
FigmaにAuto Layoutが来た!
こんにちは、ふじけん(@kenshir0f)です。
FigmaにAuto Layoutが来て早速触ってみたので、その機能をご紹介します。
今回は、チュートリアル読む前にさっと機能だけを知りたい方向けに書きました。
Auto Layoutとは?
テキストの長さや要素の数によって、自動的にそのオブジェクトのサイズが変わる便利な機能です。
テキストの長さを変えるたびに、その背景やボタンの位置を変えていた作業がこれによって解消されます。

チュートリアル
Figmaをアップデート後に起動するとチュートリアル画面への誘導があるのですぐ試せると思いますが、こちらのリンクからサンプルファイルも見ることができます。
また公式が動画やドキュメントも用意しているので、こちらも参考になると思います。
Auto Layoutの使い方
Auto Layoutは Frame に対して使うことが出来るので、例えばすでにあるボタンやテキストフィールドを ⌘(Ctrl) + Alt + G でFrameにして、 Shift + A でAuto Layout を有効化することができます。
Frame化 → ⌘(Ctrl) + Alt + G
Auto Layout 化 → Shift + A
(※厳密には Shift + A だけでもFrame化してくれてAuto Layoutが使えるようになります。)
Auto Layout機能のご紹介
できることを簡単にまとめてみました。
チュートリアルを試す前に「へー、こんなことできるんだ」くらいの気持ちでさっと流し見て、あとは実際に試してみるのがオススメです。
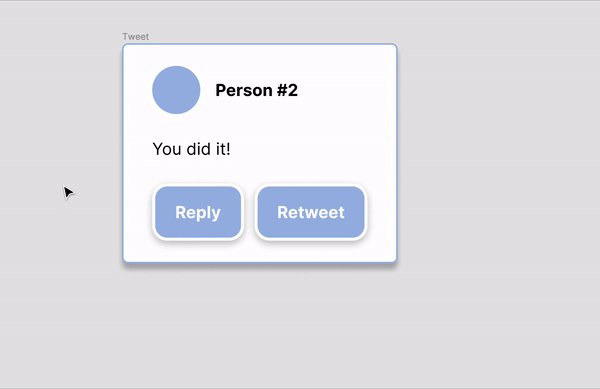
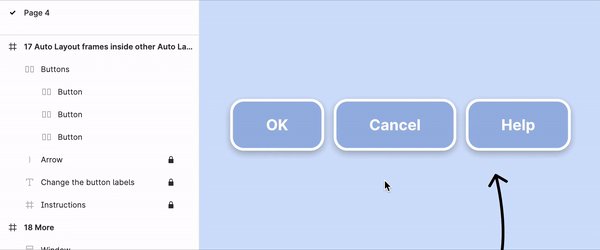
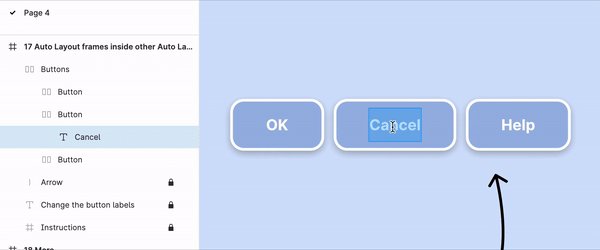
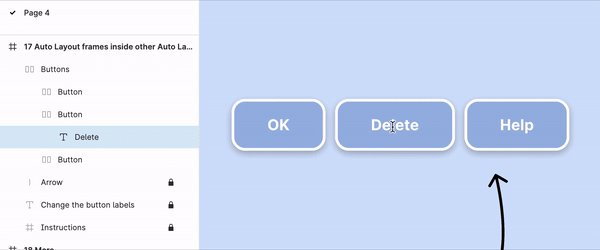
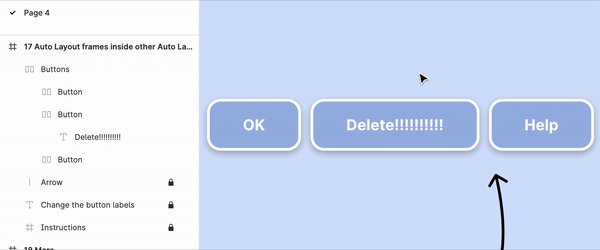
1. テキストの長さによってサイズ調整
一番シンプルなものだと、ボタンなどのテキストによってサイズが自動で変わります。

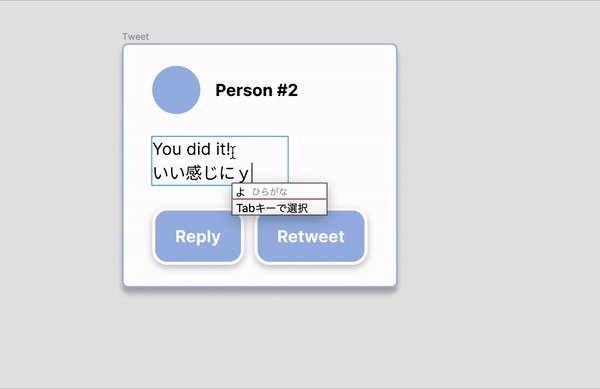
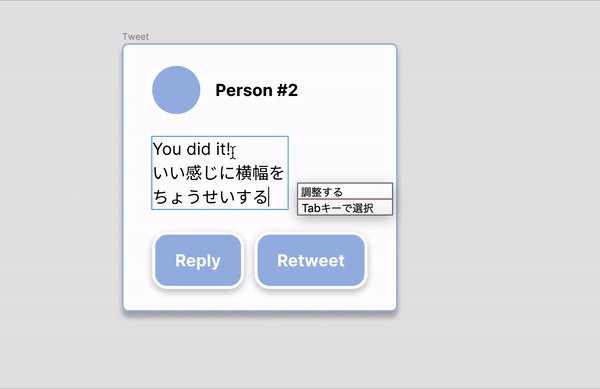
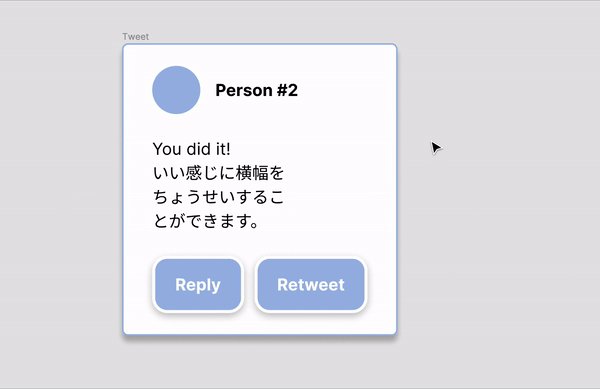
また、テキストの横幅を固定することで記事の本文のように縦幅を帰ることもできます。

2. 要素を追加/削除でサイズ調整
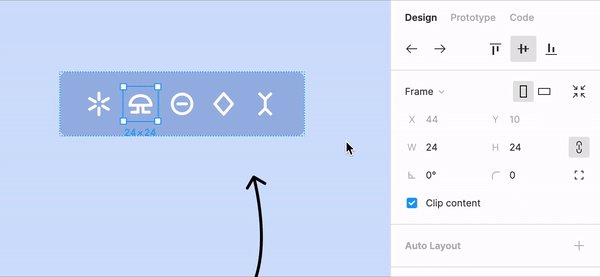
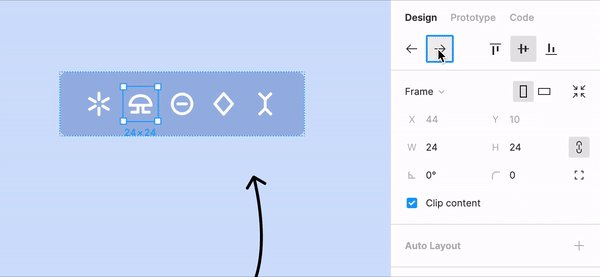
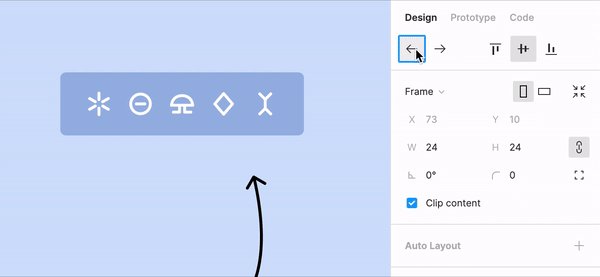
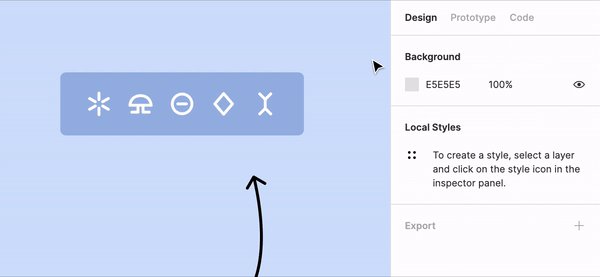
今まではSmart Layoutによって要素をドラッグするといい感じにオブジェクトの順番を変えてくれましたが、今回のAuto Layoutでは要素の削除や追加によって、その順番を保持しながら自動的にリサイズしてくれます。

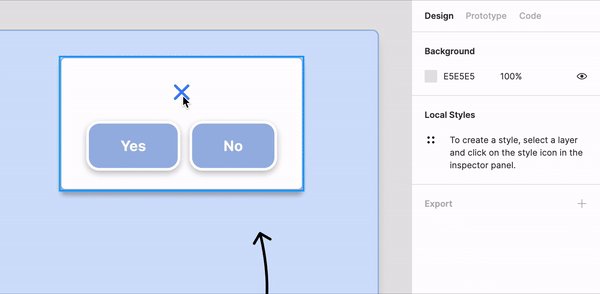
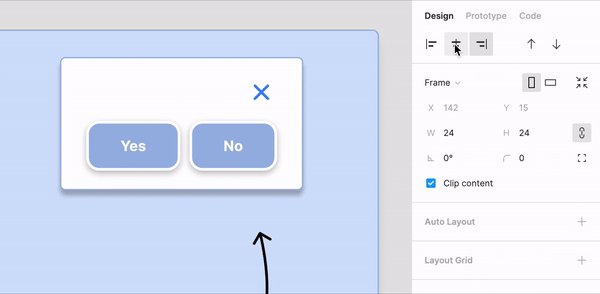
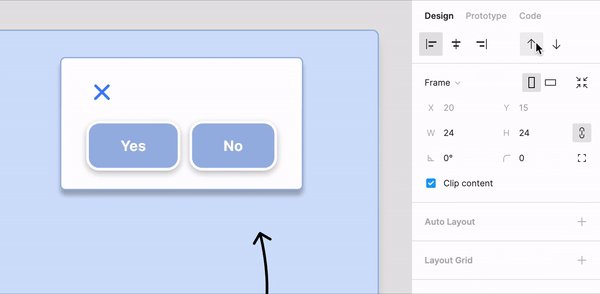
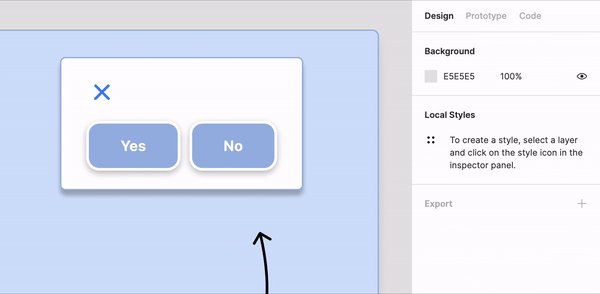
要素は画面右のプロパティパネルの一番上の矢印でポチポチしながら順番を変えることができます。

また、左右だけでなく上下の移動や、そのオブジェクトの位置(Alignment)も調節できます。

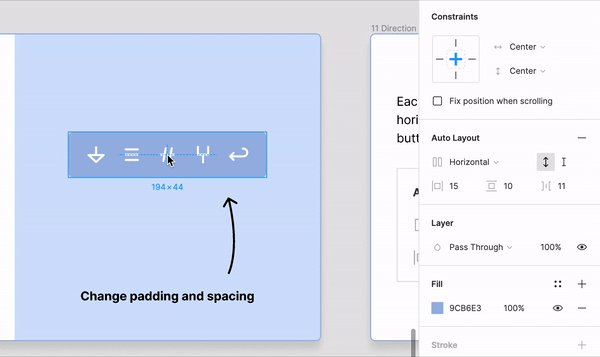
3. paddingやマージンの調整
要素を囲っているFrameの上下左右の内枠(padding)や、要素間のマージンは画面右のプロパティパネルで調節できます。

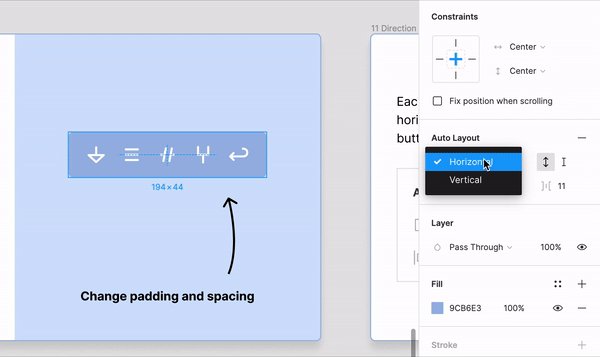
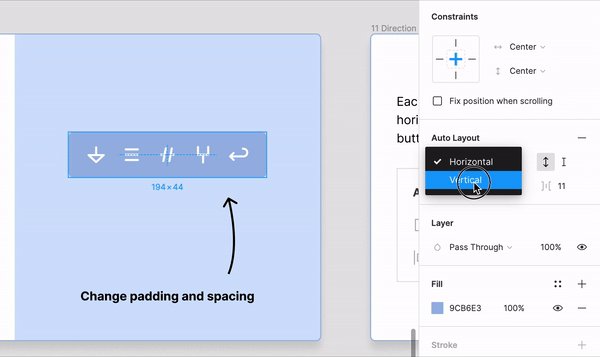
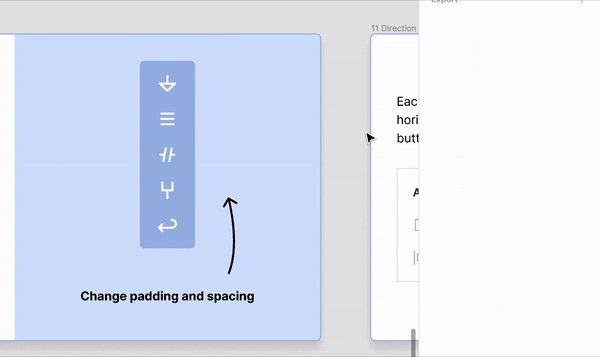
Auto Layoutで調整する向きも縦横で決めることも可能です。

4. 複数のAuto Layoutを組み合わせる
上記の機能を組み合わせることで、自動的にサイズ調整を行うコンポーネントをつくることができます。
例えば、テキストのサイズによって他のボタンの位置をずらしたり、

組み合わせの数によってはTwitterのカードのようなものも簡単に調整することができます。

おわりに
便利な機能ですね...
既にあるデザインに適応するには全てのコンポーネントをFrame化したりAuto Layoutを適用させて調節したりとやることはたくさんありそうですが、デザイン作業効率が捗ることは間違いないですね...
皆さんがAuto Layoutを触る前にさっと機能を知ることができたら良いなと思い、ご紹介させていただきました。
ではでは 👋
いいなと思ったら応援しよう!

