
FigmaのコンポーネントをVariantsで状態管理する
こんにちは、ふじけん(@kenshir0f)です。
Figma に新機能 Variants がリリースされました。一通り触ってみたので、チュートリアル読むよりもサクッと知りたい方向けに、何が変わったのか紹介したいと思います。
Variantsとは?
複数のコンポーネントの状態をひとつにまとめて管理する機能です。
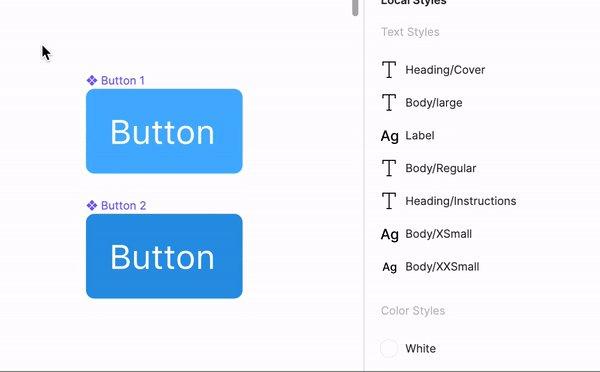
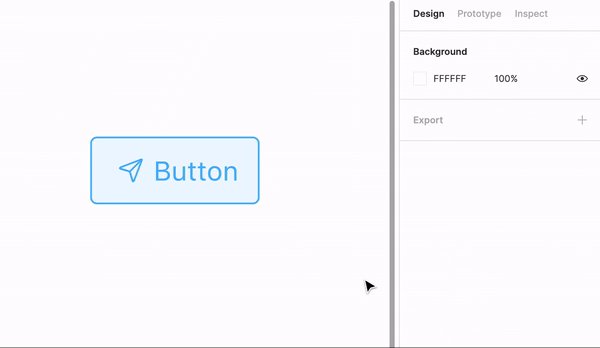
例えば、Buttonの[Default, Hover, Focus, Disabled]といった状態をそれぞれコンポーネントで作っていましたが、Variantsを使うことでひとつのコンポーネントで整理できるようになりました。

チュートリアル
公式がチュートリアルを用意しているので、実際に触って試したい方はこちらをどうぞ。
Variantsの使い方(準備)
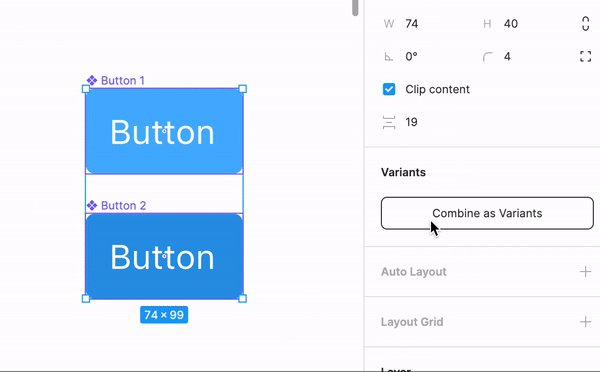
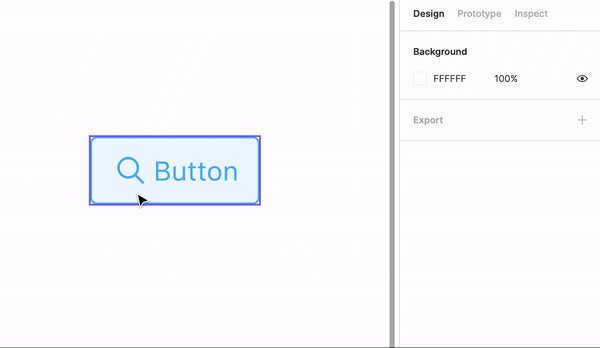
Variants は複数のコンポーネントに対して使うことができます。状態の違うコンポーネントまとめてくれるので、複数のコンポーネントを選択し、画面右の Combine as Variants をクリックします。

(右にVariantsが出ていない場合はコンポーネントになっていないので、オブジェクトを選択して ⌘(Ctrl) + alt(Option) + K でコンポーネント化してみてください。)
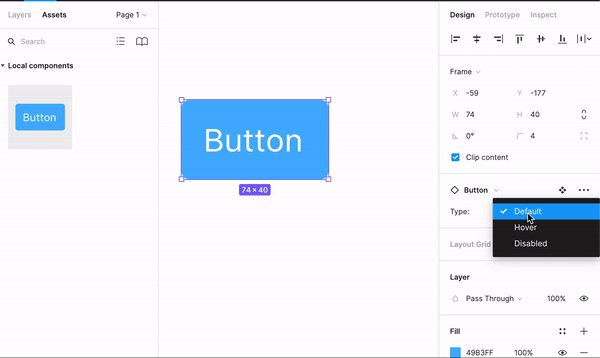
次にボタンの状態を設定します。Variants でまとめたコンポーネントをクリックし、画面右のプロパティを設定します。下のサンプルでは、プロパティ名に Type を、下の値に Default, Hover と入力して、コンポーネントを囲っている要素を Button に名前を変えます。

このとき、Variants を設定する前のコンポーネントの名前を [コンポーネント名] / [状態] にしておくと登録する作業がスムーズになります。
Button / Default, Button / Hover と名前をつけておくと、Combine as Variants するとプロパティの値などが最初から入力されています。

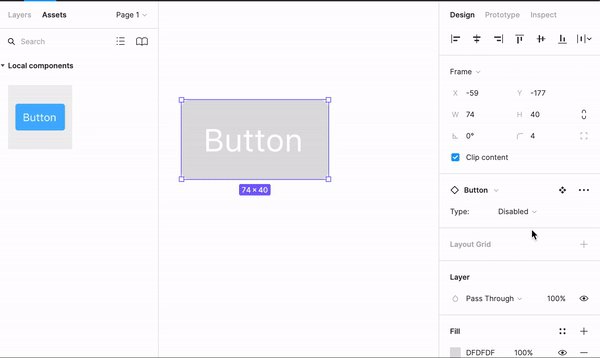
Variants にまとめたコンポーネント右下のプラスボタンは、クリックしてコンポーネントの状態を増やすことができます。下のサンプルでは追加した要素に Disabled のプロパティ名をつけて、要素の色を変えました。

これが基本的な Varants の設定になります。
設定したVariantsを使う
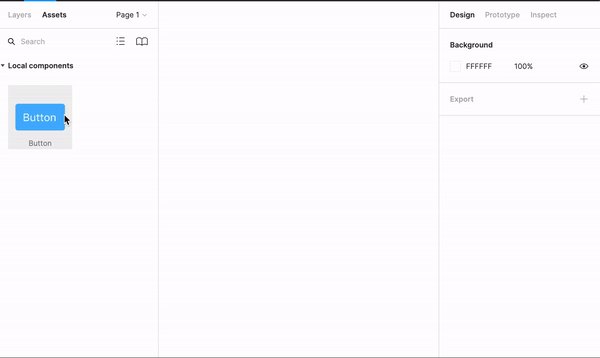
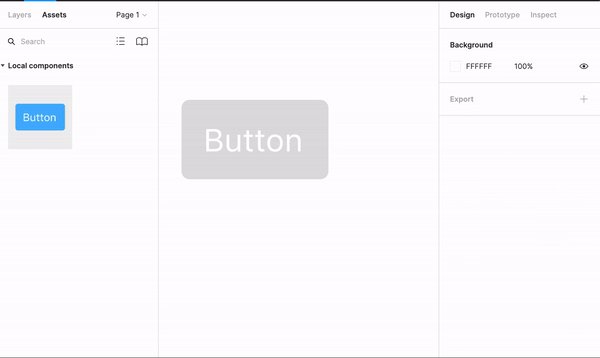
使うときは画面左の Assets パネルを開き(ショートカットキーはAlt + 2)、登録したコンポーネント名を入力してドラッグ&ドロップで配置します。次に配置した要素をクリックし、画面右で登録した状態を選択します。

ポチポチ押すだけで状態を変えられるのは便利ですね。
複雑な状態を一括管理する
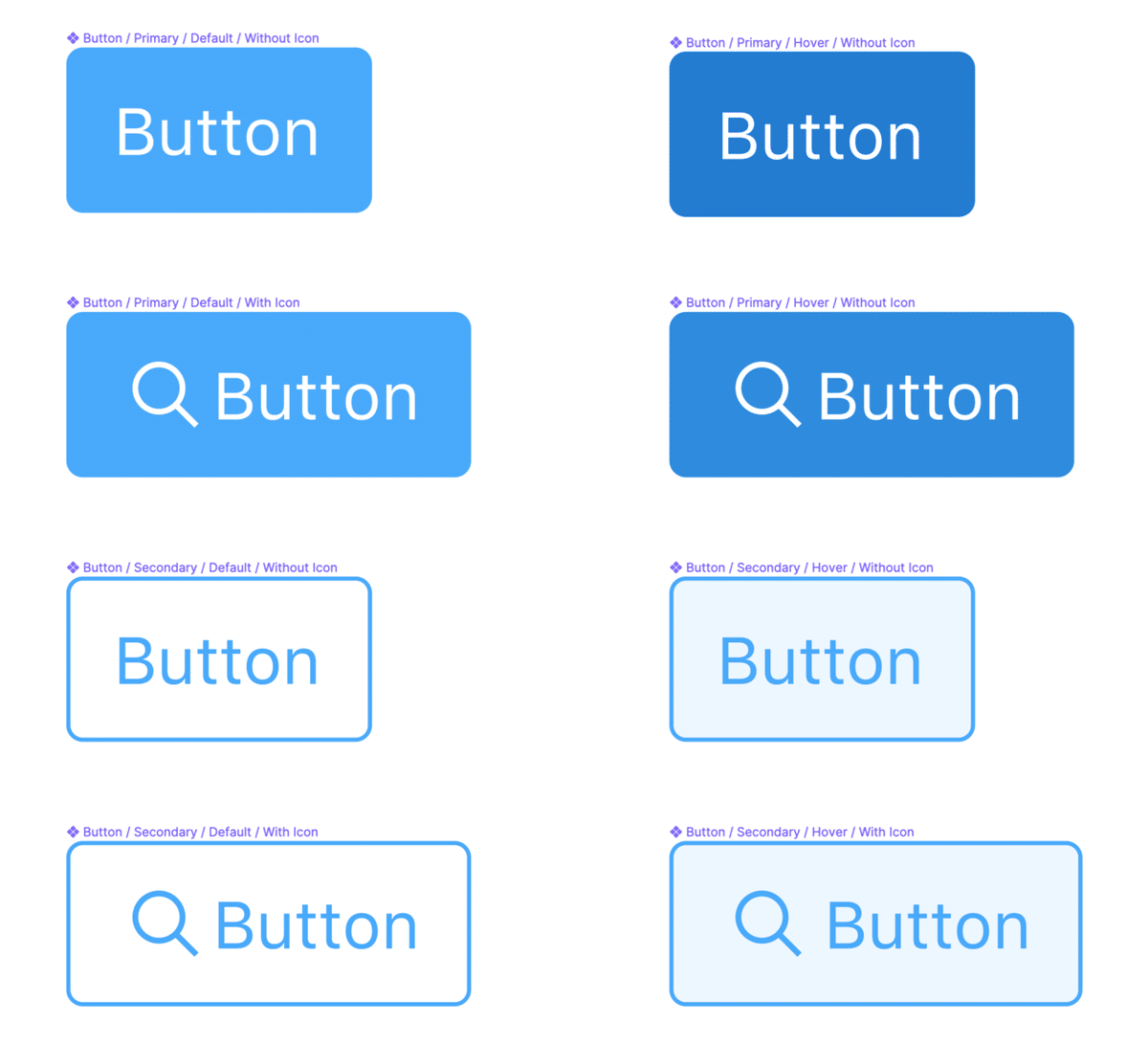
例えば以下のようなボタンの状態を用意すると、8種類のコンポーネントを用意する必要があります。
Type: Primary / Secondary
State: Default / Hover
Icon: あり / なし
これらのコンポーネントの名前を Button / [Type] / [State] / [Icon] と名前を降っておくと、Variants 化するとき楽に設定することができます。

Combine as Variants すると、最初からプロパティ名が入力されているので、プロパティのタイトルを設定するだけになります。

使うときは画面右のプロパティをポチポチするだけで、ボタンの状態を変えることができます。

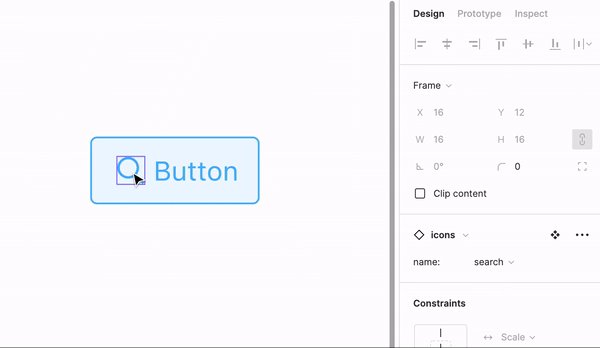
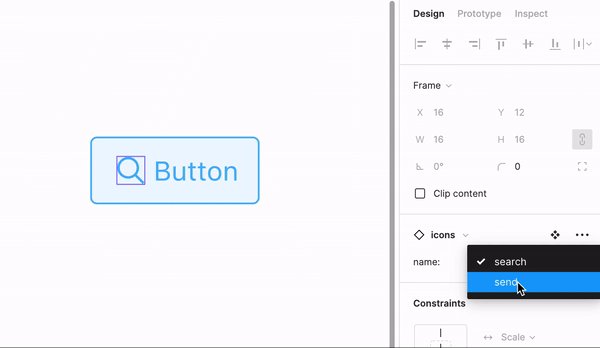
例えば、アイコンもコンポーネントにしておくことで、様々なボタンを簡単につくることもできます。

[Tips] Property の値を true / false にすると、使うときにトグルボタンで状態を選ぶことができます

おわりに
Variants でコンポーネント管理がだいぶ楽になりそうですね。コンポーネントは作った後のメンテナンスがとてもとても大変なので、Figma側でまとめてくれるのはかなりありがたい...
朝起きたら新機能 Variants についてサクッと知れたらいいなと思い、新機能を紹介させていただきました。
ではでは👋
いいなと思ったら応援しよう!

