
[Flutter] 画像を表示させる
勉強の記録を残していく記事です。
Flutter を始めたばかりの人でもわかりやすい記事にするために、動画や画像を使って解説しています。
Flutter では、よく使われる JPEG や GIF 、PNG、BMPなどの画像ファイルを扱うこともできますし、ネットから画像を取得して表示させることも可能です。
そのときに使うのが、AssetImage() や NetworkImage() です。
AssetImage() を使う場合
PCに保存してある画像ファイルを表示させたい場合は、AssetImage() を使います。
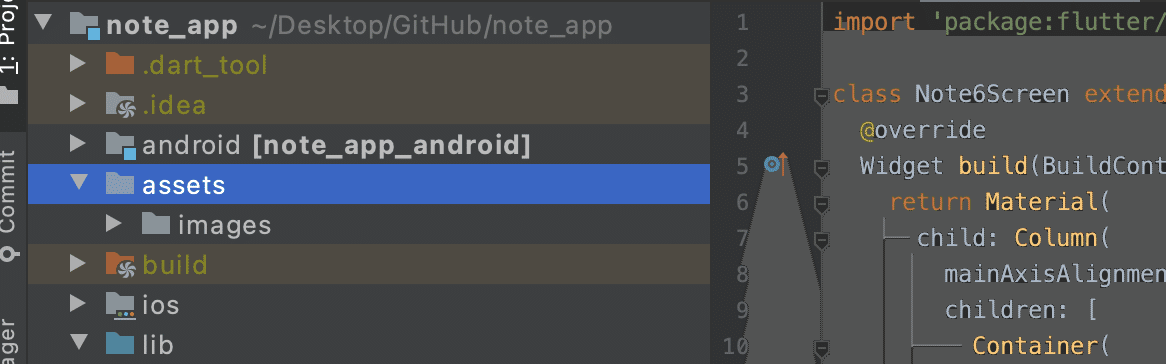
はじめに、プロジェクトの直下に " assets " ディレクトリを作成します。


画像ファイルを扱うので、assets の中に images ディレクトリを作成する場合もあります。
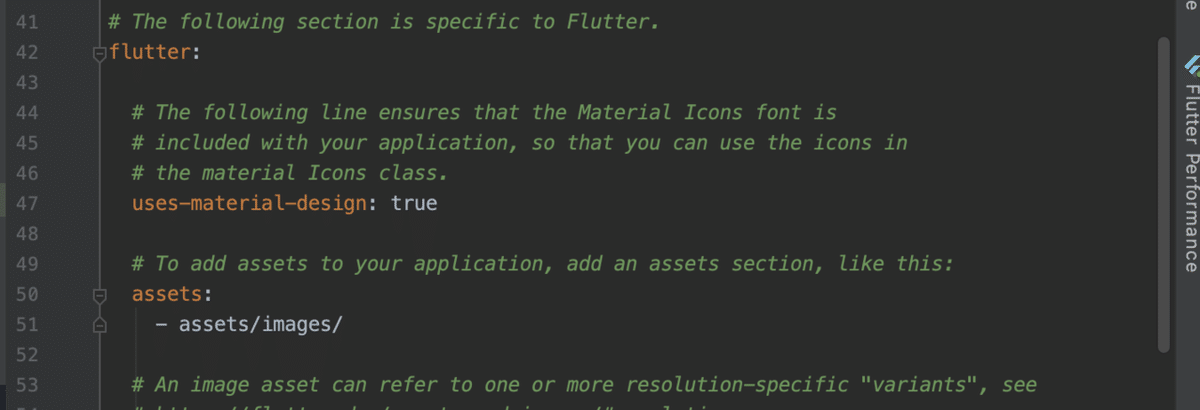
次に、pubspec.yaml の中に、assets ディレクトリを読み取るための記述をします。

flutter: の下、50 行目あたりに assets: がコメントアウトして記述してあると思います。
上の画像のように、
assets:
- assets/images/と記述すると、images ディレクトリ内に保存した画像がすべて使える様になります。
このときに、半角スペース1つ分でもインデントがずれているとエラーの原因になります。assets の前に半角スペース2つ分、ハイフンの前にも半角スペース2つ分のインデントがあります。
以上で、準備は終了です。
使いたい画像を、images ディレクトリに保存し、
image: AssetImage('assets/images/test_image.jpg'),上のコード例のようにファイルを指定すれば、画像を表示することができます。
NetworkImage() を使う場合
こちらは、URL を指定するだけで画像を取得して表示することができます。
image: NetworkImage('https://images.ーーーーーーーーーーーーーーーーーーーー’)〈 コード例 〉

Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
alignment: Alignment.center,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/test_image.jpg'),
fit: BoxFit.cover,
),
borderRadius: BorderRadius.circular(20.0),
),
width: 250.0,
height: 250.0,
),
SizedBox(height: 16.0),
Container(
alignment: Alignment.center,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'https://images.ーーーーーーーーーーーーーーーーーーー'),
fit: BoxFit.cover,
),
borderRadius: BorderRadius.circular(20.0),
),
width: 250.0,
height: 250.0,
),
],
),