
[Flutter] BoxDecorationについて(1/2)
勉強の記録を残していく記事です。
Flutter を始めたばかりの人でもわかりやすい記事にするために、動画や画像を使って解説しています。
ここではおおまかな説明で、ざっくりとしたプロパティの役割をまとめる目的で書いてあります。それぞれのプロパティについての詳しい内容が知りたい場合は、個別の記事がありますので、そちらを参考にしてください。
BoxDecoration は、Contaner などの見た目を整えるプロパティです。
例えば、角を丸くしたい、境界線に色をつけたい、背景色を変えたいなどの場合に使います。

color: 背景色を指定するプロパティ。
Color について詳しく知りたい方は、 Color についての記事を見てみてください。
image: イメージ、画像を表示するためのプロパティです。

Container(
alignment: Alignment.center,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/test_image.jpg'),
fit: BoxFit.cover,
),
borderRadius: BorderRadius.circular(20.0),
),
width: 250.0,
height: 250.0,
),画像を表示させるためには、AssetImage() や NetworkImage() を使って表示する方法があります。
自分で画像を用意する場合は、AssetImage() を使い、
URLを指定してネットから画像を引っ張ってくる場合には、NetworkImage() を使うという感じです。
詳しくは、画像を表示させるの記事を見てみてください。
DecorationImage のプロパティについても、別記事にまとめる予定です。
border: ボーダー、境界線を表示させるために使います。
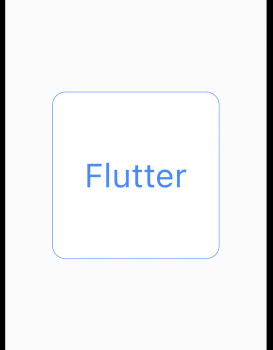
borderRadius: ボーダーラディウス、Radius は半径という意味です。
これは、角を丸くするために使います。

Container(
child: Text('Flutter',
style: TextStyle(fontSize: 50.0, color: Colors.blueAccent)),
alignment: Alignment.center,
color: Colors.white
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent),
borderRadius: BorderRadius.circular(20.0),
),
width: 250.0,
height: 250.0,
),詳しくは、Border についての記事、BorderRadius についての記事を見てみてください。
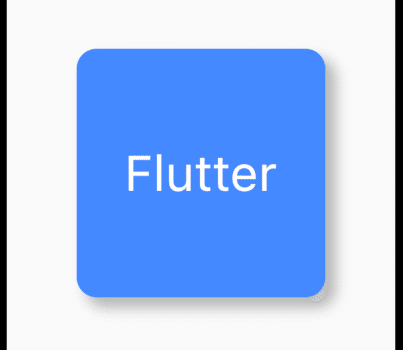
boxShadow: ボックスシャドウ、影をつけて Widget を立体的に見せたい時に使います。

boxShadow: [
BoxShadow(
color: Colors.black26,
spreadRadius: 1.0,
blurRadius: 10.0,
offset: Offset(10, 10),
),
],BoxShadow には、4つのプロパティがあります。
color: は影の色を、spreadRadius: は影の広がりを、blurRadius: は影のぼかし具合を、offset: は影の位置を指定できます。
また、boxShadow は、リスト( [ ] で囲ってある)になっているので、影をいくつも重ねることができます。
詳しく知りたい方は、boxShadow についての記事を参照してみてください。
残りのプロパティについては、後編(2/2)へ。
