
【UE5】マテリアルエディタについて学ぶ
■各ウィンドウの名称

①メニューバー
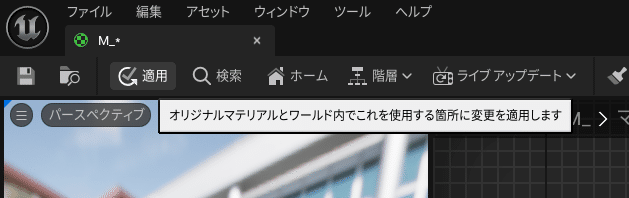
②ツールバー
③ビューポートパネル
【L】+【ドラッグ】ライトの移動
④詳細パネル
マテリアルや、ノードのプロパティを調整できる。
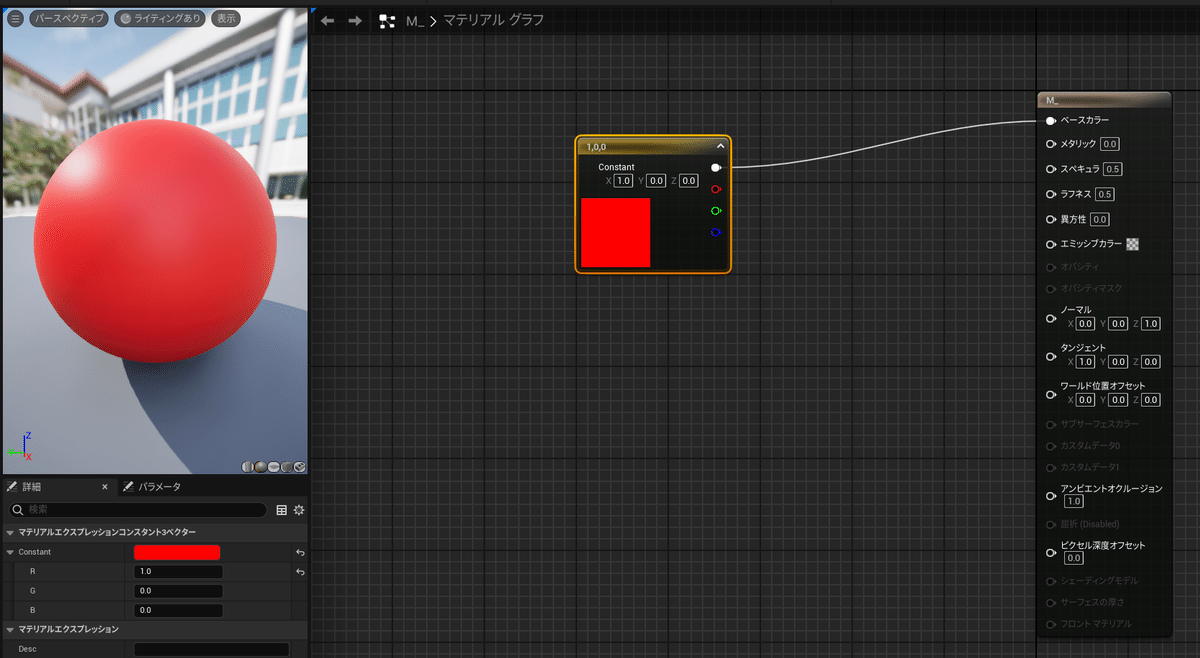
⑤グラフパネル
【Ctrl】+【ホイール】通常のホイール拡大より、さらに拡大
【Ctrl】+【ドラッグ】ワイヤー付け替え
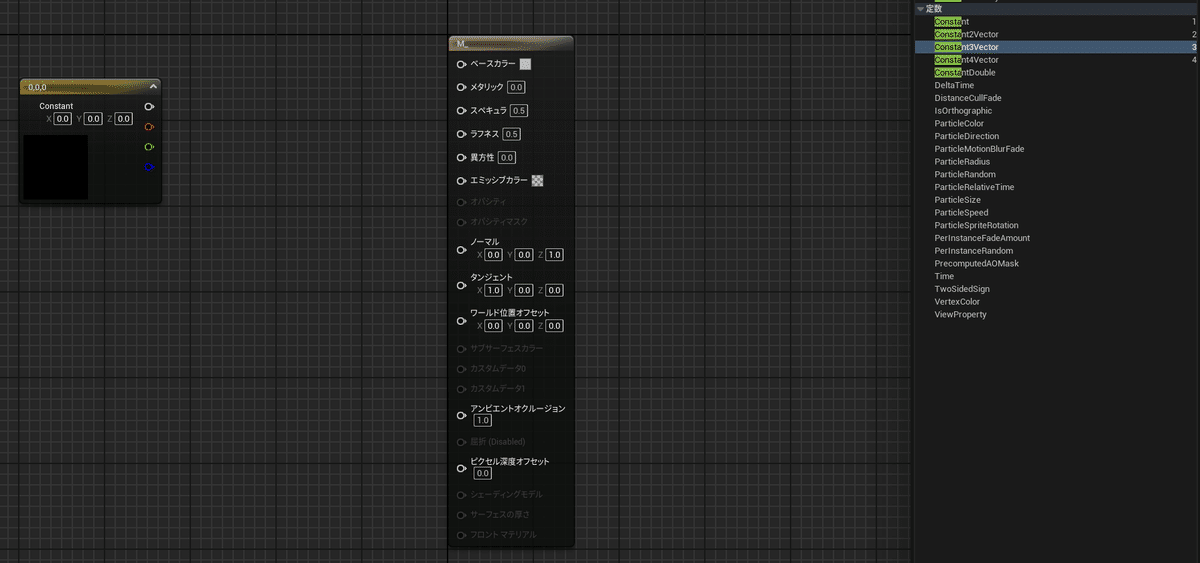
⑥パレットパネル
ノードはここからドラッグして使用する。
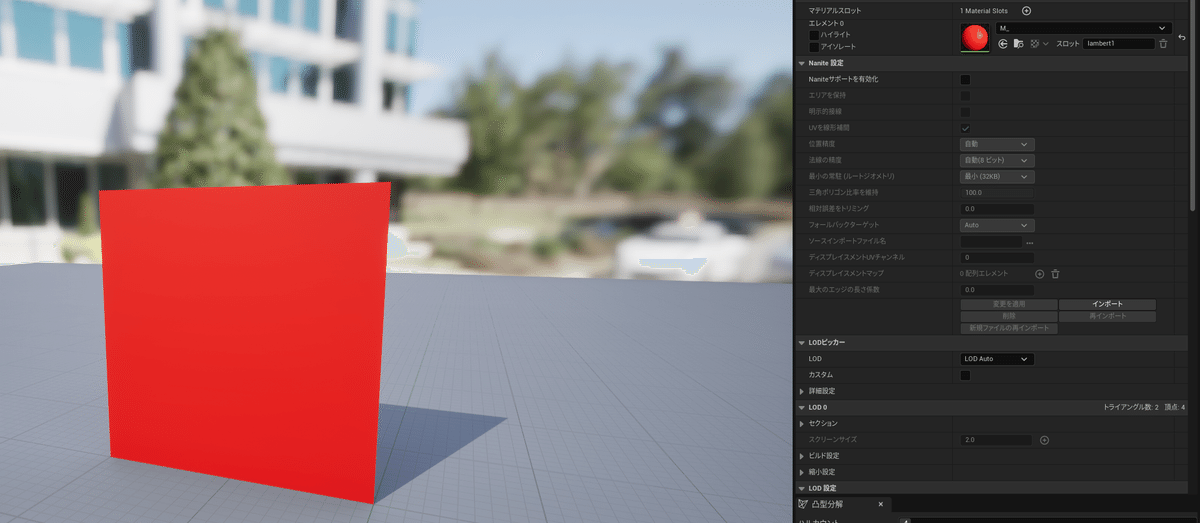
■マテリアルの色を変更する
コンテンツブラウザ上で右クリックから適当なマテリアルアセットを作成し、そのマテリアルエディタを開きます。

Constant3Vectorは、3つの定数が集まったノードです。
コンピュータ上の色は数値の集まりなので、このノードの詳細パネルから数値を入力することで色を出力できます。
例えば、
赤が0だと赤が0%
赤が1だと赤が100% といった具合です。


または【Enter】キーでも適用できる。

〇色変更の方法はいろいろある

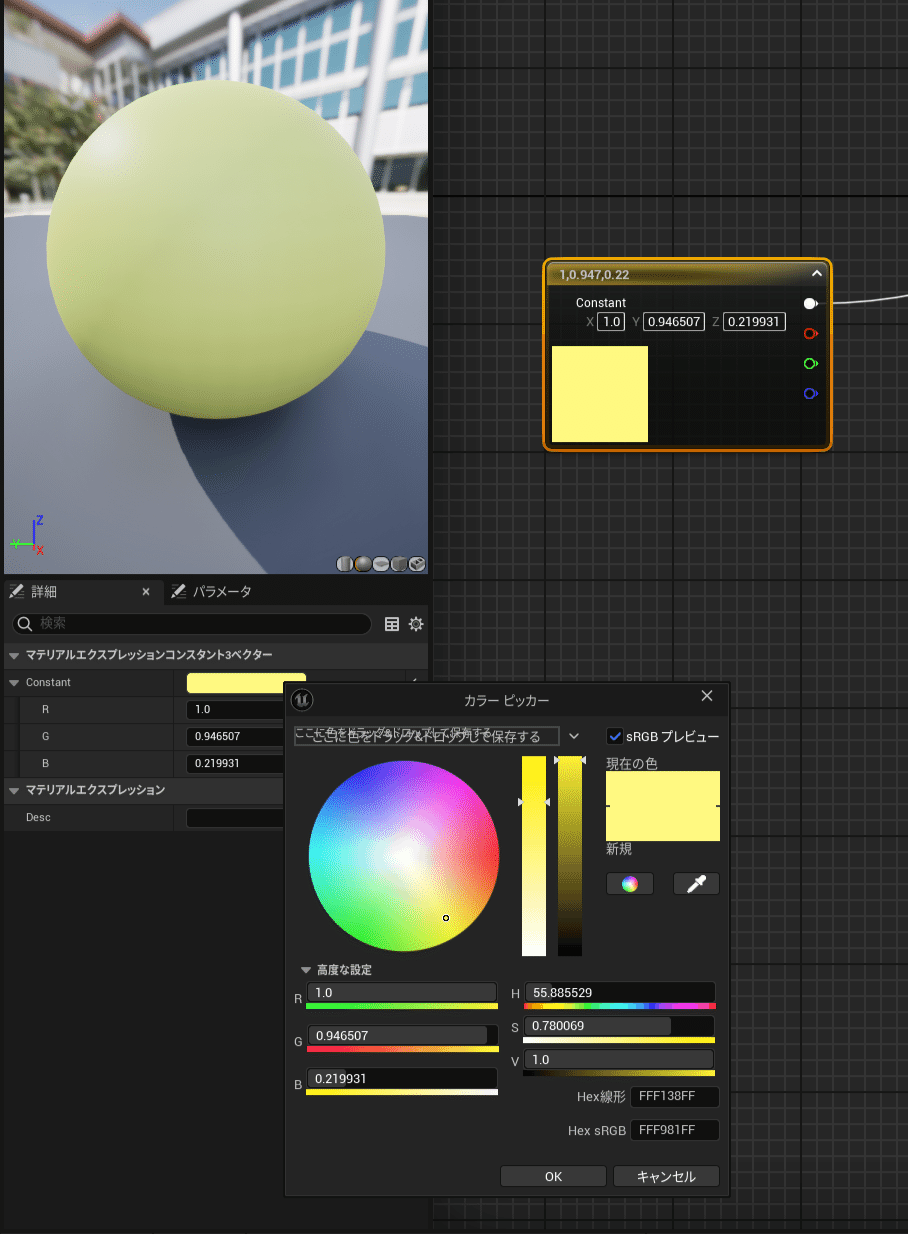
ノード詳細の【Constant】のカラーをクリック、
または、ノードをダブルクリックでカラーピッカーが表示される。
ここからカラーを変更することもできる。
右下の【FF…】とかいろいろあるところにカラーコードを入力することでもカラー変更ができる。カラーコードはネットから拾ってくればOK。

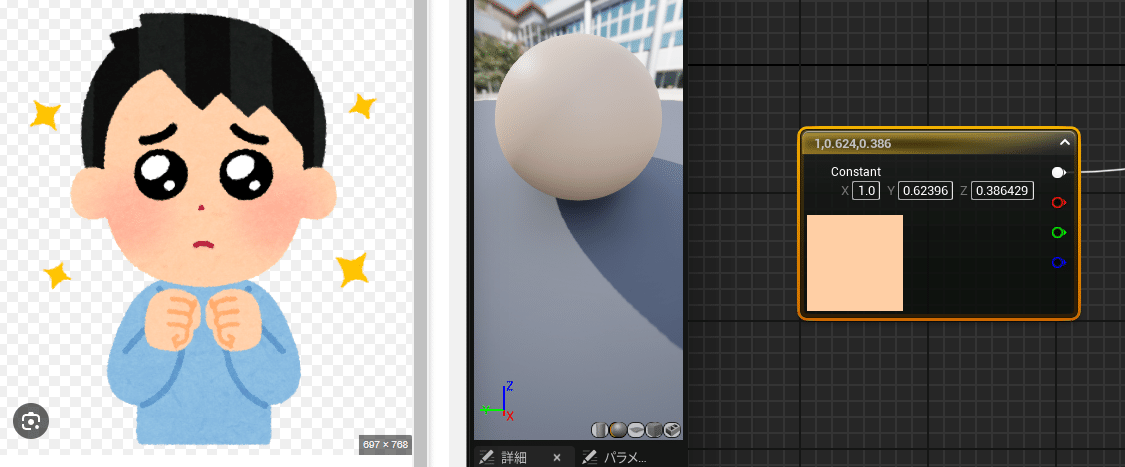
カラーピッカー内のスポイトアイコンをクリックして、
画像などから直接色を取得することもできる。
左の画像は、Google画像検索で表示している。
■定数ノード
Constantノードは、1つの定数を設定できるノードです。
カラー以外にも様々な用途で使用されます。
この値を0にすると黒、1にすると白になります。
これは他の定数ノードでも同様です。
■出力ノード
【ベースカラー】基本の色
【メタリック】金属度合いの設定
0は非金属、1は金属となる。
マットな質感と、金属的な質感。
【スペキュラ】鏡面反射
デフォルトでは0.5の値を持つ。変更しないことが公式から推奨されている。
【ラフネス】粗さ
0はツルツル、1はザラザラ
【ノーマル】凹凸
ノーマルに対応したテクスチャをつなげることで凹凸の情報を追加できる。
