「名無しの花屋さん」動画で作った3DCG花(など)の話
お花のご用命は名無しの花屋さん
Misskey.artアドベントカレンダー(2枠目)に参加しています。
Misskey.art 2枠目 Advent Calendar 2023 - Adventar
現時点でart鯖が落ちてるっぽい(連合している別な場所から見ると「応答なし」になっている)のでのちほど告知しに行きますね…… サーバーメンテでした(告知を見落としていた)
12月8日は歌手音ピコのおたんじょうびなので枠をとりました。
枠を取った時点では何も考えていなかったので動画で使ったあれこれの話をしようと思っていたんですが、本当にそのようになりました。
まずは動画をごらんください
曲そのものは「無色透名祭II」で先にお出汁していて、それに改めてMVをつけたのがこれです。 実は無色透名祭版の動画を私のyoutubeアカウントにも上げてたんですが完全に公開するのを忘れていましたね……
それでは早速
主に「ローポリの花」の話です
今回は新規でモデリングしたものが割と多いんですが、街並みの遠景や花屋(建物の屋内外)などは基本的に「基本図形をベキベキに変形させて部屋の形にする」ぐらいで特に目新しいことをしていないので、花の話をします。
ちなみにMikuMikuDanceでの表示を想定しているので「片面しかないポリゴンを"両面描画"で表示させる」ことを前提としたものが割とあります。
つかうもの
Metasequoia4
10年以上前にライセンスを購入して以来ずっと使い倒しています。モデリング~UV展開は慣れたツールが一番いいですね。
Blender
一部メタセコではできないこと(テクスチャへのアンビエントオクルージョン焼き付け・SVGのポリゴン化など)にBlenderを併用しています。
今から3DCG動画制作を始めるならBlenderのほうがいいのかなあ 有志チュートリアルもすごい充実してるし
テクスチャ描き用各種おえかきソフト メディバンペイント+Photoshop+AzPainter2を併用しています。AzPainter2は更新が10年以上前に止まっているので本来はあまりおすすめできないんですが、スプラッシュスクリーン無しで爆速で立ち上がるうえに色々できるので……
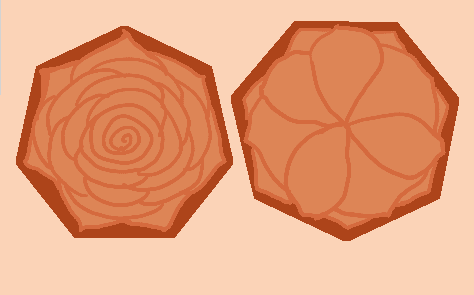
1.それなりローポリ花
動画中で目立つ位置にあるのでポリゴン数が若干多い。

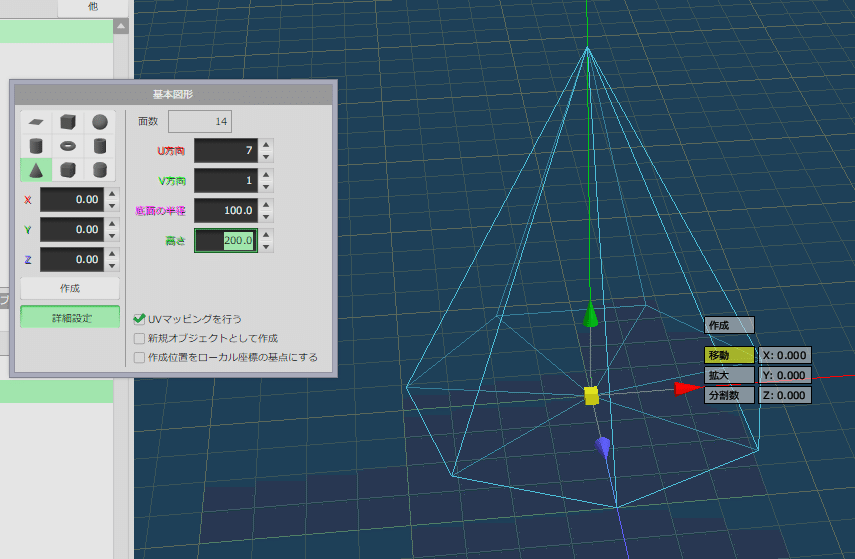
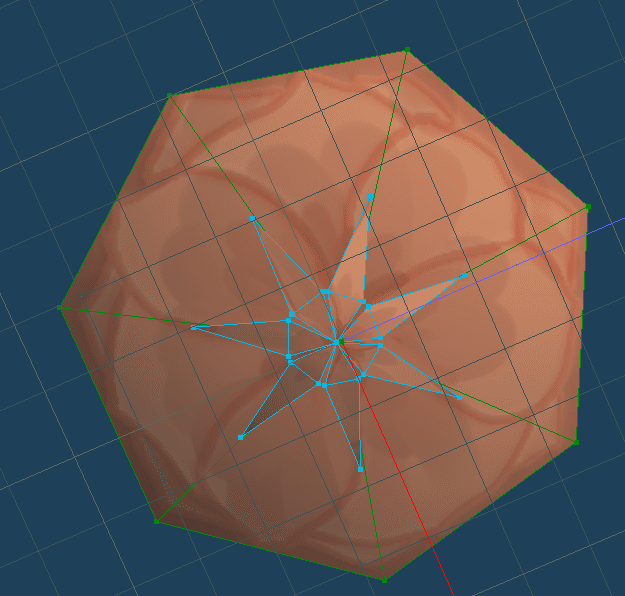
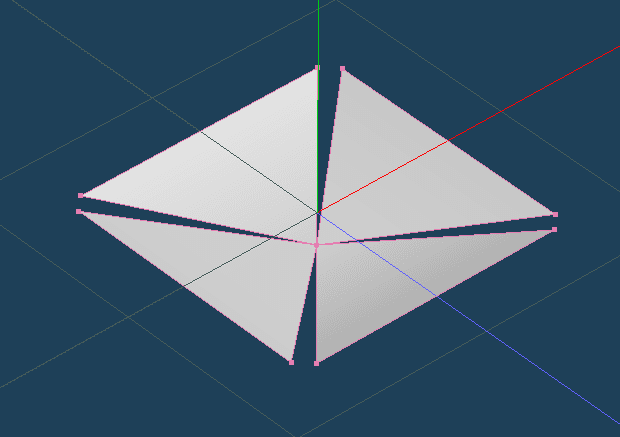
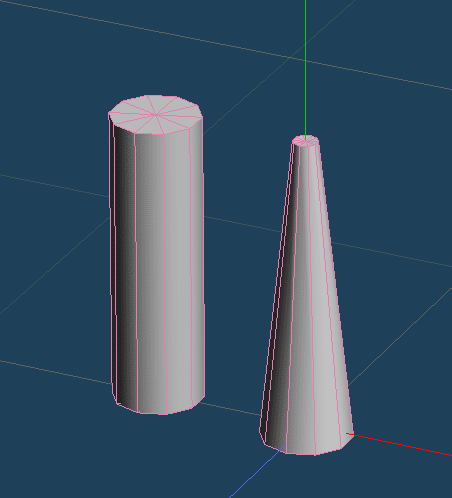
円錐の面の数を7(七角錐)にして作成

※「名無しの花屋さん」の語呂合わせです。面の数はわりとなんでもいいんですが本来は偶数のほうが扱いやすい。
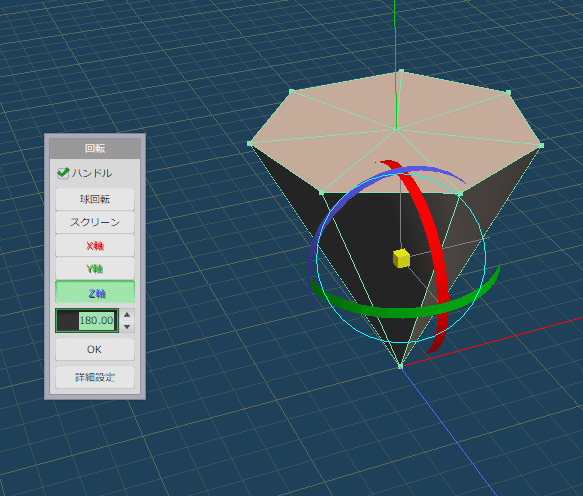
サイズを調整して上下ひっくり返す

円錐の底面が上から見た図、側面が横から見た図になります。
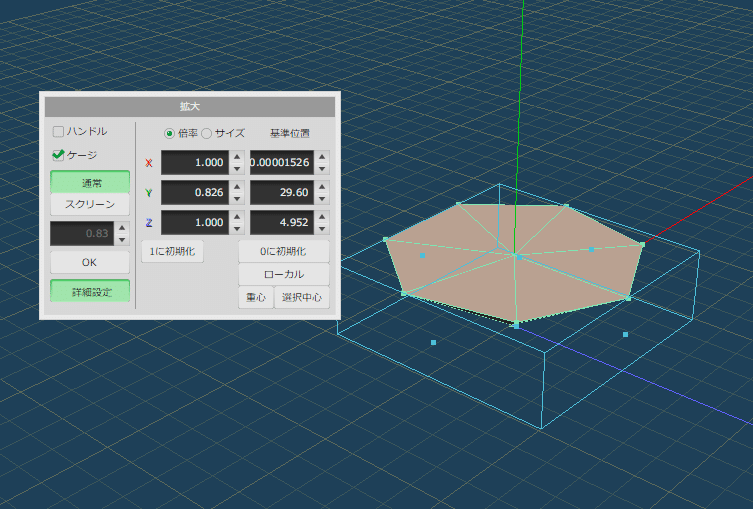
このままだとあまりにも細長いので適度に圧縮して

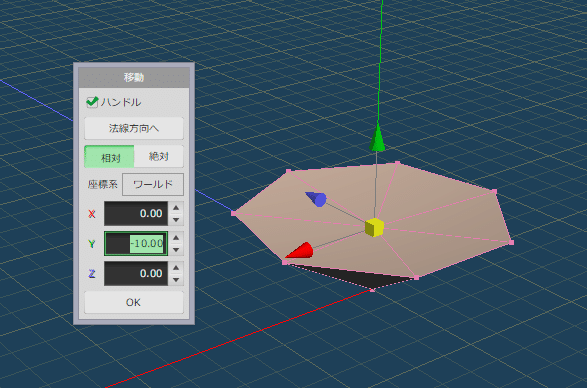
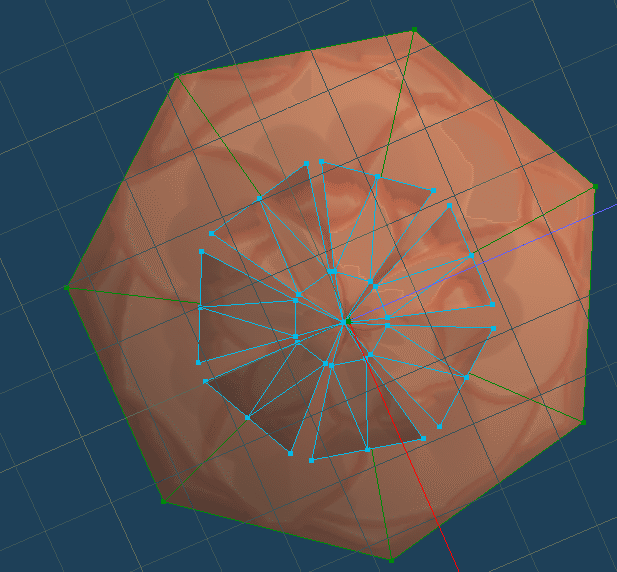
中心の頂点を掴んでY方向にへこませます

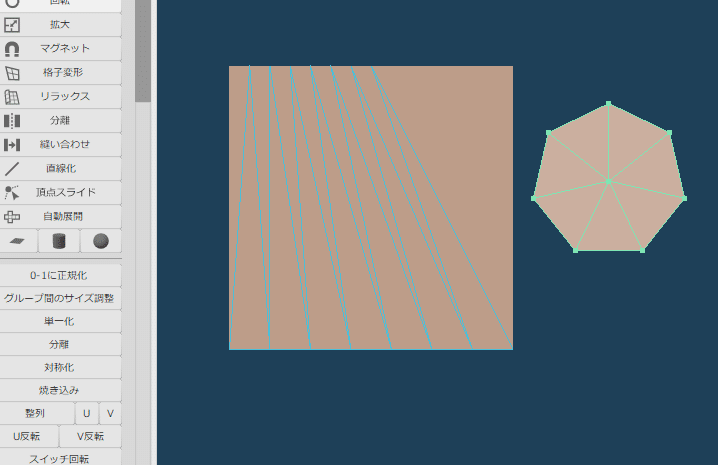
UV展開

必要な面だけ選択して「焼き込み」で展開する時もあれば「自動展開」で展開するときもあります。
展開したUV図をテクスチャ画像に貼り付けて描きこむ
(私は「UV展開図を書き出す」機能に[Ctrl]+[Alt]+[Shift]+[Q]のショートカットを割り当てて片手で呼び出し→クリップボードにコピー→テクスチャ画像にペーストしています)





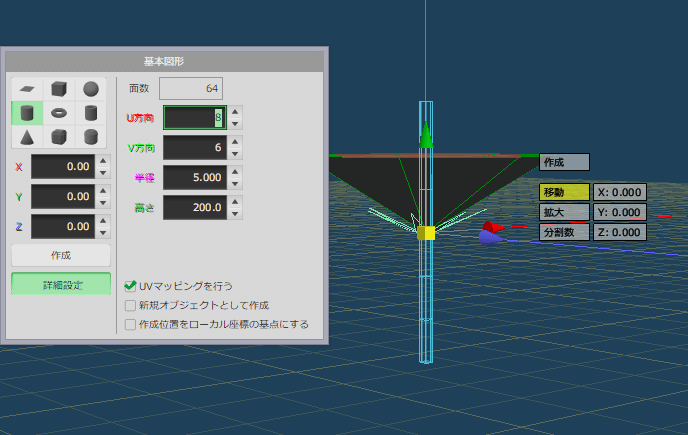
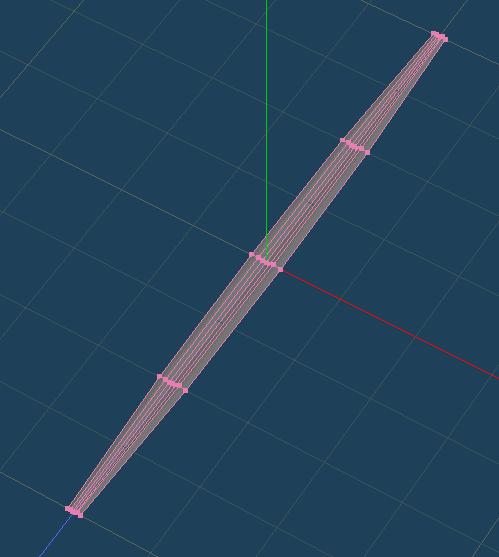
茎はU方向が少ない円柱です。どうせほとんど見えないので……

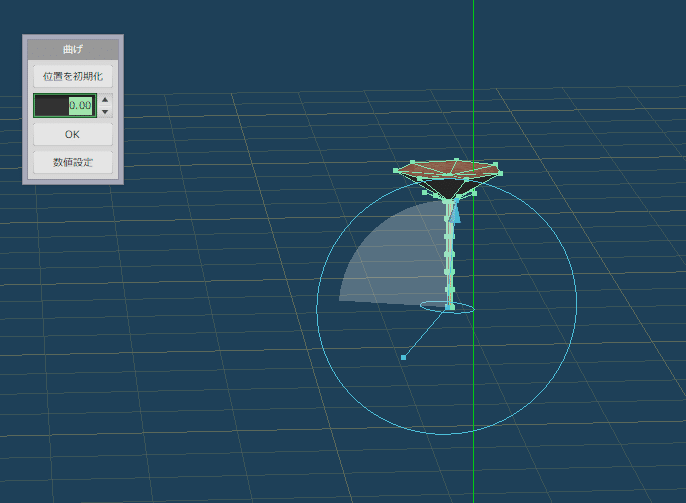
V方向に割っているのは「曲げ」で茎を傾けたりするため

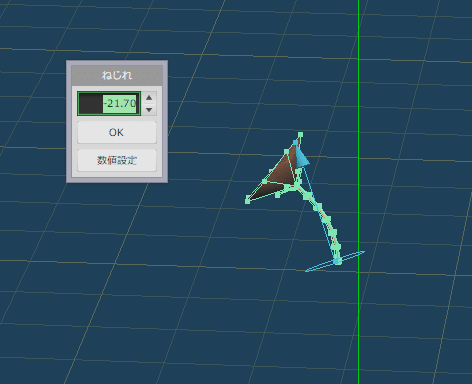
「ねじれ」でねじることでさらに変化をつける

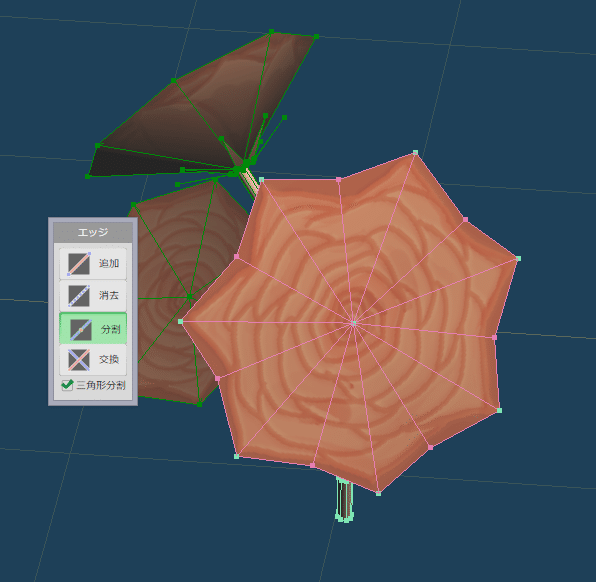
コピペして増やしました。申し訳程度に頂点を増やして花の形を変化させたりもします

花だけだと寂しいので細長い葉っぱも作ります
板ポリを分割して端を細くする

テクスチャはグラデーションをかけただけのシンプルなものなので割愛
花と葉っぱを什器に活けてできあがり

2.超絶限界ローポリ花のリース&スワッグ
ほぼヒキでしか映さない・アイテムが小さい・たくさん置きたいのでよりポリゴン数を減らしました。板ポリです。全部透過pngテクスチャにしてもいいんですが多用すると材質同士の重なった部分がおかしくなるので……
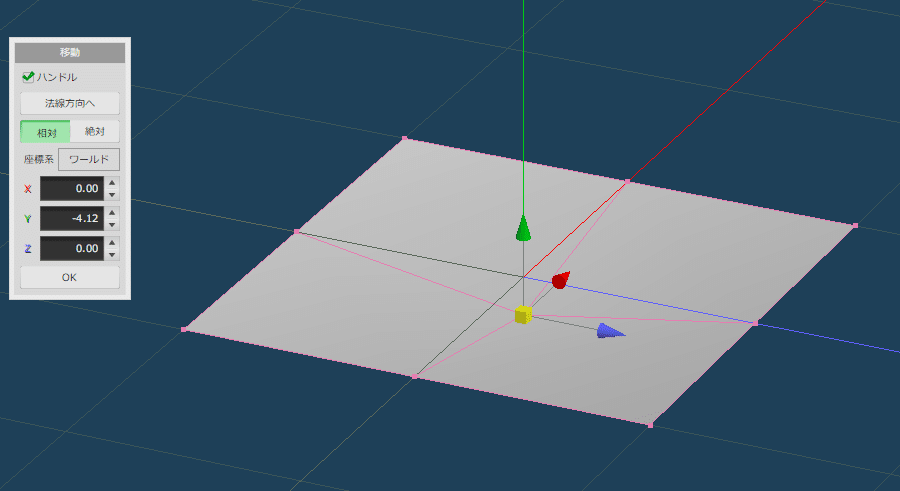
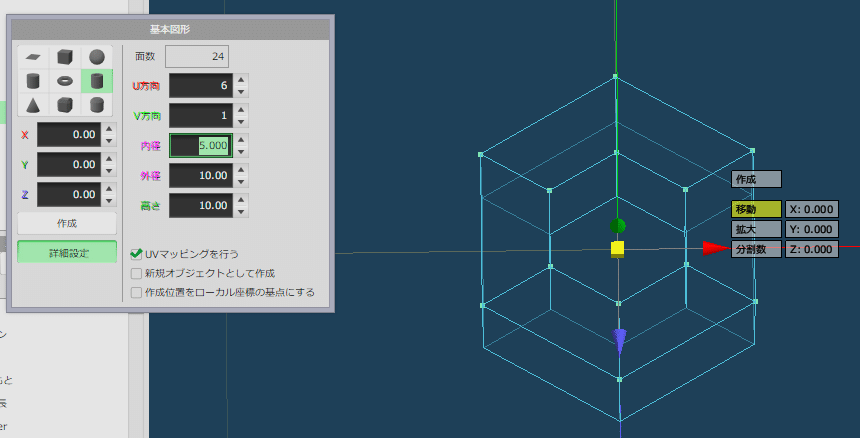
まずは基本図形で平面をつくる

田の字の中心にある点を掴んでちょっとへこませる

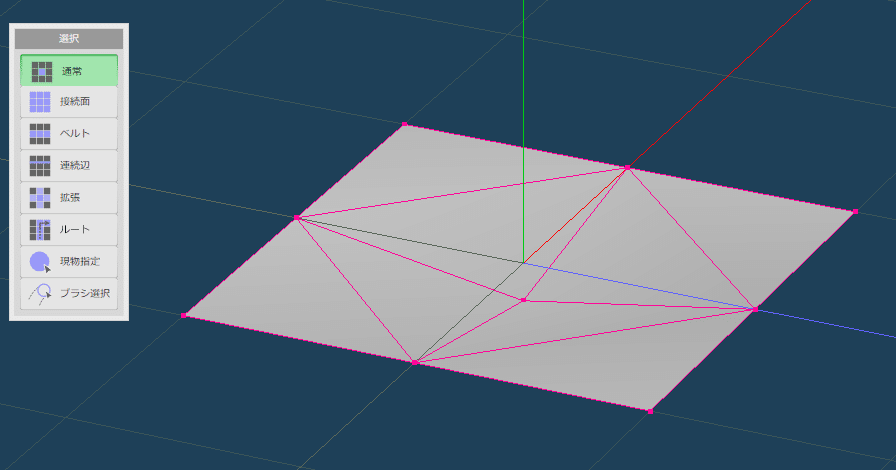
ワイヤーツールで分割して三角面に

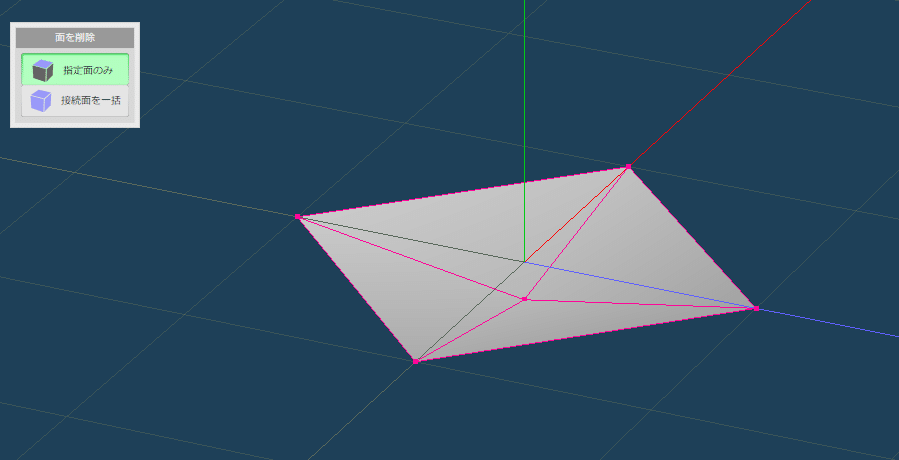
いらない部分を削除

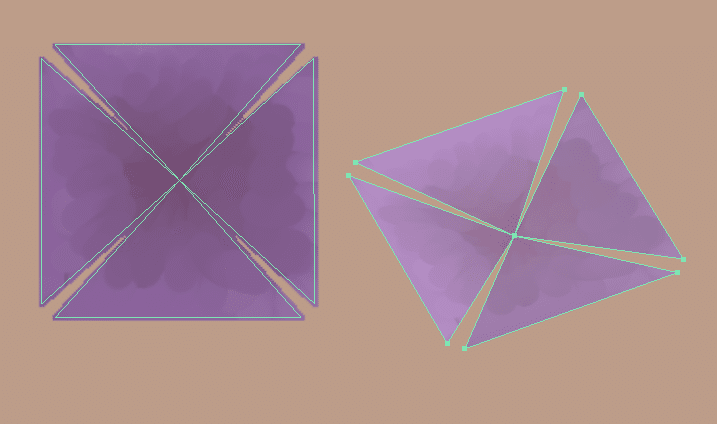
くっついていた面を一度バラしてから
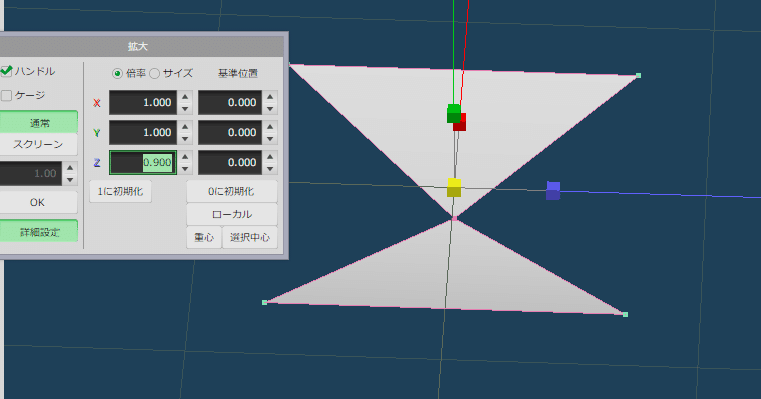
三角形の底面を縮小、面同士に隙間を作ります


テクスチャを描きました

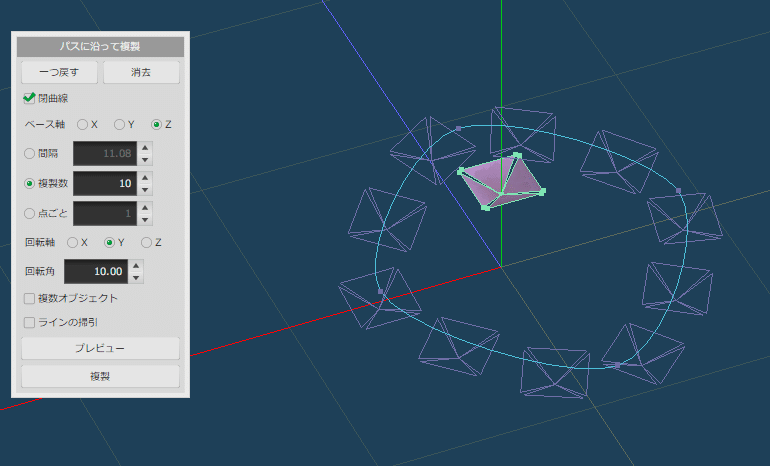
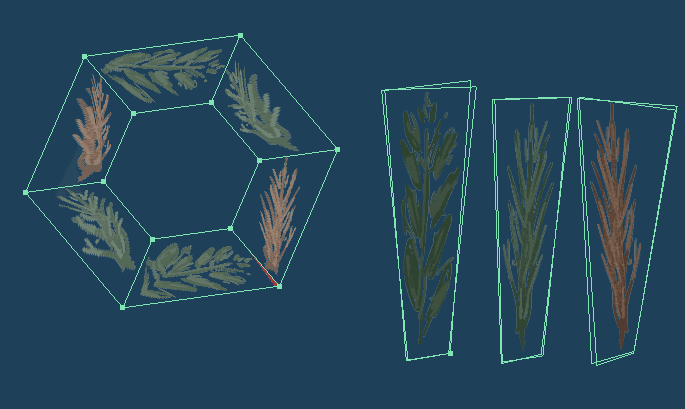
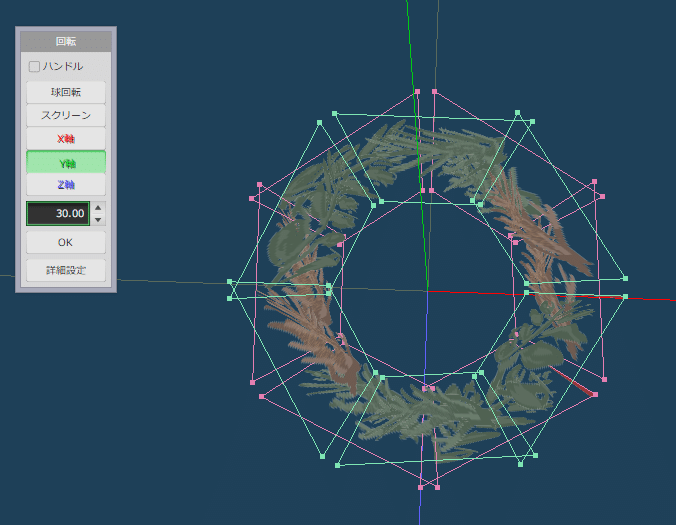
「パスに沿って複製」で雑に増やす

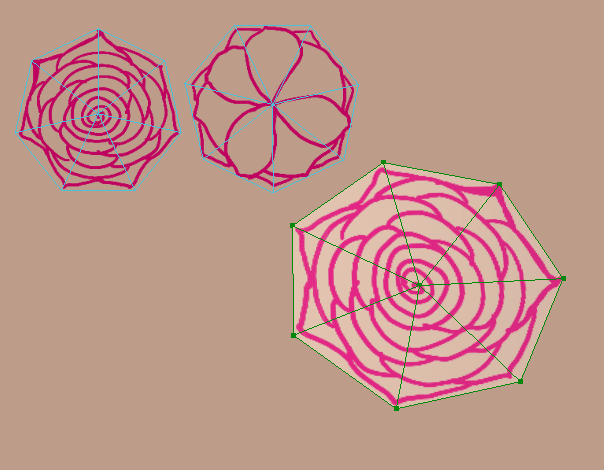
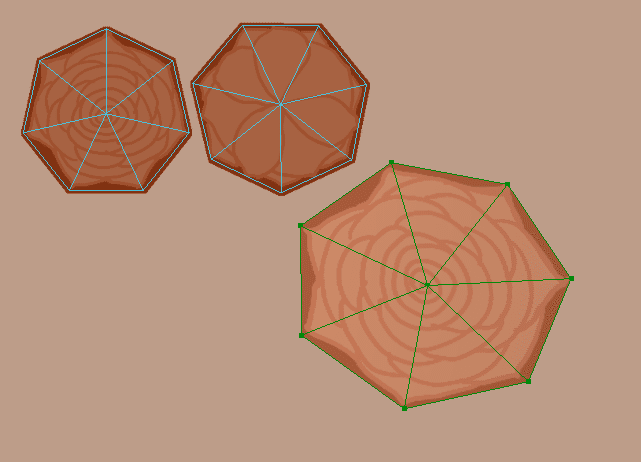
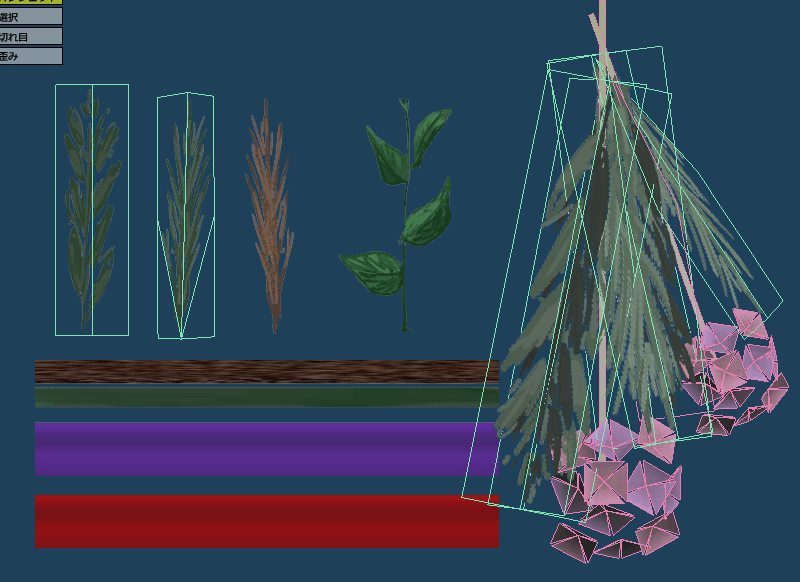
色違いが欲しくなったので作りました。
テクスチャはコピペ&HSVカラー調整でH(色相)をスライドしただけのざっくりしたもの
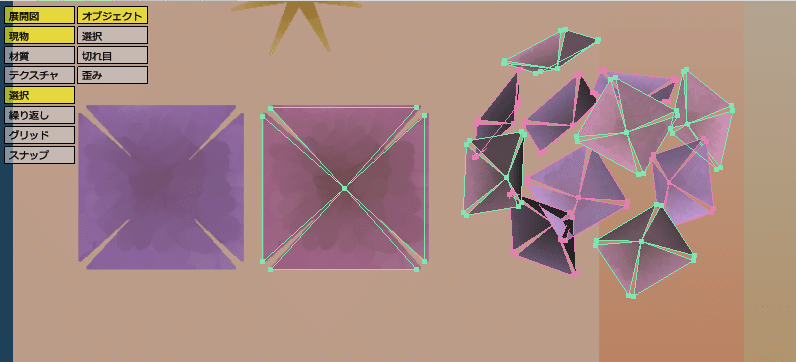
色を変えたい花だけを選択してUV展開画面の「選択」をオン(背景が黄色)にすると選択しているポリゴンのUVだけが編集できるようになるのでまとめて選択→色を変えた方のテクスチャに
移動

なんと茎が板ポリです 四角形ポリゴン1枚、三角形に変換しても2枚

葉っぱは板ポリ+透過png

リボンを巻いて一丁上がり




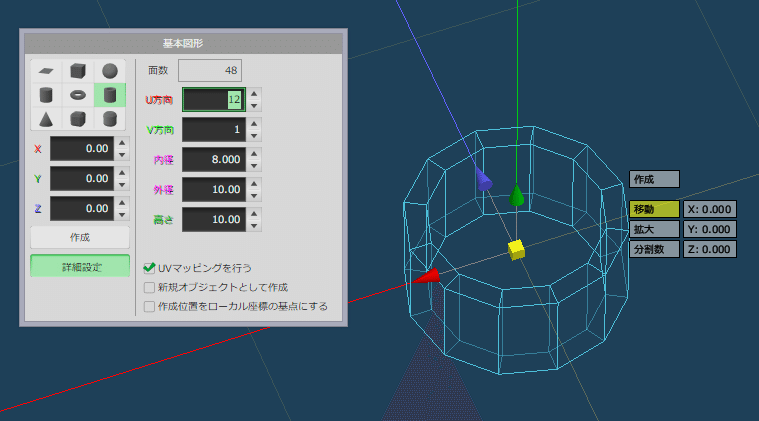
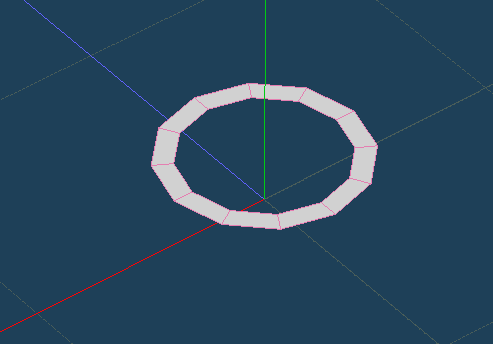
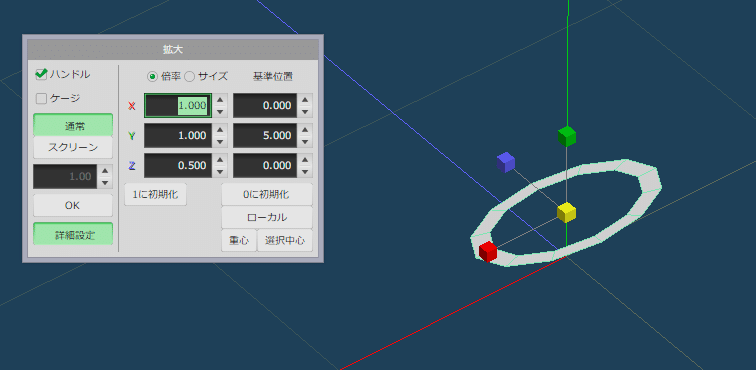
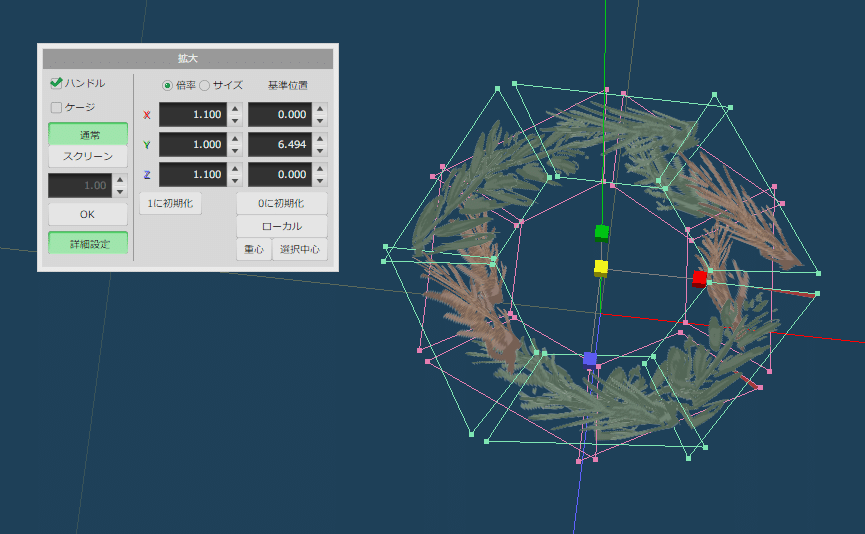
「円筒の上の方だけ使う」小技はリースでも活用しています。

それぞれの面にテクスチャを貼って

ポリゴンを分割してサイズを調整してコピペで重ねて

適宜サイズや重なり具合を調整

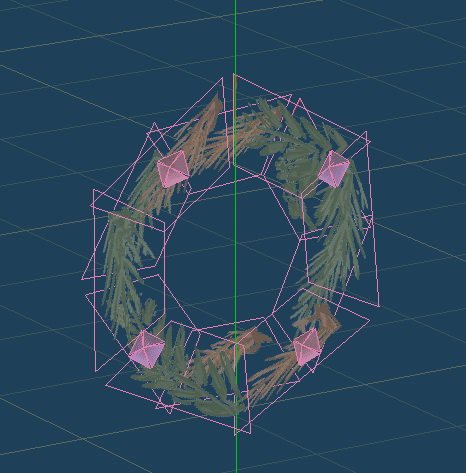
花を飾るなどして完成

3.額縁&ポスター
これは花ではないんですが花屋の内装として急に欲しくなったので作りました。

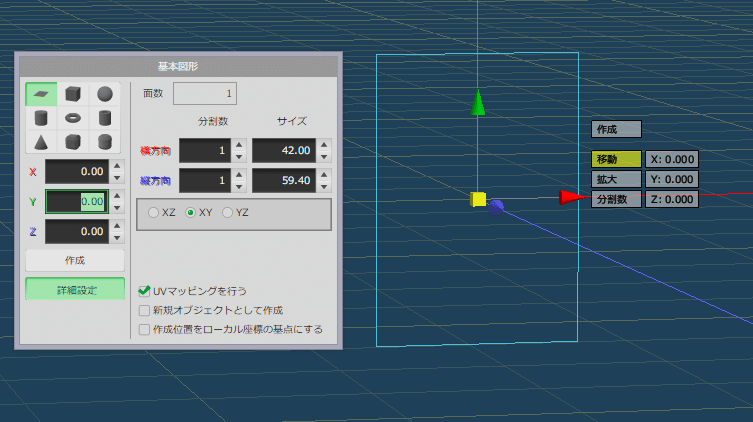
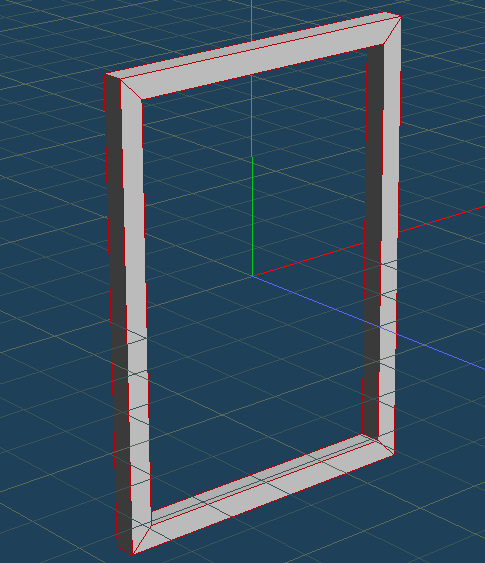
長方形を作る
「横42×縦59.4」という妙に中途半端な値ですが、これは「A4サイズ(210x297mm)で書き出したテクスチャ画像」をそのままはめ込むことができる縦横比です。テクスチャとしては420x594pxまで縮小している。

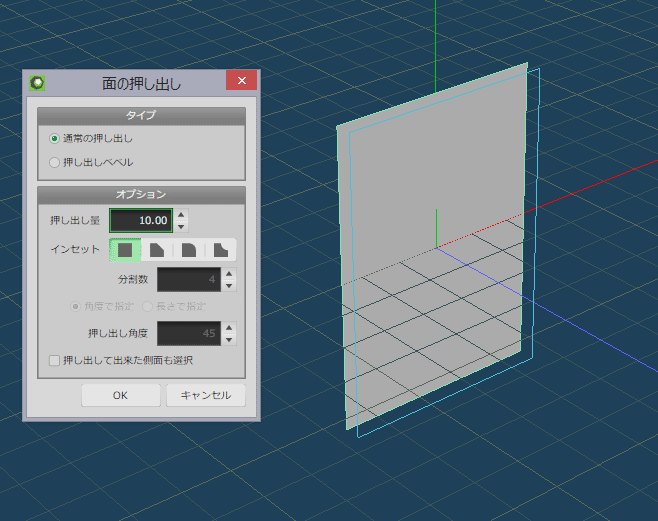
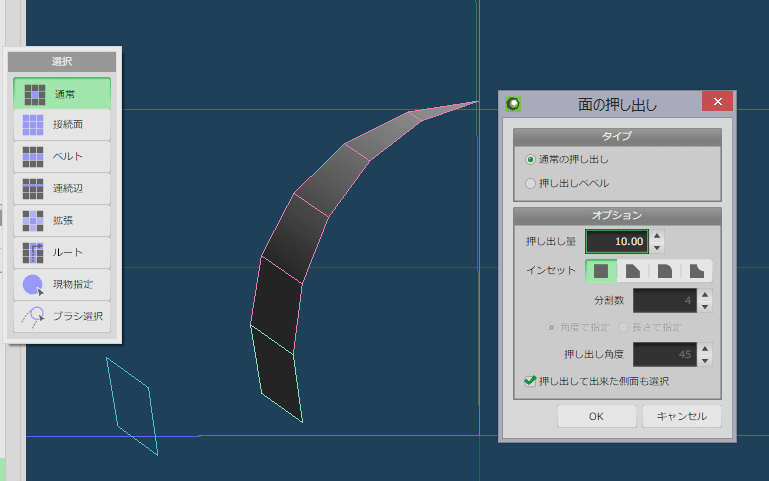
このままだと作業しづらいので適当に拡大してから[Ctrl]+[E]で押し出す

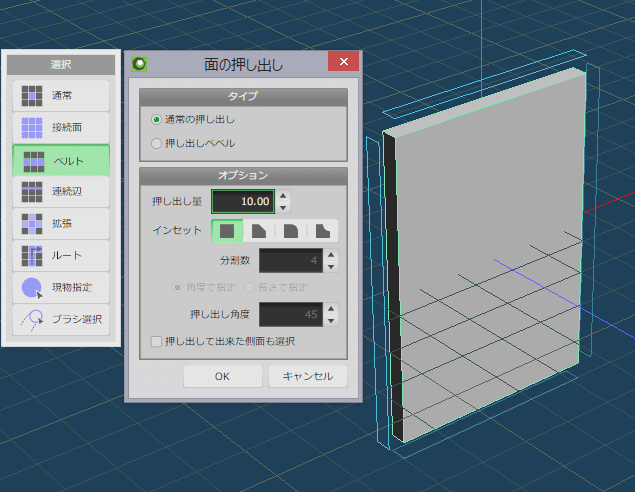
押し出された側面をベルト選択してさらに押し出す

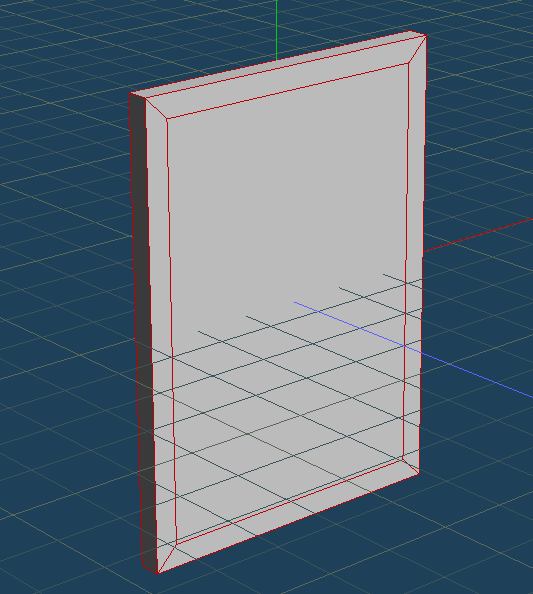
額縁の角っぽいポリゴン割りになります。UV展開時にテクスチャを描く&配置する目安になるんですが、今回はそこまで細かくやっていません

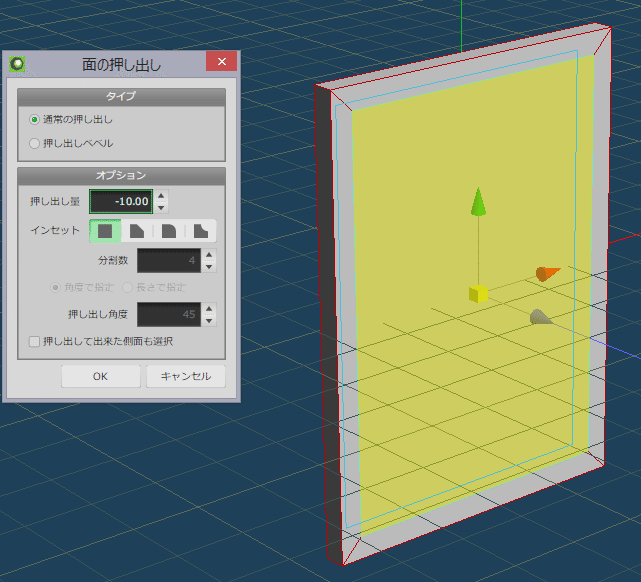
額縁の内側にある長方形だけ選択してマイナス方向に押し出し(ここで「押し出して出来た側面も選択」のチェックを外しておく)、そのままカット&ペーストで分離

これで「長方形型にくり抜かれた額縁」状のポリゴンができます。

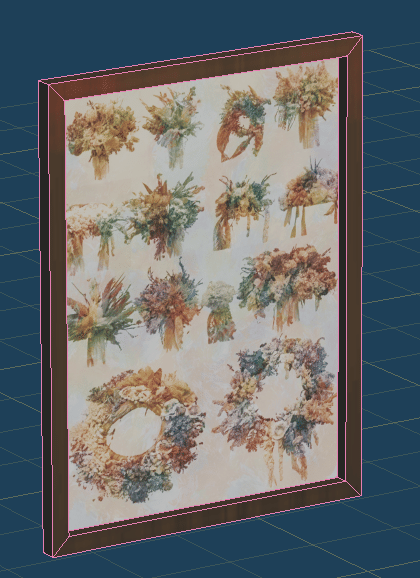
あとは長方形部分にはポスターのテクスチャを貼り付け、残った額縁には木目のテクスチャを貼るなどして額縁の完成。今回は裏から見る機会がないのでこれでいいでしょう 裏面が欲しくなったらまた作ります。
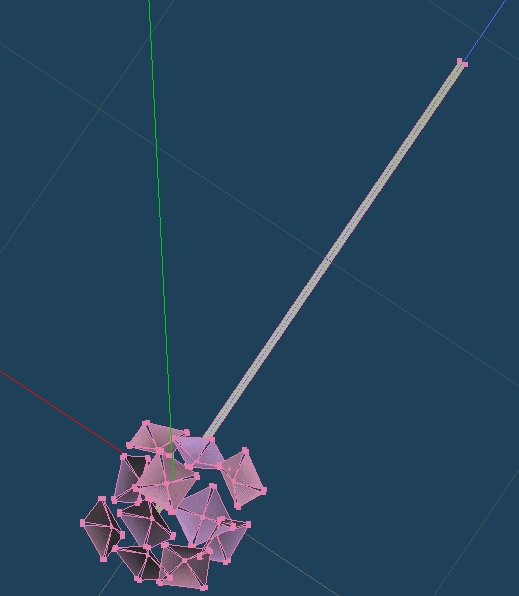
4.まつぼっくり
クリスマスシーズンなのでオーナメント用まつぼっくりが売っていますね。ありがたいことなのでさっそく資料として買ってきました。まつぼっくり自体はそこらへんに落ちてるんですが、虫の処理がめんどくさいので……
4個入りだったので1個は杖に、残り3個はリースにして玄関にでも飾っておきましょう。
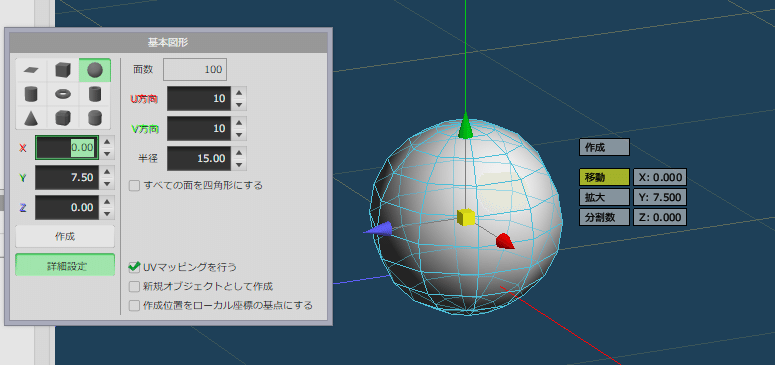
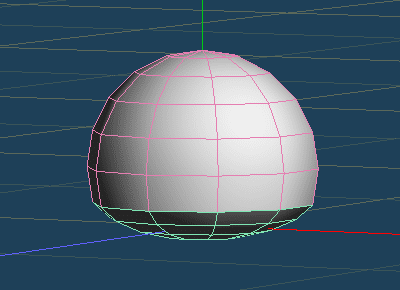
モデリングのほうは球体から始めます

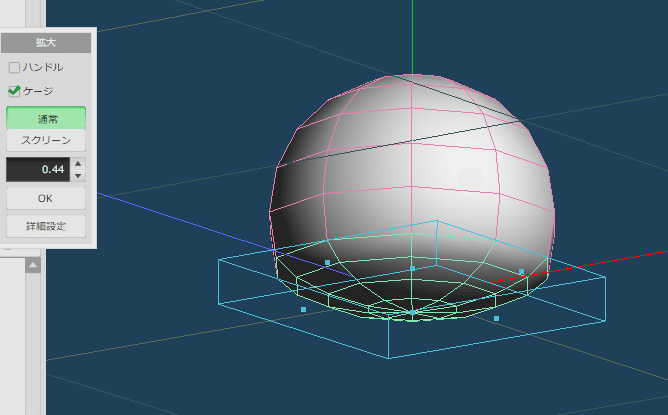
底を縮める

それとは別に円柱を作成、上だけ縮めて芯にします

球体だったものの下半分と上半分を分離

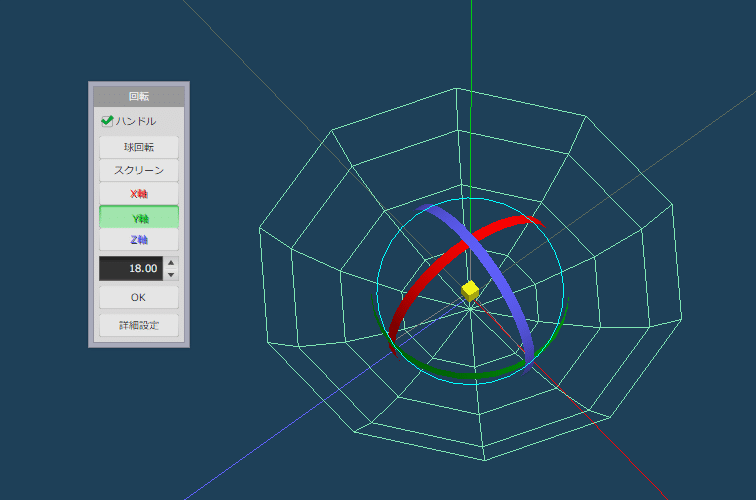
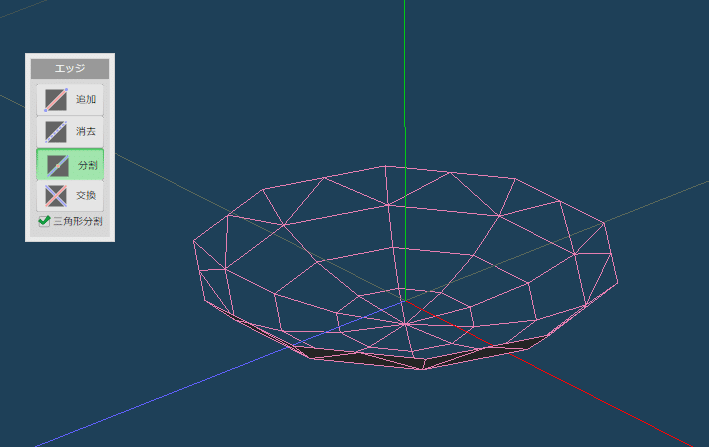
底面は18度回転してからワイヤーツールで三角面に分割

Shiftキーを押しながら一番上の辺をクリックすると自動的に二等辺三角形になります。便利。


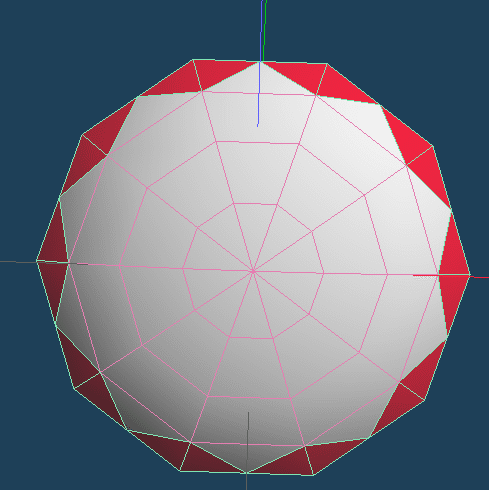
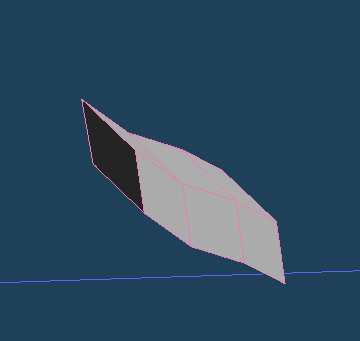
上半分から松笠を作るためにベルト選択で一列だけ取り出し、1面ずつ選択して適当に押し出す(一番上の三角面はいらないので削除)

押し出された面の一部です。ワイヤーで分割して松笠っぽく整形する

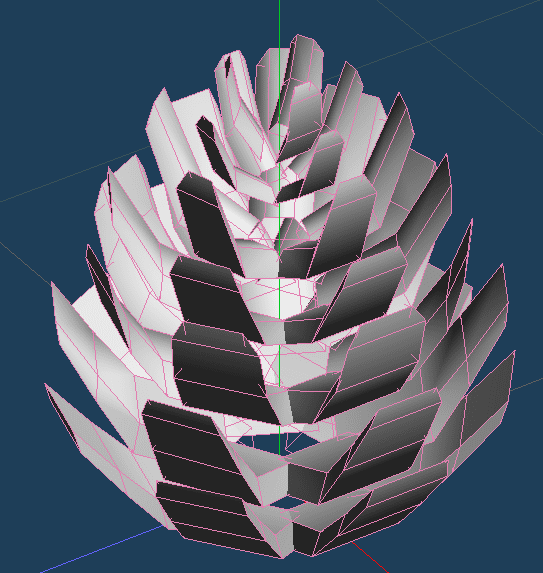
工程を完全に撮影し忘れており、紆余曲折がありました。理屈としては1列だけ作ってから芯に沿って回転させています。すべての段を同じ角度で回転させると松ぼっくりっぽくないし、かといって計算して作るのも面倒なのである程度シンプルに
(一番下の段を1段目として)
1・3段目が7個(52度ずつ回転)
2・4段目が6個(60度ずつ)
5段目が5個(72度)
6段目が4個(90度)
7段目が3個(120度)
……と少しずつズラして回転させました。

あとはUV展開してテクスチャを描いて完成です

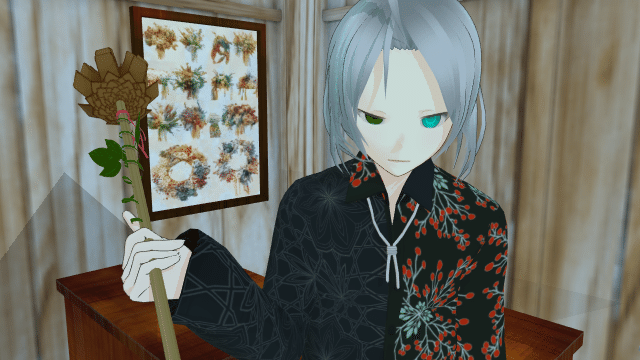
今回はまつぼっくりそのものではなく「まつぼくりとブドウのツタとリボンがついた杖」が必要だったのでつくりました。「テュルソスの杖」といいます。

5.「サモトラケのニケを模した花瓶」
スキャンデータが配布されています。ありがたく使わせてもらいましょう。3Dプリンタなどで出力することを想定しているらしいデータです。
Winged Victory of Samothrace
by CosmoWenman is licensed under the Creative Commons - Attribution license.
元になった像の3Dスキャンらしく、とにかくめちゃくちゃでかい。
具体的にはobjファイルが200MBぐらいあった。Metasequoiaで開けなかったんですが、blenderでは開けたので「Decimate」モディファイアーでポリゴン数を削減。
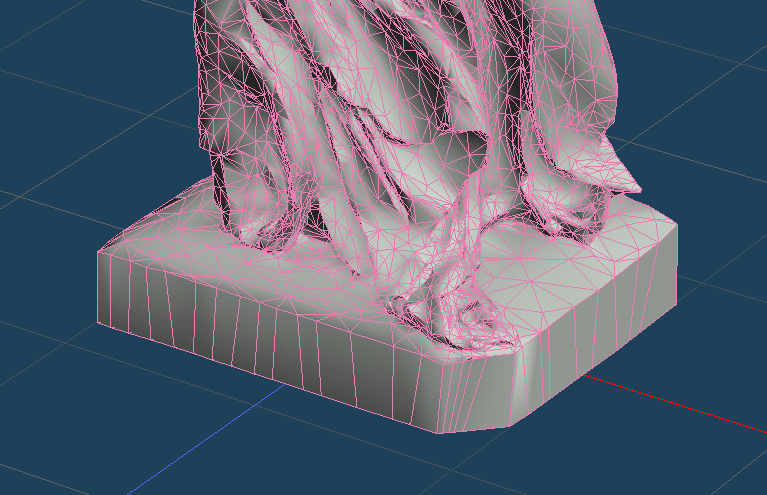
Decimate(デシメート)モディファイアー
"比率"を下げると見た目はさほど変わらないままポリゴン数を減らせます。0.1ぐらいでようやくメタセコでまともに扱えるサイズになりました。

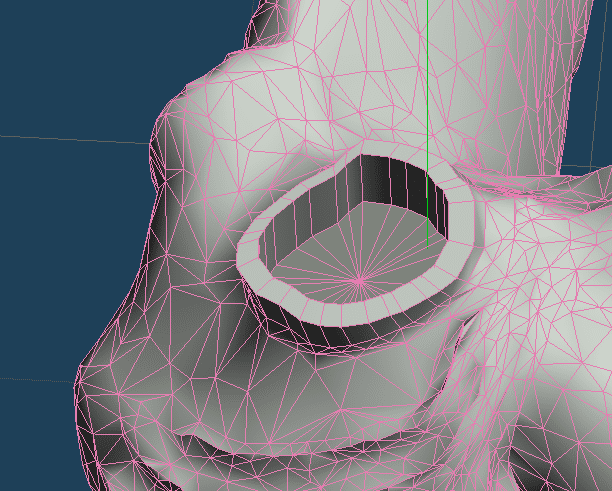
今回は花瓶にしたかったのでざっくりと土台のポリゴンをシンプルにしたり首周りをいじったり


テクスチャはちょっと迷ったんですが最終的にblenderでAOをベイクしたテクスチャ(軽く陰影がついている)+MMDモデルの乗算スフィア(陶器っぽい質感の表現)で落ち着きました。

まとめ
・「細かいパーツが幾何学的に並んでいる花」は気を抜くとポリゴン数が爆発するのでポリゴン塊+テクスチャ塗りで表現する(特にキク科)
・「柔らかくて有機的な形をしている」花やリボンなどを"曲げ"ツールで変形する時は数値を気にせずフリーハンドで微調整変形するといい感じになる
・板ポリ+透過pngで草木を表現する時は「テクスチャの半透明部分をなくす」シェーダーなどを使うとよい。MikuMikuDance+MikuMikuEffectだと「o_full-AlphaTest」があります
いいなと思ったら応援しよう!