
GitHub Copilot導入しました!
背景
昨今話題になっているAIプログラミング支援サービスを弊社でも使ってみたいという意見があり、2023年9月からGitHub Copilotを導入しました。これから有効化しようとしている人の少しでも手助けになればと思い書きました。尚、アイキャッチ画像の利用や記事についてGitHub社様から事前に許可をいただいております。
きっかけ
GitHub Copilotの勉強会にでてみてその内容を社内に展開したところ、すぐに導入許可がおりました。ここらへんのスピード感はスタートアップならではというところでしょうか。
導入手順
前提条件
GitHub Organizationを利用している。
Team Plan 契約以上
GitHub Copilot有効化
まずはOrganizationで許可する必要があるため許可します。
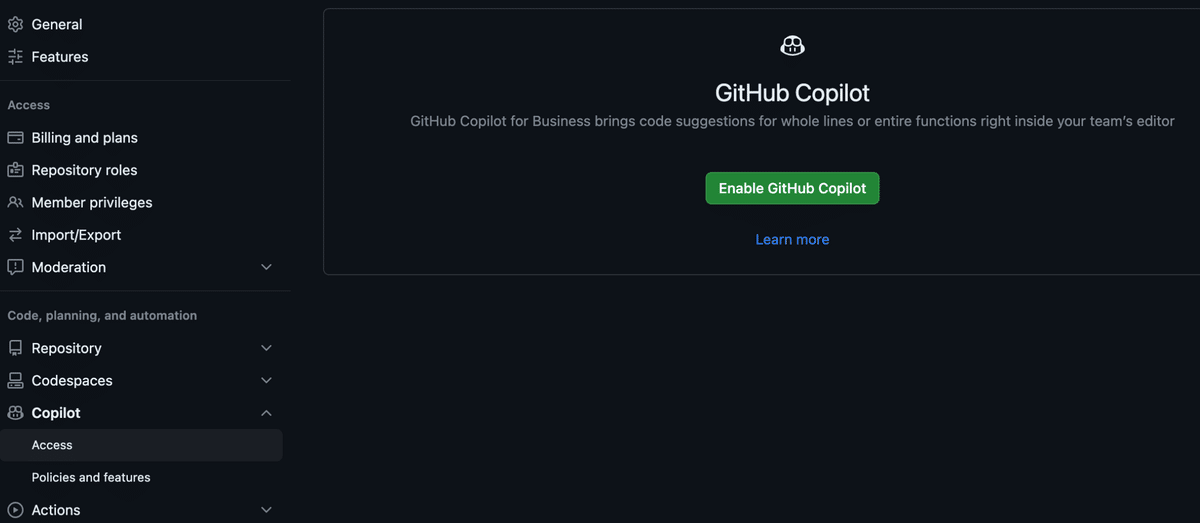
OrganizationのTOPページ→[Setting]→左のペインからCopilot→[Access]
[Enable GitHub Copilot]を押下します。

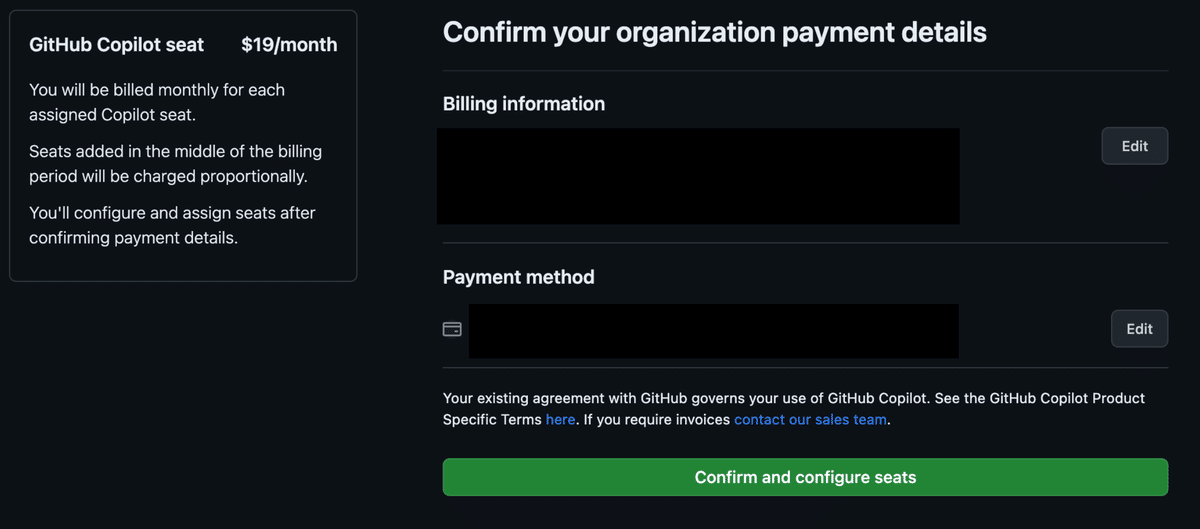
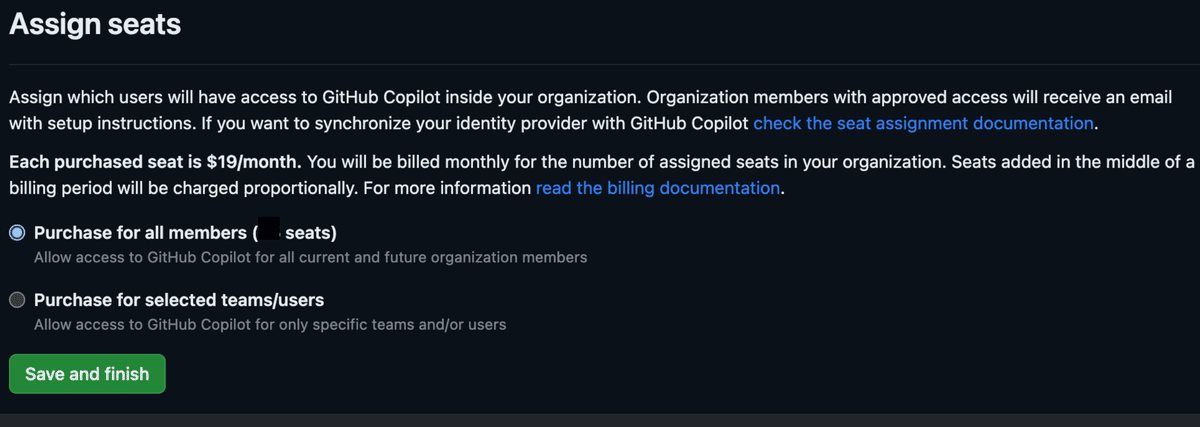
支払いのページに飛びます。
1seat月額コストの説明とTeamの支払い先とは別にしたい場合はここで変更できそうです。ただ今回は変更不要のためそのまま[Confirm and configure seats]に進みます。
(1seat $19かかります。※2023/09/11時点)

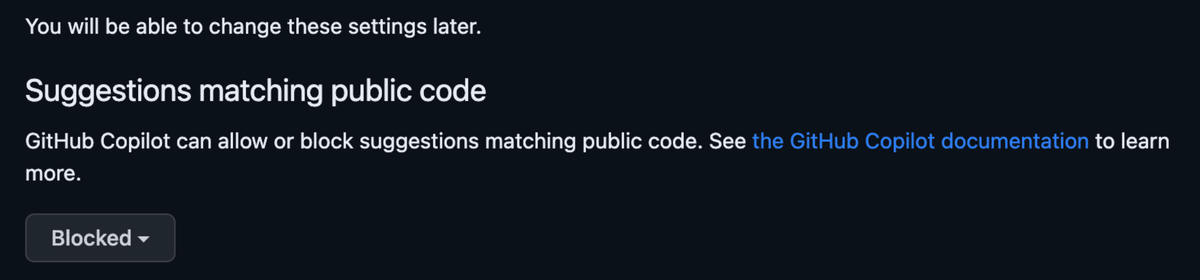
公開コードに一致する提案
勉強会にでていなかったら選択をそのままにしていたかもしれない部分。つまりGitHub上にある公開されているコードを全て提案内容に含めますか?というもの。提案内容をそのまま使ってしまって訴訟に至るケースのようなことがあるそうなので一旦 Blocked で設定。使い方になれてきたらいずれは許可するかもですが。。

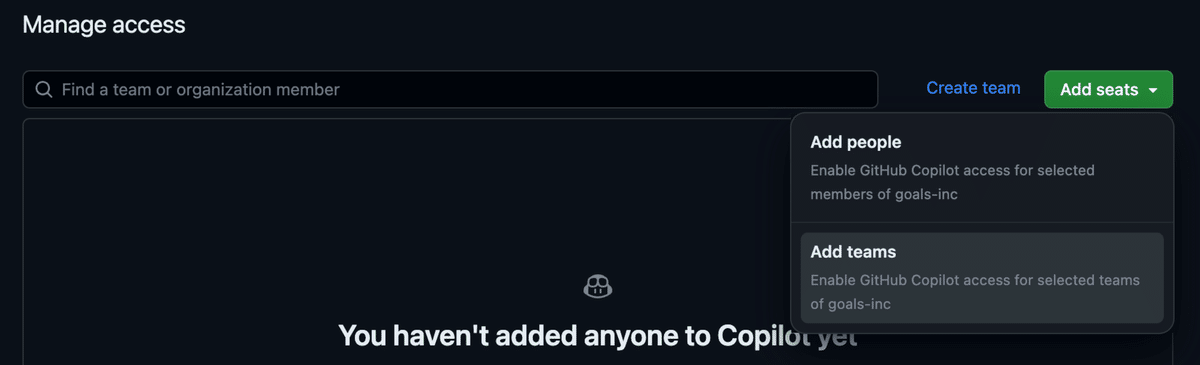
利用許可するメンバー設定
予めGitHub社の方にヒアリングしてわかってはいたのですが、Organizationのメンバーで誰に付与するかというのも設定することが可能です。弊社の場合はGitHubのメンバー全員が利用するわけではないので、特定のメンバーに付与するようにしています。※画像では Purchase for all menbers が選択されていますが、実際はPurchase for selected team/users を選択しています。

付与する単位も個人かチームに権限を付与することが可能です。予めチームを作成してあれば楽なのですが、一点注意点としてアクティビティ(Copilotの直近の利用)を確認したい時にチーム単位にまとめられるためチームの誰が利用しているかしていなかなどの確認ができません。なのでアクティビティを確認をしたい場合はAdd people で一人一人追加することをおすすめします。人数多いと大変かもですが、csvでインポートすることができるので一度
TOPページ → People → Exportでメンバー一覧をエクスポート後編集であればそこまで手間がかかりませんでした。尚、csvファイルの内容はメンバーのID情報だけにする必要があります。

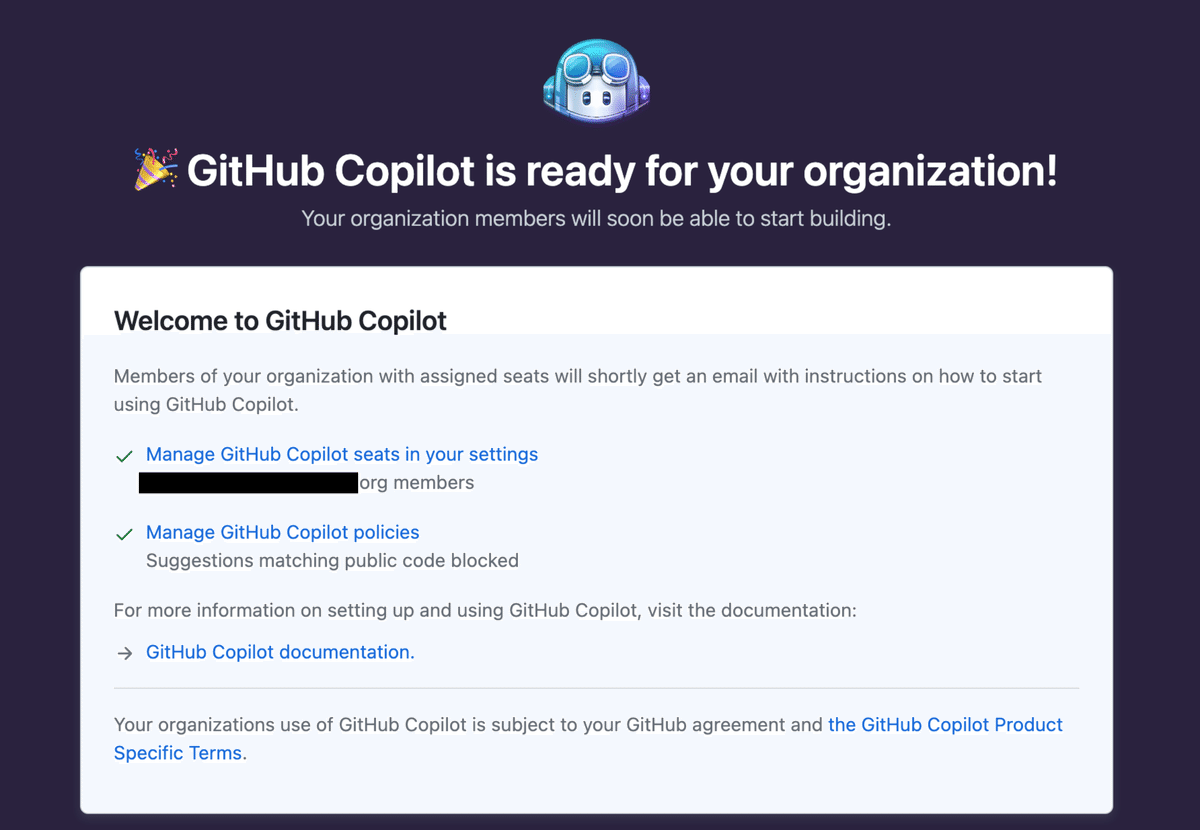
以下のような画面がでれば有効になってます。お疲れ様でした!

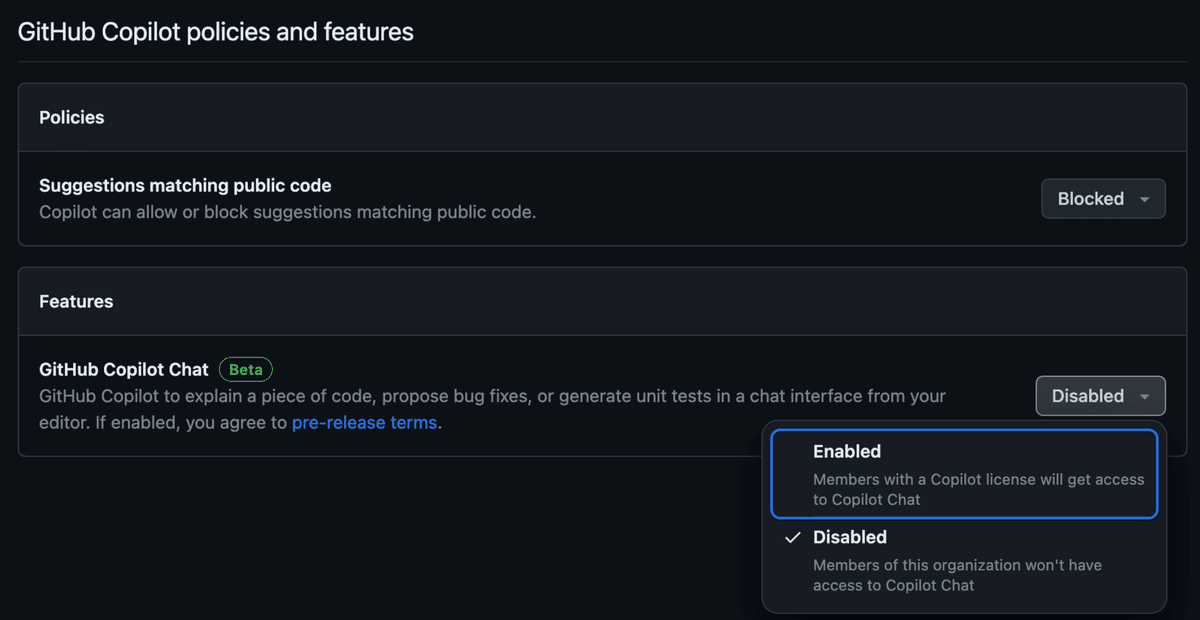
GitHub Copilot Chatの有効化
GitHub Colpilotが有効になったことでGitHub Copilot Chatも使える様になっています。こちらも有効化が必要なので有効にしちゃいましょう。OrganizationのTOPページ→[Setting]→左のペインからCopilot→[Policies and features]と進んでいくと以下のような画面がでてくるので Enabledを選択するのみ。前述の公開されているコードの利用可否についてもここで設定できるようです。

VSCodeで拡張機能インストール
VSCode前提ですが、以下のリンクの通りに進めます。
GitHubCopilot導入での期待効果
開発生産性の向上として以下項目を期待しています。
開発速度の向上
実装やテストコードのコーディング時間そのものの短縮レビューや議論のスタート地点の底上げ
深いレビューやコミュケーションへの時間活用
導入結果とまとめ
まだ導入してから日が浅いので、いかに組織に効果があったのかは現時点では評価できません。ただ、数ヶ月利用後に試してみた結果を記事にする予定です。個人的な感想ではありますが、VSCodeでコードを開いたままもしくはドラッグしておけば、CopilotChatプロンプトに「このファイルはどのような処理をしていますか?」とかコピペせずに聞けるのは素晴らしいですね。弊社はCDKとCDKTFをTypeScriptで実装しており、補完がきくかつ適宜Copilotが提案してくれるのでペアプロしている感覚で実装していて楽しい感覚があります。Copilotの導入によって、開発生産性が向上しているという話をちょくちょく聞くので、弊社もCopilotを積極的に活用し、開発生産性向上していきたいと考えています。
GitHubCopilotを使って開発生産性を一緒に上げる仲間を募集しています。
GitHubCopilotに限らず、Goalsの開発に興味がある方は以下からお気軽にどうぞー。
