
【やってみた】AIで目をひくQRコードを作ってみた
こんにちは、「Experience×Technology(体験×技術)」の春川です。
今回はAIを使って目をひくQRコードを作成してみたいと思います。
昨年、Xでだまし絵のようなQRコードの投稿を見かけ、それがずっと頭の片隅にありましたが、一年越しで「やってみた」記事を書くことにしました!
AIの生成したQRコードが先日話題でしたね
— あるる ChatGPT × AIツール (@chatgptair) July 5, 2023
新しいマーケティングの形と言われていますが、実は誰でも数秒で作れます。
こちら、実際に作る方法を紹介します↓ pic.twitter.com/gopFcLLuXU
1年経って流行は落ち着いたかなと思いきや、最近ではこんな投稿も!
ARを組み合わせるアイディアもおもしろいですね!
AIで生成したQRコードをマーカーにしたARアイデアpic.twitter.com/Okupi04hbd
— IVAN@AR × Marketing (@van_eng622) July 1, 2024
調べたところ、AIでQRコードを作成できるサービスがいくつかあるようなので、実際に試してみたいと思います!
Quick QR Art
Quick QR ArtはAIアートジェネレーターを使って、魅力的なQRコードアートを作成できる無料サービスです。
ではさっそく作成してみましょう!
プロンプトを入力してみよう!
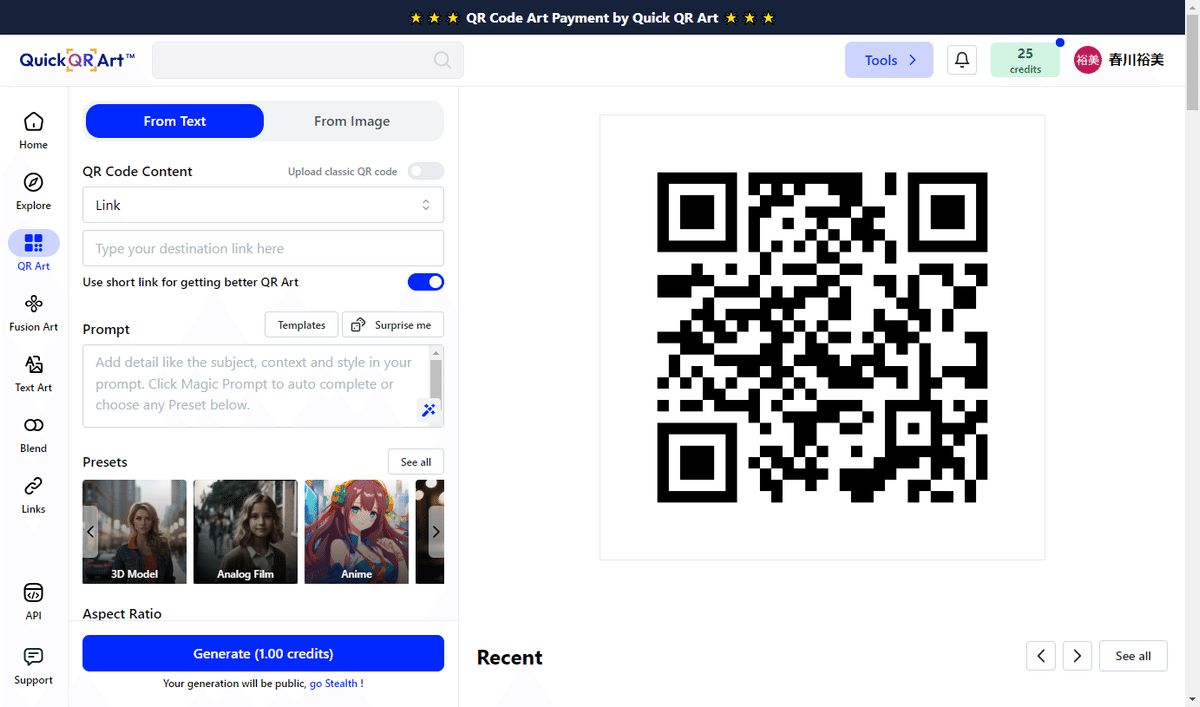
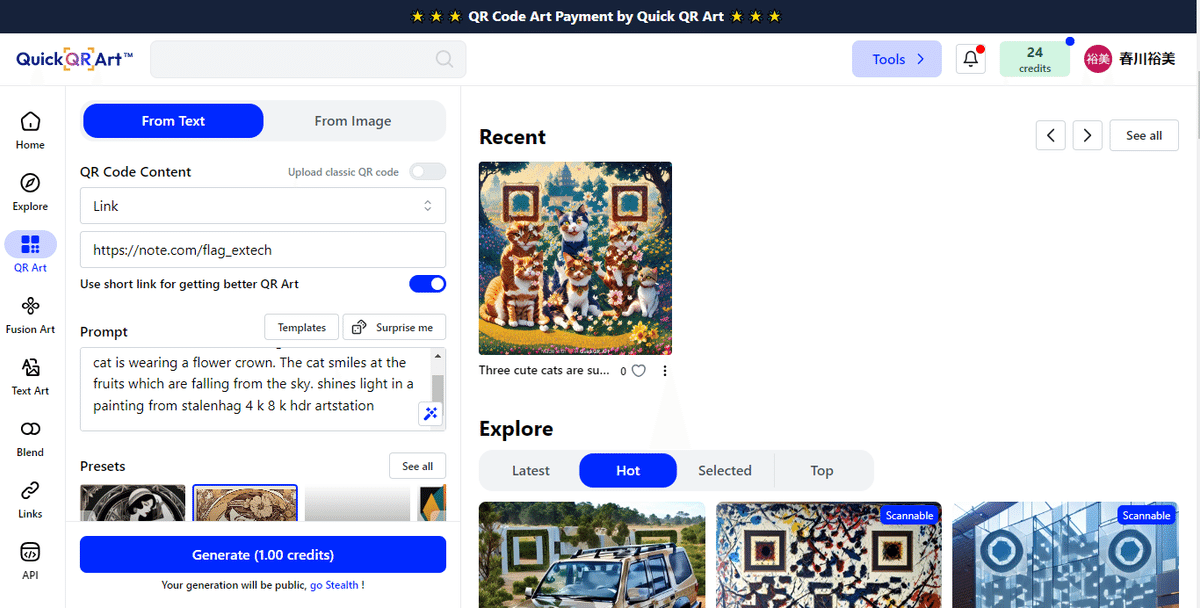
ログインしてアンケートに答えると、以下の画面が出てきます。
入力欄にURLとプロンプトを入れていきます。

困ったときの猫頼り!
猫に癒されたい気分だったので、こんな文章を入れてみました。
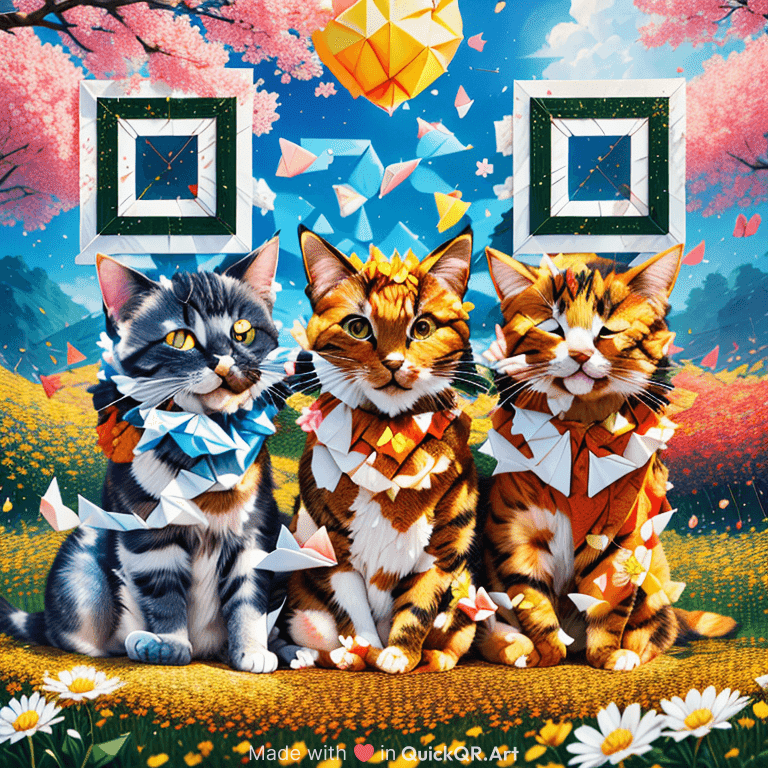
花畑でかわいい猫が3匹日向ぼっこしている。それぞれの猫は花冠をつけている。
Three cute cats are sunbathing in a flower field. Each cat is wearing a flower crown.
よく見るとプロンプトの入力欄の右下にステッキアイコンが!
押したら良いことがおきそうなのでポチっと押してみます。
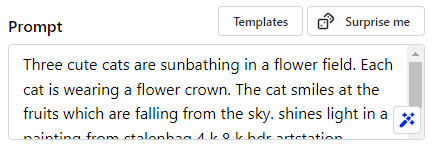
……すごく長文になりました。

3匹のかわいい猫が花畑で日光浴をしています。それぞれの猫は花冠をかぶっています。猫は空から落ちてくる果物を見て微笑んでいます。
Three cute cats are sunbathing in a flower field. Each cat is wearing a flower crown. The cat smiles at the fruits which are falling from the sky.
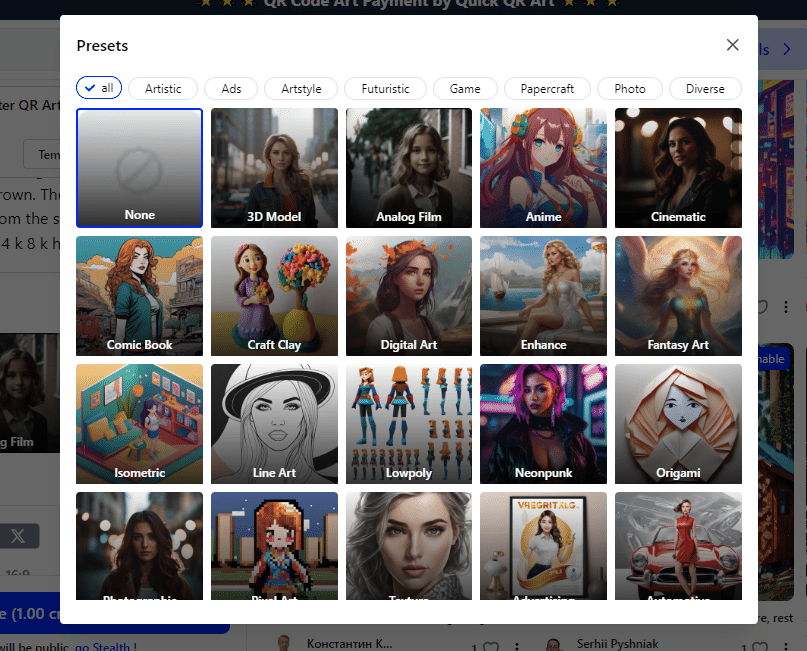
デザインを選ぼう!
「Presets」の「See all」ボタンを押すとデザインテーマが100種以上あります! どれにしようか悩みつつ、今回はミュシャ風のデザインを選択してみました。

いよいよ生成!
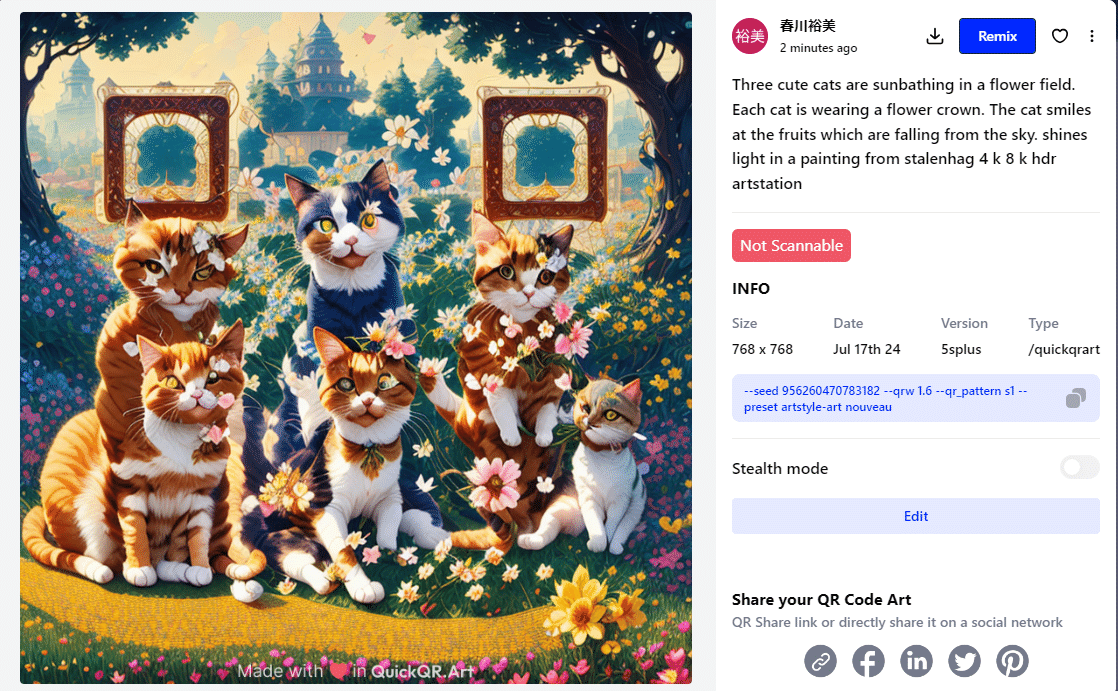
最後に「Generate」ボタンを押してみます。数秒待つと……完成しました!
右側の「Recent」部分に生成されたQRコードが追加されています。

生成した画像をタップすると、ダウンロード画面が表示され、PNG形式でダウンロードが可能です。

QRコードとして成立しているのか?
では今回生成したQRコードがスマホで読み取れるか確認したいと思います。
私が持っているiPhone・Androidでは無事読み取りができました!
ただし、「https://qra.ai/xxxx」という短縮URLを経由する仕様のため、少し注意が必要かもしれません。
短縮URLのリスクについては以下のnoteがわかりやすかったので引用させていただきます。
おまけ
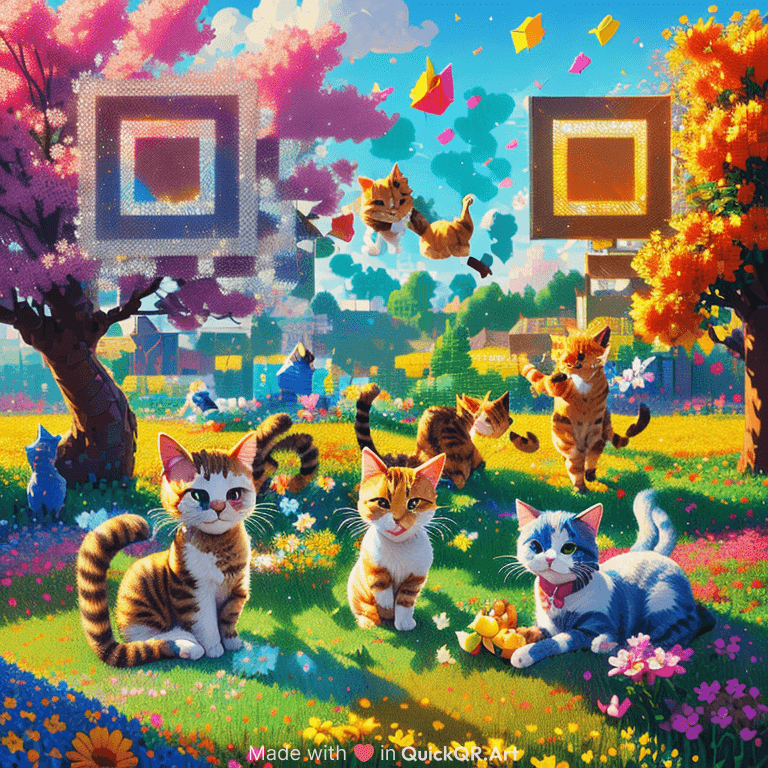
同じプロンプトで「Presets」を変えていくつか生成してみました!
思ったより雰囲気の違いは出ませんでした。


その他のQR生成サービス
長くなってきたので他のサービスはリンクの紹介まで!
おわりに
昨今、生成AIによる画像・動画生成が盛り上がっていますが、実際に仕事に使えるかというとまだイメージ通りのものが出てこないなどかえって手間がかかる気もします。
逆に考えれば、自分が打ったテキストがAIにはこう解釈されるのか、という驚きや発見がありますので、壁打ちとしてクリエイティブに活かせそうです。
今回「猫が3匹、花畑」というプロンプトで私は「白猫・三毛猫・トラ猫」と「たんぽぽ畑」をイメージしましたが、実際に出てきたものは少しずれていました。今後AIを活用する際、その「ずれ」を楽しみながらアイディアを膨らませていければと思います!
X(旧Twitter)
このnoteとも連携して発信していくので、興味のある方はフォローよろしくお願いいたします!
【第13弾】「デザイナーが気になるデザイン技術」公開!デザイン性やUIを語るチームの雑談会をお届けします。https://t.co/S27Aj7Vpdd
— Experience×Technology (@Flag_ExTech) August 20, 2024
Experience×Technology(体験×技術)
おもしろい海外事例の紹介、今までの実績を振り返りながらの裏話、個性あふれるスタッフたちによるチャレンジ企画やインタビューなど、みなさんが楽しみながらExperience×Technologyの世界に触れていただけるコンテンツを発信していきます。