
[Flutter] Borderについて
勉強の記録を残していく記事です。
Flutter を始めたばかりの人でもわかりやすい記事にするために、動画や画像を使って解説しています。
Contaner などの境界線のプロパティである Border について書きます。

Container(
child: Text('Flutter',
style: TextStyle(fontSize: 50.0, color: Colors.blueAccent)),
alignment: Alignment.center,
color: Colors.white
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent),
borderRadius: BorderRadius.circular(20.0),
),
width: 250.0,
height: 250.0,
),
Widget を囲むように境界線を引きたい場合は、" Boder.all ( ) " とします。
color: 境界線の色を指定するプロパティです。Color について、詳しくは Color の記事へ。
width: 線の太さを指定するプロパティです。
デフォルトの値は、1.0 なので、太くしたい場合は 1.0 より大きく、
細くしたい場合は、1.0 より小さくすれば、表示が変わります
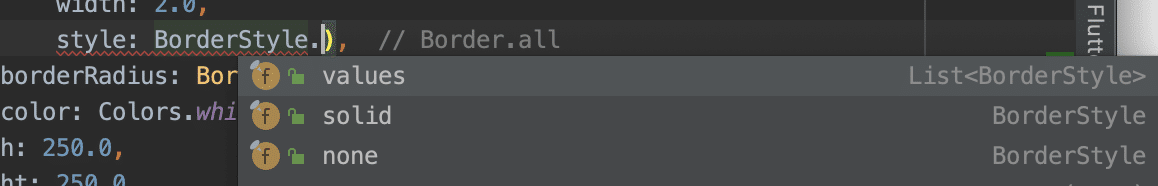
style: 線の種類を指定するプロパティです。
デフォルトの値は、solid です。直線が指定されています。

style では、" BorderStyle.solid " の形で線の種類を指定しますが、
solid は直線、none は非表示です。
values は、value[0] が none を value[1] が solid を指定するので、あえて使うことは少ないと思います。
点線を使いたい場合は、パッケージを導入する必要がありそうです。
<参考>
https://pub.dev/packages/dotted_border
https://note.com/hatchoutschool/n/n553ce4bec9b1
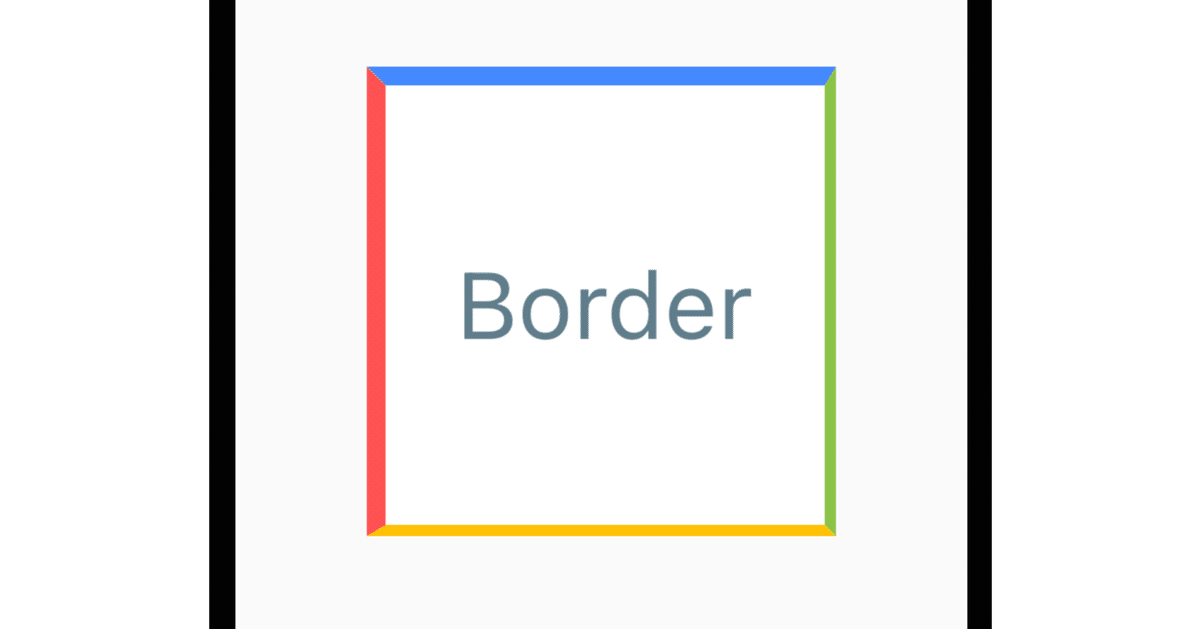
境界線を引く位置を指定する場合

Container(
child: Text('Flutter',
style: TextStyle(fontSize: 50.0, color: Colors.blueGrey)),
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border(
top: BorderSide(color: Colors.blueAccent, width: 10.0),
right: BorderSide(color: Colors.lightGreen, width: 6.0),
bottom: BorderSide(color: Colors.amber, width: 6.0),
left: BorderSide(color: Colors.redAccent, width: 10.0),
),
color: Colors.white),
width: 250.0,
height: 250.0,
),Border の( )の中で、top、 right、 bottom、 left を指定して、境界線を引くことができます。
