
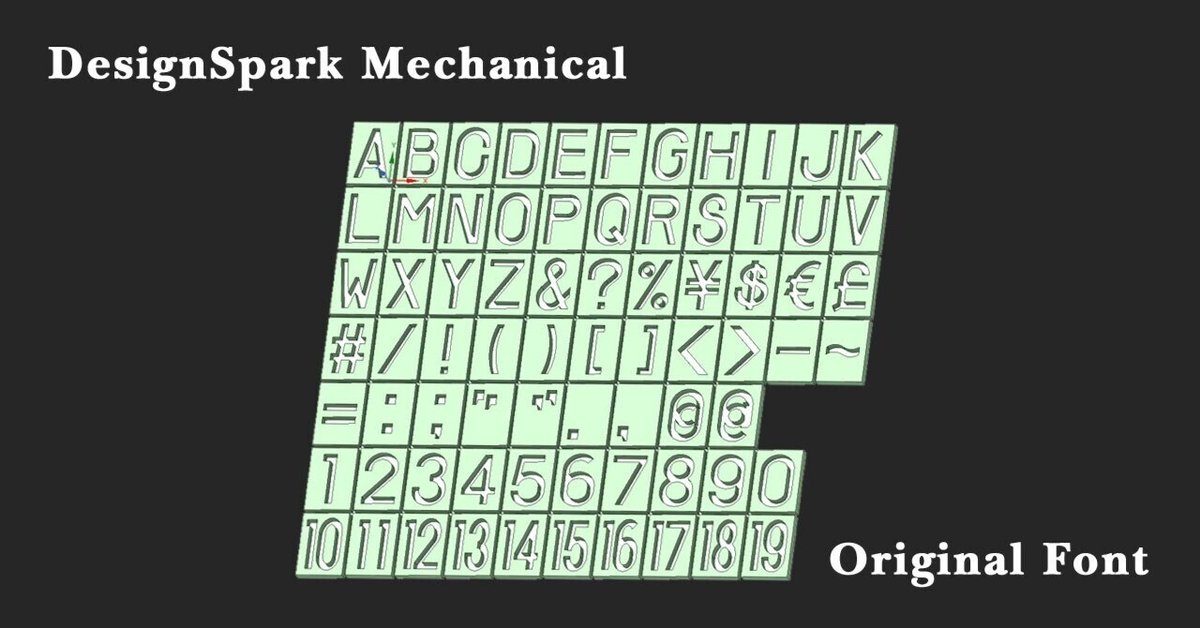
DesaignSparkExplorerでフォントを押出す方法とオリジナルフォント(英数大文字)
DesaignSparkExplorer(無料版)でフォントを押出す
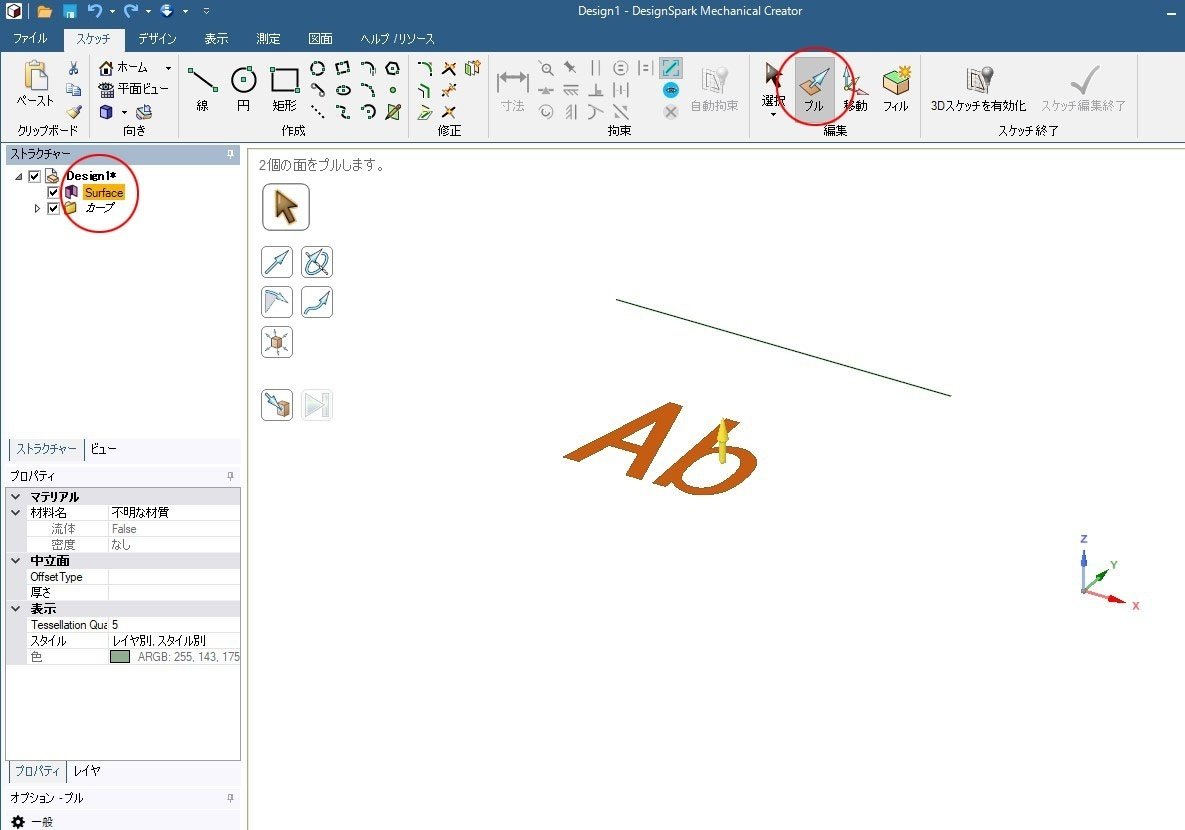
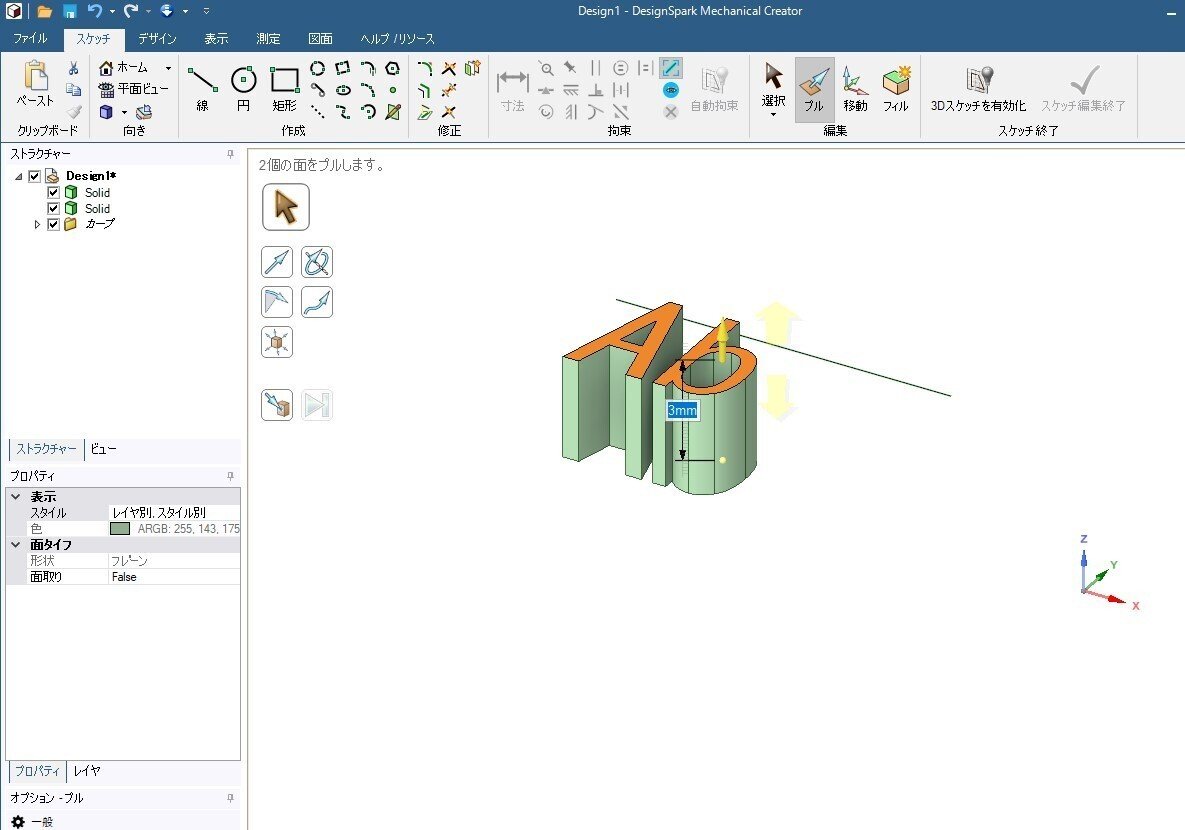
私が今使っているのはCreator(有料版)ですが、検索で出てきた無料版で出来る方法を紹介します。





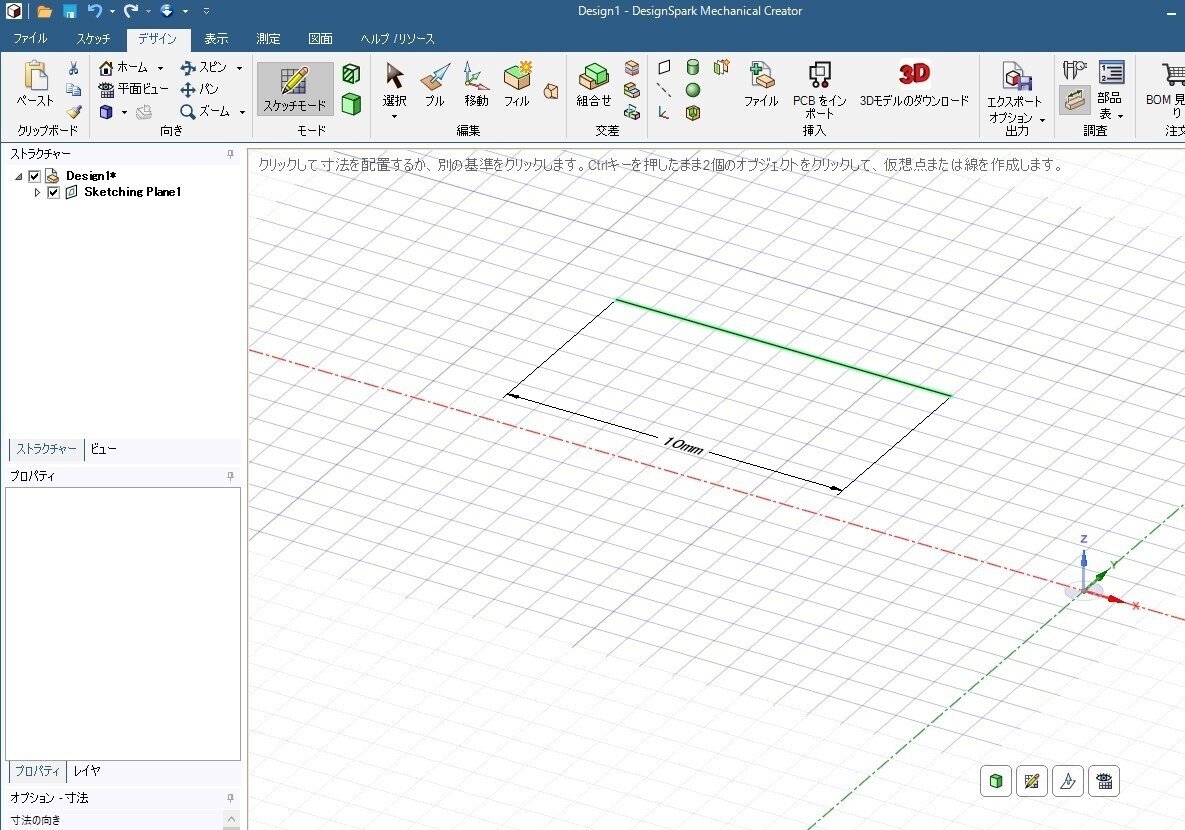
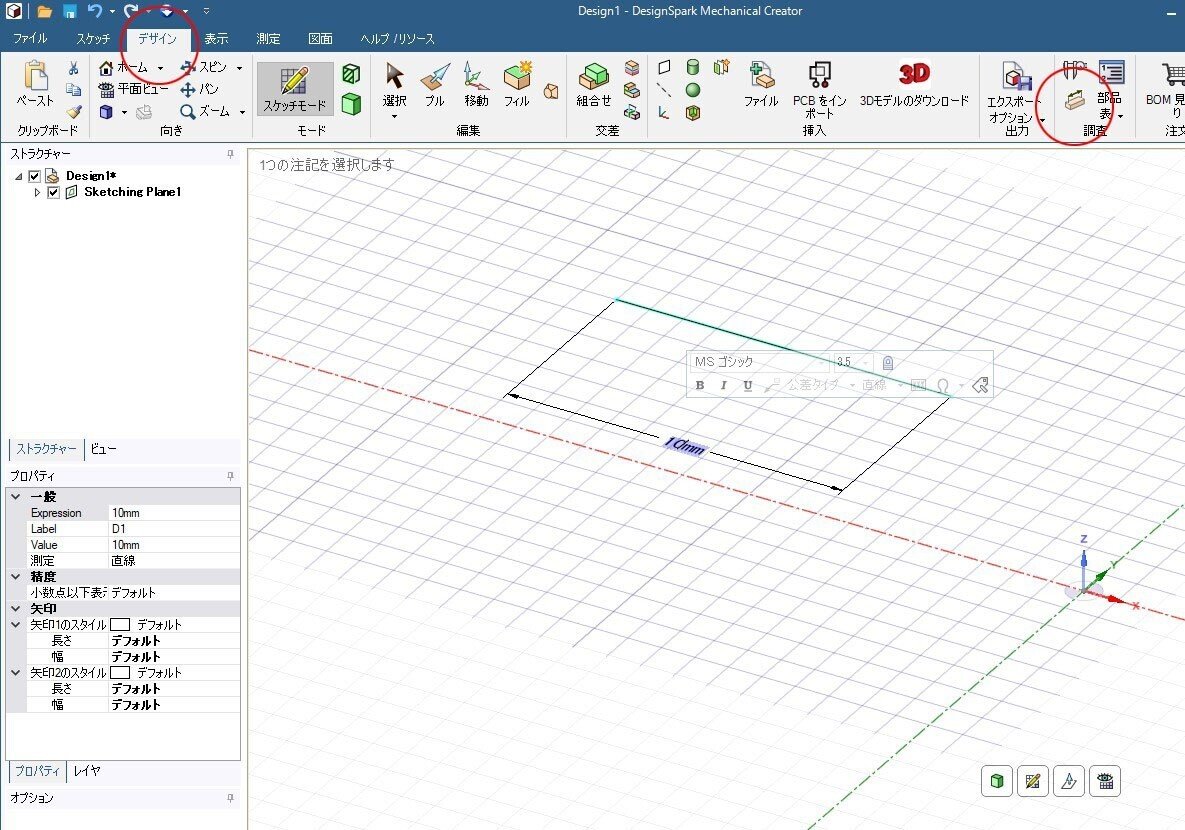
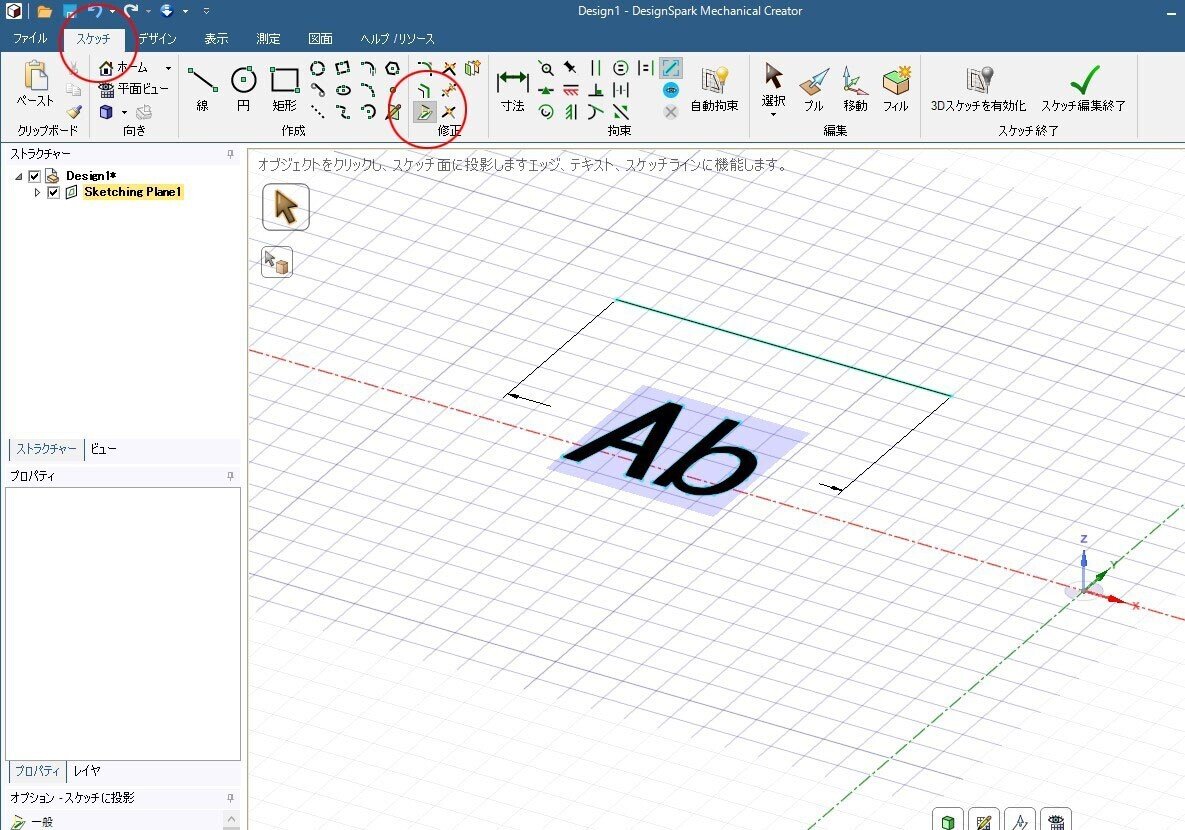
DesaignSparkCreator(有料版)でフォントを押出す
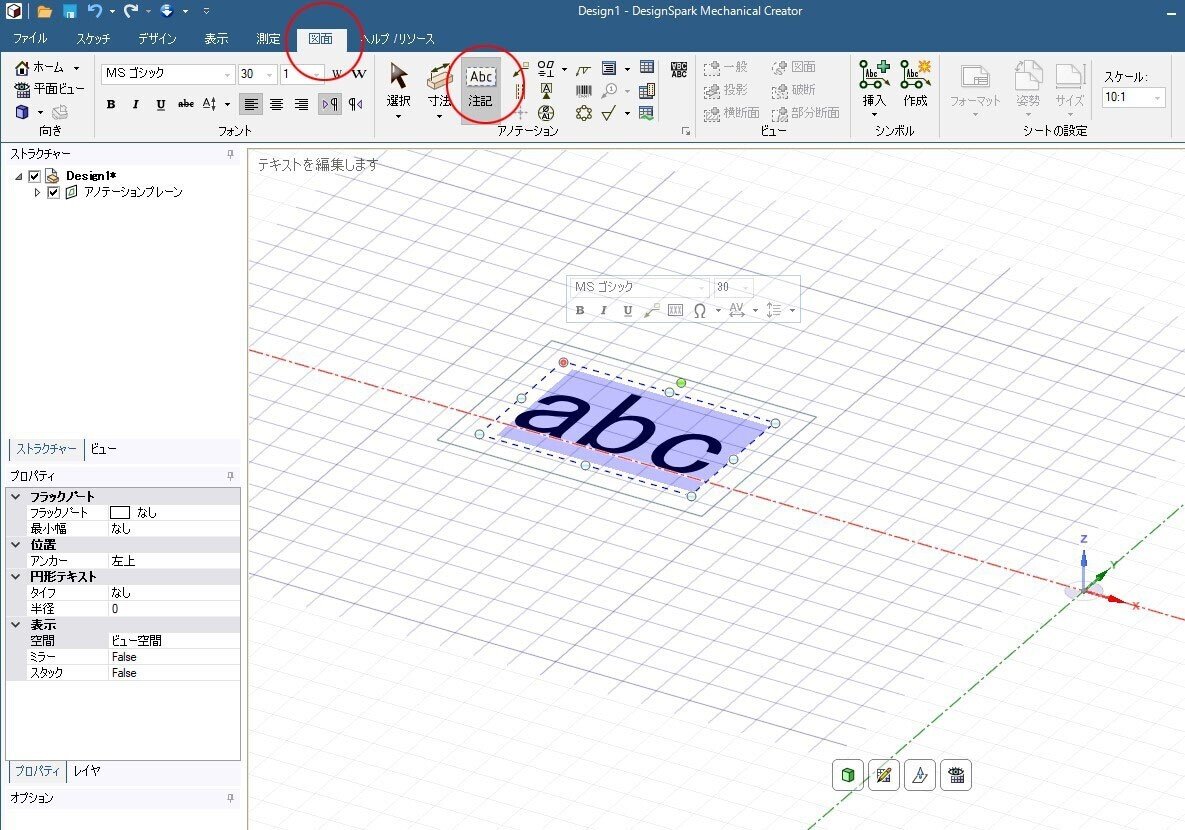
「寸法値」からでも出来ますが、「図面」>「注記」で出来ます。

オリジナルフォント(有料)
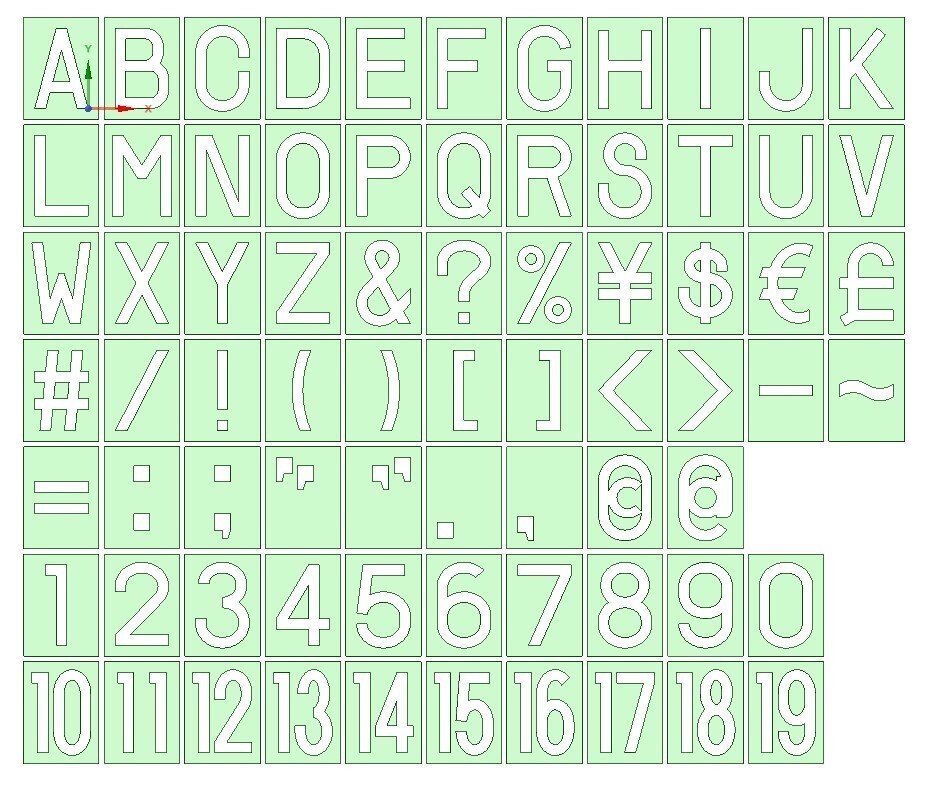
押出し終わっているオリジナルの英数(大文字)です。DesaignSparkでの保存形式 .rsdocx と他ソフトと互換性のある .stp 形式を用意しました。個人商用関係なくご自由にお使い下さい。ただし、再配布(改変を含む)は禁止です。


テスト用のサンプル
テスト用のA, B, C の3文字です。お試し下さい。
保存形式.rsdocxのファイル
保存形式.stpのファイル
ここから先は
188字
/
2ファイル
¥ 650
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
