
【超初心者向け】Gemini 「Multimodal Live API - Web Console」スターターキット 初期セットアップガイド

こんにちは!株式会社FLAGLINE広報の中村です!
この記事では、スターターキット「Multimodal Live API - Web Console」を使って、Gemini API を利用するためのセットアップ手順を、初心者さんでも迷わず進められるように、やさしく解説していきますね。💡
🛠️ まずは準備から!
セットアップを始める前に、以下を準備しておきましょう!
✅ Google アカウント(APIキーを取得するために必要です)
✅ Node.js(16 以上推奨)(公式サイトからインストールできますよ)
✅ Git(公式サイトからダウンロードしてくださいね)
✅ ターミナル(Windowsなら Win + R → cmd または PowerShell、Macなら Command + Space → Terminal)
✅ コードエディタ(Cursor 推奨:ダウンロードはこちら)
✅ Google Chrome(最新バージョンがおすすめ!)
✅ 安定したインターネット環境(これ大事!)
🚀 ステップ 1:Gemini APIキーを取得しよう!
Google AI Studio にアクセス。
Google アカウントでログイン。
**「APIキーの発行」**ボタンをクリック。
生成された APIキーをコピー して、大事に保存しておきましょう。
🔹 注意! APIキーは他の人と共有しないように気をつけてくださいね!
❌ 「一致するプロジェクトは見つかりませんでした」と出たら?
もしこんなメッセージが出たら、次の手順を試してみてください。
Google Cloud Console にアクセス。
新しいプロジェクトを作成(こちらの手順を参考にしてください)。
「APIとサービス」→「有効なAPIとサービス」→「Gemini API」を有効化。
もう一度 Google AI Studio に戻って、APIキーを発行し直しましょう!
これでAPIキーが取得できるはずです!😊
📁 ステップ 2:スターターキットをゲットしよう!

GitHub からリポジトリを git clone しましょう。
<>Code から Clone using the web URL をコピー。
ターミナルで以下のコマンドを実行!
git clone https://github.com/google-gemini/multimodal-live-api-web-console.git
✅ 成功すると、multimodal-live-api-web-console というフォルダが作成されます!(例:C:\Users\user\multimodal-live-api-web-console)
🔑 ステップ 3:APIキーを .env ファイルにセットしよう
multimodal-live-api-web-console フォルダの中に .env ファイルがあるので開いてみましょう。
.env を開いたら、Gemini APIキーを記入、最初の#を削除して保存。 #REACT_APP_GEMINI_API_KEY='あなたのAPIキー'
※ここで # を削除するのを忘れずに!
🔹 .env は .gitignore に含まれているので、GitHubにはアップロードされません。安心ですね!
📦 ステップ 4:必要なパッケージをインストール!
ターミナルから以下のコマンドで プロジェクトフォルダに移動。
cd フォルダの場所 例:
cd C:\Users\user\multimodal-live-api-web-console次にターミナルから以下のコマンドで依存パッケージをインストールしましょう!
npm install✅ これで、必要なライブラリがすべてインストールされました!
🚀 ステップ 5:アプリを起動しよう!

さあ、いよいよアプリを動かしますよ!
npm start✅ 成功すると、ブラウザが自動で開き、次のURLにアクセスできます。
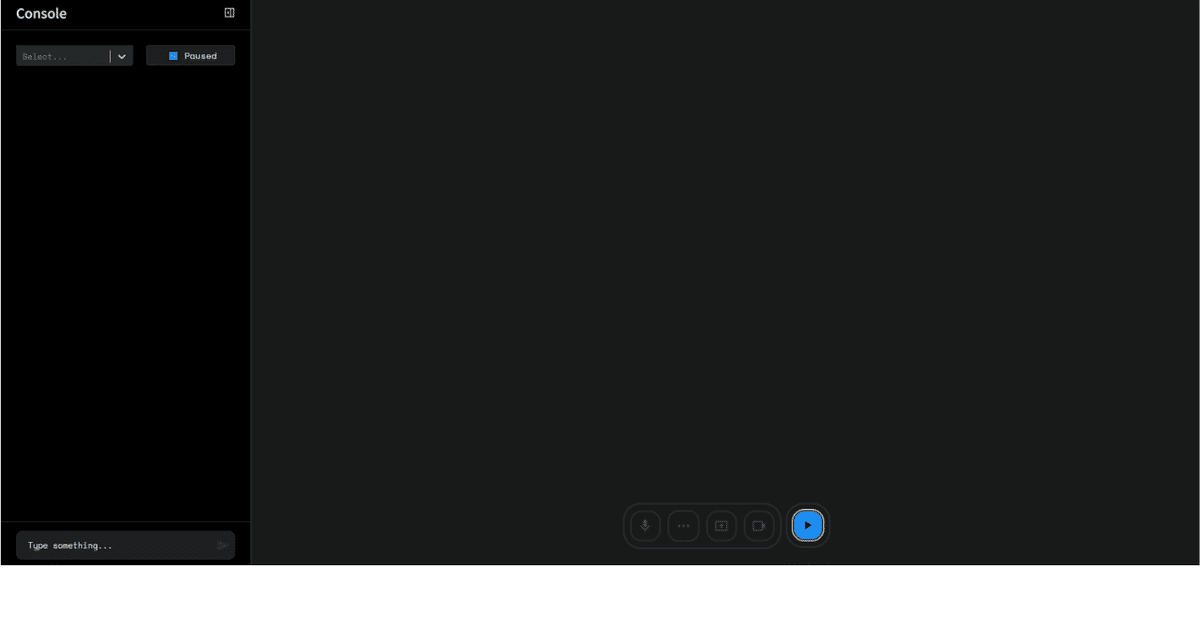
http://localhost:3000✨ ここで、音声録音・カメラ映像を扱うUIが確認できます!
✨ まとめ
ステップ 内容
1 Google AI Studio で APIキーを取得し、大切に保管!
2 git clone でリポジトリを取得しよう!
3 .env に APIキーをセットし、保存!
4 npm install でパッケージをインストール!
5 npm start でアプリを起動して動作を確認!
🚀 これで、Gemini API を使う準備がバッチリ整いました!
💡 もしエラーが出たら、ターミナルのメッセージをチェックし、npm install をやり直してみてくださいね!
何か困ったことがあれば、お気軽にコメントで聞いてくださいね!✨
それでは、楽しい開発ライフを!🎉
ここからはローカルに落とした Cursor などのコードエディタを使って、自分の好きなUIにカスタマイズしてみましょう!🎨✨
株式会社FLAGLINE 広報:中村

