
Type Scaleを見直す際に他社デザインシステムを参考にしたポイント6選
この記事は freee Designers Advent Calender 2021の18日目の記事になります。
こんにちは、freeeでデザイナーをしているfkadyです。エンジニア出身のデザイナーで、会計モジュールのプロダクトデザインやデザインシステムの運用に携わっています。キャリアチェンジについての話はfreee Designers Magazineの記事にもあるので気になった方は読んでみてください。
さて、今回は表題の通りtype scaleについて書こうと思います。(*type scaleとは見出しや本文などプロダクトに使われる一連のfont-sizeのことを指します。)
freeeにはVibesというデザインシステムがあるのですが、freeeのプロダクトの性質からかdesktopブラウザ利用を想定した対応が先行し、mobileブラウザ利用を想定したレスポンシブレイアウトへの対応は後から進んでいた経緯があります。改めて一連の対応を見直す余地もありそうなタイミングかなと思いたち、まずその1つとしてtype scaleについて現在進行系で見直しています。
そこで今回は、他社デザインシステムを参考にしてtype scaleを見直すにあたって、特にポイントだなと思ったことを6つピックアップして共有したいなと思います。
参考にしたデザインシステム
今回は以下のような海外プロダクトのデザインシステムを参考にしました。
1 breakpointと用意するtype scale
type scaleが分かれる前提にbreakpoint(スタイル定義を分ける境界となる幅の値)の存在があるとおもいます。なのでまずは、breakpointの数に応じていくつtype scaleを用意しているかを調べました。
GitHub(Primer)の場合
用意するbreakpointは4つ、type scaleは2つなようです

QuickBooksの場合
breakpointは8つあり、XXS/XS/SM/MD/LG/XL/XXL/XXXLと定義されています。type scaleは2つ(iOS/Androidを合わせると3つ)で、XS(480)以下ではResponsive。XS以上ではStationary webのscaleを使うようです。

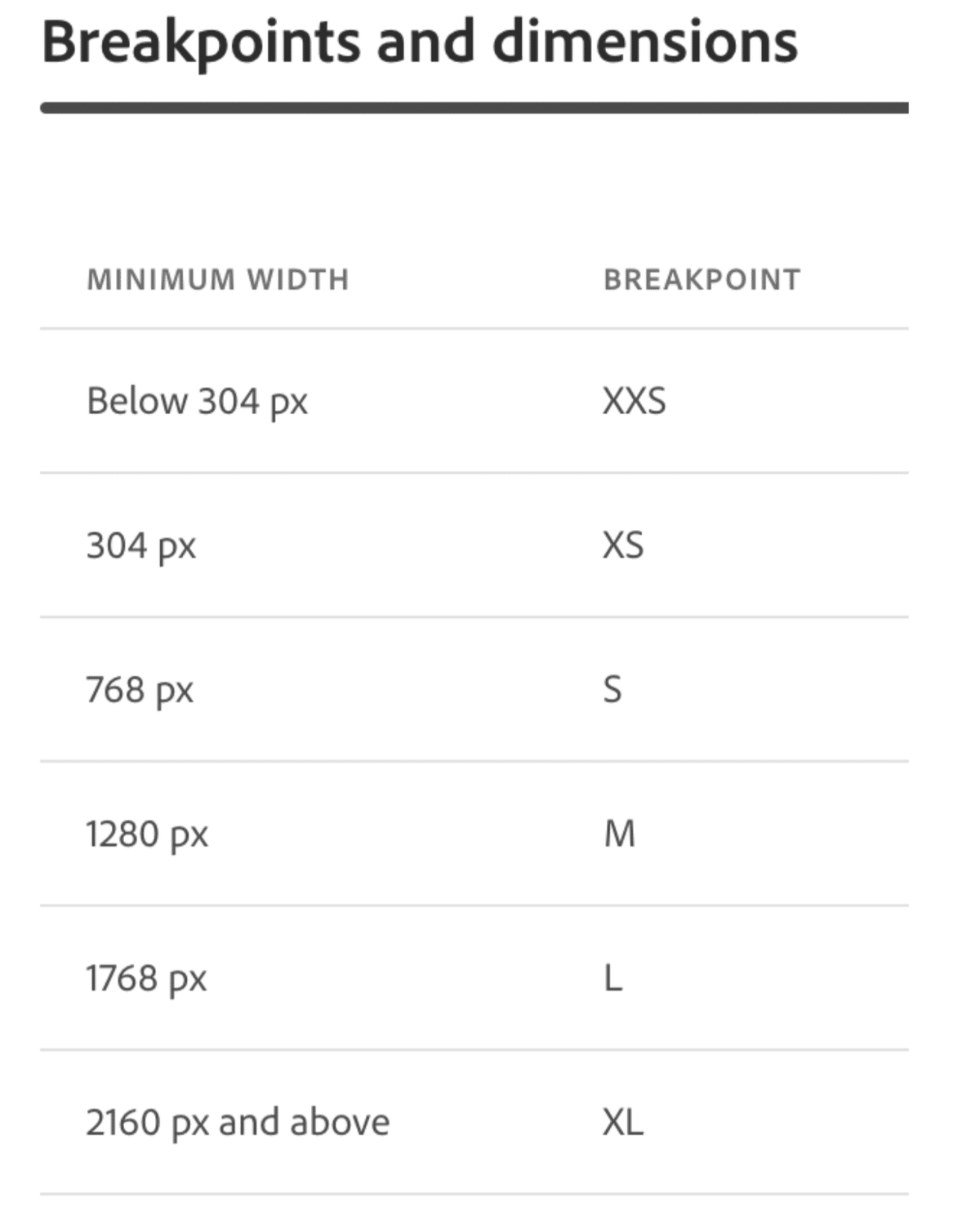
Adobe(Spectrum)の場合
breakpointは6つで、XXS/XS/S/M/L/XLと定義されています。
type scaleはDesktop ScaleとMobile Scaleの2つなようです 。


所感
見た中でも5~8のbreakpointがあることに感心を受ける一方、type scaleは2つにとどめているプロダクトがほとんどで、desktopとmobile利用想定で分けていると思われます。
2 desktopとmobileでのtype scaleの大小
次に、desktopとmobile想定で分けられたtype scaleで、desktopとmobileでどちらを大きくさせるのか調べます。いくつか調べた所、
desktop < mobile となる例
文字を含むコンポーネントがmobile:desktopが1:1.25となるように設計されているようです

desktop > mobile となる例
所感
ここは意外にも、desktopとmobileでどちらを大きくするかはプロダクトによって分かれるようです。おそらく、コンテンツやタッチ領域の考慮に寄るものと予想します。
3 scaleのさせ方
用意したtype scaleでのscaleのさせかたについても調べます。
機械的にやる例
1:1.125となるmajor second type scaleを使い、小数点は四捨五入していそうです。

比率は意識しつつ、きりの良い値にする例
こちらは完全に比率でscaleさせるのではなく、remで表現しきれる値を使いつつ比率を意識した値にしています。例えば、font-size-6からfont-size-7へは+0.125だが、font-size-7からfont-size-8へは+0.25している点など、scaleが上がるにつれてremの差は増えているようです。

4 sizeの名前と用途について
次に、scaleさせたそれぞれのsizeには名前と用途が定義されているようです。
QuickBooksの例

Shopify(Polaris)の例

所感
ここではHeadlineや本文といった名前や用途が定義されています。大体のデザインシステムで、H1で使うよりも大きいscaleを用意していて装飾的な用途に使うようです。Displayやh0などの名前で表されている点は特徴的でした。
5 size同士の組み合わせについて
それぞれのsize単体で考えるだけでなく、sizeの組み合わせも考慮する良さそうです。
QuickBooksの場合
pairingの章で「見出しと本文」「数字と補足文」などの組み合わせのサンプルを用意しています。


所感
用意したtype scaleが組み合わせても機能するかの確認、例を示すことでのプロダクトでの一貫性の担保など効果がありそうです。
6 design tokenとセマンティクスに分けて反映
以上のように用意されたtype scaleですが、デザインシステムへの反映の際にはdesign tokenとセマンティクスに分けらているようです。簡単にいうと、値自体と値をどう使うかを分けて定義するということでしょうか。
Salesforce(Lightning)のdesigntoken

Adobe(Spectrum)のdesigntoken

実際には上記のようなdesigntokenがheadlineやbodyのようなセマンティクスに利用されているようです。
調査から見直すポイントを考える
以上6つのポイントを参考に、freeeとして見直す余地のあるのはどこかも考えます。
現状維持でよさそうなポイント
breakpointと用意するtype scale
今は幅48rem以下かどうかのbreakpoint1つに対して、type scale2つ用意しています。今後breakpointを増やしていく余地はありますが、type scaleとしてはdesktopとmobile向けの2つということで問題無さそうです。
desktopとmobileでのtype scaleの大小
freeeはプロダクトの性質上、一覧性を求められ密度の高い情報を表示することが多いです。コンテンツから判断すると会計領域を扱うQuickBooksが 「desktop > mobile」となっていることから、この点も現状維持でひとまず良さそうです。
検討の余地のあるポイント
scaleのさせ方
現状はきりの良い値を使う部類にあるといえます。ただ、用意しているsizeが少なめでfont-weightで見出しと本文の区別している面もあります。もう少し比率を意識した値となるようsizeの値を見直しをしたいです。
sizeの名前と用途について
現状は提供している最大のsizeは主にH1で使われる1.5remです。装飾目的でより大きいサイズを使いたいケースはあるので、DisplayというH1よりも大きいサイズの用意は検討したいです。
size同士の組み合わせについて
組み合わせの例示はまだできていません。scaleの適切さを見直す際にも役立てられますし、プロダクト内の一貫性を保つ面でのメリットも大きそうです。
特に装飾用に大きいsizeを扱う場合(レポートや金額の合計など)の扱いは現状個々のデザイナーに任せられているので、多少のブレが起きやすい状態です。
design tokenとセマンティクスに分けて反映
現状もdesign tokenとセマンティクスに分かれているものの、design tokenにSmall/Medium/Largeという名前が入っていると、sizeを付け加えたい時に困難が生じそうです。
以下のようにremを千倍した値を置いてみると、長いスパンでsizeのメンテはしやすいのではと考えています。
$FontSize0875(0.875rem)
$FontSize1000(1rem)
$FontSize1125(1.125rem)
…
まとめ
今回はtype scaleを見直す際に、役立ったポイントをまとめてみました。まだまだ検討の途中ですが、何かの参考になれれば幸いです。
明日は、22卒内定者でインターンをしているよしきの記事です。ヘルプページリニューアルへの取り組みの話をしてくれるようです。ぜひご期待ください。
