
バリアブルフォントを楽しもう!Vol.2〜今ボーナスチャンスだからね
バリアブルフォント使ったことありますか?
まだ無いという方は前回の記事を読んで、ぜひちょっとだけバリアブルフォントの世界に触れてみて下さい。
ざっくり説明すると、太さや幅や、形までも変えられる新しいフォントの形式。
今回はすでに公開されているフォントを、紹介します。なぜなら今ならバリアブルフォントは各社試行錯誤中なので、無料だったり、テスト的だったりでボーナス期間中?です。少し前にはAvenir Next がGitHubで公開されていたり、下記に紹介するFF Metaなど期間限定でテスト的に公開されていたりと、フォント好きなら要チェックなのです。
とにかく、あれこれ考える前に使ってみよう!
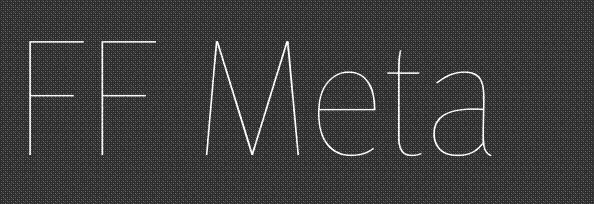
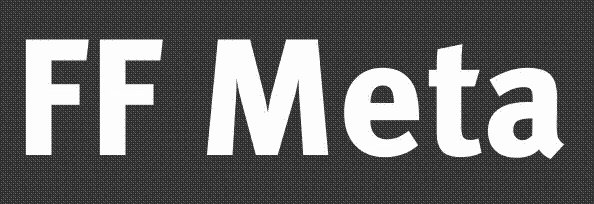
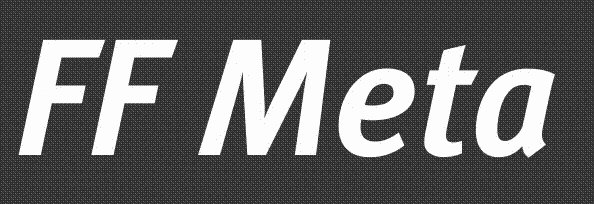
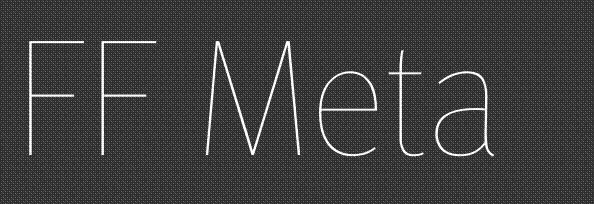
FF Meta Variable

Metaはヒューマニストサンセリフの人気フォントで、フォント全体の販売ランキングでも常に上位にいる人気書体です。ハーマンミラーや少し前までのFirefoxなど企業ロゴとしても定番で90年代を代表する書体です。そのMetaのバリアブルフォント版が現在期間限定でダウンロードできます。ただし利用制限があり、あくまでデモ版なのでご注意を。とはいえバリアブルフォントを理解する上で、もっとも適切なフォントなので、ぜひ試してみるべきフォントです。
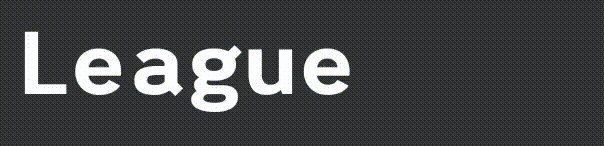
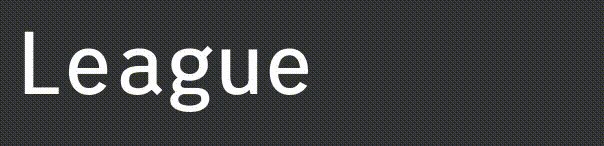
League Mono Variable

League Mono Variableは等幅のオープンソースのフォントです。結構バリアブルフォントには等幅の物がある気がします。その中でもLeague MonoはSFっぽい雰囲気があって面白いです。ウェブフォントとしての使用を想定し、woff2での配布もGithubで行われています(woff2はwoffの圧縮率の高い次期フォーマットです)
Voto Serif

Voto SerifはMonotypeのオープンソースフォントです。Noto seifベースで作られており、太さ・幅・横線の太さの3軸のバリアブルフォントです。標準的な用途はコレ一つでまかなえそうな、万能感があります。
Jobin

Jobinは商用は不可ですが、少し面白いデザインのフォントです。太さと幅の軸に加えSwashの軸があり、Swashの有無と強弱を調整できます。このSwashを別の変化軸として、捉えるデザインは心ひかれる物があります。
Decovar

Decovarは15軸もある極めて実験的なオープンソースのフォントです。全部の軸を異なるスピードで動かしてみたら、かなり変な動きになりました。元のフォントはシンプルでも、15個のエフェクトを同時に行うととんでもないことになりますね。しかし可能性としてこういうことも出来るという、面白いフォントだと思います。
いくつか便利なリンクも紹介します。
Font Playground バリアブルフォントの紹介&動かせるサイト
DINAMO Font Gauntlet 自分の持っている&作ったバリアブルフォントの検証ができる
📝memo 今回の記事を一言で表現すると
今なら、結構バリアブルフォントが無料で試せるので、使ってみよう。
いいなと思ったら応援しよう!