59分割ヤバイ
こばかなさんと、グリッド分割の話をしてるときに出たネタなのだけど。
グリッドの59分割ヤバイよねぇというお話。
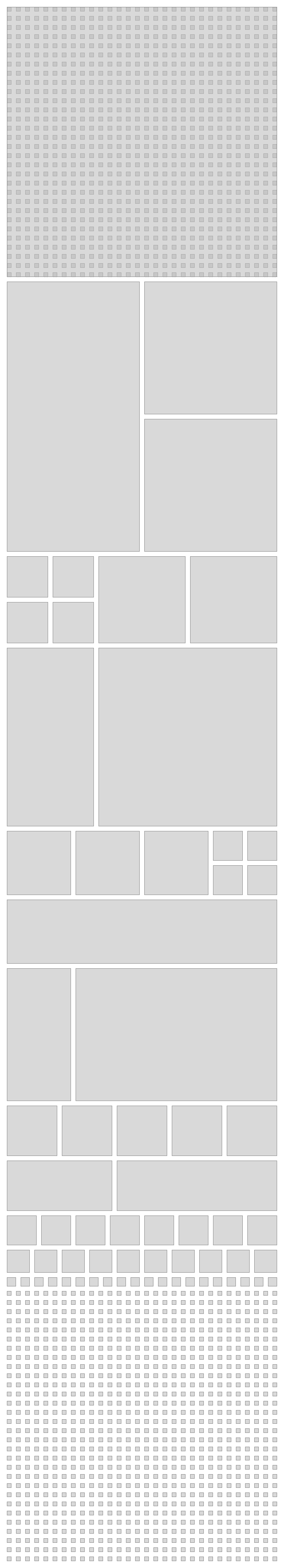
画面を59分割すると、様々な比率で端数がでない。汎用的なグリッド分割できて素敵。個人的にはnoteで図表を描く時は、
・幅620px
・天地左右マージン15px
・グリッド59分割 10px
を意識すると、色々と便利だと思う。

これ全部、ピクセルパーフェクトに分割できる。
1分割 = 590px grid
2分割 = 290px grid
3分割 = 190px grid
4分割 = 140px grid
5分割 = 110px grid
6分割 = 90px grid
8分割 = 65px grid (厳密には10の倍数でないので△)
10分割 = 50px grid
12分割 = 40px grid
15分割 = 30px grid
20分割 = 20px grid
24分割 = 15px grid(厳密には10の倍数でないので△)
25分割 = 14px grid(厳密には10の倍数でないので△)
30分割 = 10px grid
ヤバイと思うのだけど、なかなかすごさが伝わらない。技術スタディの類だけど、こういうマジックナンバーで遊ぶの楽しいよね。(70代か80代にもこういう数字あった記憶)。
むかしから布教してるつもりが、やはり周囲で知ってる人が少ないのでnoteに書いてみるなど。
いいなと思ったら応援しよう!