【Tableau】ビューの切り替え方法
Tableau導入プロジェクトで躓いた点や発見をTipsとしてまとめます。
導入時の参考にしてみてください!
背景
ユーザー利用導線やパフォーマンス向上のため、1ダッシュボードあたりのビュー数を抑えながらダッシュボード開発を推進することはとても重要なことです。
そのための打ち手はいくつかありますが、特にやり方を習得しておくべき「ビューの切り替え」について取り纏めます。
対応
ビューの切り替えは、以下の方法があります(2023.12.09時点)。
動的ゾーン表示:2022.3にリリースされた機能で、ダッシュボード上にレイアウトコンテナを設置し、その中にワークシートを配置します。パラメーターやフィルターの値に応じて、コンテナ内の特定のワークシートを表示または非表示にします。
表示/非表示ボタンで切り替え:ダッシュボード上の同じ位置に複数のビューを浮動で重ねて配置し、表示/非表示ボタンを使用してこれらを切り替えます。
パラメーターコントロールを使用した切り替え:パラメーターを用いてユーザーが操作すると、条件に基づいて異なるワークシートが表示されます。
今回は、比較的新しい機能である動的ゾーン表示を中心に取り纏めます。
検証
以下、動的ゾーン表示を使った、ビューの切り替え設定手順を記載します。
ダッシュボードの作成
パラメーターの作成
計算フィールドの作成
ダッシュボードアクションの設定
テスト
1.ダッシュボードの作成
お馴染みの「サンプル-スーパーストア.xlsx」で各カテゴリの「売上」と「売売上推移」を表示した2枚のビューを使います。
この2枚のビューを動的ゾーン表示を使ってダッシュボード上で表示切替することが検証目的となります。

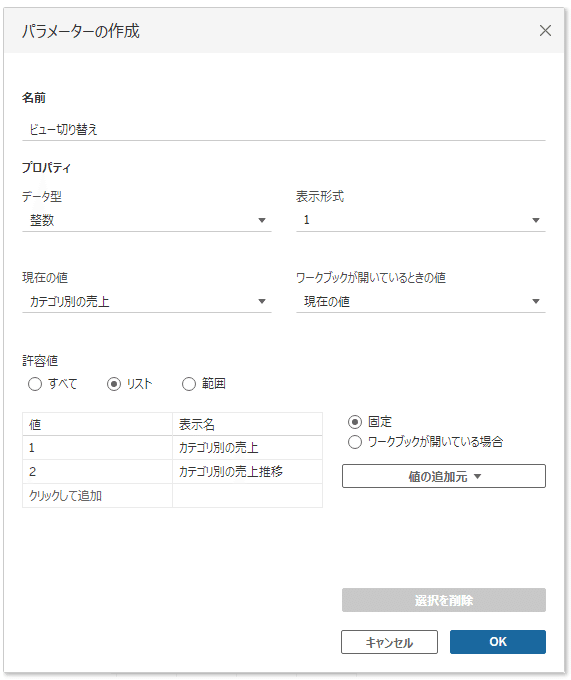
2.パラメーターの作成
ビューの切り替えに使用するパラメーターを作成します。
このパラメーターは、どのビューを表示するか制御するために使われます。

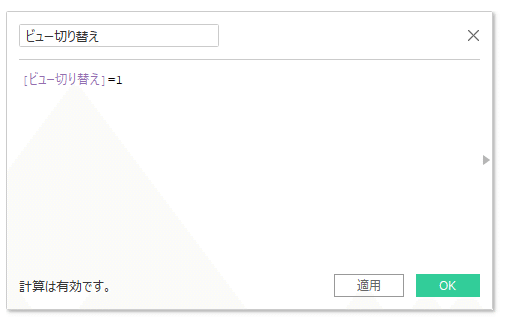
3.計算フィールドの作成
パラメーターの選択に基づいて、どのワークシートを表示するかを決定するロジックを含む計算フィールドを作成します。


4.ダッシュボードアクションの設定
ダッシュボードに動的ゾーン表示のためのアクションを設定します。
ダッシュボード作成画面より、「表示制御したいビューを選択」-「レイアウト」-「値を使用して表示状態を制御する」で、3.で作成した各計算フィールドを選択することで、ビューの表示制御が行えます。


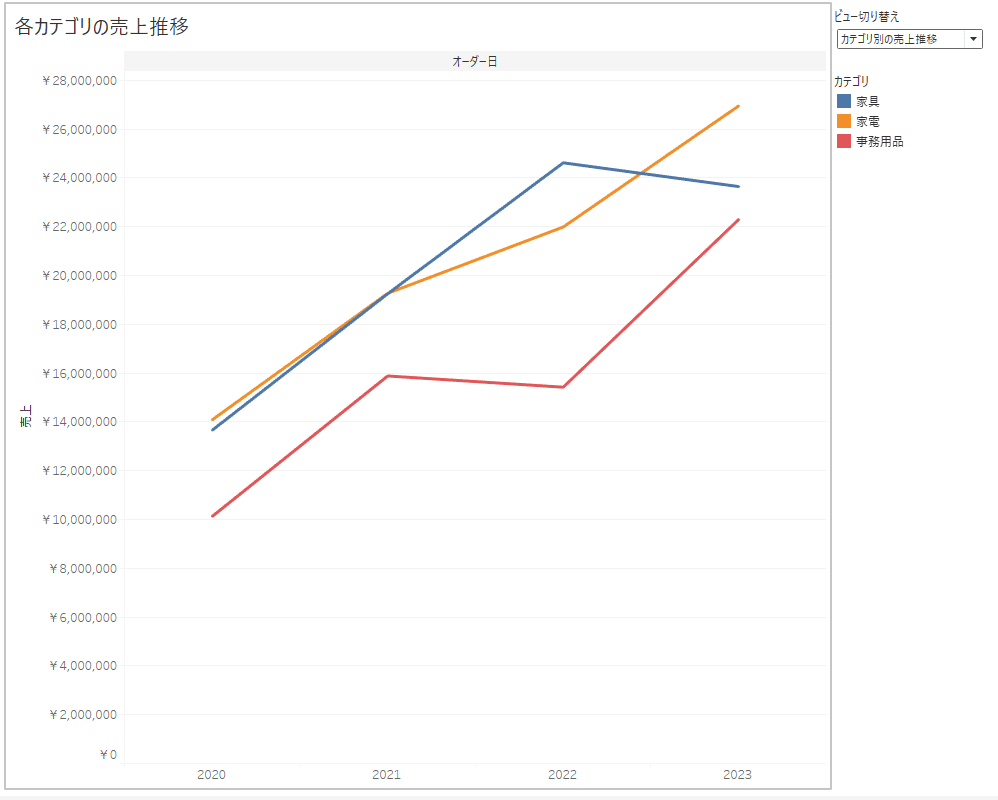
5.テスト
最後にビューの表示切替用のパラメーターも表示しテストします。
パラメーターの値を表示したいビューに設定することで、見事にビューの切り替え表示が実現できました!
なお、レイアウトコンテナの機能をうまく使うと、添付画像のようにビューサイズを大きく自動表示することができます。


おわりに
動的ゾーン表示を使うと簡単にビューの表示切り替えができるため大変便利に思いました。
また、特定のビューを拡大表示させるなどの方法もあるようなので、また別の機会に紹介させていただこうかと思います。
