
ECS&ECR
現在業務でECSを利用したマイクロサービスアーキテクチャで構築されたシステム開発を行っているため、忘れないようにメモしておきたいと思います。。。
ECSとは
ECSはAWSが提供するDockerコンテナ環境
Cluster(EC2)上で動くTask(コンテナ)があります
Cluster上で複数のTaskを起動するようなことも可能です
Cluster上でどのようにTaskを起動させるかを記述したルールをTask Definitionといいます
同じTaskを複数用意してCluster上で起動したいという場合にServiceを利用できます
セキュリティ面としてはTaskごとにIAMロールを付与することが可能です
ECRとは
Dockerイメージを管理するリポジトリで、Dockerhub・Githubのようにイメージを管理することができます
まずはECRから・準備
AWS CLI : 公式見ながら準備します
k@MacBook-Pro demo % aws --version
aws-cli/2.1.13 Python/3.7.4 Darwin/19.6.0 exe/x86_64 prompt/offDocker : 公式見ながら準備します
k@MacBook-Pro demo % docker --version
Docker version 20.10.0, build 7287ab3準備するファイル類は以下のものを用意します
k@MacBook-Pro demo % tree
.
├── Dockerfile
└── src
└── index.htmlDockerfileの中身
nginxイメージをDockerhubから引っ張ってきてドキュメントルートにHello WorldするHTMLを置く内容となっています
k@MacBook-Pro demo % cat Dockerfile
FROM nginx:alpine
COPY ./src/index.html /usr/share/nginx/html
index.htmlの中身
k@MacBook-Pro demo % cat src/index.html
<h1>Hello World!!!</h1>準備するものは以上となります
ECRへDockerイメージのPush
AWSマネージメントコンソールにログインして以下のように進めていきます
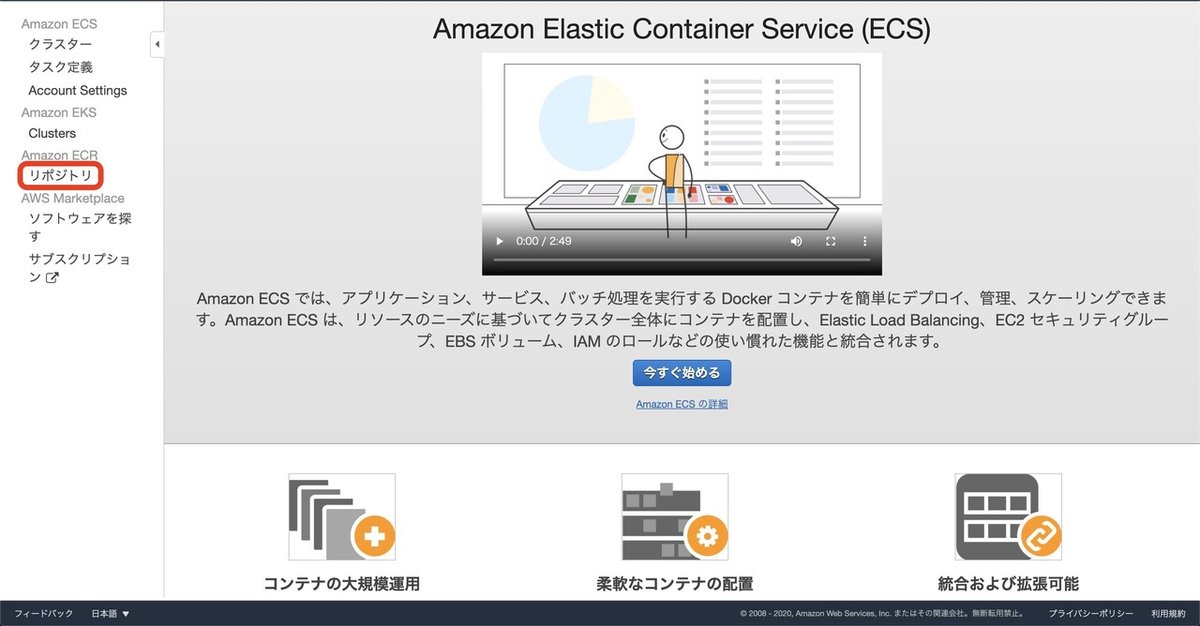
トップからECR(Elastic Container Service)を検索して以下の画面を開きます
Amazon ECR -> リポジトリ(赤枠部分)があるのでそれを選択します

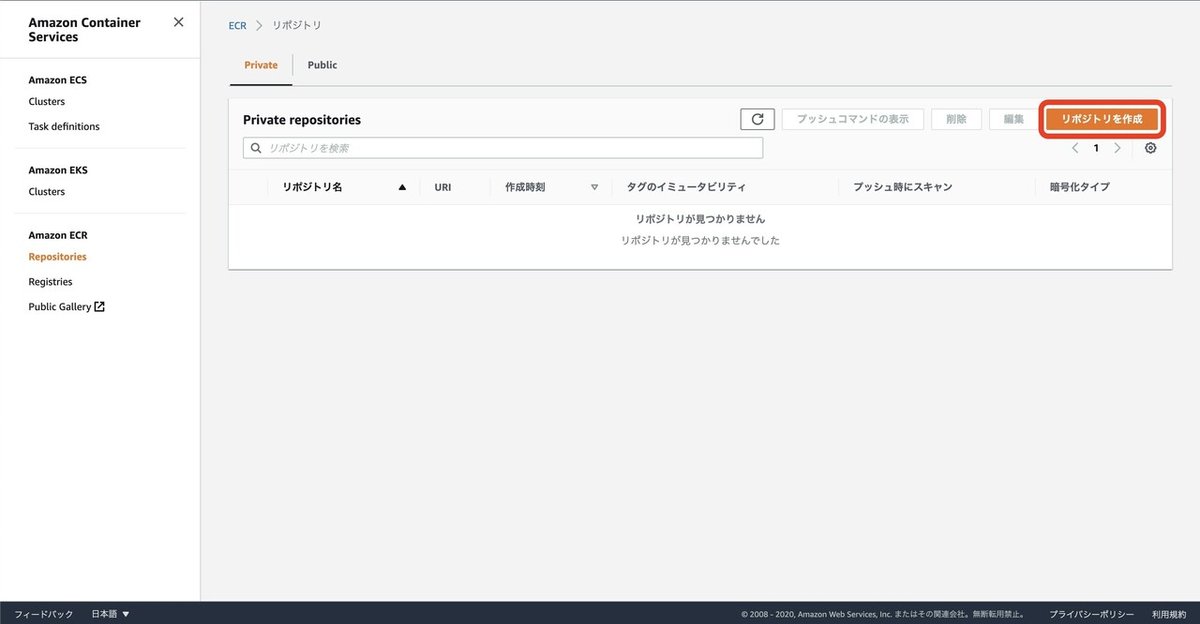
選択すると下記のような画面に遷移しますが、まだリポジトリを作成していないので何も表示されません
リポジトリの作成(赤枠部分)を選択して次に進みます

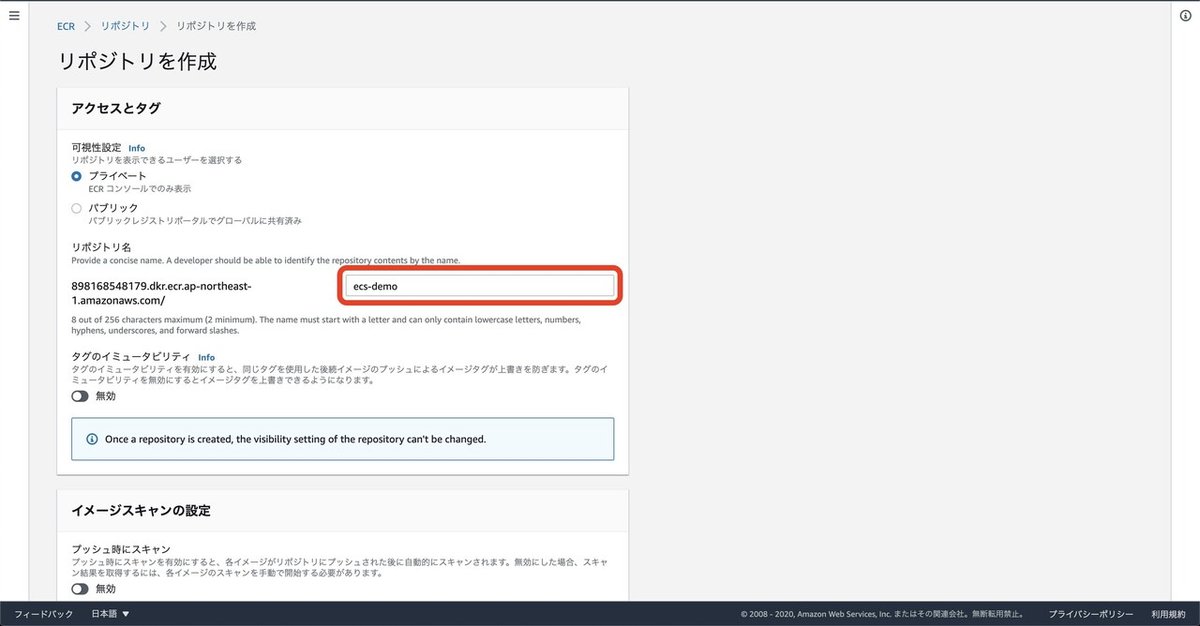
リポジトリ名を赤枠の部分に入力します
今回はesc-demoとしておきます

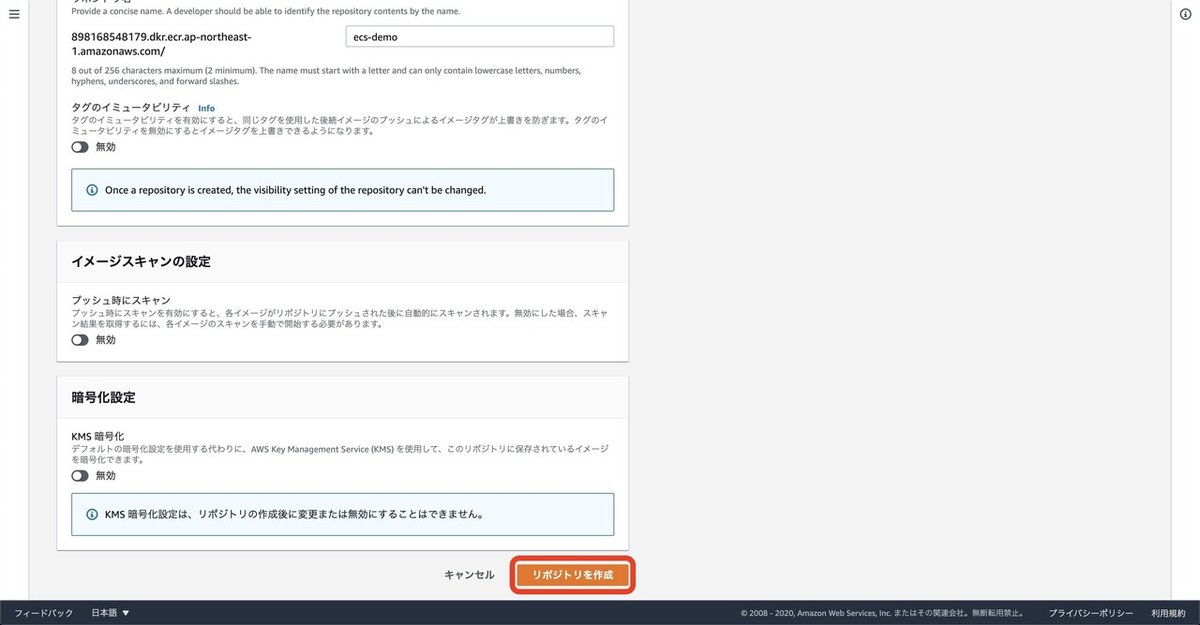
リポジトリの作成を選択し、次に進みます

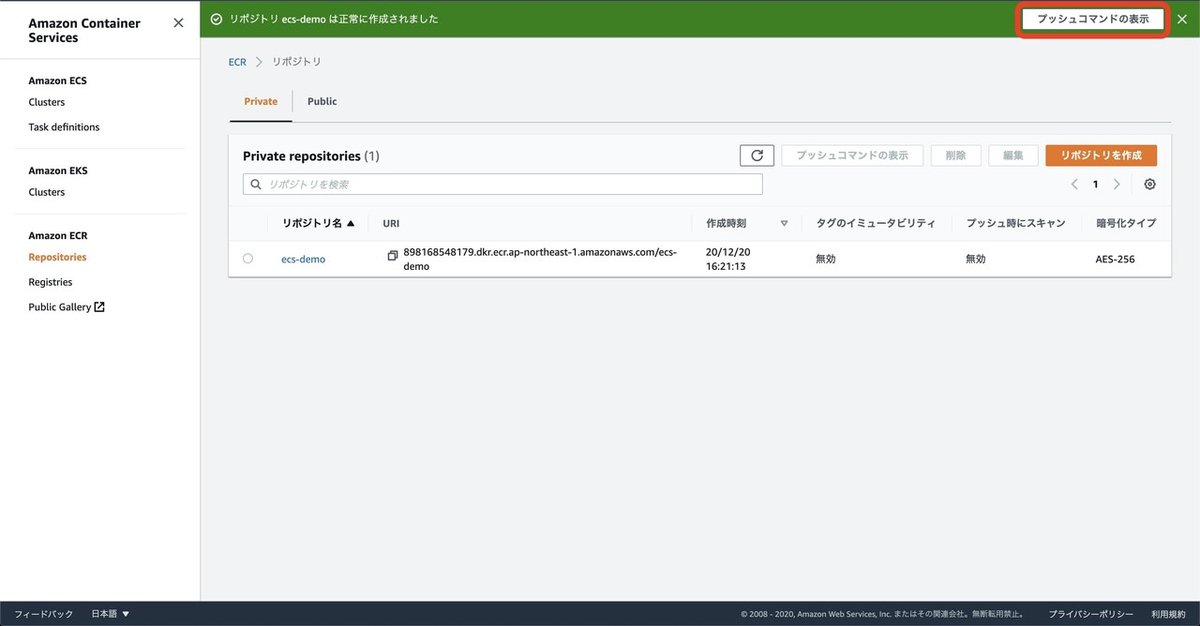
無事ecs-demoリポジトリが作成されました
このリポジトリに準備で用意したDockerfileから生成されるイメージをプッシュしていきます
赤枠のプッシュコマンドの表示を選択し、次に進みます

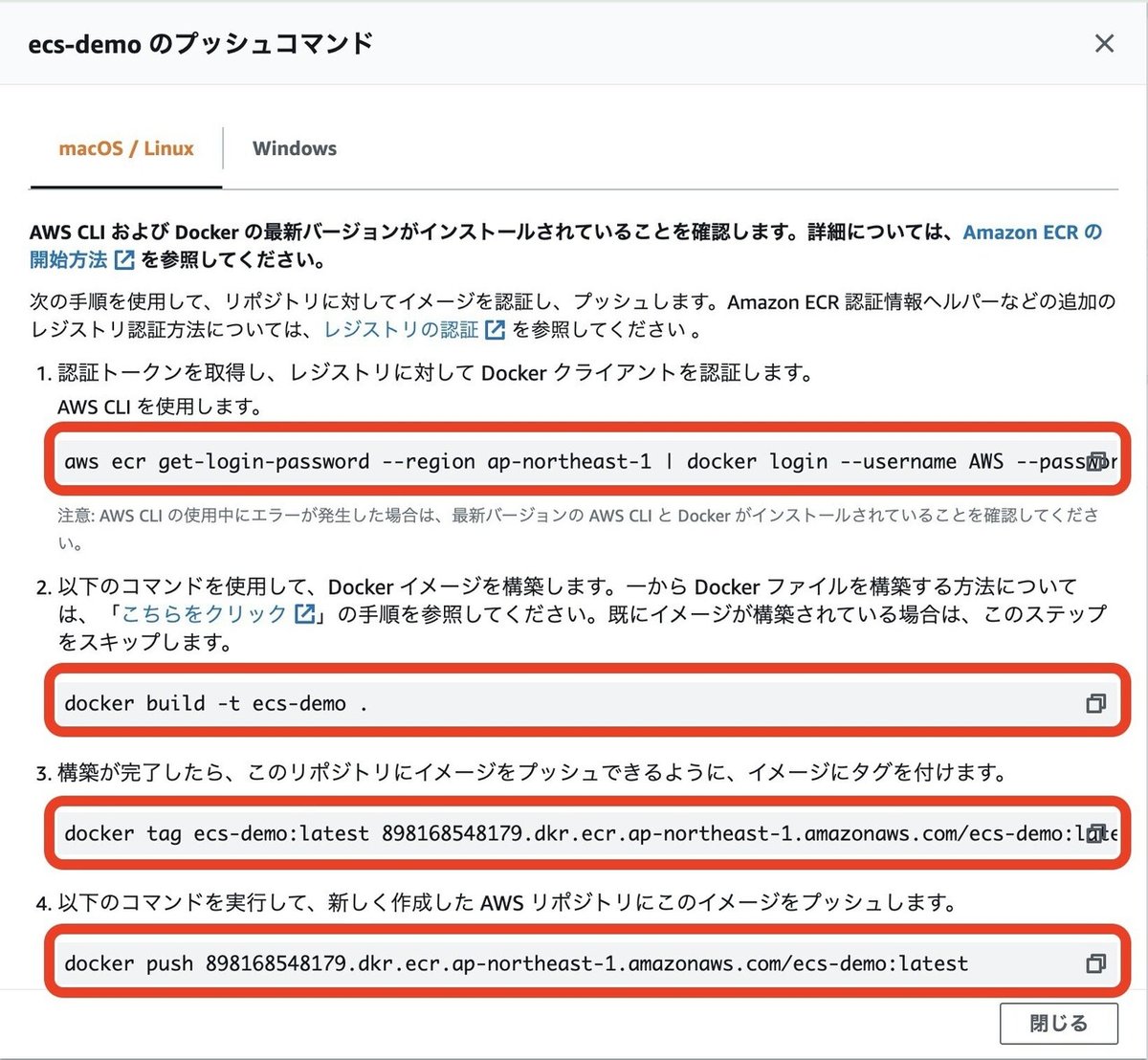
下記のような画面が表示されるので、赤枠の部分を全て実行します

まずはAWS CLIでECRを操作するためにログインします
k@MacBook-Pro demo % aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin 898168548179.dkr.ecr.ap-northeast-1.amazonaws.com
Login Succeeded次にDockerイメージのビルドを行います
k@MacBook-Pro demo % docker build -t ecs-demo .
Sending build context to Docker daemon 3.584kB
Step 1/2 : FROM nginx:alpine
alpine: Pulling from library/nginx
801bfaa63ef2: Pull complete
b1242e25d284: Pull complete
7453d3e6b909: Pull complete
07ce7418c4f8: Pull complete
e295e0624aa3: Pull complete
Digest: sha256:c2ce58e024275728b00a554ac25628af25c54782865b3487b11c21cafb7fabda
Status: Downloaded newer image for nginx:alpine
---> 629df02b47c8
Step 2/2 : COPY ./src/index.html /usr/share/nginx/html
---> 23b777908a88
Successfully built 23b777908a88
Successfully tagged ecs-demo:latest成功したのでついでにローカルで動作確認をしておきます
k@MacBook-Pro demo % docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
ecs-demo latest 23b777908a88 6 minutes ago 22.3MB
nginx alpine 629df02b47c8 2 days ago 22.3MBk@MacBook-Pro demo % docker run -it -d -p 8080:80 ecs-demo
2067208ab5f46647083472e9e08d77d4400b1d5a4323f0ab4fe09f9f7b51d678
k@MacBook-Pro demo % docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
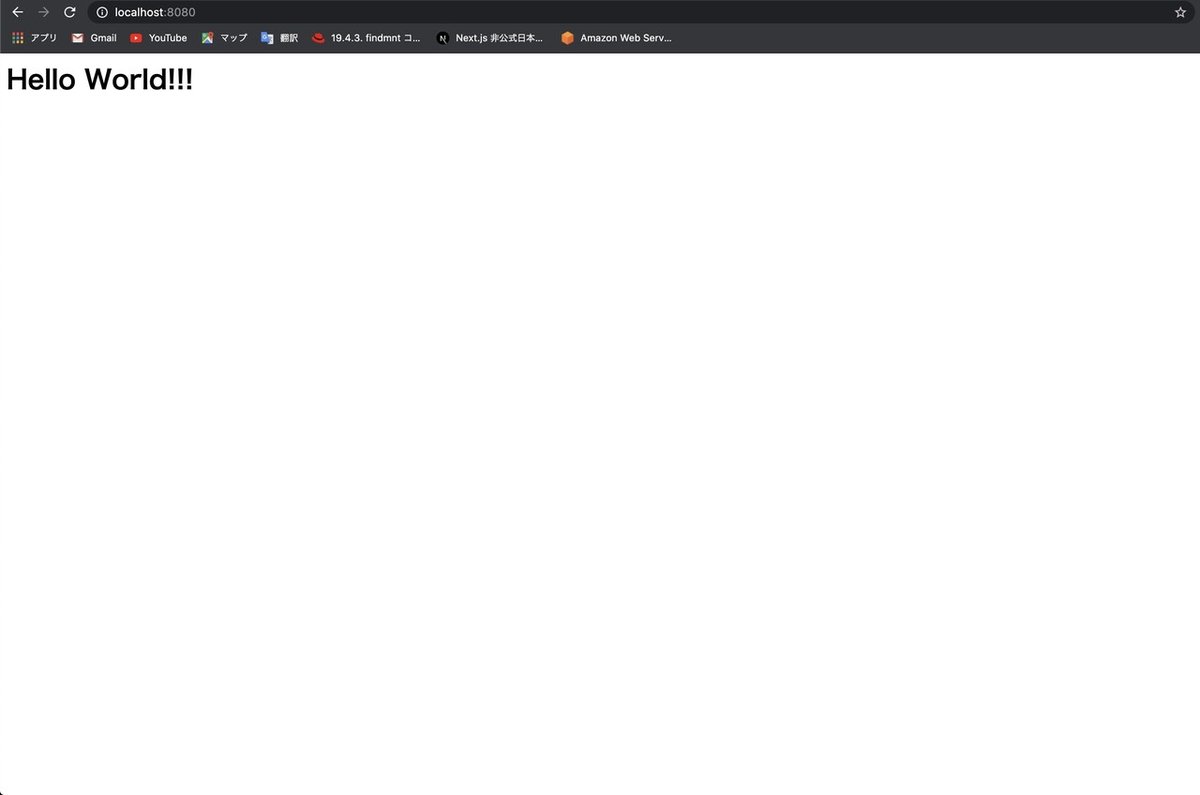
2067208ab5f4 ecs-demo "/docker-entrypoint.…" 7 seconds ago Up 6 seconds 0.0.0.0:8080->80/tcp angry_bartikアクセスしてみます

良さそうですね
先ほどのイメージにタグ付けするコマンドを実行します
k@MacBook-Pro demo % docker tag ecs-demo:latest 898168548179.dkr.ecr.ap-northeast-1.amazonaws.com/ecs-demo:latest最後にイメージをECRにプッシュします
k@MacBook-Pro demo % docker push 898168548179.dkr.ecr.ap-northeast-1.amazonaws.com/ecs-demo:latest
The push refers to repository [898168548179.dkr.ecr.ap-northeast-1.amazonaws.com/ecs-demo]
7027ab5e292b: Pushed
3633e038dbe3: Pushed
e8f8cd3583be: Pushed
0614f8d14b89: Pushed
029c325415ee: Pushed
777b2c648970: Pushed
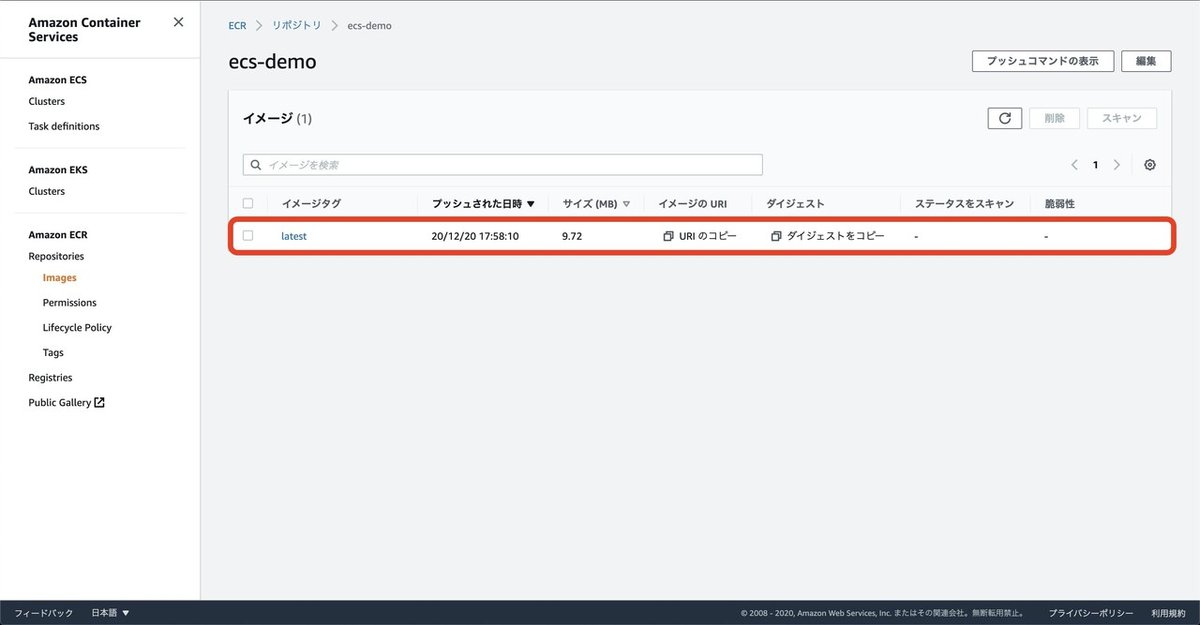
latest: digest: sha256:8f184924565f91c1a78603a157a63bed1132491d1fd6fe28790a401313cf7d7d size: 1567ちゃんとプッシュが成功しているかマネージメントコンソールで確認します

イメージがプッシュされました
ECRの手順は終了
次回はECSでコンテナを起動し、ローカルで行ったようにHello Worldする手順を書いていきたいと思います
