
Figma の Dev Mode で UI の確認を楽にする
こんにちは、ふじけん(@kenshir0f)です。
Figma Config 2023 で Developer Mode (Dev Mode) が追加され、エンジニアなど実装を担当する人目線でのデザインの確認がより便利になりました。
この Dev Mode はいったい何が便利なのか、どうやって既存のファイルで活用するのかを紹介したいと思います。
公式のチュートリアルはこちら↓
Dev Mode とは?
Dev Mode はデザインデータを実装担当者が見るときのモードです。
エンジニアが Figma にあるデザインを実装する時に、デザインに関する情報をすぐに参照したり、UIに関連するコードを確認したりすることができます。
具体的なメリットは以下の通りです。
開発に必要なデザイン・画面だけを素早く参照できる
デザインに関連するリンク(GitHub や Storybook, Notion など)を辿れる
画面単位でデザインの変更履歴を見れる
画面内のコンポーネントの詳細をその場で確認できる
UIの要素をコードで見ることができる
これらは Dev Mode だとどんな感じで見れるのか、実際に試しながら紹介したいと思います。
Dev Mode の事前準備
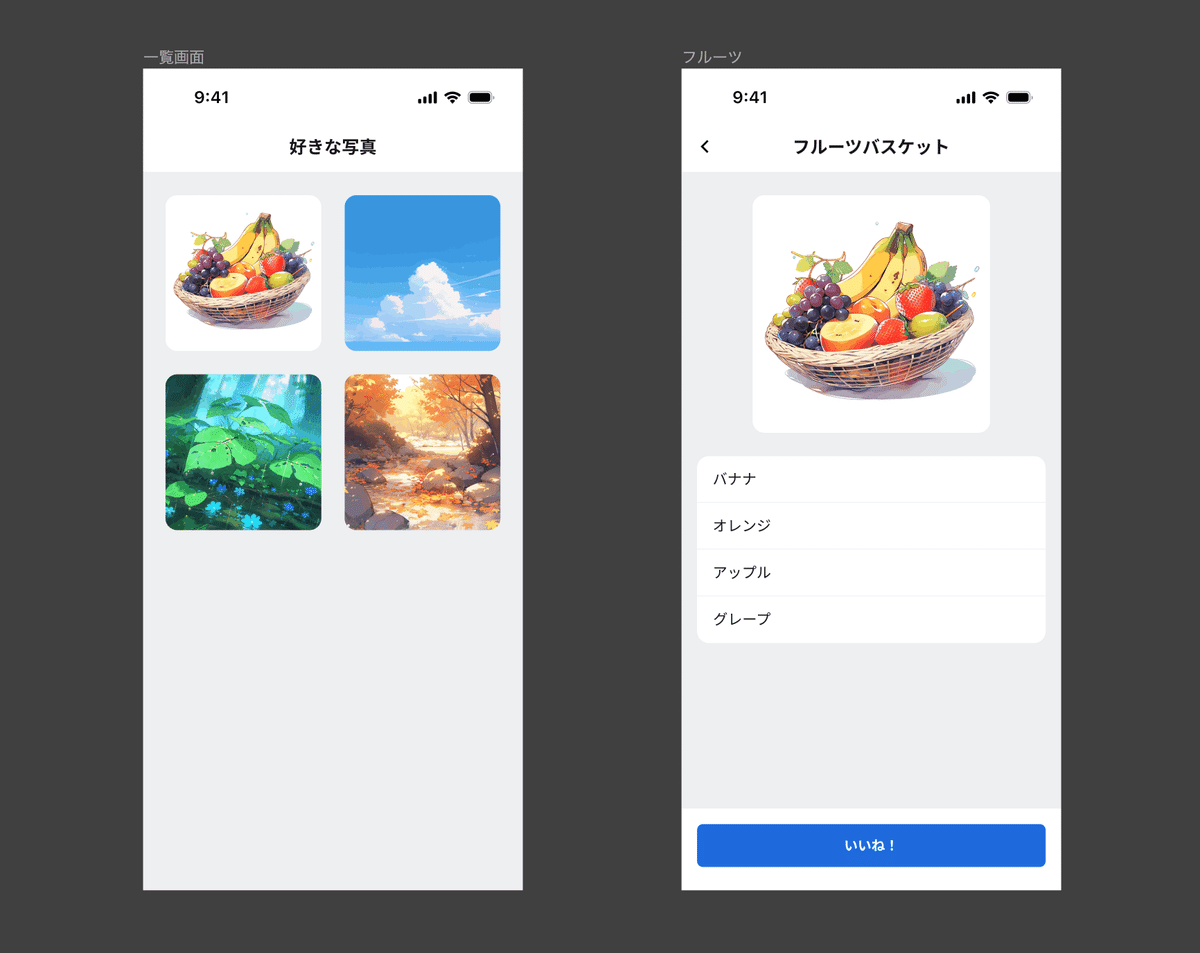
Dev Mode を試す前に、実装に必要なデザインデータを用意します。デザインはなんでもよいですが、今回はこの2つの画面を実装する前提で試してみましょう。

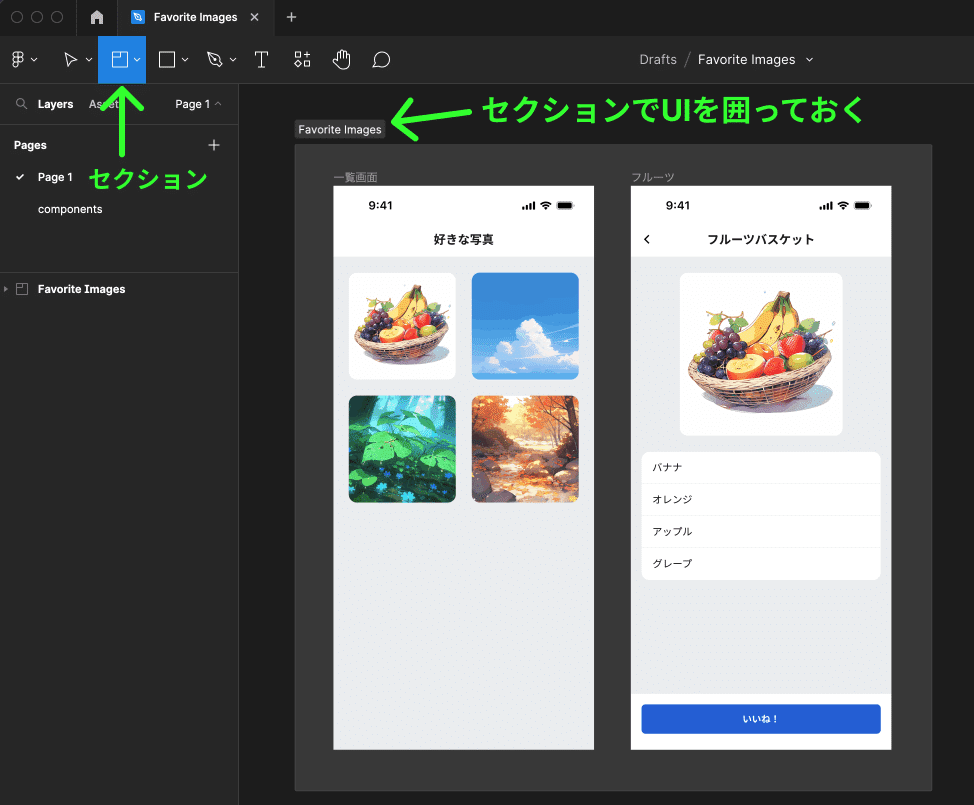
まずは、実装に必要な画面をセクションで囲う必要があります。今回用意した2つの画面をセクションで囲うため、画面左上の付箋のようなボタンをクリックするか Shift + S を押してセクションを作成します。

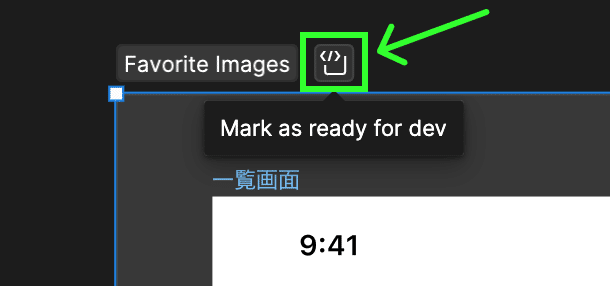
作成後、そのセクションをクリックするとセクション名の横にアイコンが出てきます。アイコンをホバーすると Mark as ready for dev と出るので、そのままクリックします。

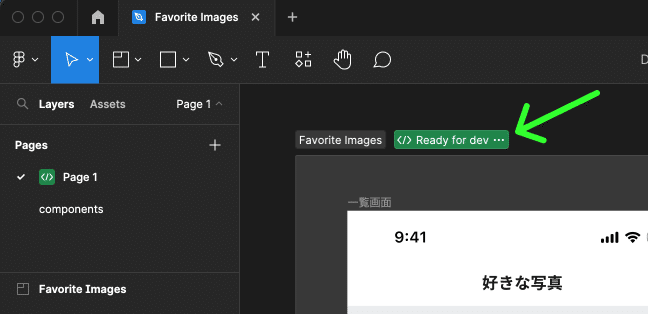
クリックすると、セクションに緑色の Ready for dev のマークが付きます。これで実装したいデザインデータの準備は完了です。名前の通り開発する準備OKの状態になりました。

準備が整ったので Dev Mode を試してみたいと思います。
Dev Mode を試す
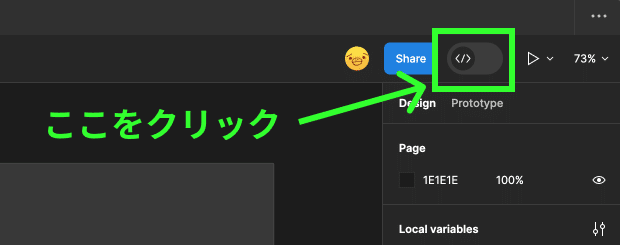
Dev Mode を使うには、Figma の画面右上の Share の横にある </> のボタンをクリックします。ショートカットキーの Shift + D でも Dev Mode に切り替えることができます。

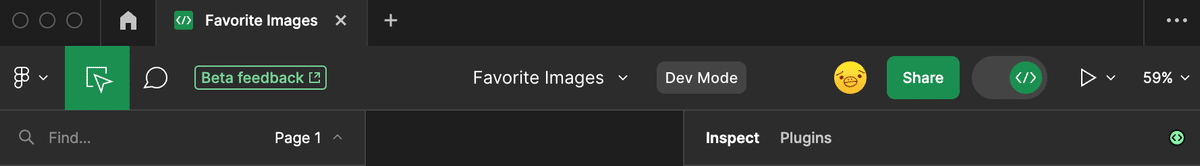
クリックすると Figma の画面上部の要素が全体的に緑色に変わります。
この状態が Dev Mode で、開発者として見る画面のモードに切り替わった合図です。

Dev Mode になったので、このモードでできることを見ていきましょう。
開発に必要なデザイン・画面だけを参照する
Dev Mode では、開発に必要な画面だけを参照することができます。
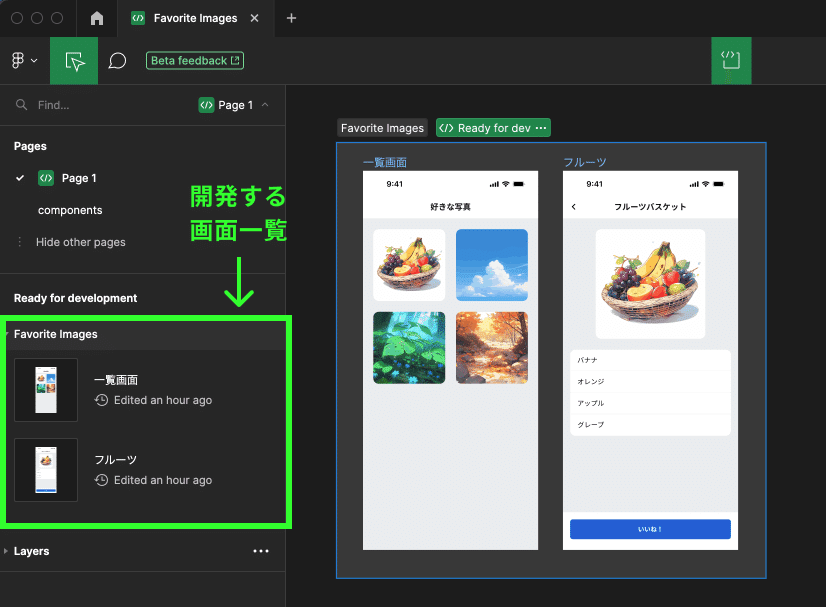
先ほど囲った Ready for dev のセクションを選択すると、セクション内の画面(Frame)が画面左側に一覧で表示されます。

この中から詳細を見たい画面をクリックすると、その画面にフォーカスして拡大してくれます。こちらは矢印キーの ← → でも切り替えることができて、実装に必要な画面とそのデザインをすぐに確認することができます。

実装時に「このページの遷移先の画面のデザインどこだっけ」と探すことも多いので、実装の対象を絞って表示できるのはとても便利に感じました。
ただしフレームの名前が適切に設定されていないと開発者はどの画面がどのUIになっているか分からないため、 Frame 284 とかではなく画面の詳細や状態をわかりやすく命名することが重要です。
関連するリンク(GitHub や Storybook, Notion など)を開く
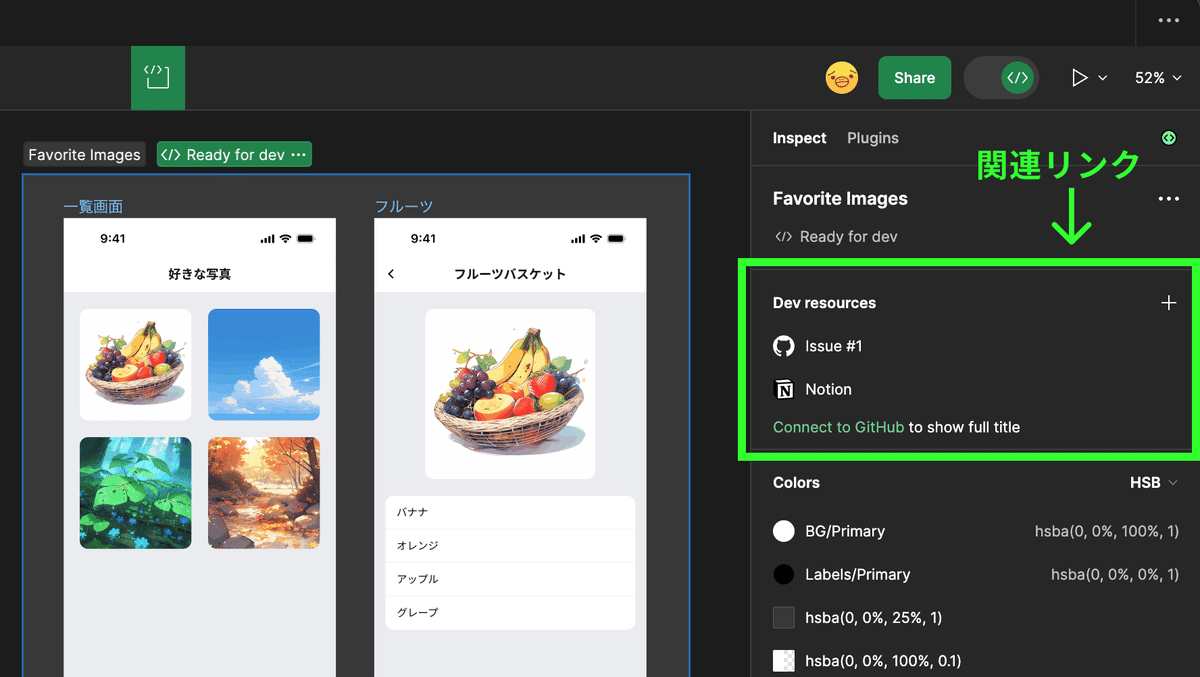
Dev Mode でセクションを選択した状態で画面右を見ると、 Dev resources という項目があります。この Dev resources には開発に必要な情報が乗ったリンクを載せることができ、GitHub の issue や PR、 Notion や Storybook などのリンクを紐付けることができます。

このデザインがどの施策のものなのか、対応するイシューはどれかなど、 Dev resources にリンクを置くことで簡単に確認することができます。
今までは Widget など実装に不要なものを置いていたので、その必要がなくなってスッキリまとまるようになりました。
デザインの変更履歴を確認する
Dev Mode で画面を選択すると、その画面は過去どんな変更が入ったか確認することができます。例えばレイアウトが少し変わっていたり、文言が変わっていたりした時に、元のデザインからの変更差分を把握するときに便利です。
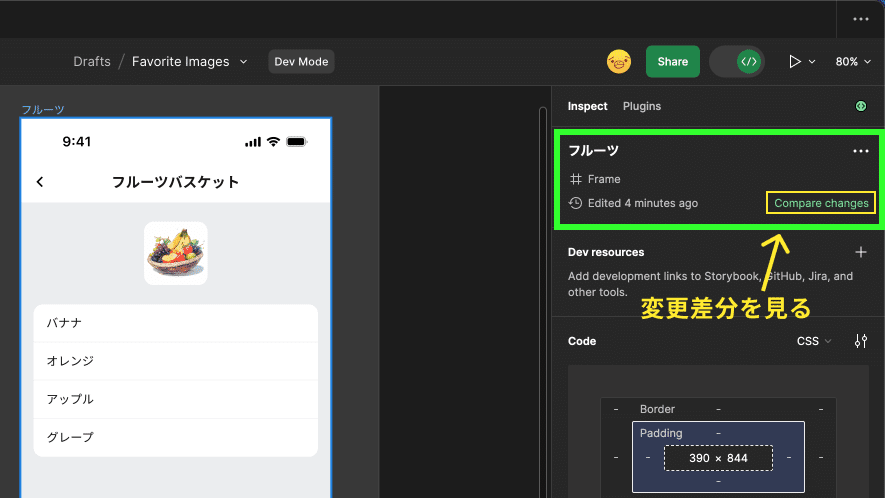
デザインの変更履歴を見るには対象の画面を選択した状態で、画面右の Compare changes をクリックします。

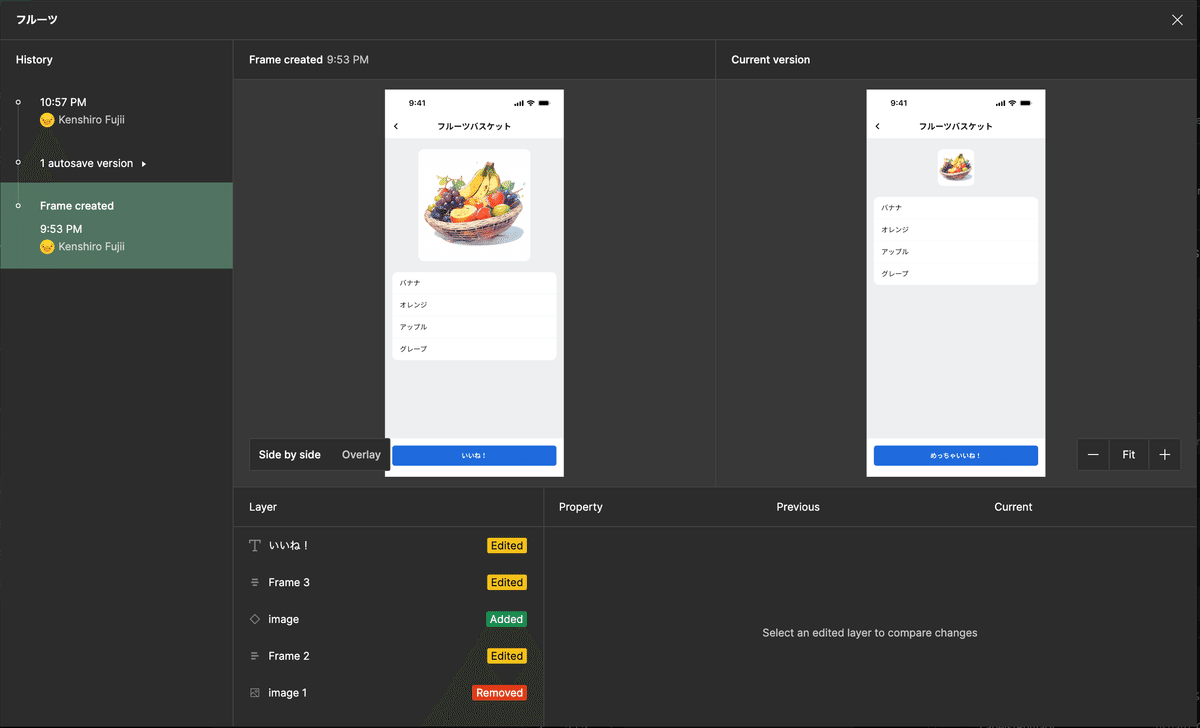
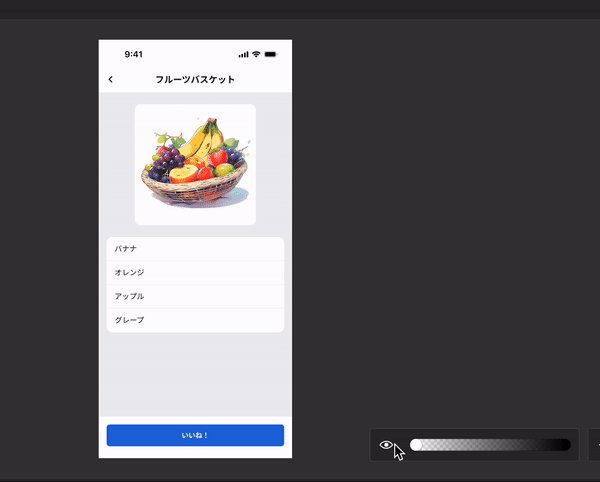
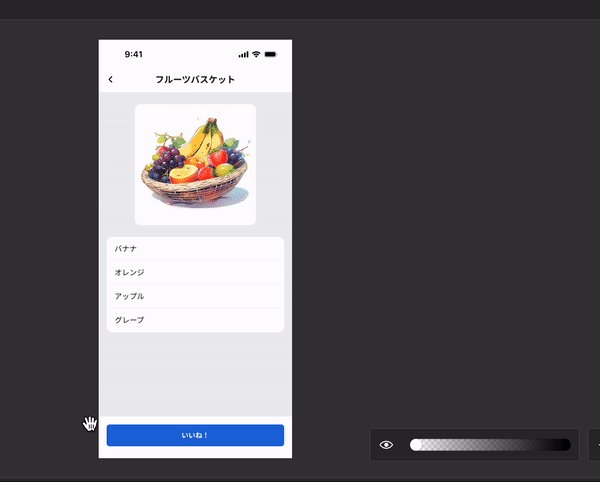
Compare changes を押すと、その画面の最新バージョン(右)と一つ前のバージョン(左)を確認することができます。少し見にくいですが、このサンプルではフルーツの画像の大きさが変わったことがわかります。

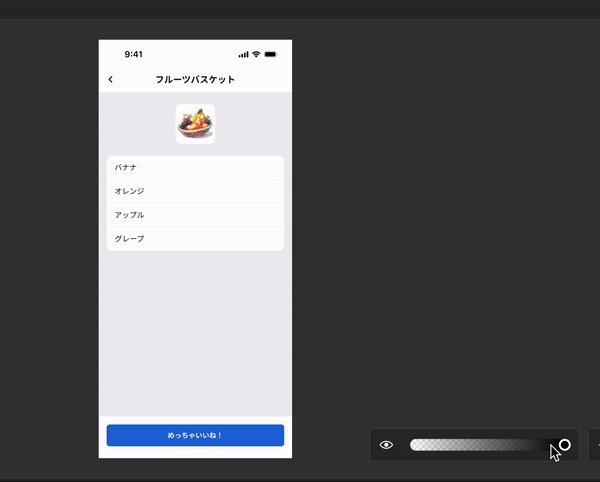
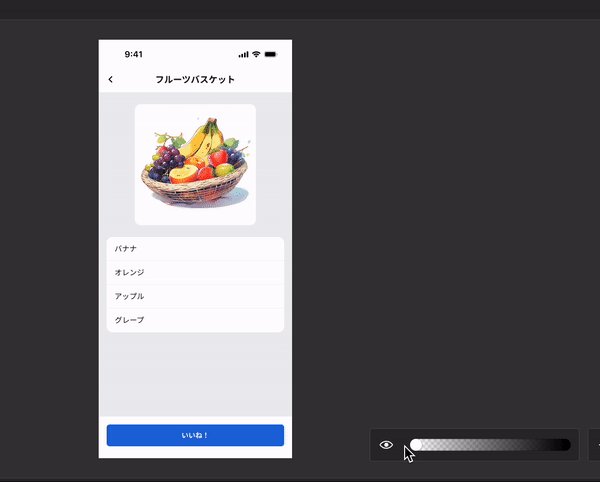
この変更差分は Overlay でどこが変わったのか視覚的に確認することもできます。こうやって見ると実は画面下のボタンのテキストも変わっているのがわかりますね。

デザイナーとしては仕様が決まっていない状態でデザイン着手したり、文言を最後に確定したりするときにエンジニアに変更点全てを共有するのは大変なので、この画面を見ながら変更点を共有すると伝えやすくて便利だと思いました。
また、エンジニアとしても抜け漏れのチェックや実はデザインが変わっていた点を把握するときに活用できると思います。
画面内のコンポーネントの詳細をその場で確認できる
Dev Mode では、画面内で使われているコンポーネントをその場で確認することができます。このコンポーネントってなんのやつだっけ?となった時にパッと見れて便利です。
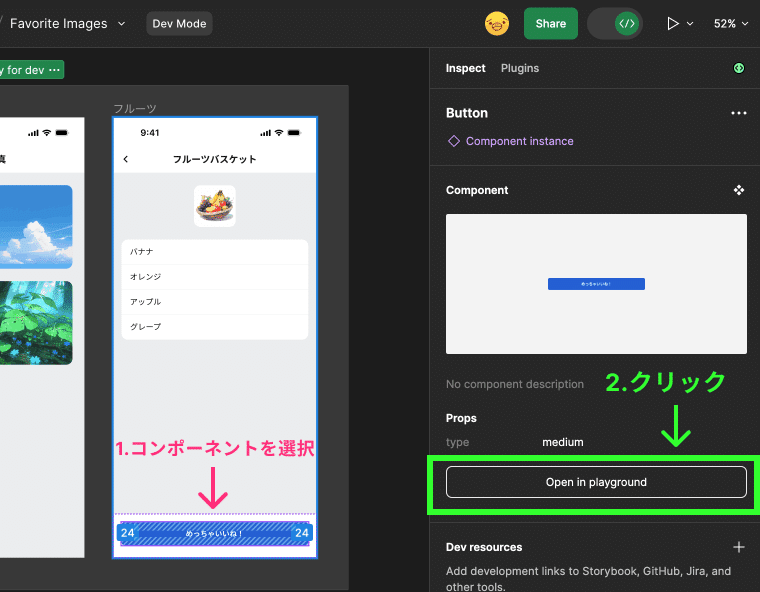
コンポーネントを確認するには、画面内のコンポーネントを選択した状態で、画面右の Open in playground をクリックします。

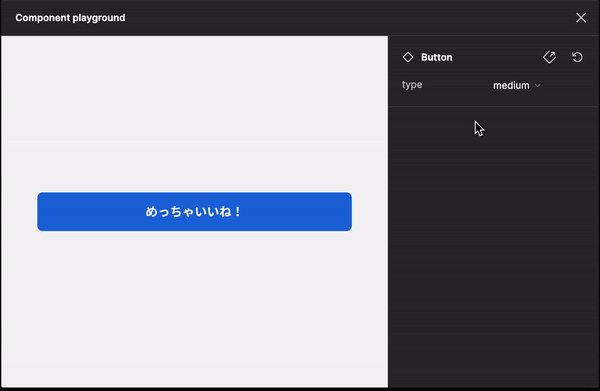
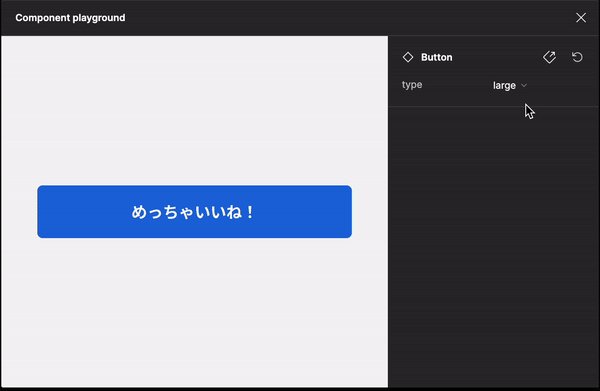
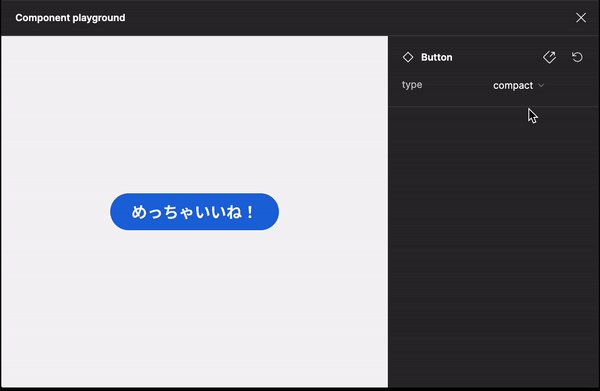
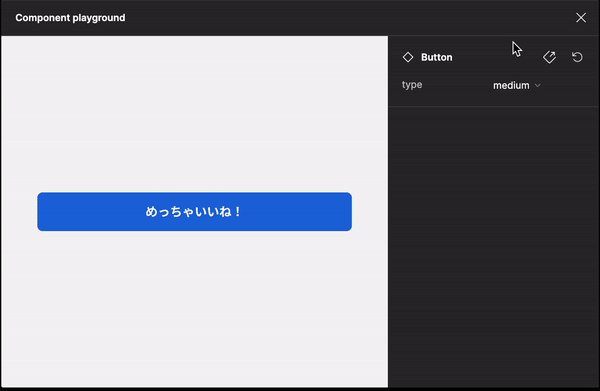
選択したコンポーネントの名前と、その種類 (variant) をその場で試しながら確認することができます。この例ではボタンのサイズの種類を確認していますが、実装と同じコンポーネントが使われていればエンジニアがどのコンポーネントを使って実装すればよいのかすぐ分かるためとても便利です。

UIの実装に必要なコードを見る
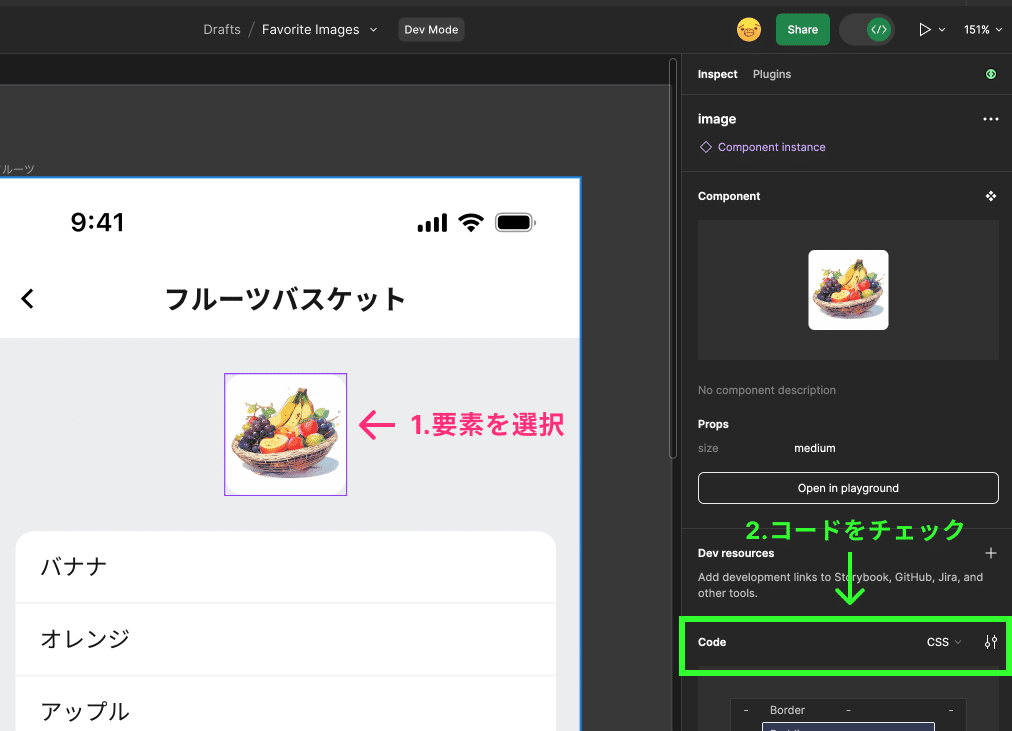
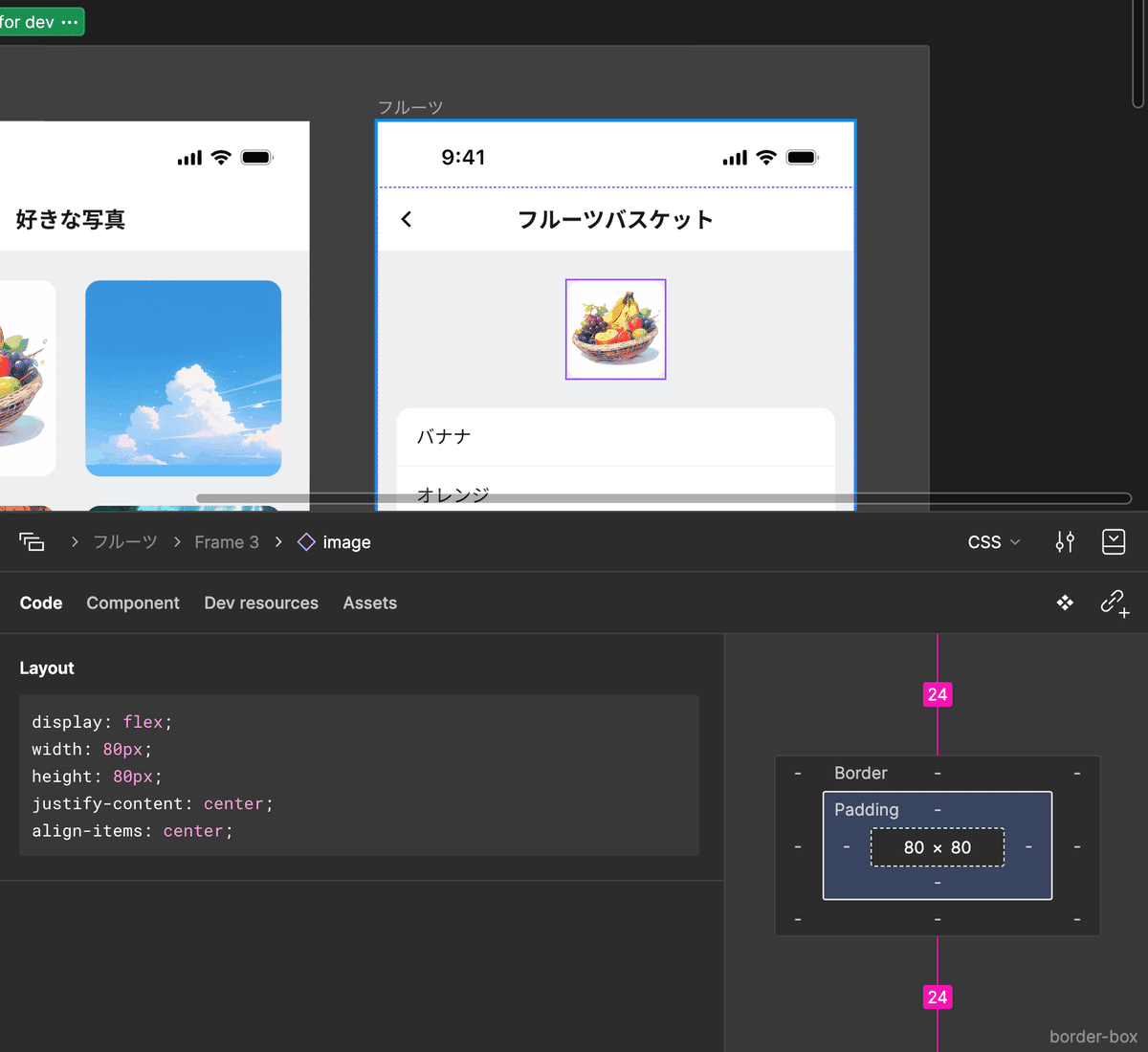
Dev Mode では選択した要素のスタイルに関連するコードを見ることができます。要素を選択した状態で画面右端の少し下を見ると Code という項目があります。

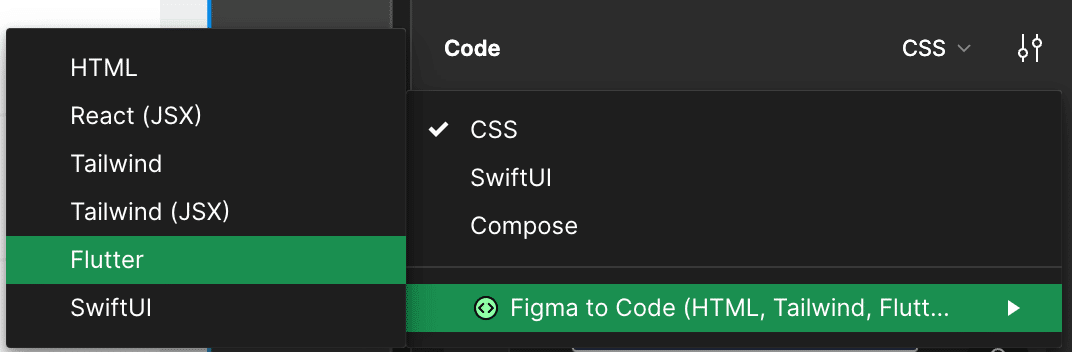
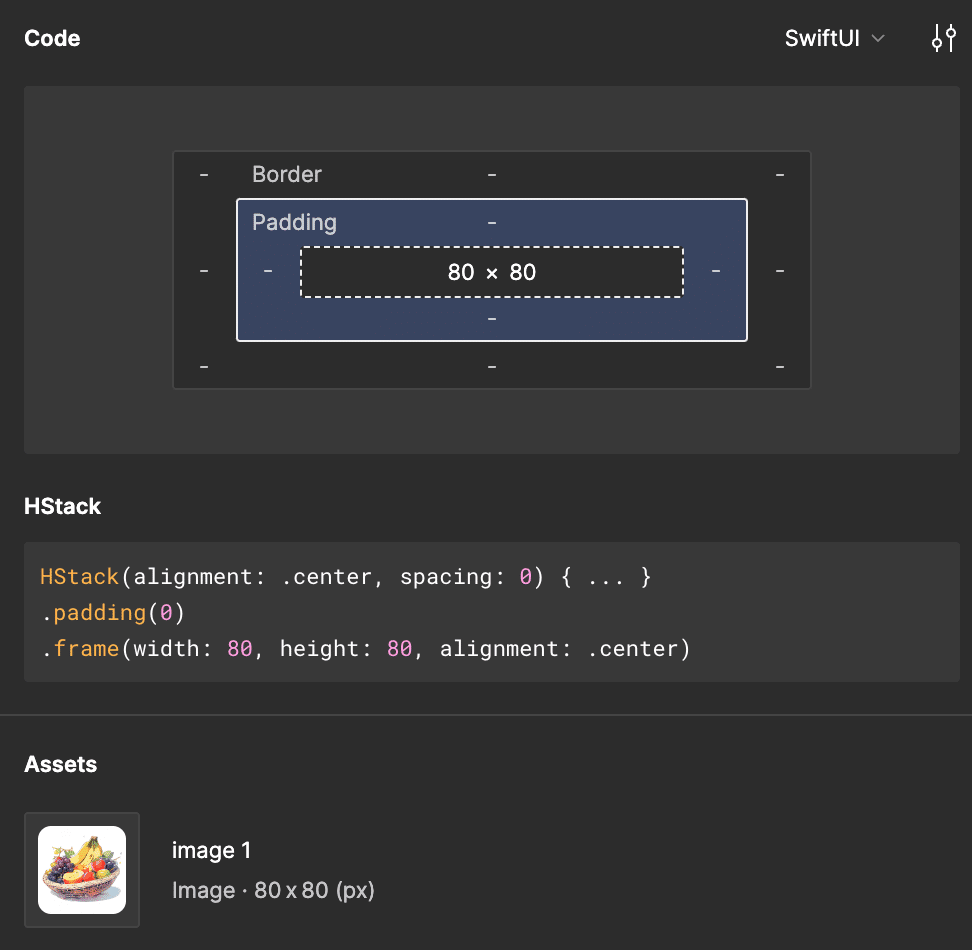
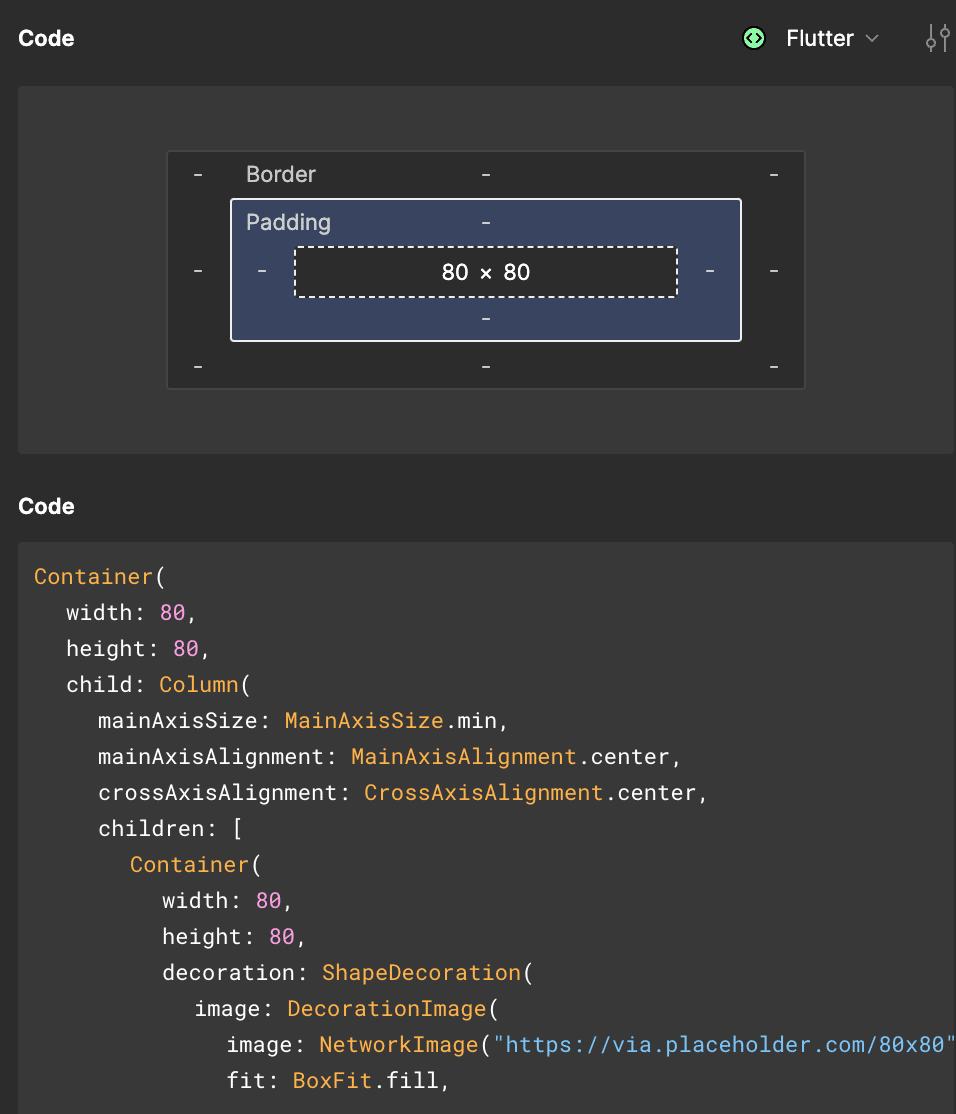
この Code をさらに下までスクロールすると、UIの実装に関連するコードを確認することができます。デフォルトは CSS ですが iOS, Android はもちろん、 Tailwind や Flutter などのコードも確認することができます。



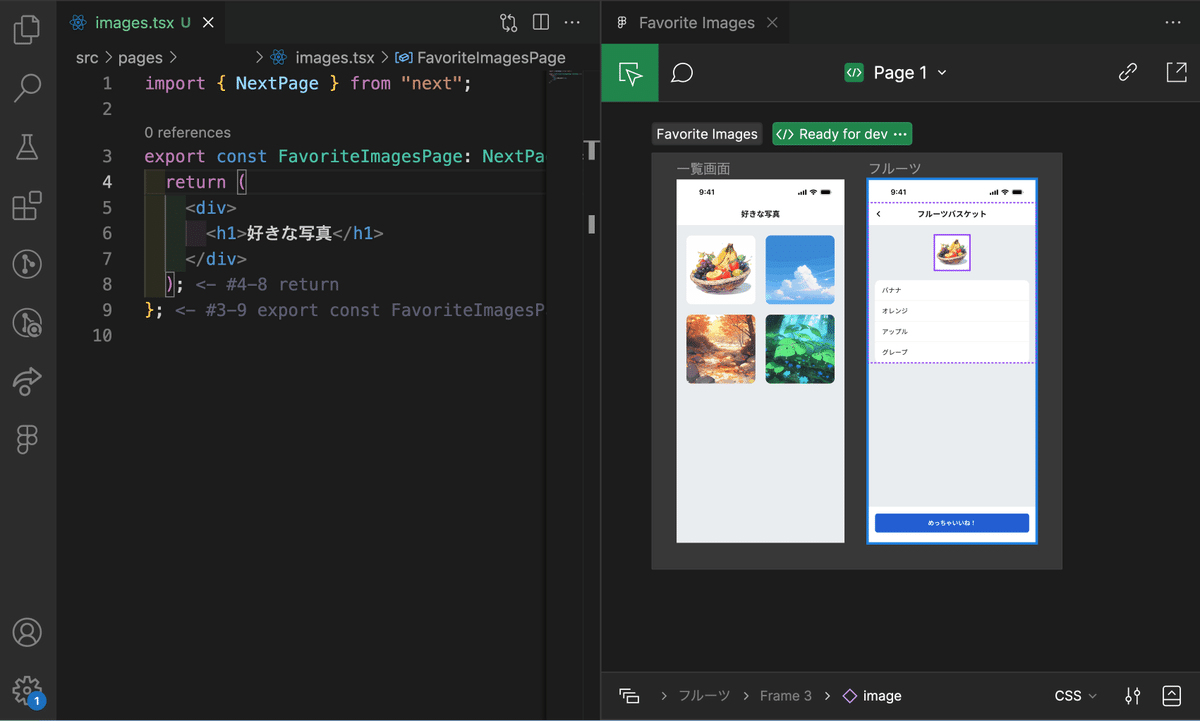
VS Code でこの Dev Mode を使う
Dev Mode はこれだけでも開発者に便利な機能が多いですが、なんとこの機能を VS Code 上で確認することができます。
デザインに必要な画面をエディタ上で確認し、関連するコードやリンクも参照しながら実装することができます。
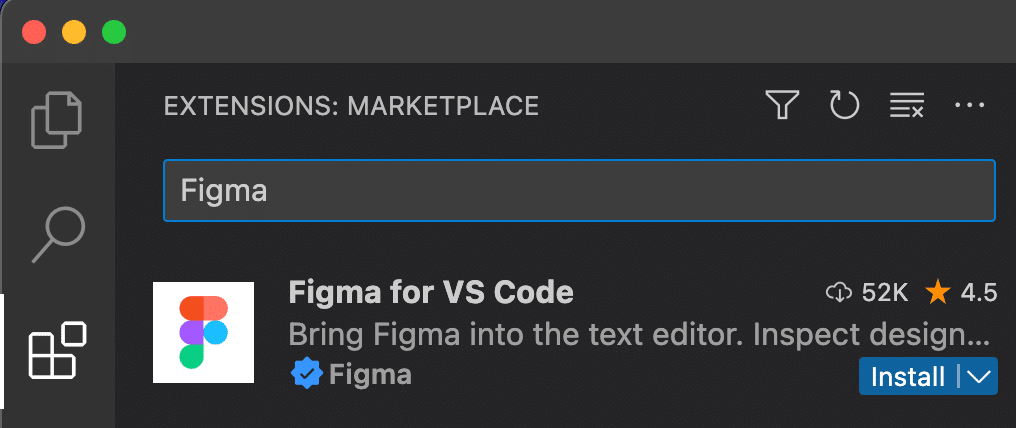
VS Code で使うには、まず VS Code の Extensions から Figma for VS Code をインストールします。

インストールすると画面左に Figma のロゴが表示されるので、クリックしてログインします。⌘ + Shift + P で Show Figma で検索しても出てくると思います。

ログイン後、デザインを参照したいファイルを選択するとVS Code 上に Figma の中身を表示することができます。

ここでは要素のコードを出力したり(現状 VS Code 上では CSS, Swift UI, Jetpack Compose のみ見れる)、Dev resources から関連するリンクを参照したり、コンポーネントの種類を見ることができます。

また、開発に必要な画面を Figma と同じように名前をクリックすると拡大して確認することができます。エディタ上でデザインを参照して、スタイルのコードをコピーしてそのまま貼り付けたりできるのはとても便利に感じました。

おわりに
Dev Mode は開発者フレンドリーな機能で実装時のコミュニケーションのコストが下がりつつ、開発に必要な情報をまとめることができるのてとても便利な機能だと感じました。
デザインと実装が同期している状態であれば実装スピードはさらに上がるため、デザインシステムを運用しているチームは特に恩恵が大きいと思います。
そして、このアップデートによってデザイナーがファイル名や配置などを整理することがそのまま開発のしやすさに影響するため、よりデザイナーの整理整頓力が求められるなと感じました。エンジニアが見るデータには Frame 363 や Group 2761 などで放置するのはぜひやめましょう。
Dev Mode は他にも紹介しきれなかった機能もあるので、気になる方は公式のブログを参照してみてください。
ではでは👋
いいなと思ったら応援しよう!

