
超かんたんフォント制作入門#02〜とにかくフォントにしてみよう
フォントの人のフロップデザインです。今回も超簡単なフォント入門。とにかくフォントを作るためには、まず一度試しに作ってみることだと思います。そうなると、簡単じゃないんじゃないかな〜と思う人もいますよね。
わかります
実際に、フォント入門のシリーズ中で今回が一番難易度高いかもしれません。ただちょっと避けて通れないので、面白みに欠けると思うのですがガマンして下さい。
もくじ
❶フォントの基本を知っておこう
❷フォントを作る前の下準備
❸OTEditを使ってみよう
❹文字をインポートする
❺かなフォントだけでもいいの?
❻漢字は何字作れば良いの?
❶フォントの基本を知っておこう

和文フォントは、原則として漢字・ひらがな・カタカナは正方形(全角)の枠の中に作られます。この正方形の枠に収まる感じで、ちょっと枠より小さめに作られています。
原稿用紙でいうとマス目みたいなものです。
この正方形の枠は仮想ボディと呼ばれています。覚えておきましょう。
https://www.jagat.or.jp/past_archives/content/view/5636.html
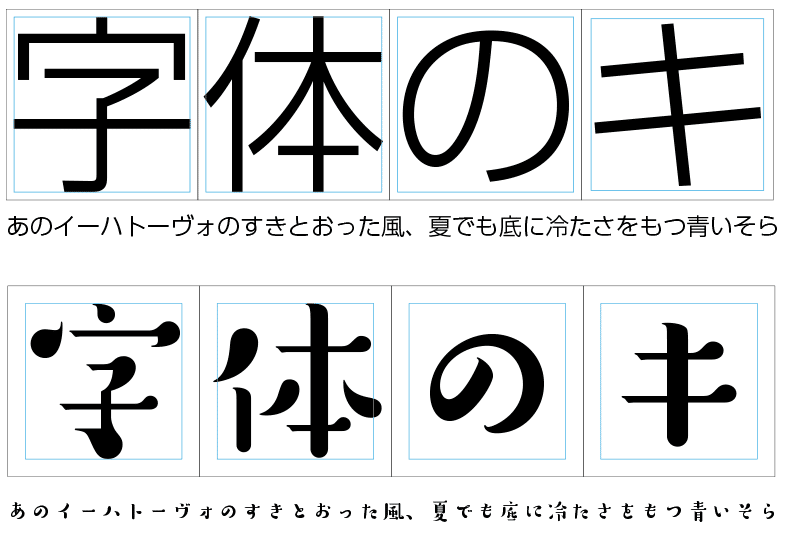
和文フォントでは、この正方形の枠に収まるように文字を作っていきます。

仮想ボディよりも、一回り小さく文字は作られますが、フォントにより様々です。一般的にこの一回り小さい四角を実ボディとか字面とか呼んでいます。上の画像の水色の線です。
はじめに、だいたいの実ボディ(字面)を決めておくと、便利です。フォントの雰囲気や用途って、この字面が、かなり影響しています。その大きさルールは無くってフォントにより違います。多くの場合かなは漢字よりもやや小さめです。

上の2つのフォントはデザインも異なるのですが、字面の大きさが全体の雰囲気・用途に大きく影響しています。文字のデザインだけで無く、仮想ボディに対する字面の大きさにも注目したいところです。
❷フォントを作る前の下準備

前回の記事覚えていますか?ここからは、その続きになります。
https://note.mu/flopdesign/n/n097f49653c97
前回、Adobeイラストレーターで何文字か作ってみました。今回はこれをフォントにしちゃいましょう。

先ほど説明した仮想ボディに文字を入れてみました。フォントを作るとき重要なことは
1.アウトライン化されている事
2.パスが閉じている事
が重要です。

今回のフォントのパスを表示するこんな感じです。
これで下準備はだいたいできました。いろんなフォントソフトにコピペしたり、インポートできる状態です。
❸OTEditを使ってみよう
今回はOTEditというソフトを使ってみます。理由は価格と、MacとWindowsの両方のユーザーが使えるからです。とりあえず、体験版でいろんなソフトを触ってみるのも良いと思います。最近はGlyphsが人気あります。
主なフォントソフト
Glyphs(Macのみ)¥33,944
TTEdit(Mac&Win)¥12,960
FontlabStudio(Mac&Win)$659 ※今セール中$459
Fontographer(Mac&Win)$259
FontForge(Mac&Win)無料
OTEditを立ち上げて、新規作成を選択すると、いくつかの設定をするだけでフォント作成画面に移り変わります。


書体名の設定などは、あとで変更もできます。作り始めの頃は名前が決まっていないことも多いですから。

OTEditでは、最初に自動的に「あ」の文字のパネルが開きます。他の文字を作りたい場合は文字一覧パネルから選ぶことが出来ます。

❹文字をインポートする
OTEditでもパスは描けるのですが、正直Adobeイラストレーターなどのソフトの方が作りやすいです。なので、普通どのフォントソフトでもAdobeイラストレーターなどで作ったデータをインポートする事になります。
OTEditはイラストレーターのデータを直接コピペできません。それどころか、現在イラレの拡張子.ai自体に対応していません。インポートできるのはsvg形式のデータになります。

逆に言えばイラストレーターのデータを、svg形式で別名で保存してあげれば大丈夫です。保存したsvgファイルを「あ」のパネルの所にインポートすれば読み込めます。簡単です。

単純に言えば、これを繰り返していけば、フォントは出来ます。OTEditでは保存すれば、自動的にOpenTypeのフォントになるので、そのまま使えます。まだ「あ」しか打てませんが、一応これでもフォントとして使えます。フォントの完成です!
ちょっとドキドキしません?
もう文字が打てるんですよ。そしてひらがな50音作れば、いちおう公開できるんですよ。ひらがなだけでも、そこそこ需要はあると思います。足りない文字は別のフォントで埋め合わせることもできるので。※これを混植っていう
❺かなフォントだけでもいいの?

あーもう、「かな」だけじゃ全然使えないよ〜という方。
モリサワの日本語フォントは現在967フォントあるのですが、そのうち漢字の無い「かな」フォントは何個か知っていますか?
277フォント
安心してください。三分の一はかなフォントです。それぐらい人気のあるカテゴリーだし、デザイナーはかなり使いこなしています。まずは「ひらがな」、ついでに「カタカナ」だけでも作ってみませんか?
❻漢字は何字作れば良いの?
でも漢字も作ると、膨大に数があって終わらないんじゃない?と思いますよね。私も思います。一般的には7000文字くらいが目安になっています。それを聞くと絶望…ですが
1000字で90%の日本語の文章をカバーできる
とも言われており、2000文字を作れば、ほぼ日本語の文章はカバーできます。完璧ではないですよ。でも3万文字作っても100%にはならないので、どちらにせよ終わりはないのです。
私がこのnoteのタイトルで使っているフォントDSあかりは全3,734文字、人気のTAきりぎりすはもっと文字数少ないです。

実際には漢字1000字作るのは、結構たいへんです。だからこそ、まずはひらがなだと思います。また欧文を作りたいなと思う人はアルファベットでも良いかもしれません(欧文の話はそのうちします)
大切なのは、目標を小さくして1回作ってみることです
1回作ってみれば、反省点が次回に生かせます。また作る事で、フォントを使う技術も向上します。もちろんロゴデザインなどにも生かせます。書体デザイナー以外の有名なグラフィックデザイナーが、ロゴやブランディング用にフォントを作ったり、雑誌用にオリジナルフォントを作ったりもしています。
今回、ちょっと難しめのお話でしたが、興味を持って頂けたら嬉しいです。
📝memo 今回の記事を一言で表現すると
まずは簡単なフォントから作ってみよう!
もし、よかったらフォント制作の元気を下さい。新作フォントを頑張って制作します。
