
【グラフィックデザインのコツ】~明度による視線誘導~
モーショングラフィックスやアニメーション制作を学ぶ上で、「グラフィックデザインでつまずいてしまう..」という方は多いのではないでしょうか。
イラストやテキスト、図形を組み合わせている際に、「なんか見辛い..,、パッとしない…」と思う場面は多々あると思います。
映像作品では多くの場合、1枚の画像が表示される時間は3秒~長くて7秒くらいです。その短い時間で見づらい画面を作ってしまうと、当然視聴者にメッセージを伝えることは、難しくなってしまいます。
視聴者に、一瞬で必要な情報を与えられるかがグラフィックデザインの肝となります。
今回は、見やすさの基盤を作るための「明度計画」について、記事を書かせて頂きます。
明度計画とは
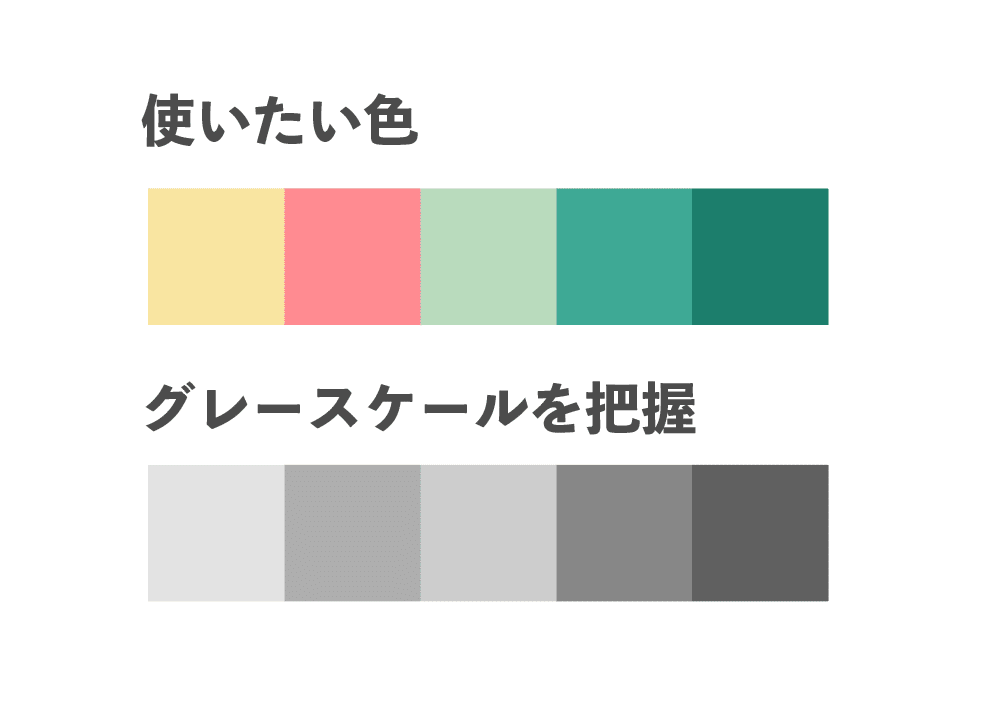
「明度計画」とは、白黒のコントラストを使って画面構成を組み立てていくことです。赤や青といった「色」ではなく、明るいか暗いかの「グレースケール」で判断します。
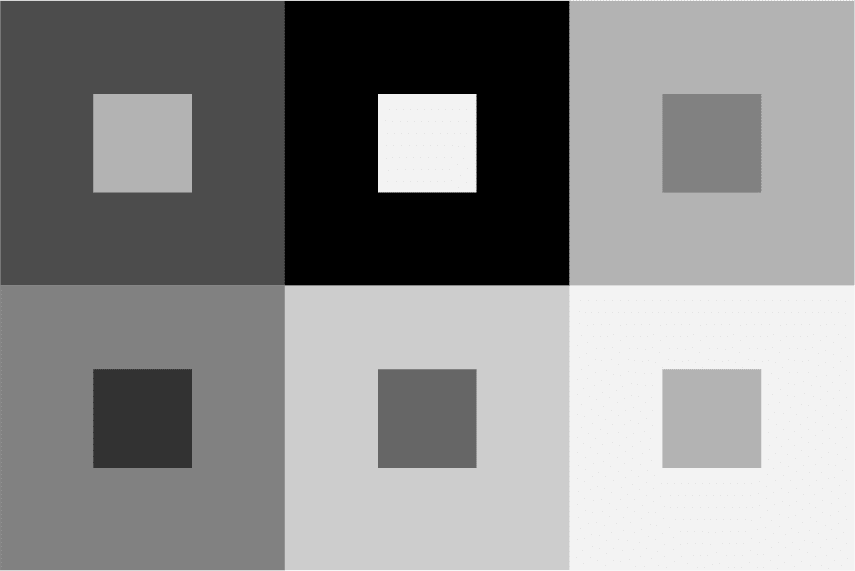
人の視覚は、白から黒のコントラストが強ければ強いほど、視点が自然と誘導されます。逆に「明度差」が低いものは、視点が行きづらくなります。
この明度差を利用することによって、意図的に視聴者の目線を誘導することができ、見やすい画面を作ることができます。

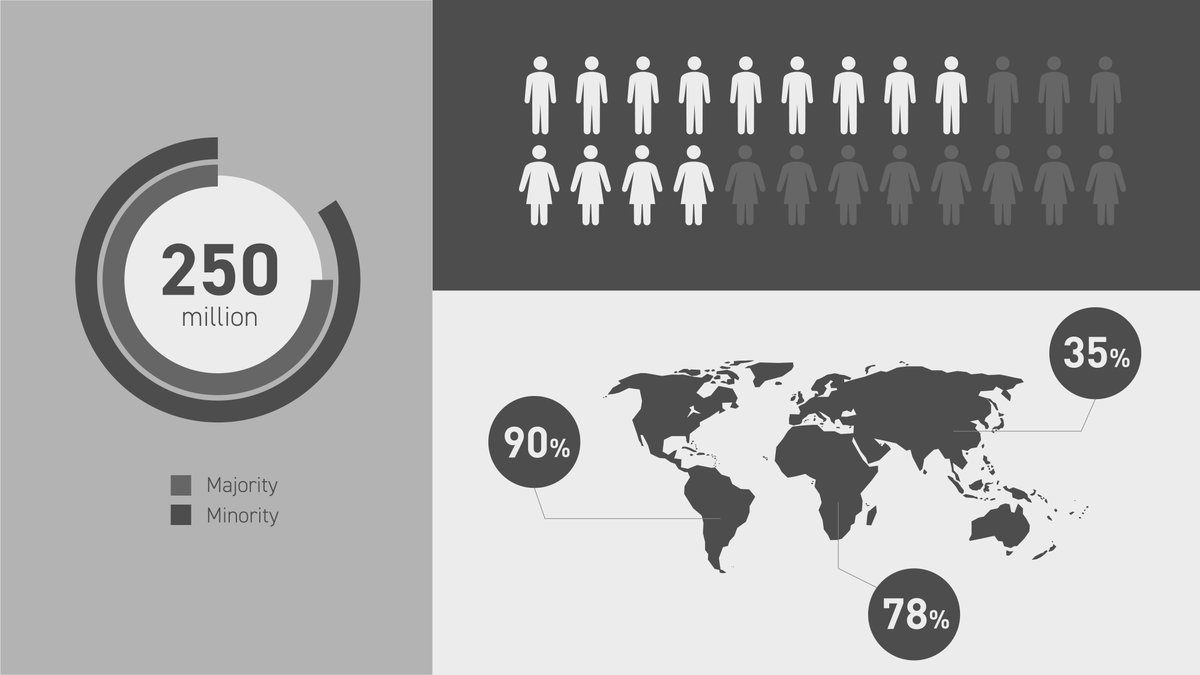
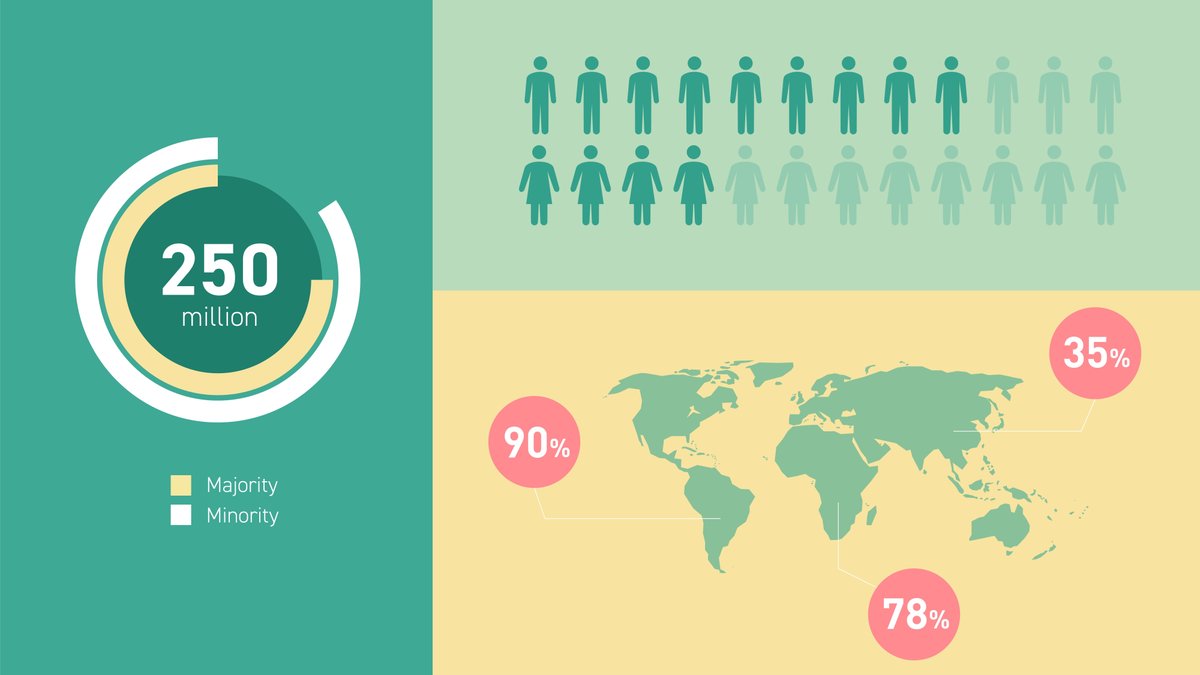
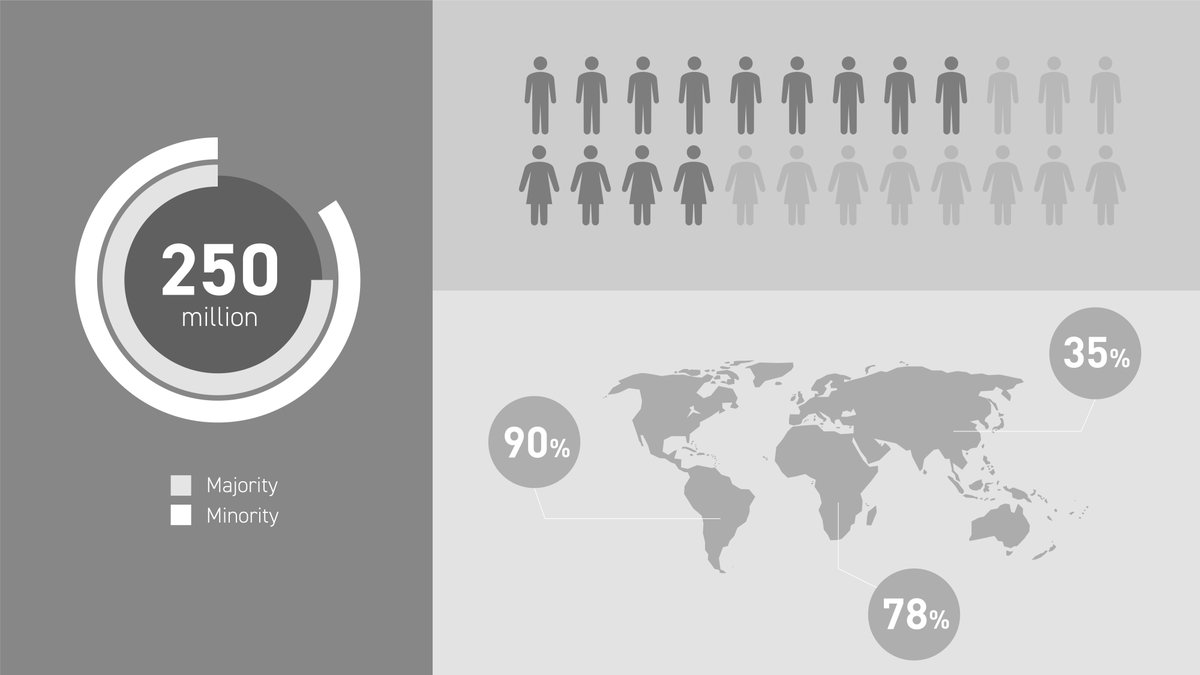
明度差が一番弱い右下は、目立ちにくい。

※右は左の画像を白黒にして、わかりやすくコントラストを強めたもの。
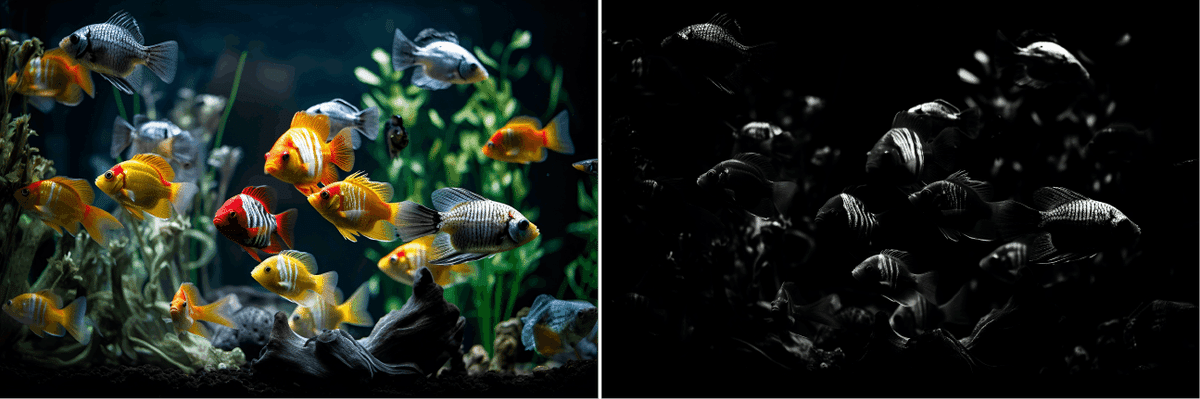
グラフィックデザインに限らず、映画などの実写映像でも、「ライティング(照明)」によって明度差を作り出すことで、視聴者の視点を誘導させたり、伝えるべきメッセージを伝えているというわけです。

見せたいものは何か~優先順位を決める~
見にくくなる画面では、大抵の場合伝えるべきメッセージの部分で明度差が他と比べて弱すぎたり、全部が同じ明度差で作られていて、どこを見れば良いのかわかならい、ということが多々起こります。
的確な明度計画をするためには、一つの画面で一番伝えなければいけない要素やメッセージを明確にすることが重要です。
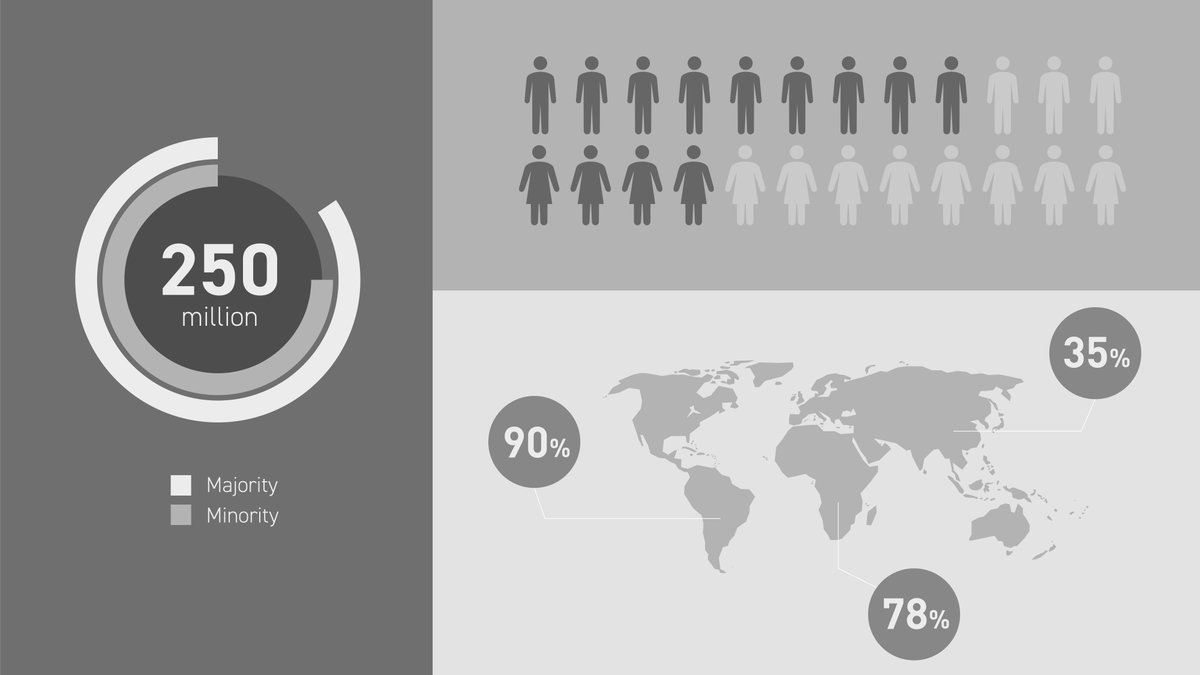
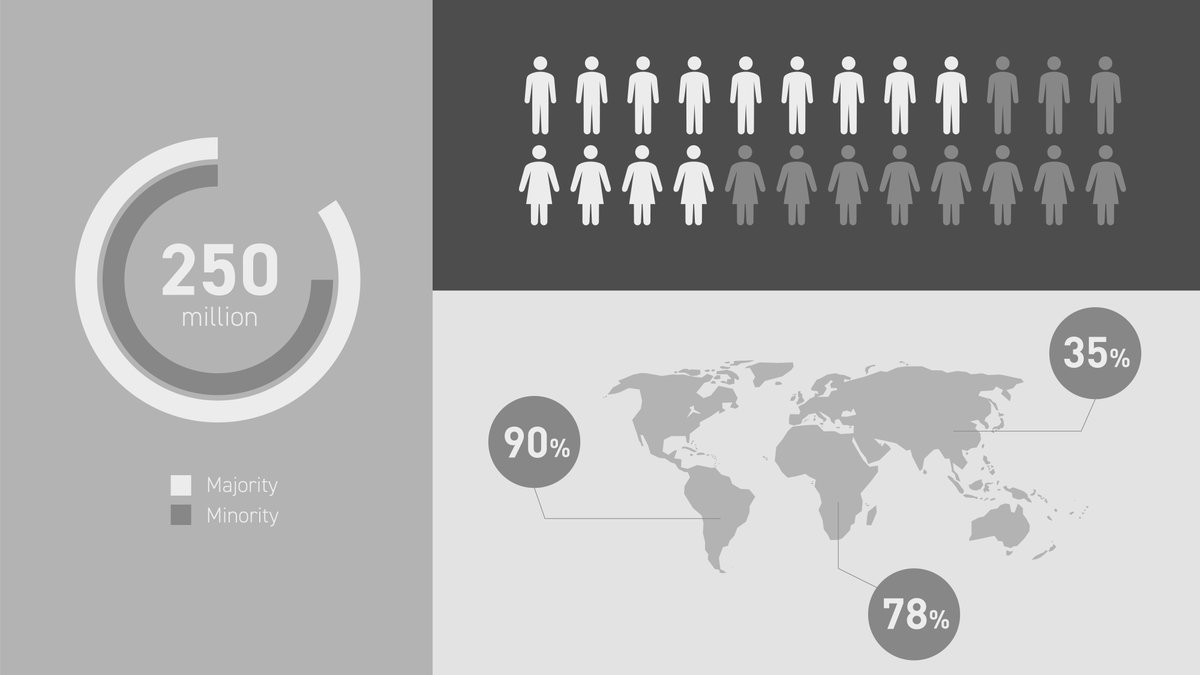
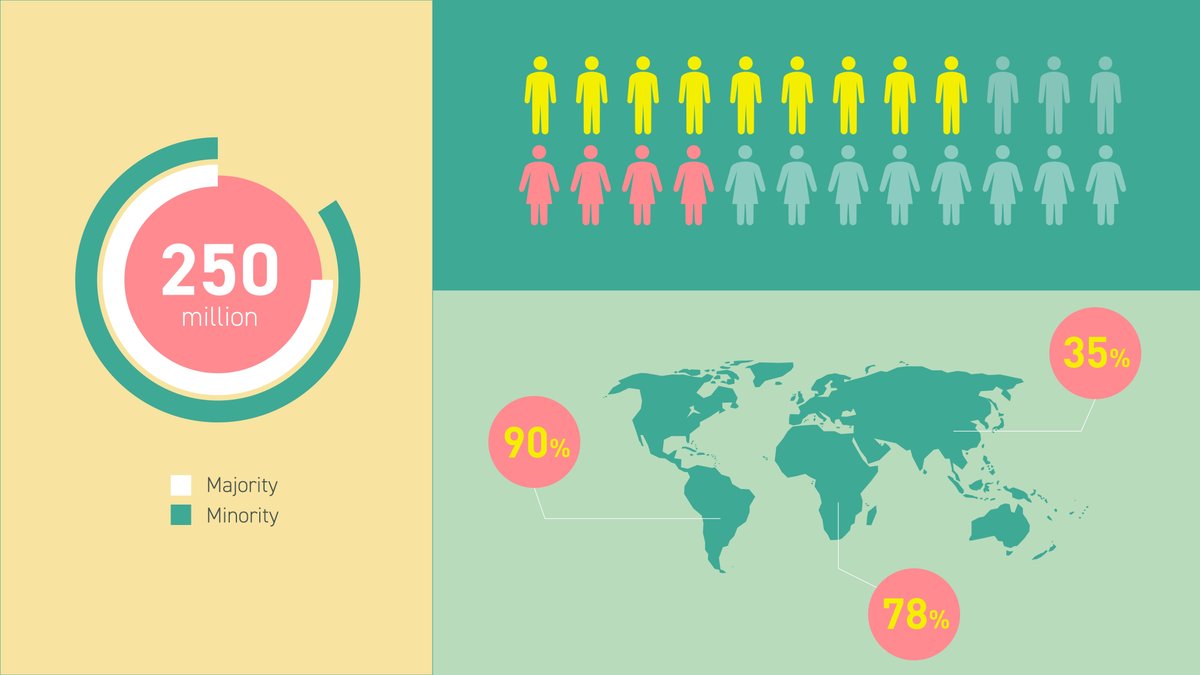
例として、下の2つの画像を比較してみます。
明度の使い方を変えているので、自然と目がいく順番も違うことが、わかります。
そうすると、画像から受け取るメッセージも変わってきているのではないでしょうか。
このように、明度計画を行う上では、伝えるべきメッセージの重要度と、明度差の振り分けが正しく一致しているか、常に検討する必要があります。
※この画像は参考用なので何かを示した図ではありません。

見せたい情報の優先順位が読み取れる。

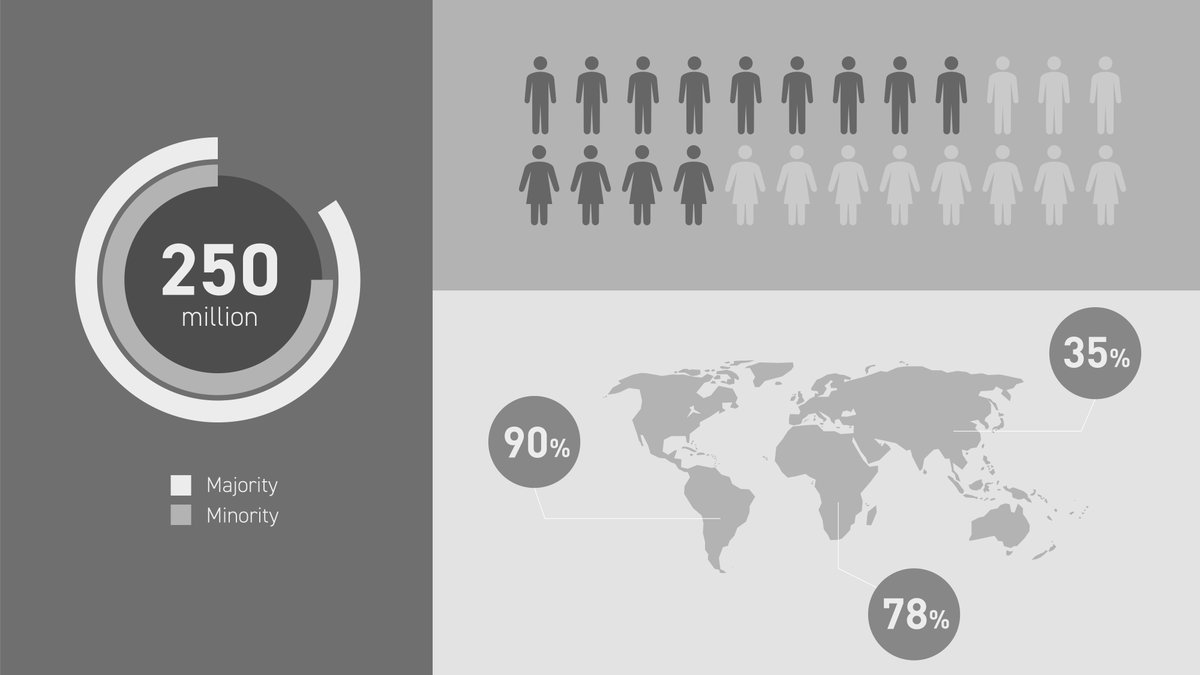
配置も関係しているが、視線の流れがばらついている印象。

悪い例というわけではなく、「並列された情報」のような印象になる。
実際の明度計画の流れ
明度計画を行わずに、最初から複数の色を使ってデザインを作っていくと、配色に気を取られて明度のバランスが崩れてしまうことが多々あります。
色彩感覚の良い方や、普段から色を使い慣れている方は、そのまま色を付けながら作り初めても全く問題はないのですが、上手くいかない人は、まず白黒で作ってみる方が、格段にスムーズにいきます。

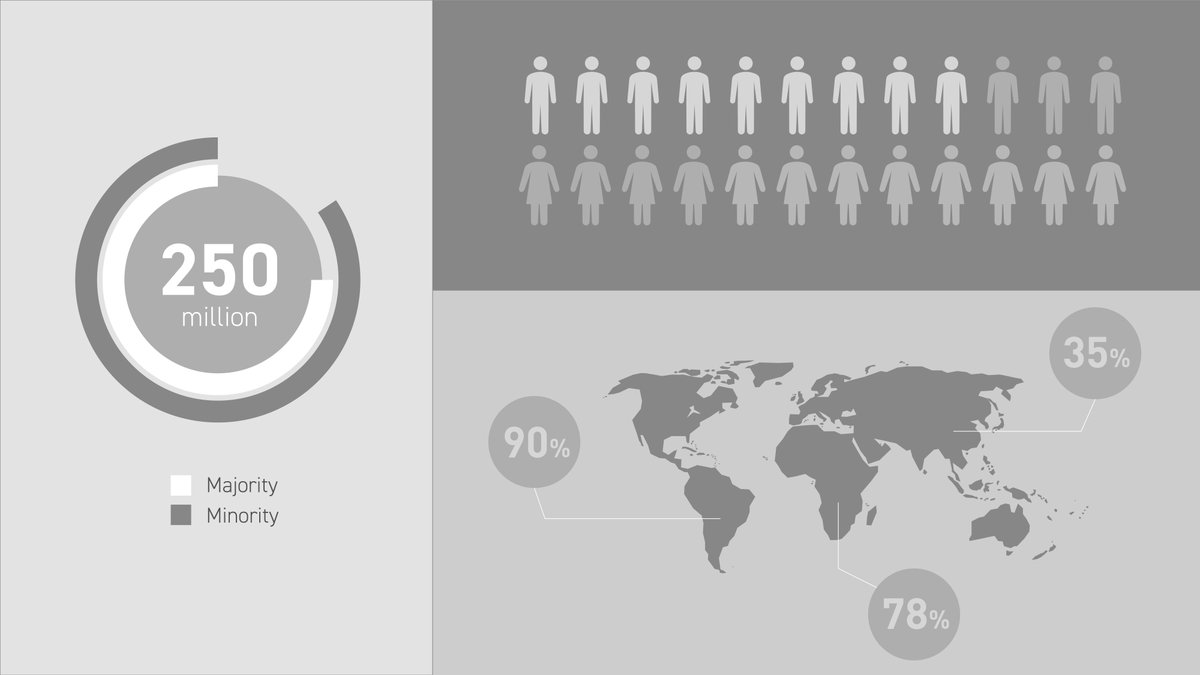
見にくくはないが、どこから目をつけていいかが微妙…

明度計画に意図がなく、散漫な印象。
このように、配色から入ると「目立つ黄色を使えばいいんだな」など、色自体に頼って制作を進めてしまうことが多く、明度計画に意識が行かなくなります。
ですので、慣れない方などは明度設計をしっかりした上で、その明度に合った色を配色していく流れがいいのかと思います。



色が足りない場合には足しながら進める

(右画面→左上画面→右下画面の順番で狙い通りに見えてくる。)
慣れてくると、そのまま配色しながら画面をダイレクトで作れるようになるとは思います。
「なんか見づらいな」と感じた場合には、常にチェックが必要です。
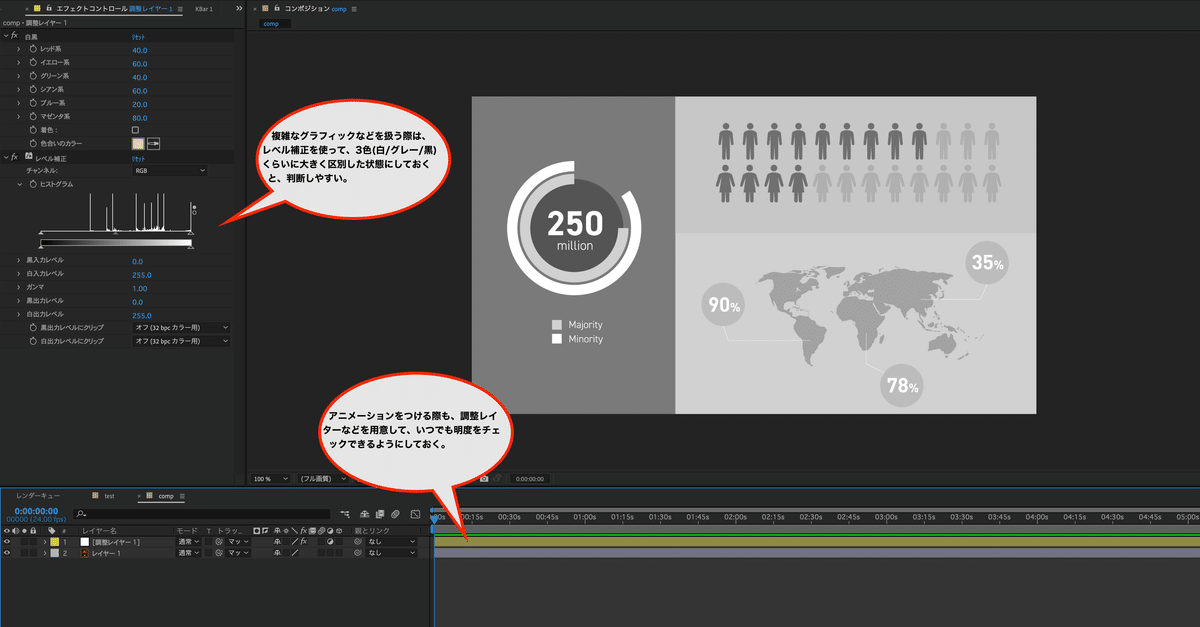
アニメーション段階でも、常にチェック!
アニメーションフェーズに入ったときに「グラフィック時点では見やすかったけど、動きをつけていると「なぜか見辛くなっちゃったな~」と言う場面も多々あります。
トランジションなど、画面が切り替わる時には、配置なども変わるため、当然のことではあります。
そのためにも、常に調整レイヤーなどで「白黒」のエフェクトをかけておくこともおすすめです。

▼最後に
視聴者の視線をスムーズに誘導させる要素は明度だけではありません。
そのほかの見方も、今後ご紹介できればと思います。
ただ明度はグラフィックデザインの土台となりますので、もし苦手な方はこの見方を取り入れてみてはいかがでしょうか。
皆さんの制作のヒントになれれば幸いです
学習コンテンツも配信しておりますのでぜひ下記URLよりご覧ください。
https://www.flamoschool.com/
