
PCで遊戯王カードデータベースをカスタマイズしてみる
普段デッキ構築をする際、PCで「遊戯王カードデータベース」(以下遊戯王DB)を使い、画面と睨めっこしながらデッキを考えることが多い。
この「遊戯王DB」だが、少し使いずらかったりする場面があり、改善できないか考えることがあった。忘備録も兼ねて、ここに書き残しておく。
①デッキ編集画面でカードの順番を入れ替える際、矢印ボタンを何度も押すのが面倒だった
Chromeの拡張機能を作った。
ドラッグ&ドロップで順番入替ができるようになった。
②カード画面からカードをマイデッキに追加する際、デフォルトで一番古いデッキが選択されており、最新のデッキを都度選択しなおす必要があった。

デッキリストのプルダウン要素はidが「dno」であるので、該当するidを持つリストを取得し、順番を入れ替え+最新のデッキを選択中にするコードを書いた。これも同様にChromeの拡張機能にした。コードは以下。雑!
content.js
// JavaScriptでソートする関数
function reverseSortOptions(selectElementId) {
var selectElement = document.getElementById(selectElementId);
var options = Array.from(selectElement.options);
// オプションを逆順にソート
options.sort(function(a, b) {
return b.value - a.value;
});
// ソートされたオプションをセット
options.forEach(function(option) {
selectElement.add(option);
});
selectElement.selectedIndex = 0;
}
// ページが読み込まれたときに実行
window.onload = function() {
reverseSortOptions('dno');
};manifest.json
{
"name": "DeckReverse",
"version": "1.0.0",
"manifest_version": 3,
"description": "遊戯王のデッキビルド支援ツール。デッキにカードを追加するセレクトメニューの順番を逆にソートします。",
"content_scripts": [{
"matches": ["https://www.db.yugioh-card.com/yugiohdb/card_search.action?ope=2*"],
"js": [
"content.js"
]
}]
}content.jsとmanifest.jsonを同じフォルダに格納して、Chromeの拡張機能管理画面(https://chrome//extensions/)からフォルダを読み込めば動く。

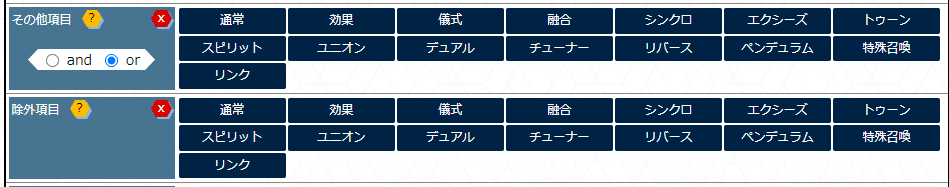
③除外検索の色が同じなので、たまに間違えて検索してしまう
除外のボタンの色が同じなので、たまに間違えて押す。

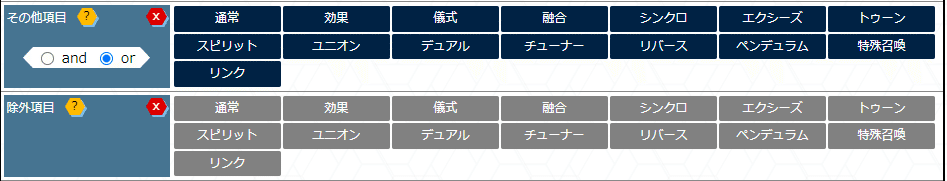
拡張機能を使って色を変えることで対応した。拡張機能「Stylebot」は任意の要素を消したり、見た目を変えたりできる。広告ブロッカーが効かない広告も消せるので大変便利。

適用しているスタイルは以下。
span:has(input[name="jogai"]) {
background-color: gray !important;
}
#search .fliter_btns li.check > span:has(input[name="jogai"]) {
background-color: burlywood;
}
#side_list {
background-color: #EFF;
}上から、
除外検索部分をグレーに。
除外ゾーン選択中は薄い茶色に。
デッキ編集画面のサイドデッキ部分の背景色を水色に。
以上!!!
