
Figma の Component Properties を学ぶ
こんにちは、ふじけん(@kenshir0f)です。
Figma Config 2022 で新しく追加された Component Properties によって UI コンポーネントをより再利用しやすい形で作ることが可能になりました。
この記事では Figma の Component Properties を使った UI コンポーネントについて、使い方とメリットなどについてまとめたいと思います。
公式のチュートリアルはこちら↓
Component Properties とは?
Component Properties (コンポーネントプロパティ) は名前の通り UI コンポーネントにプロパティを設定することができる機能です。プロパティは以下の3つを設定することができます。
Boolean プロパティ (要素の表示・非表示を切り替えられる)
Text プロパティ (テキストをプロパティとして管理できる)
Instance swapプロパティ (要素内のインスタンスを切り替えられる)
とはいえ、プロパティ名だけではどう使うのがよいのか分かりにくいと思うので、実際にコンポーネントを作りながら Component Properties のメリットなどを紹介したいと思います。
Component Properties の設定方法
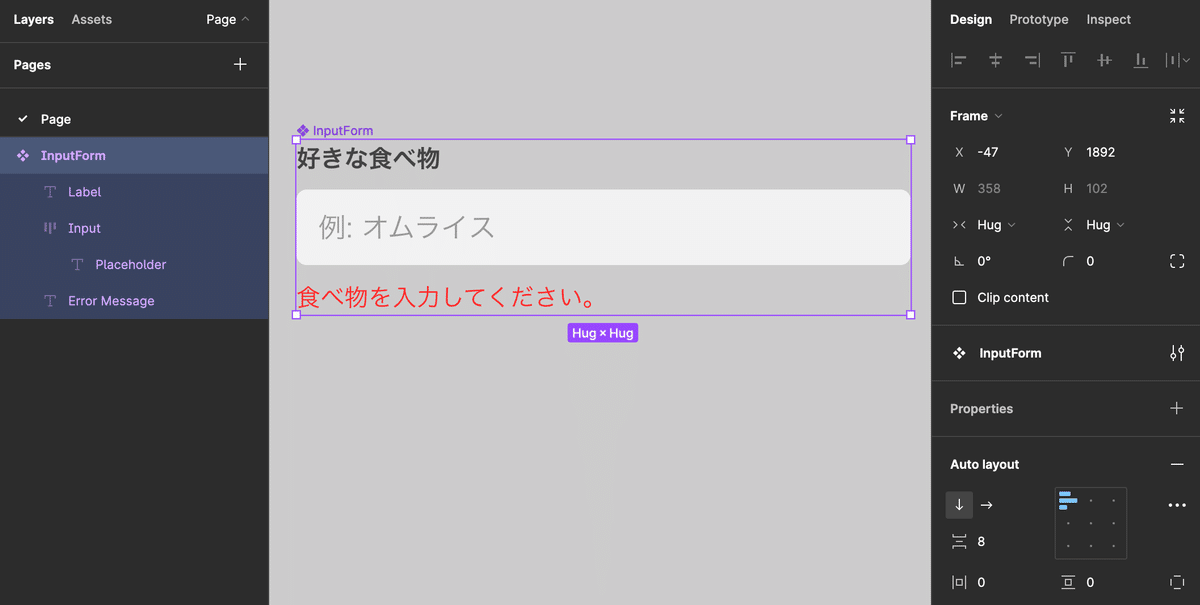
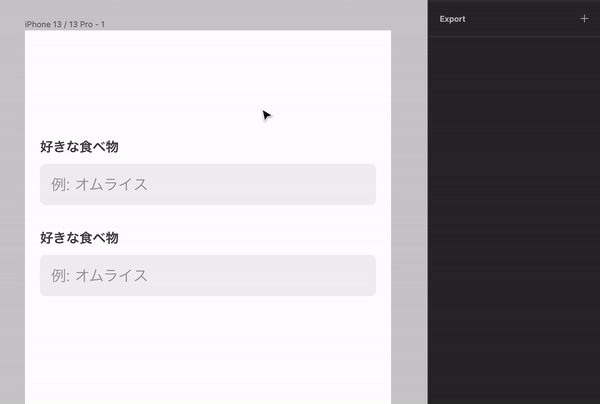
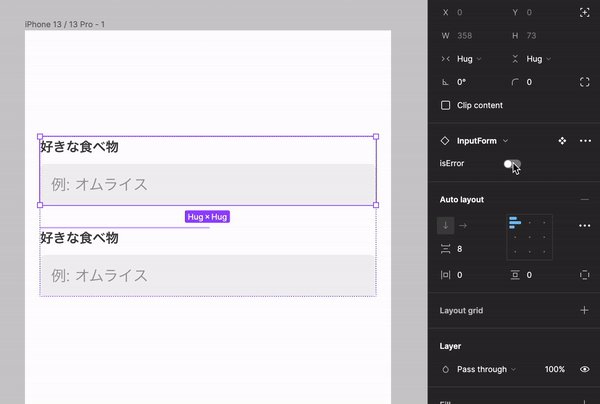
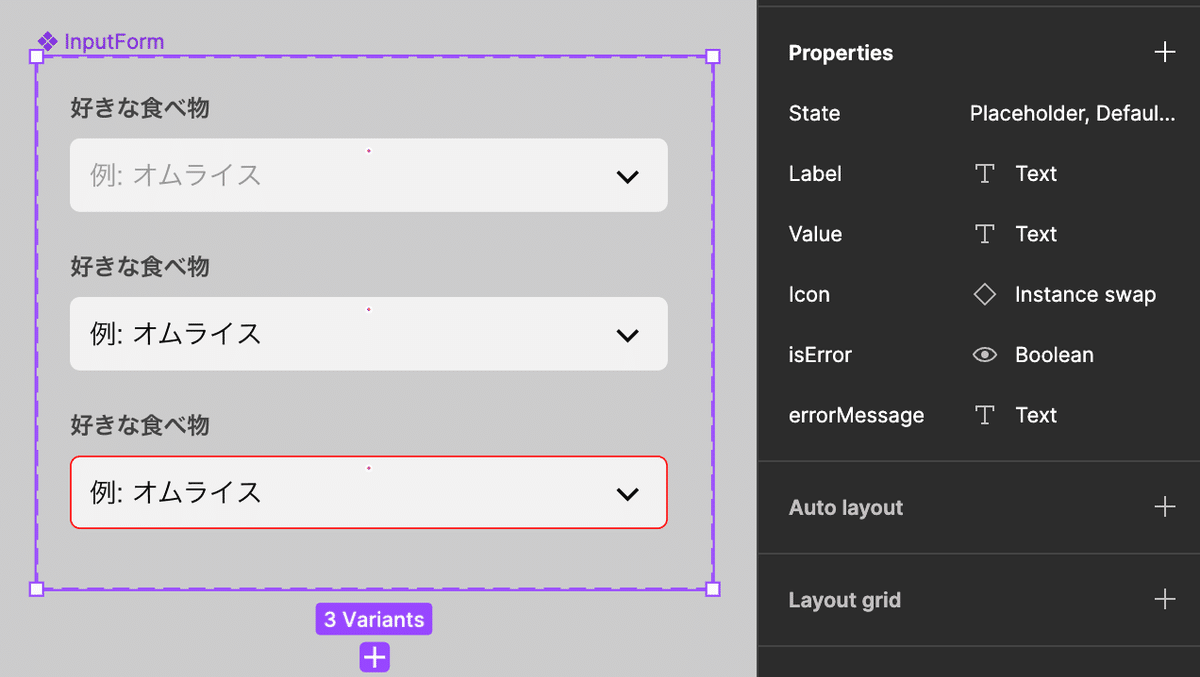
サンプルとして、よくあるテキスト入力フォームをベースに Component Properties を設定してみます。まず上から「ラベル」「入力フォーム」「エラーメッセージ」を並べたコンポーネントを作成します。

このコンポーネントを使って、Component properties について深ぼってみます。
1. Boolean プロパティ (表示・非表示) の設定
Boolean は表示・非表示を切り替えられるプロパティです。基本的な入力フォームでは普段エラーメッセージ表示されていませんが、入力に不備があったときに表示したい要素なので、この Boolean プロパティをエラーメッセージに割り当てて表示・非表示を管理してみたいと思います。
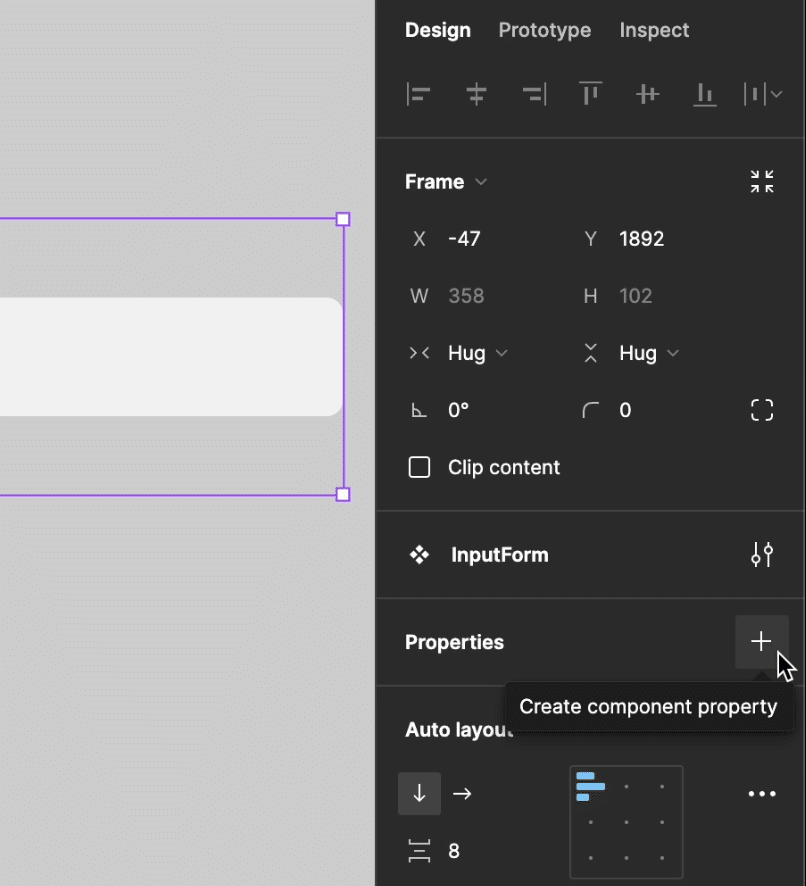
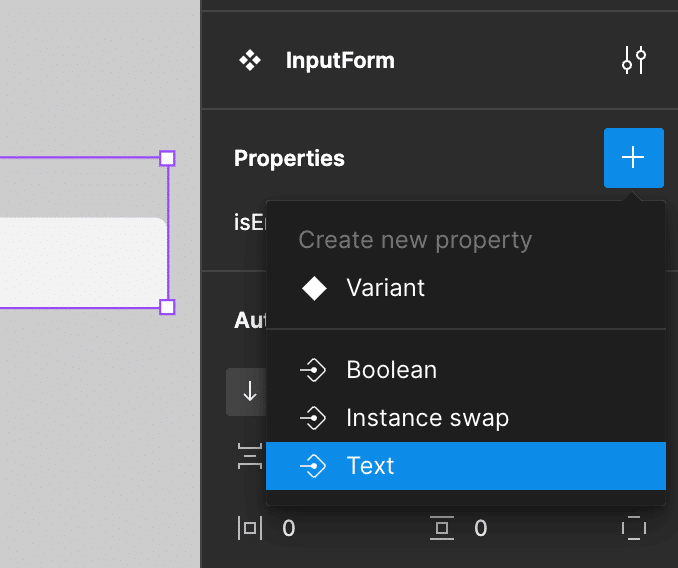
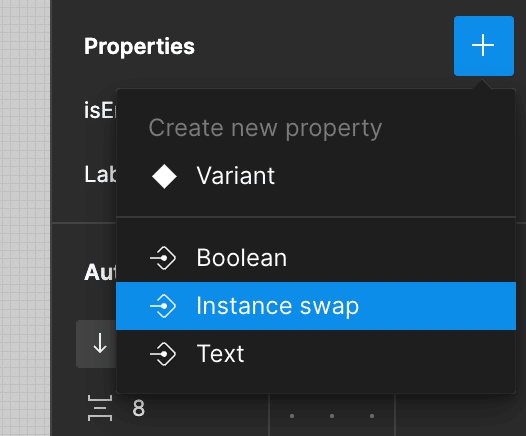
コンポーネントを選択した状態で、画面右にあるパネルの中ら、 Properties の右にあるプラスボタンをクリックします。

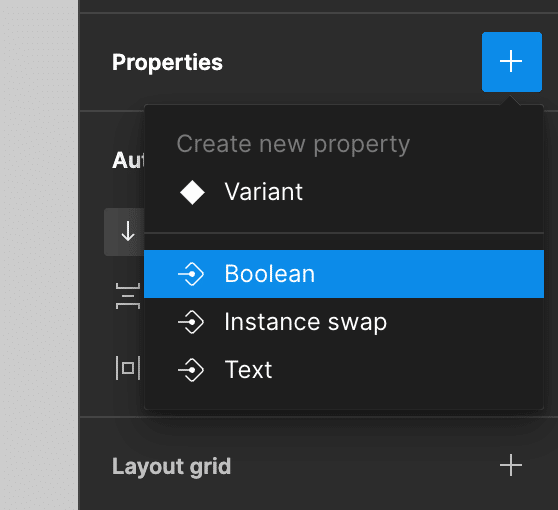
Create new property のダイアログが表示されるので、その中から Boolean を選択します。

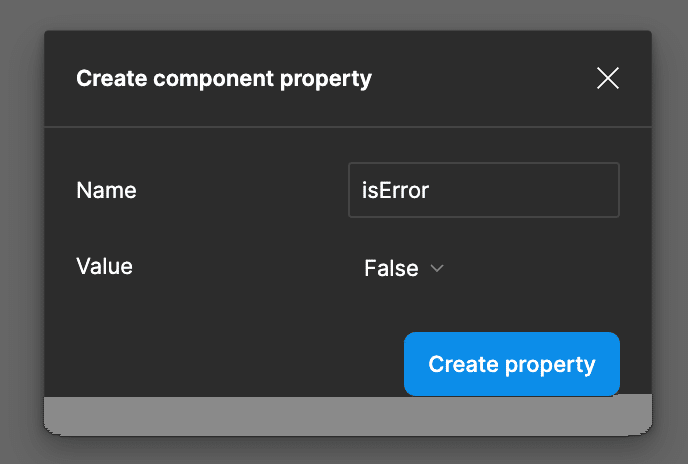
次に component property の登録画面が表示されます。
Name はプロパティのニックネームのようなもので、Value は初期値を指しています。
今回はエラーメッセージの表示・非表示を切り替えたいため Name を isError とし、初期値は非表示でよいため Value に False を選択します。
値が入力できたら Create property をクリック。

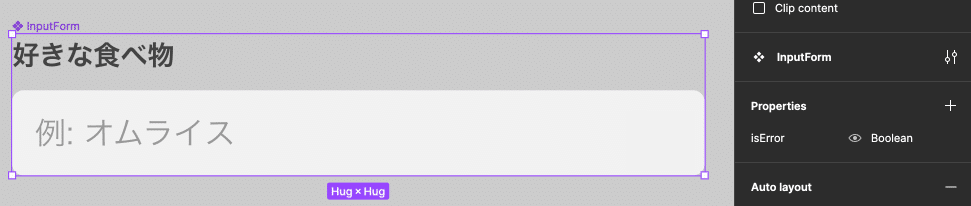
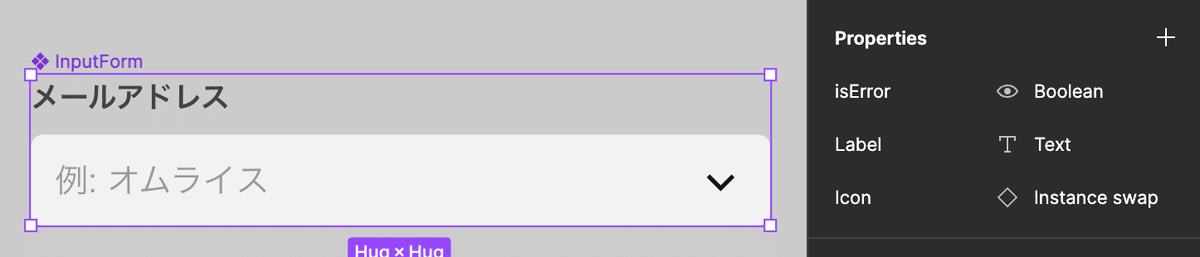
これで Boolean プロパティがコンポーネントに追加されました。試しにコンポーネントをクリックすると、画面右のパネルの Properties に追加した Boolean のプロパティが表示されていると思います。

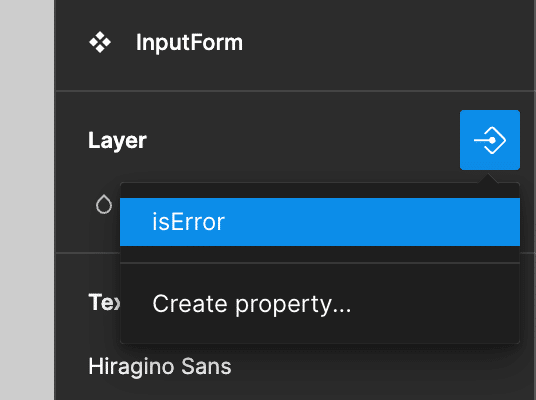
次に、このプロパティをコンポーネント内のエラーメッセージに割り当てます。コンポーネント内のエラーメッセージを選択した状態で、画面右のパネルの Layer の右側にある Apply boolean property をクリックします。

先程作成した Boolean プロパティを選択します。

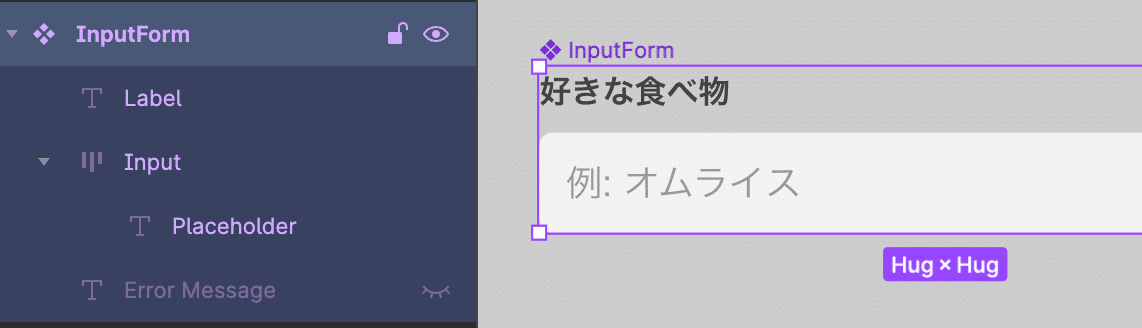
すると、コンポーネントの中にあったエラーメッセージが非表示になりました。

これは Boolean プロパティの初期値を False にしていたため非表示になっています。画面左のレイヤーパネルを見ると、実際にはエラーメッセージのレイヤーは残っていて消えずに非表示になっているのがわかります。

これで Boolean プロパティをエラーメッセージに割り当てられました。
Boolean プロパティを使う
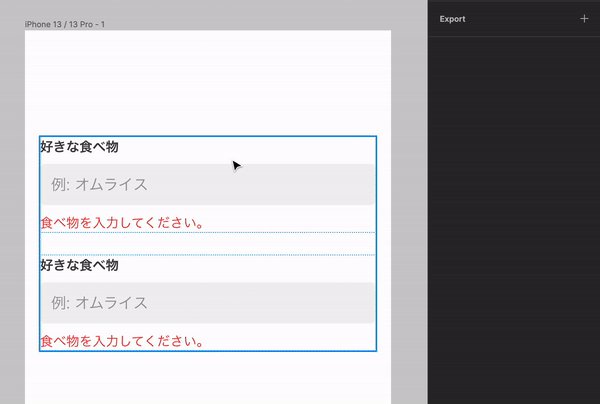
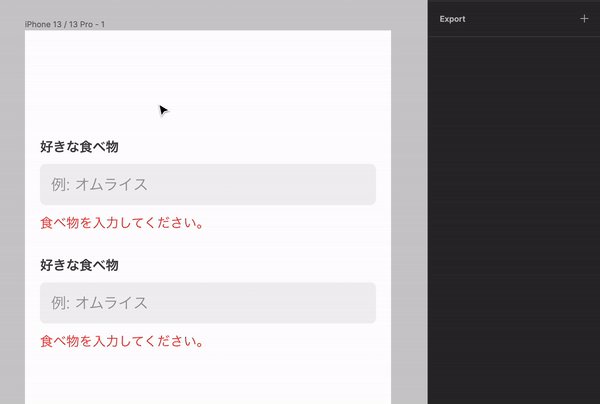
実際に使うときは、インスタンス(コンポーネントを複製したもの) を選択して、画面右のトグルを押すだけで表示非表示を切り替えることができます。

これ実は Variants でも似たようなことができたのですが、表示非表示のためにいくつもコンポーネントを定義しなければならなかったので、 Component Properties を使うほうが管理が遥かに楽になると思います。
また複数の要素を一つの Boolean プロパティで管理することもできるので、複雑になっているコンポーネントを整理するときに役立つかもしれません。
2. Text プロパティ (テキスト) の設定
Text プロパティは名前の通りテキストを設定できるプロパティです。要素内のテキストをダブルクリックすればテキストを編集できるので、このプロパティいらないのでは?と思うのですが、設定するといくつかメリットがあるので紹介したいと思います。
まずは Boolean で設定したときと同様に、コンポーネントを選択して Properties 横のプラスボタンから Text を選択します。

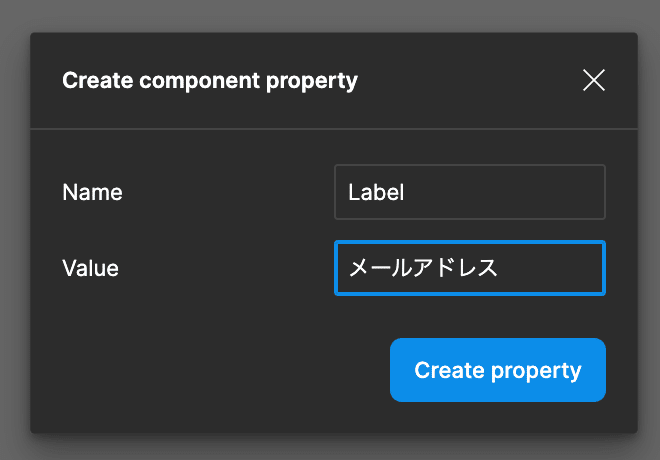
今回は例としてラベルのプロパティに割り当ててみたいので、Name を Label に、Value にメールアドレスを入力します。

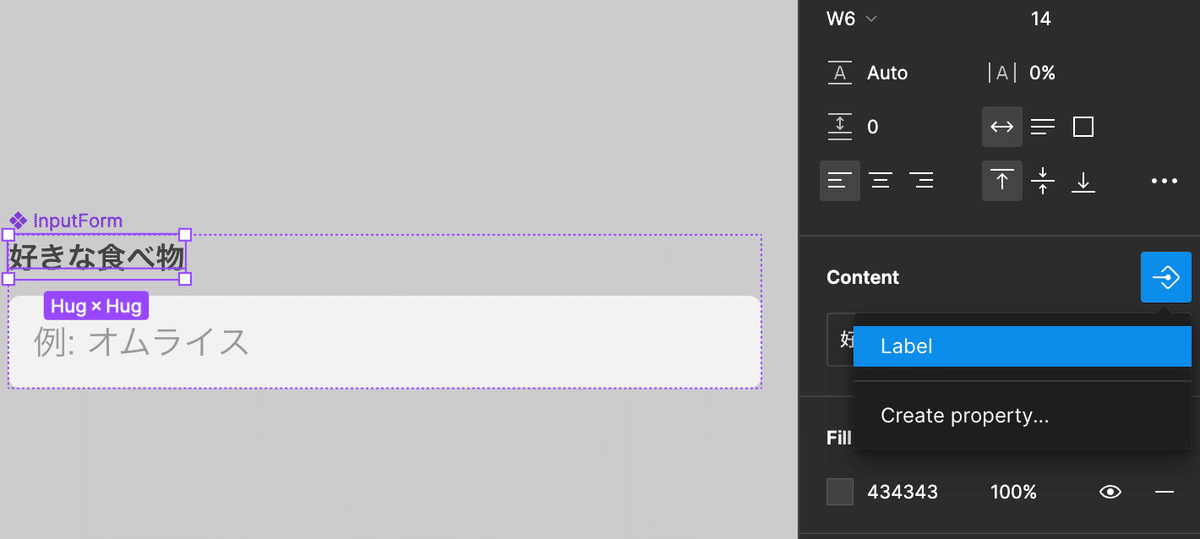
次にコンポーネント内のテキストを選択した状態で、画面右のパネルの Content の右にあるボタンから、先程つくった Text プロパティを選択します。

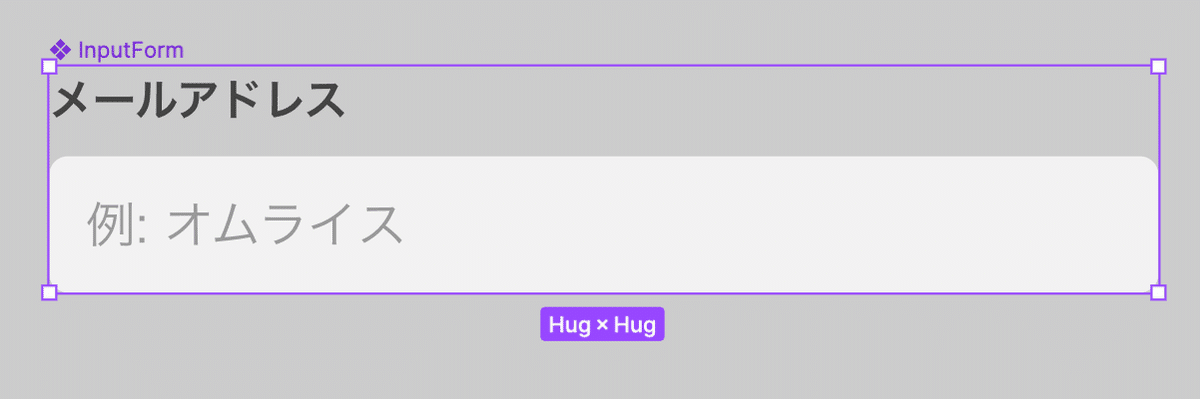
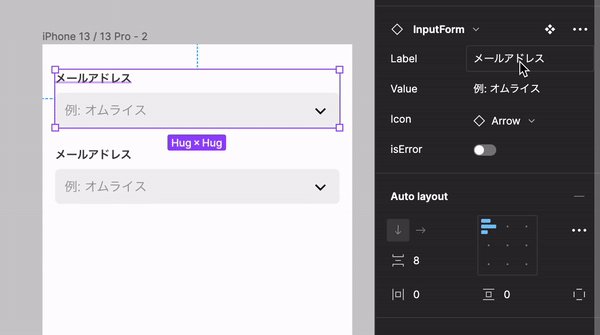
これで、Text プロパティを割り当てることができました。実際にコンポーネント内のラベルのテキストが Value で入力したものに置き換わっていることがわかります。

Text プロパティを使う
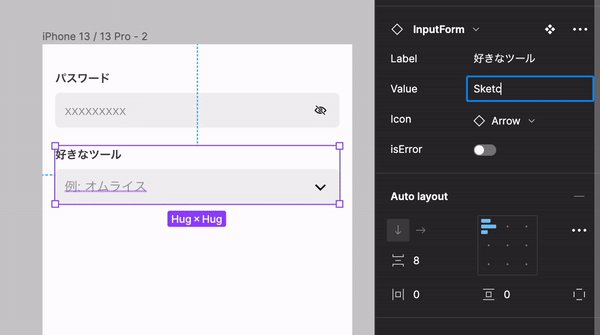
実際に Text プロパティを使うときは、コンポーネントを選択した状態で画面右のパネルからテキストを入力して UI 上のテキストを変えることができます。

テキストプロパティは複数のコンポーネントのテキストを一括で修正するときに役に立ちます。例えば、メールアドレスの入力フォームを電話番号に変えたい時に、テキストを一つずつコピペしなくても一括で変えることができます。多くのページで使われているボタンの文言などの一括変更などで便利です。

副次的な効果として、コンポーネントの要素を直接編集せずに UI を調整できるためうっかり動かしてしまったなどのミスも防げます。
3. Instance swap プロパティの設定
Instance プロパティはコンポーネント内で使われているインスタンスを切り替えることができるプロパティです。コンポーネント内で使われているアイコンを切り替えるときが一番利用シーンとしてイメージしやすいかと思います。
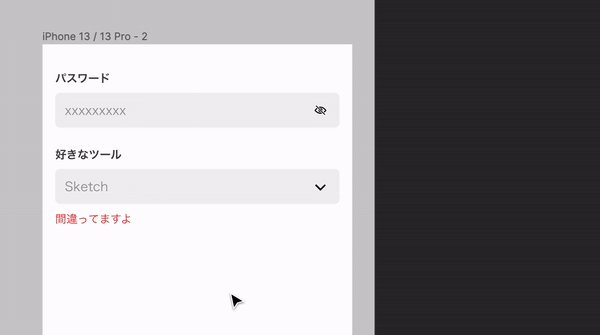
今回はこの Instance プロパティを使って、サンプルで作った入力フォームをアイコンを切り替えることでプルダウンの選択フォームや、パスワードの入力フォームに見えるように変更してみたいと思います。
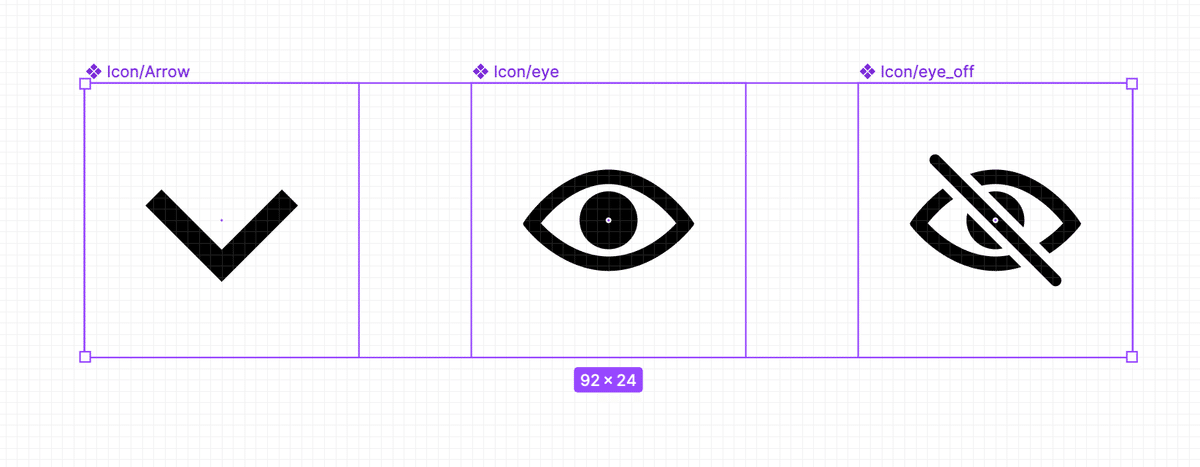
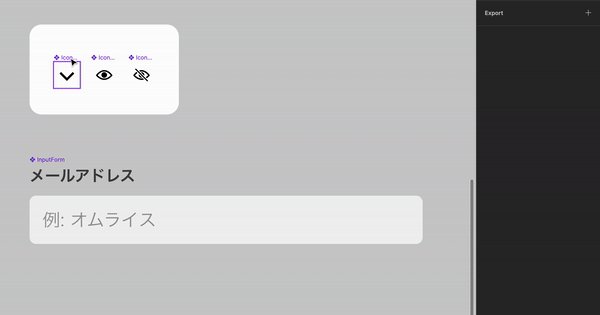
前準備として、簡単なアイコンをコンポーネントに登録して3つほど用意しました。このときコンポーネント名を Icon/[icon名] のようにスラッシュで区切っています。

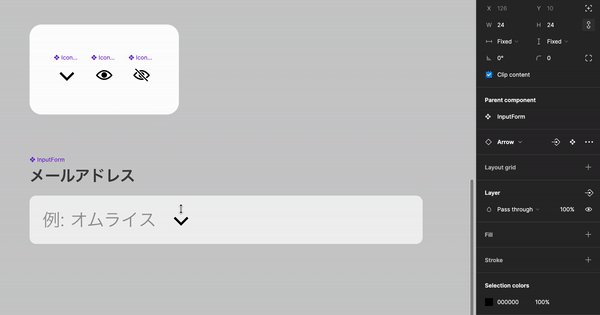
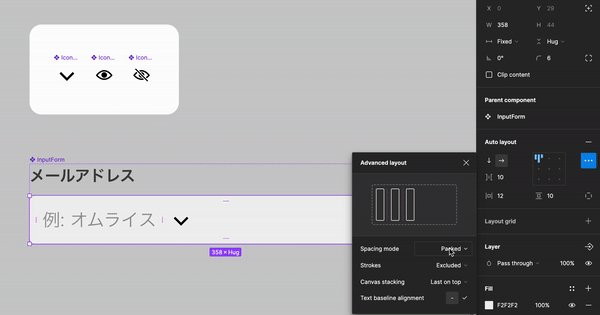
次に、入力フォームの中にアイコンを貼り付けます。今回は入力フォームを横のオートレイアウトで組んでいたので、下の動画では Spacing mode を Space between に変える手間が発生しています。

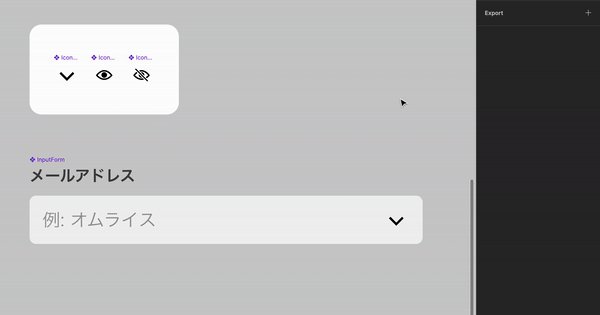
これで Instance swap を設定できるように、コンポーネント内にインスタンスを追加できました。
次に Boolean, Text プロパティと同様に、コンポーネントを選択した状態で Properties 右のプラスボタンから Instance swap を選択します。

プロパティの登録として、 Name に Icon 、 Value に先程追加したアイコンを選択します。

これで、Instance swap プロパティがフォーム内のアイコンに割当られました。実際にコンポーネントをクリックすると、Properties の欄の Icon に Instance swap が表示されていると思います。

Instance swap プロパティを使う
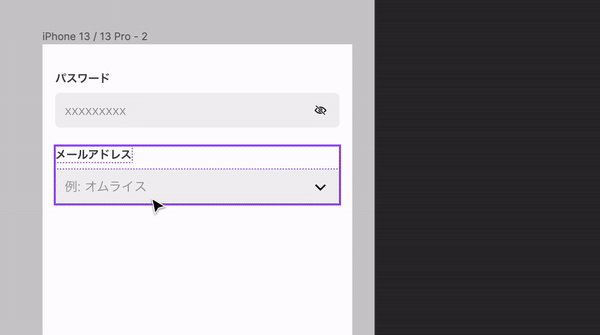
実際に Instance swap プロパティを使うときは、インスタンス(アイコンではなく入力フォーム全体)をクリックして画面右のパネルのアイコンから他のアイコンを選択することができます。

Instance swap プロパティはアイコン以外で使うシーンが今のところ思いつかないので、こういう使い方便利だよーとかあればぜひ教えていただけますと🙏
Component properties を組み合わせて使う
Component properties を複数登録しておくと、色んなバリエーションの UI を一つのコンポーネントで実現できるようになります。エラーメッセージがある場合、そのエラーメッセージの値、のように

Variants との使い分け
Component Properties と Variants の使い分けとしては、色やサイズ、状態の違いなど見た目が異なるコンポーネントが必要な場合は Variants 、コンポーネントが持つ値によって表示を変えたい場合は Component Properties を使うのがよいと思います。
例えばボタンのサイズ、Disabled や Hover の状態などは Variants で管理してボタン内のテキストやアイコンは Component Properties で登録する、みたいなイメージです。

このとき Variants の下にあるプラスボタンを押すと Component Properties の設定を引き継いだままコンポーネントを複製することができて便利です。
さいごに
Component properties は設定がちょっと複雑で手間がかかるかもしれませんが、定義されているコンポーネントの数が減って管理が楽になるのと、Text プロパティなど後からテキストを変更するときに毎回クリックしてコピペする動作がなくなるのでだいぶ便利に感じました。
全ての要素を Component Properties で管理するのは難しいと思うので、まずはよく値を変えて使っているコンポーネントからプロパティを設定して、使いながら少しずつ調整していくのがよいかと思います。
Figma Config 2022 から少し時間が経ってしまいましたが、より効率的に UI デザインできるようになればと思い Component properties についてまとめてみました。
ではでは👋
いいなと思ったら応援しよう!

