Illustratorの寸法ツールを使ってみた
「Experience×Technology(体験×技術)」のこぎそです。
今回は、少し前にIllustratorに実装された「寸法ツール」について紹介したいと思います!
私の所属している部署では体験型コンテンツを作ることが多く、 制作するコンテンツに関わる機材や設置物などの寸法を測ったり、 かんたんな図面資料にすることがあります。
今まではPowerPointやIllustratorでどうにか線や数字を重ねて寸法がわかるような図を作るという地味に手間な作業だったのですが、Illustrator上のツールとしてこの機能が実装され、 今後の資料作りの作業が少し楽になりそう!と思ったのでこの機能をいろいろ使ってみました。
使い方
①寸法ツールを選択→測り方を選ぶ

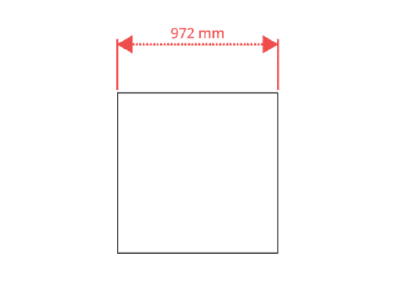
②測りたい部分の角度や長さの始点と終点をクリック

③寸法を表示したい位置でクリックすると寸法線が表示される

個人的によかったポイント
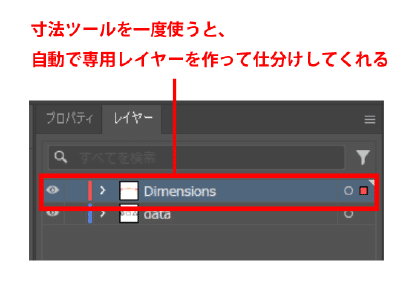
・Illustrator上の何かを測定すると自動的に「Dimension」というレイヤーが追加される
寸法を測るたびに自動でこのレイヤーに入っていくので、いちいち手動で整理しなくてもよいのが便利です。

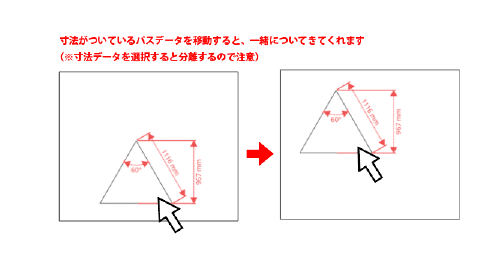
・パスデータを移動させると寸法のデータも追従する
例えば四角形を移動させたときに、寸法線も一緒にくっついてくるのでずれないし、見失わないので管理が楽です。

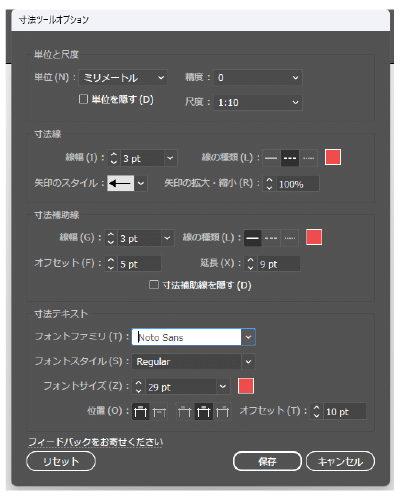
・線の色やフォントの種類、サイズなども設定できる
単位や尺度、線の見た目や文字の大きさ、色など、自分の見やすいようにカスタマイズできるので、自由度が高いです。

最後に
個人的にはCADに近い使い方ができることに感動しています。
かんたんなイメージ図や設計図を作りたいけどCADソフトがなかったり、 Illustrator上で作成したパスデータのサイズ感を確認したい……というちょっとしたところで困っている人にはぜひ使ってみてほしいです!
X(旧Twitter)
このnoteとも連携して発信していくので、興味のある方はフォローよろしくお願いいたします!
【やってみた】AIで作るユニークなQRコード
— Experience×Technology (@Flag_ExTech) August 27, 2024
「Quick QR Art」で、花畑で日向ぼっこする猫たちのQRコードを生成してみました🐱🌷https://t.co/fvzefpjKpy pic.twitter.com/lEWVmBmZqK
Experience×Technology(体験×技術)
面白い海外事例の紹介、今までの実績を振り返りながらの裏話、個性あふれるスタッフたちによるチャレンジ企画やインタビューなど、みなさんが楽しみながらExperience×Technologyの世界に触れていただけるコンテンツを発信していきます。