
AVIutl:「ケ○ゾク風スライドショー」スクリプトが好きなので動画でちょいちょい使ってるんですが、ここで改めて使い方のおさらい
使えるものはなんでもつかって動画を作っていこうの会 会員一名
これです。
【AviUtl】幾つかの効果を付与してテンポよく画像が切り替わる『ケ○ゾク風スライドショー』を配布!【Script】
AVIutlの基本的な使い方・スクリプトの導入方法などは「Aviutlの易しい使い方」さんを参照してくださいね
連番画像をランダムに読み込みつつ、色々と反転(上下反転左右反転、色相反転、輝度反転)させたりエッジ抽出をしたりしながらテンポよく妖しげな雰囲気の映像が切り替えるスライドショー。
同一フォルダ内にある連番画像をランダムで読み込んでいき、各種反転やぼかし、モザイク、マスクなどの効果を付加して表示していく。また、枚数x切り替え時間を超えた場合は二週目に突入する。
要するに複数枚の画像素材を使っていい感じの動画素材にするスクリプトです。(雑)あとケイゾクもSPECもすごい面白いのでよろしければ是非に。
直近の動画でも使っているんですが、よく使い方を忘れるのでおさらい記事を書くことに……。
引っかかりやすいポイント
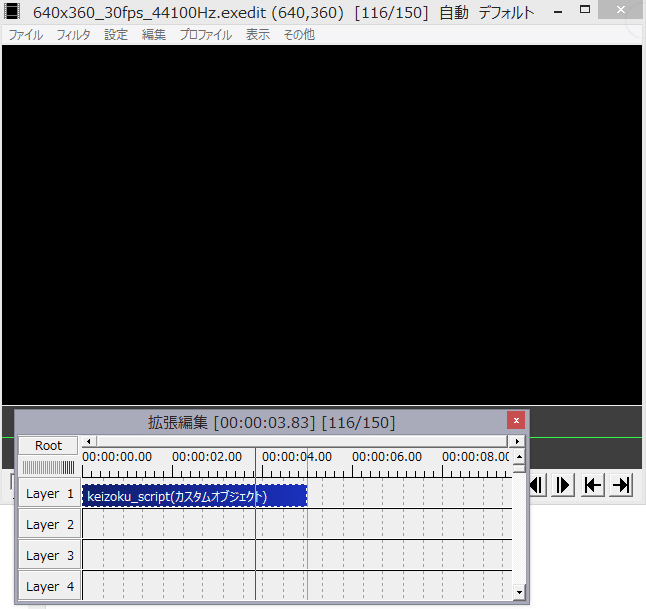
・「要0フレーム初期化スクリプト」である
スクリプトをroot(メインの動画を作るタイムライン)に直接置くのではなくシーンに配置したり、あるいは動画本体とは別のプロジェクトファイルを作って動画として書き出してから本体と合成するとよいです
・フォルダパスの\(円マーク/バックスラッシュ)の前に\を入れる
スクリプトの「設定」ボタンを押すと「File」の欄に
J:\temp5\IMAGE01.pngこのような文字列が入っています。「画像素材を保存しているフォルダのパス」「連番の1枚目画像ファイル」を指定するものです。
これを「画像素材を保存しているフォルダのパス」に書き換えて使うんですが、
・\を二重にするのを忘れている
・エクスプローラーのパスをそのままコピーしたときに末尾の「\\ファイル名」を入れ忘れる
・画像が正しい連番になっていない
などの理由で正常に動かないことがあります。
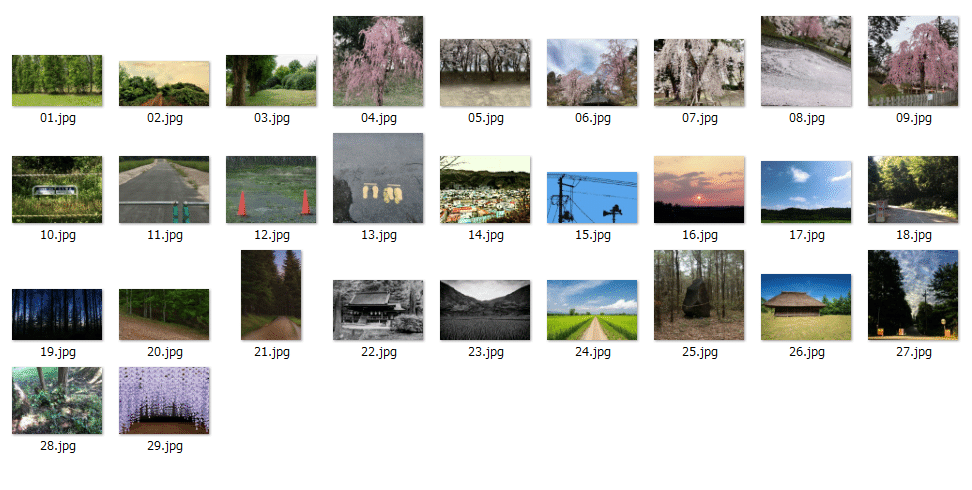
・ファイル名は連番

私は安定を取って「行頭を0で埋めた数字だけの連番」で処理しています。
・たまに「真っ黒なフレーム」が出る

こういうときは適当な画像を下に置いてごまかすことにしています。
あと画像サイズの関係で回転した画像の周囲に黒い余白が出ることがあるので、そういうときも適宜手動で画像素材を重ねて処理しています。
最終的に「いい感じの雰囲気」になれば万事解決なので……
まとめ
・いい感じの雰囲気にするスクリプトなので他のいい感じにするエフェクト類と組み合わせて使うとさらにいい感じになります。
・普段から撮りためていた写真素材フォルダが火を吹くぜ!今回はAdobe firefly製架空の風景写真も混ざっています。
おまけ
タイトル画像もAVIutlで作ったものです
せっかくなので動画として書き出したものもお出ししておこう。
いいなと思ったら応援しよう!