
【講評会】 FLAMo Challenge Vol.2
今回の課題
今回は「テキスアニメーション」を課題にさせて頂きました。
企業アニメではキャッチコピーなど、テキストを魅力的に動かすことが求められます。4種類ほどの素材をお渡しし、それぞれ好きなものを約80分間という限られた時間の中で作って頂きました。
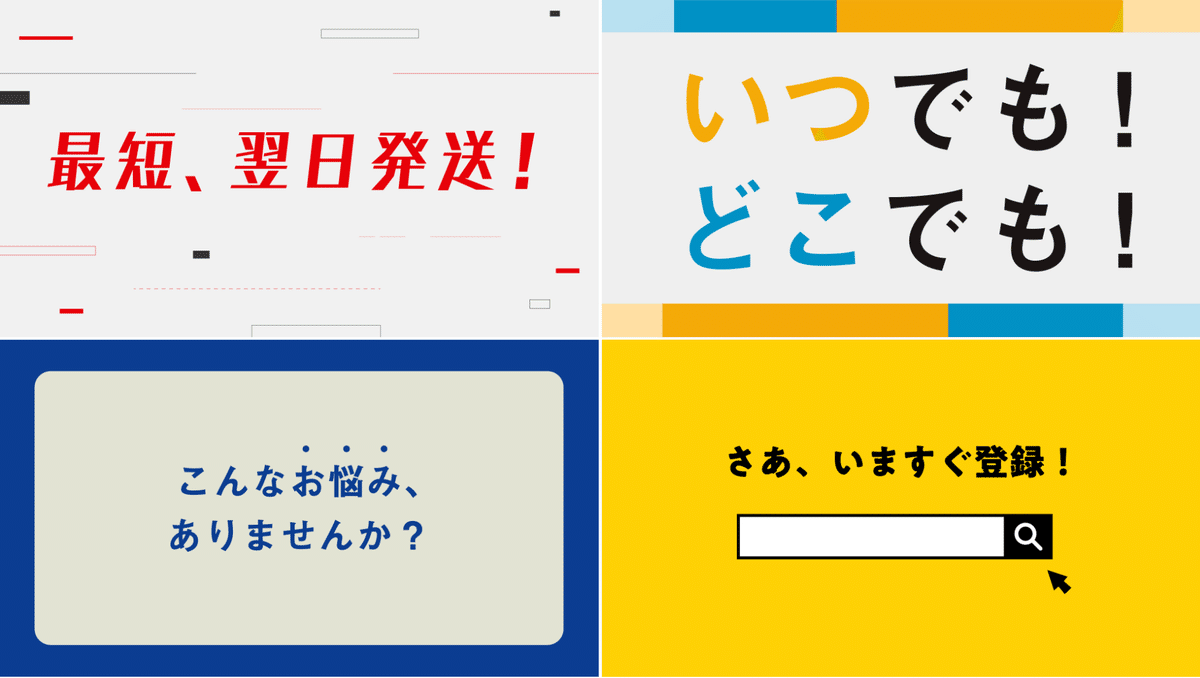
今回使用していただいた素材はこちら。
皆さんならどのように動かしますか?

今回参加していただいた皆さんは、テキスト以外にもイラストを追加したり、工夫がなされていた印象です。
それでは講評を始めていきます。(順不同)
完成作品
Mさん

検索窓のアイコンを活用し、テキストをしっかり印象づけるような作品になっていると思います。文字の出方もポップなグラフィックの印象とあっており、統一感がありますね。
「さぁ、」「今すぐ」「登録!」と3つのリズムがほぼ同じなので、緩急をつけるとテンポが良くなると思いました。
「さぁ、」の後、「今すぐ登録!」のテキストを、虫眼鏡を横にずらして見るようにするのもいいかと思いました。(伝えにくいですが、虫眼鏡orルーペなどで文章を読むときの動きの印象があるといいのでは、と言うことです。)
最後のクリックの動きも自然でみやすいですね。クリックの際に、テキストも検索窓も一緒に動かすと少し味気ない気がするので、もう少し工夫があるとさらに完成度が上がりそうです。
Yさん

フォントに合ったダイナミックな動きを軸に制作されており、統一感があります。背景のエフェクトを加えることで、前面のテキストの動きをさらに強調できており、狙いと効果が一致しているように感じました。
ディティール(漢字の線など一つ一つ)を動かしながら、今のテンポ感で作ってみてはどうでしょうか?もっとダイナミックな印象が生まれるのではないかと思います。
また、今は赤色で見せたいポイントが強調されていますが、動きによっても狙った箇所に視点を誘導させることができると、もう一段レベルがアップしそうです。ぜひ挑戦してみてください。
Hさん

まずなんと言っても作品から熱を感じますね!技術云々よりも、その熱量があればクライアントからの信頼も勝ち取れるのではないでしょうか。また、声や効果音まで聞こえてきそうな印象はとても参考になります。
講評会でもお伝えしましたが、1枚目と2枚目の「箱が開く動きをイメージしたトランジション」が少し伝わりにくい印象です。
もし"段ボール"のイメージなら「4つの長方形」が順番に開くような動き。
プレゼントの包装紙をイメージするのであれば、薄い紙がめくれる印象に伝わりやすいかと思いました。
技術的には全くいうことはありませんので、物の動きをよく観察して、それを抽出して作品に組み込むことで、もう一段質の高いモーションデザイナーになれるはずです。
※段ボールのイメージだからと言って、質感も色も段ボールにしろ、と言う意味ではありません。あくまで視聴者が共感できる動きを、観察によって取り入れたらどうか、というアドバイスになります。
Hさん

テキスト一つ一つに手が加えられて、動きのこだわりが感じられます。
ただ、テキストの意味合いと動きの関連性が少し弱く、どんなメッセージを込めて動きをデザインしているのかが、伝わりにくい印象でした。
動きをつけることで、言葉以外のメッセージを伝えられると、クオリティをもう一段上げられるのではないかと思います。
「!」の動きはご自身、こだわっているのではないでしょうか。現状だと少しそのこだわりが見えにくいので、ズームアップなどを用いてしっかりみせるのも良いかと思いました。
Iさん

「さぁ、」の動きは言葉のリズムと合っていて、とても好感が持てました。
「今すぐ」のテキストにブレーキがかかった時、それぞれの文字が被っているのが少し気になります。下から上に動かした方がぶつからずに済んだかもしれません。
あと、下の枠はおそらくスケールをそのまま0→100にしていますが、それだと枠線も潰れてしまいます。一度シェイプレイヤーで長方形を作り直し、「サイズ」のプロパティで動かすか、パスを動かして作る方が印象が良いです。
マウスも真っ直ぐ来るよりは、少し曲線を描いて動いた方が自然かも知れません。制作時間に余裕が出てきたら、クリックにも挑戦してみたかったところです。ご自身にこう動かしたい!と言うイメージはあると思うので、時間エディターやキーフレームをコントロールできれば、すぐにいい作品になると思います。
Sさん

言葉のイメージからイラストを組み込んで、視聴者を楽しませようとしていることに好感が持てます。その分、全体的にやりたいことがまとまっていない印象も出てしまいました。短い動画なので、もっとやるべきことを絞った方が力強い印象になりそうですね。
このメッセージが、マッチングアプリなのか、宅配サービスなのかで、動きのアイデアやコンセプトも変わってくると思います。それが決まると、動きに自分なりのルールが生まれ、やるべきことがはっきりするはずです。
Yさん

とてもスピードの感じられる作品です。背景もうまく作られていてよりコンセプトが明確になっている印象です。ブラーは安易に使うとシラっちゃけて見えてしまうこともあるのですが、コンセプトとも合い、うまうハマっている印象を受けました。文字の出方もテンポが良く、緩急やメリハリを感じます。このカットの続きも見たくなってしまいます!
Sさん



Sさんは短い時間の中で4つ作ってくれました。(アップロードの都合で3つに分けてます。)実際の現場ではスピード勝負でもあります。全体的に破綻なく丁寧に作られていることは、大きな強みになっているのではないでしょうか。
テキストだけでなく、背景素材を活用してちゃんとその言葉の意味やイメージを生かす動きになっていることにセンスを感じます。欲を言うと、ここだけはあっと驚かせてやりたい!と言う箇所を作っていけると良いと思いました。
あくまで失敗していい場所なので、いい作品を真似してどんどん挑戦して下さ
い。
Fさん

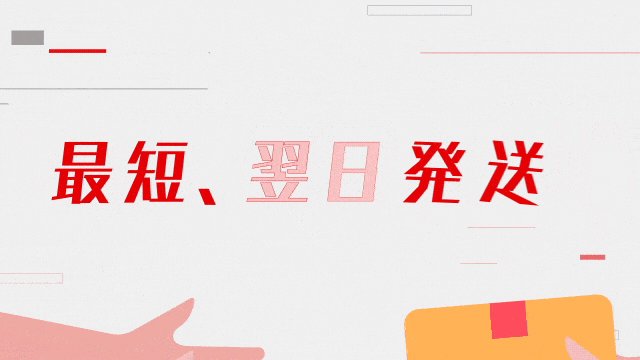
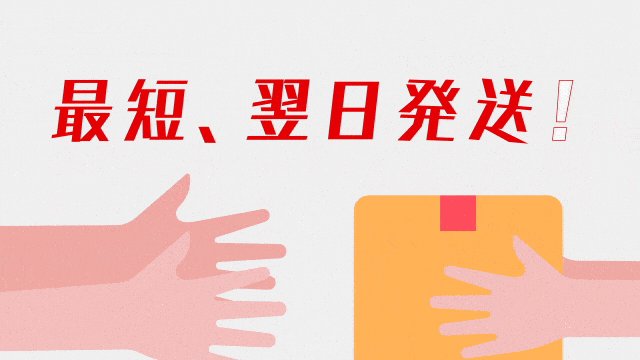
トラックがテキストの1文字ずつ荷下ろしされたような動きがとても可愛らしいですね。現状だとトラックのイラストによってそれが説明されている印象なので、動きだけでも直感的にそう感じさせる動きにできると、クオリティが上がりそうです。(モーションデザイナーとしての腕の見せ所ですね!)
背景の線が少しデジタルな印象にも見えてきたので、もしかすると狙いと違った印象になっているかもしれません。今回は具体的な企業のサービスの設定があるわけでもないので、どちらでも良いですが、要素の使い方(役割り)は、もう少し分かりやすくしてあげてもいいかな、と感じました。
イラストの段ボールも渡せした状態でフィニッシュしても面白そうですね。
管理者

背景の扱いが中途半端になってしまったので、割り切って無くしてしまった方がよかったかと思いました。狙いとしては緩急をつけるために「溜めを作って一気に出す」という狙いで作りましたが、スピード感も少し弱いまま着地してしまった印象です。
黒字と赤字のカラーを操作したことで、言葉(漢字?)の印象を視聴者に自然に刷り込めたのではないかと思います。その点はうまくいった気がします。
最後に
今回もたくさんのご参加ありがとうございました。
このイベントでは挑戦と失敗を繰り返すことを目的にしています。上達に近道はありません。ただひたすら作り、技術とアイデアを盗んでいくだけです!
またのご参加、楽しみにしています!
最後まで読んでいただきありがとうございます。
私たちFLAMoは日本のアニメーションレベルの底上げを目指し、制作に関わる多くの人に学ぶきっかけを提供できればと考えています。
少しづつではありますが、学習コンテンツも配信しておりますのでぜひ下記URLよりご覧ください。
https://www.flamoschool.com/
