしまうんですね。

つまりニアレストネイバー以外のアルゴリズムで拡大されてるわけですが……
Q.じゃあスマートオブジェクトの拡大縮小オプションはどこから変更するの
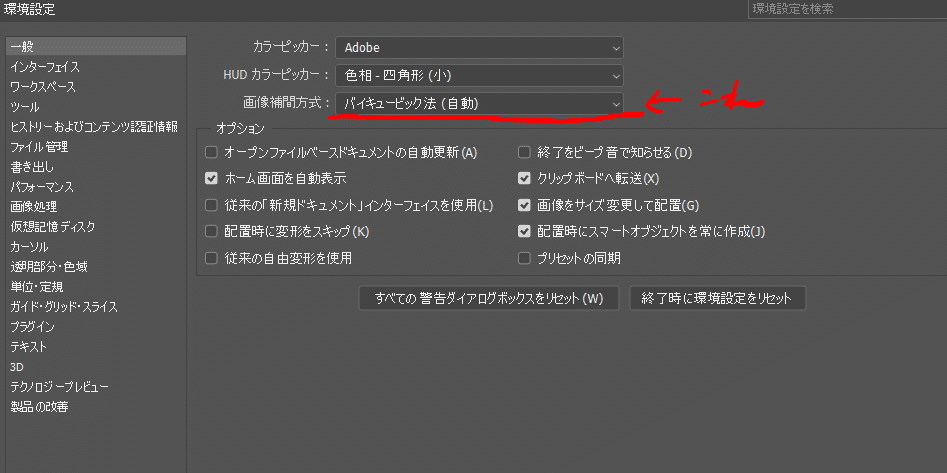
A.「環境設定>一般の「画像補間形式」」です。

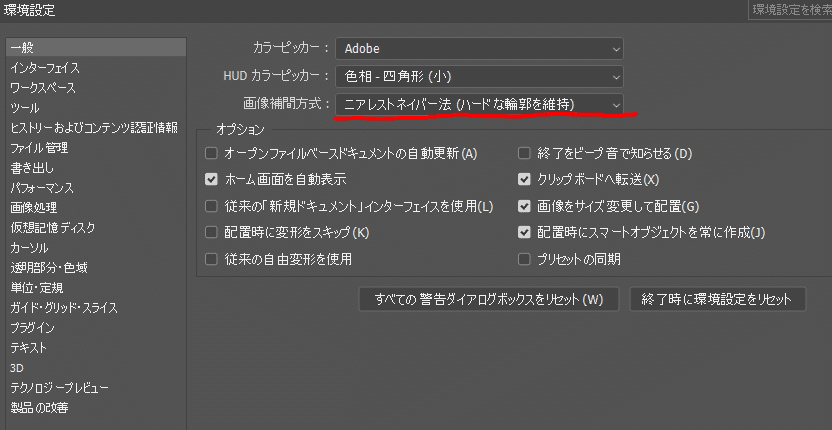
ここからニアレストネイバー法に変えてやると

きれいなドットを保った状態で拡大されます

yeah
参考:
解決済み: photoshopのスマートオブジェクト機能を使い画像を縮小させると画像が荒れてしまいます。 - Adobe Support Community - 9174582
ここで挙がっている質問は「photoshopのスマートオブジェクト機能を使い画像を縮小させると画像が荒れる」で、
それに対する回答が「「環境設定>一般の「画像補間形式」」を変更する」でした。
特別付録 みんなのフォトギャラリー
今回の記事の見出し画像用に作ったものの文字抜きです。ドット絵のりんごが並ぶシンプルなもの。



いいなと思ったら応援しよう!