
【STUDIO】CMS(ブログ機能)の操作方法を徹底解説
本記事が参考になる人
STUDIOでこれから記事を投稿する操作を知りたい人
STUDIOのCMS機能でできることを確認したい人
STUDIOの導入を検討している人
CMSとは
CMS(コンテンツ・マネジメント・システム)とは、ウェブサイトのコンテンツを簡単に管理・更新するためのシステムです。専門的なプログラミング知識がなくても、テキストや画像の追加、ページの作成が可能で、主に以下のような特徴があります。
要するに簡単にブログ記事やお知らせを更新する機能のことです。
CMS画面の開き方
①対象のプロジェクトを選択
STUDIOにログインして対象のプロジェクトを選択してください

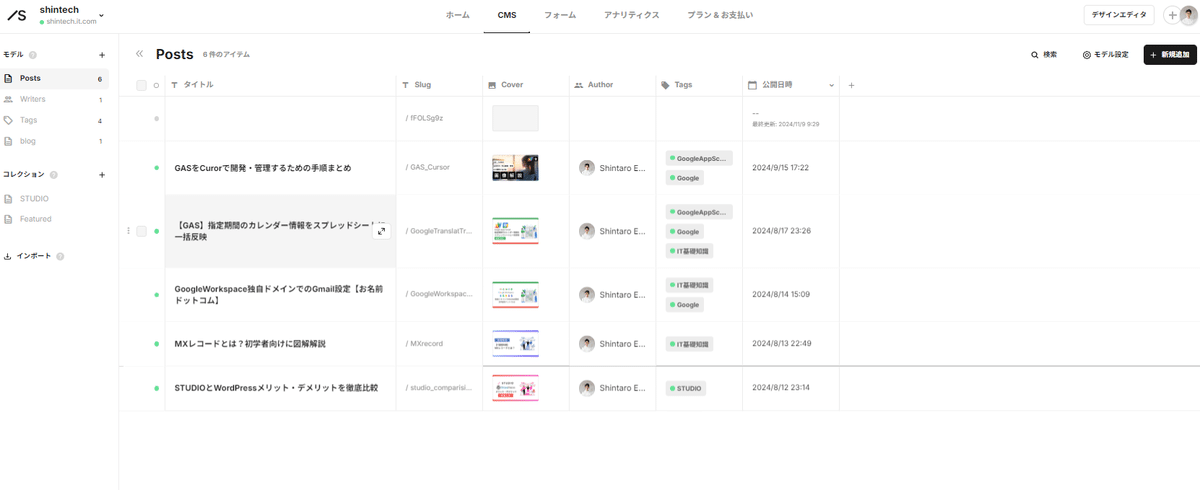
②画面上部のタブのCMSをクリック

③CMSの投稿、設定画面が表示されます

画面の解説
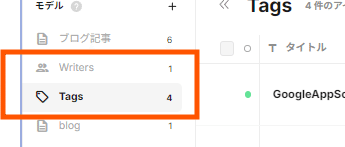
モデルとは?

「モデル」は同じタイプのアイテムのまとまりを表したものになります。
操作方法のみが気になるかたは飛ばして大丈夫です!!
具体的には以下の4種類があります。
記事タイプ
もっとも使用頻度が高い。ブログ記事などで活用ユーザータイプ
スタッフ紹介などで活用。アバター画像の情報を持つ。カテゴリータイプ
タグ管理などで活用。カスタムタイプ
独自のプロパティを設定し、カスタマイズ可能なものです。
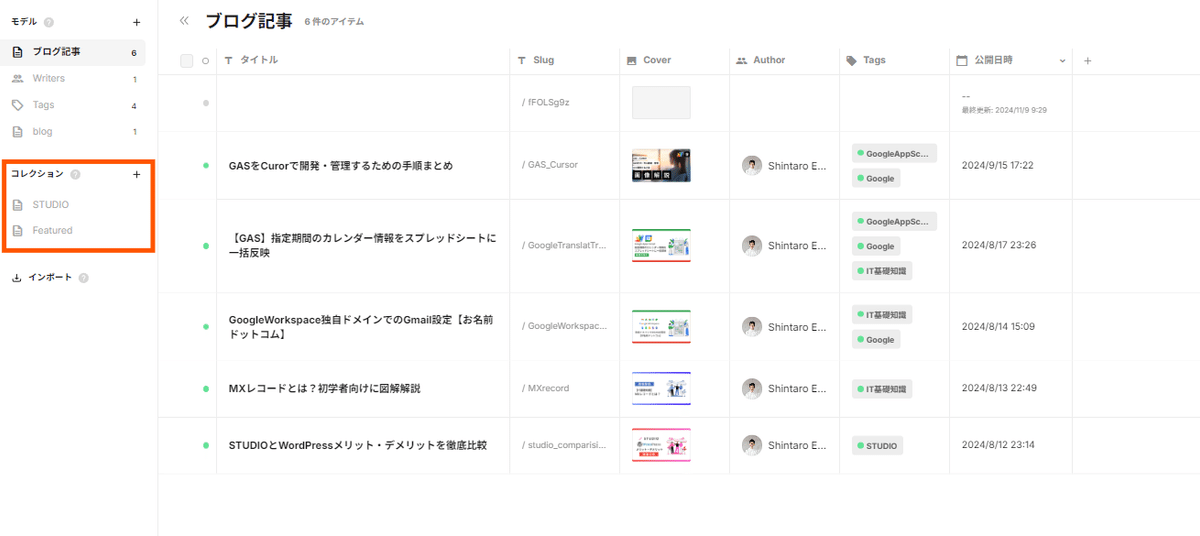
コレクションとは?

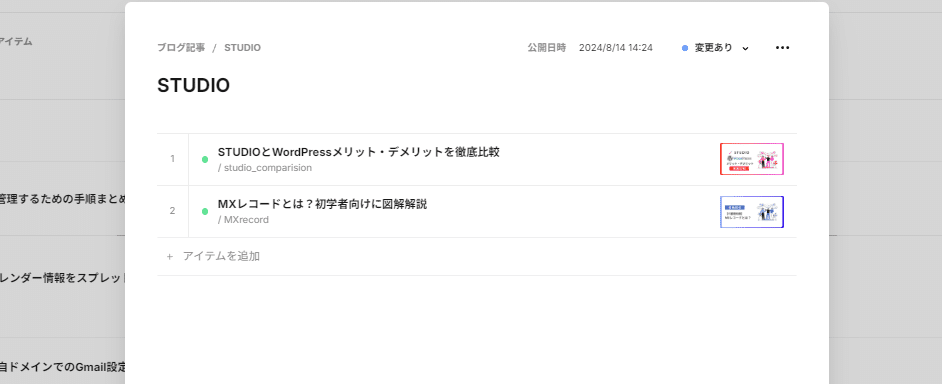
コレクションは、CMSモデルから特定のアイテム(記事)を選び一覧表示できる機能です。
例えば、おすすめ記事一覧や特定の種類のコンテンツに応じた一覧のページを作りたい際に活用できます。

新たな記事の追加方法
①右上の新規追加をクリック

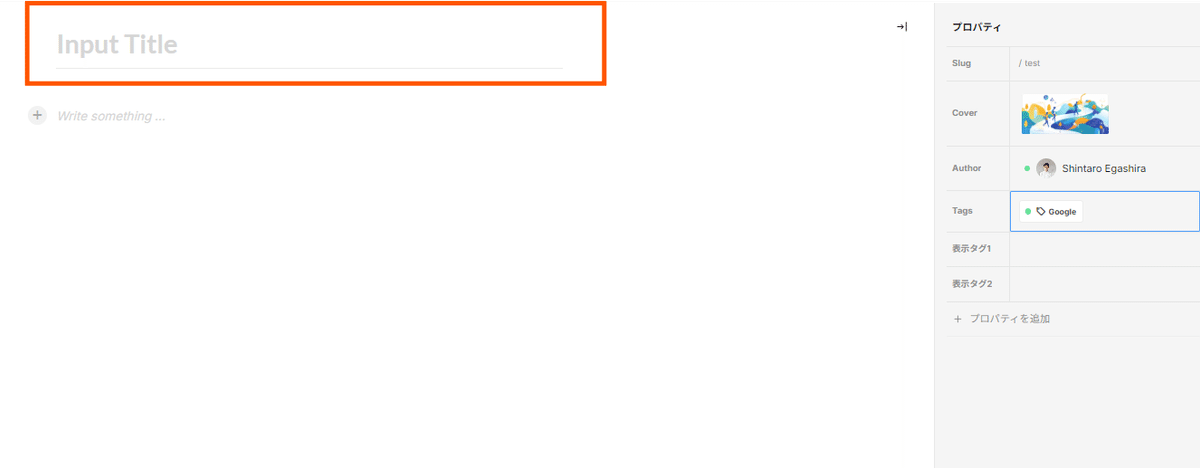
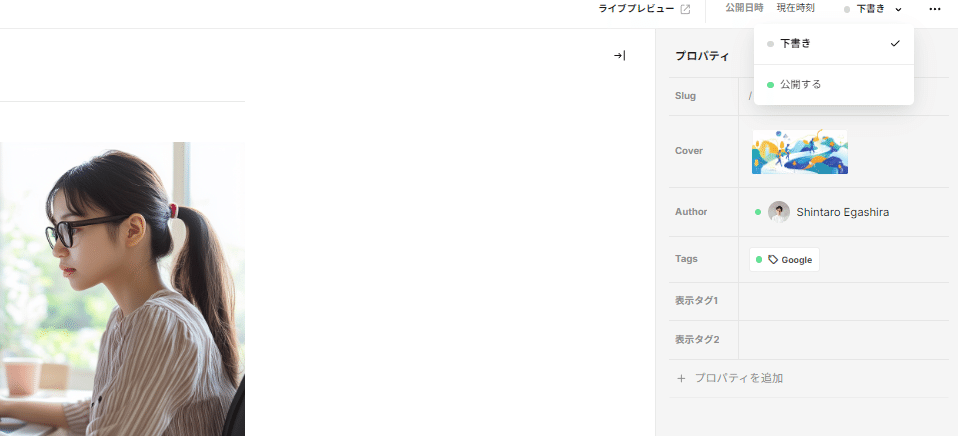
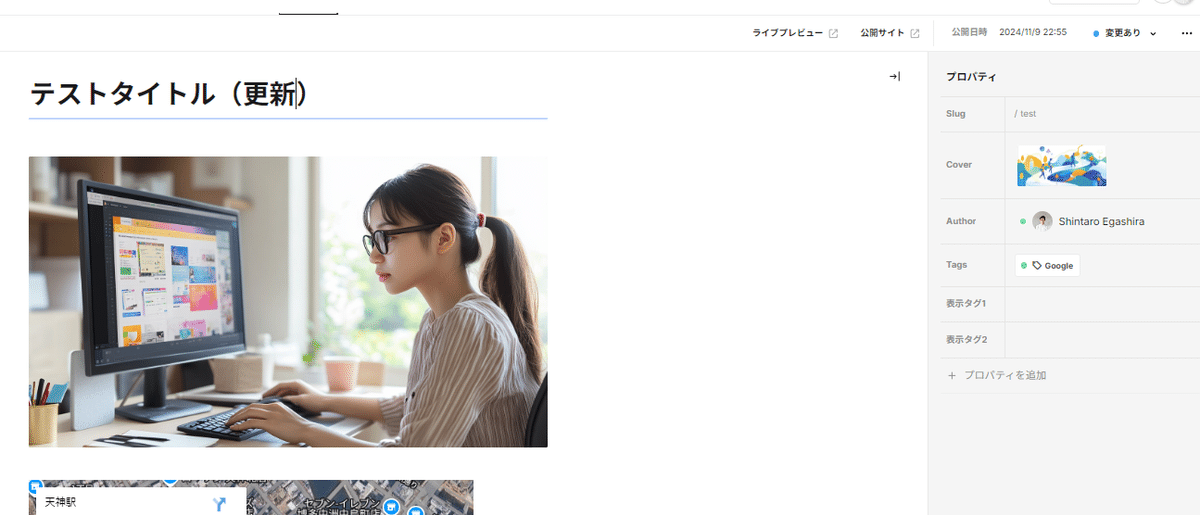
②画面右側でプロパティの設定を行う
プロパティは投稿内容の基本情報になります。

Slug:URLの最後に表示される部分(必須)
※SEO(検索の最適化)にも影響があるため、記事の内容にかかわる内容にしておくことが重要!
Cover:トップ画像
画像はなしでも投稿可能です。お知らせ程度であれば不要なケースもあり。
Author:投稿者を選択
記事の執筆者を選択します。
Tags:記事に関連する事前に設定したタグを選択
タグを選択します。
AutuorとTagsに関してはモデルの「Writers」「Tags」と連動しています。
こちらで追加を行えば選択肢が増えます。

表示タグ1・2:画面上に表示させるためのタグ
※こちらは独自設定のものなので通常は表示されません。
③タイトルの入力

「Input Title」の部分にタイトルを入力します
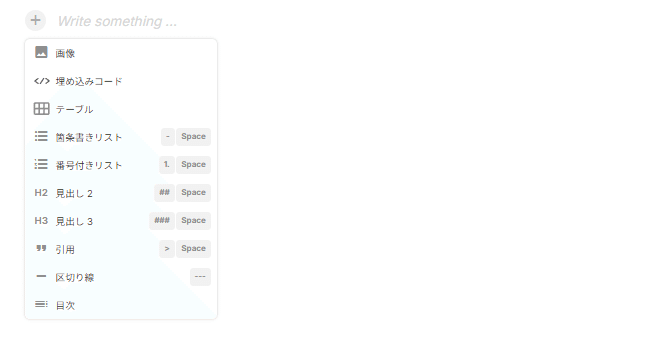
④ブロック要素の追加

10種類のブロックがありこれらを使用して記事を完成させていきます。
④-1:画像

「画像」を選択するとデバイスにある画像を選択して画像を挿入できます。
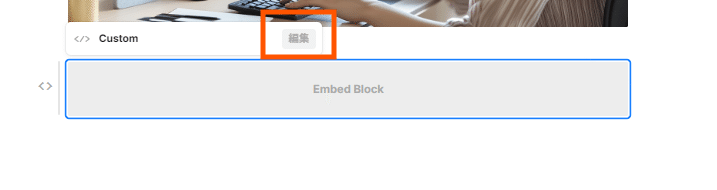
④-2:埋め込みコード

「編集」をクリックすると入力画面が表示されます。

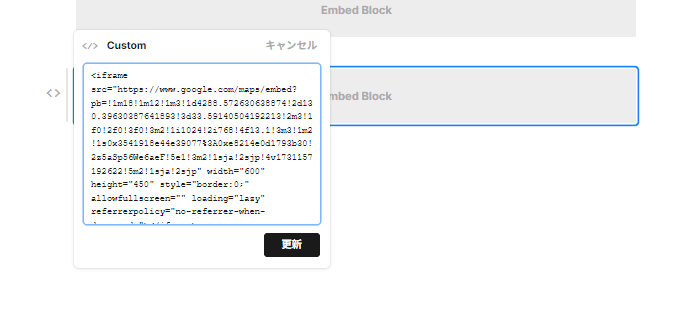
こちらは〈inframe〉と言われるタグを挿入することができるブロックになります。
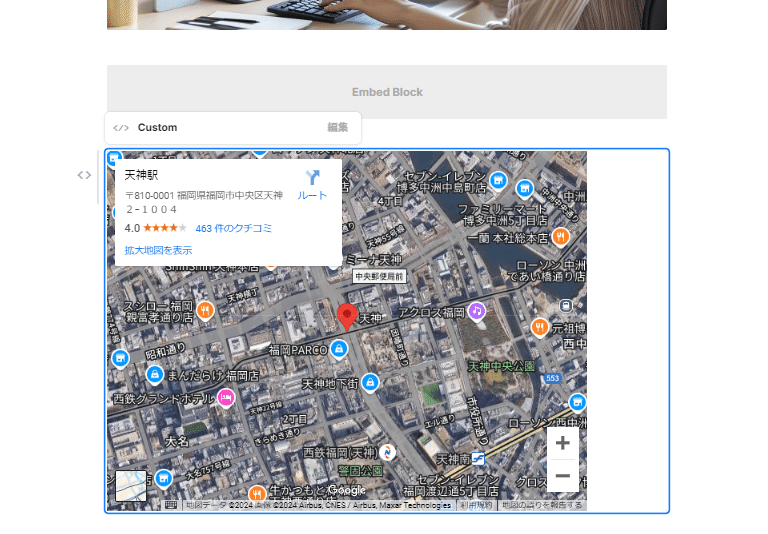
GoogleMAPなどを挿入する際に非常に便利なものになります。
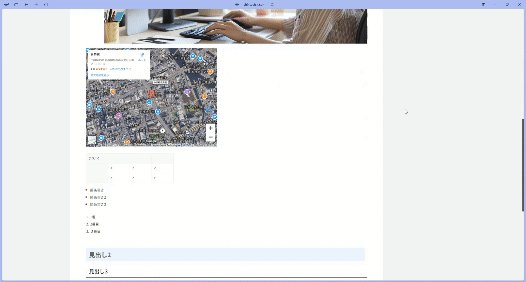
以下は例としてGoogleMAPの地図を反映させたものです。
GoogleMAPからタグを取得

取得したタグを入力

画面上にGoogleMAPが表示されるようになります。

④-3:テーブル

表形式で情報を伝えたい時に適したブロックになります。
④-4:箇条書きリスト/番号付きリスト

名前の通り「Enter」キーをクリックしたときに「・」や数値が連番で表示されるブロックです。
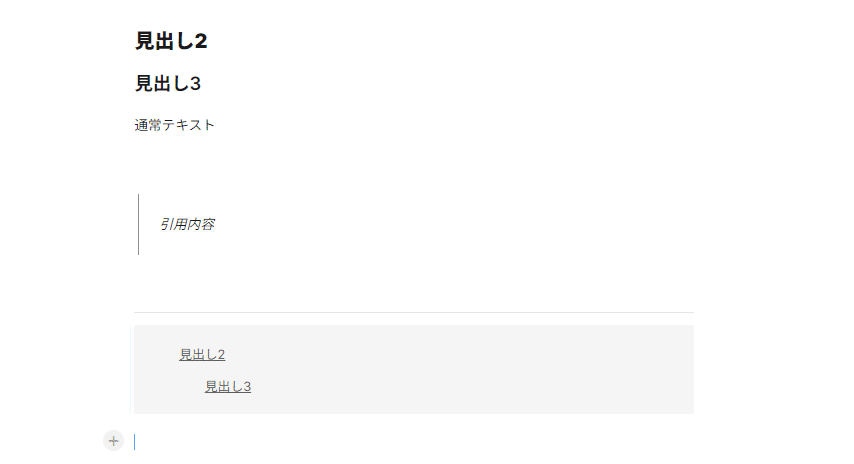
④-5:見出し2/見出し3

文章の区切りに合わせて文章の見出しを変更することができます。
また通常のテキストは特にブロックを選択していない状態で入力を行うと反映がされます。
④-6:引用

④-7:区切り線

記事内容が長文になる場合は一度区切り線を入れると見やすくなります。
④-8:見出し
④-4・5で使用した「見出し2/見出し3」を基準にして目次を自動で作成してくれます。

⑤記事の公開
画面右上の「下書き」をクリックすると「公開する」の選択が可能になります。
「公開する」をクリックすることで入力した記事内容が公開されます!

公開された記事は以下のようになりました。

既存の記事の更新方法
記事の更新方法も簡単です!
テキスト等を必要に応じて修正。
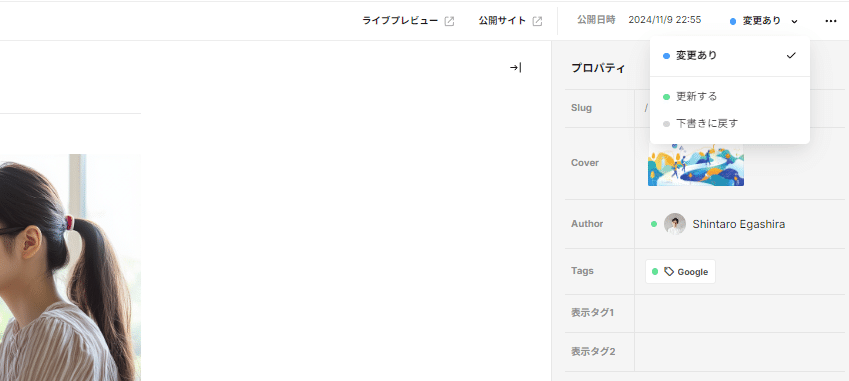
すると右上のステータスが「変更あり」に更新されます。

このステータスを「更新する」に変更すると修正した記事が公開されます!

また「下書きに戻す」をクリックすると記事が非公開になります。
非公開にした場合はこちらの操作を行いましょう。
まとめ
STUDIOでは簡単な操作で記事を公開できます。
また個別にプロパティなどを追加してWEB上に表示させる内容をカスタマイズさせることも可能です。
お困りごとがあればお気軽にコメントください!
