ショップのデザインをカスタマイズしてみよう
こんにちはフィルミーです。今回はデザインのカスタマイズ方法をご案内します。
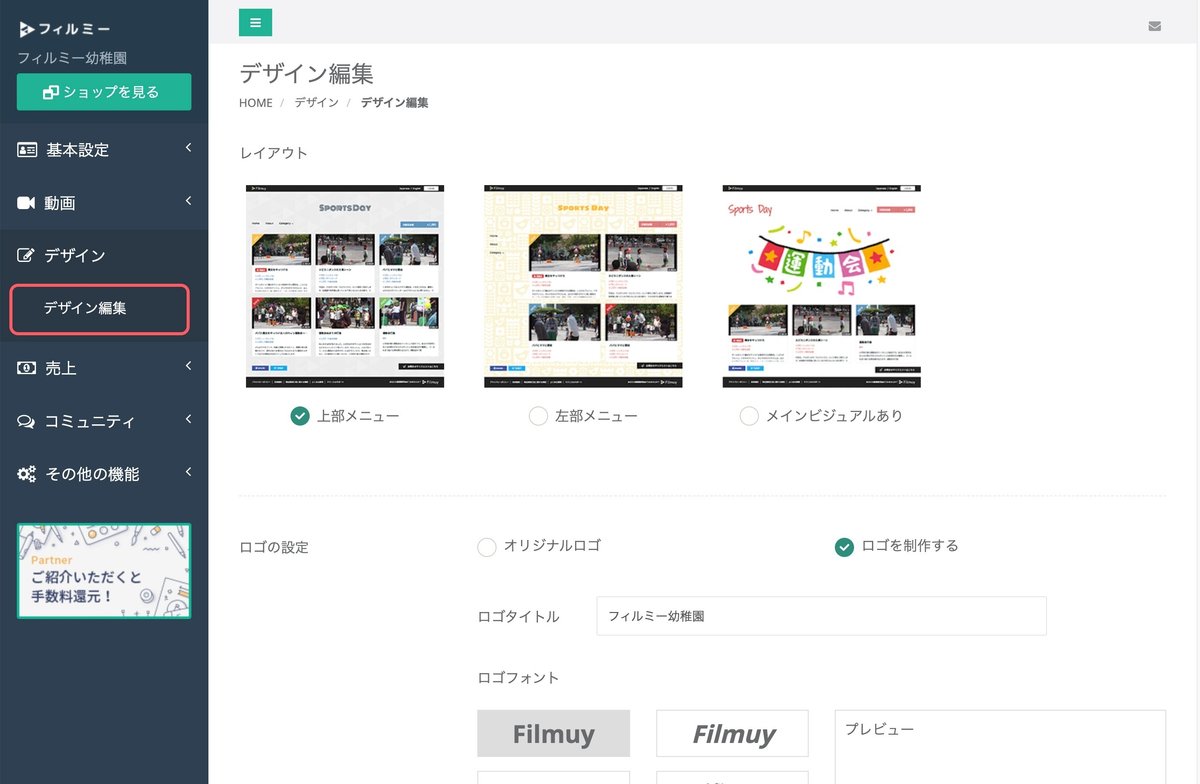
1.管理画面のメニューから「デザイン編集」ページへ移動してください

2.画面のレイアウトを選択してください
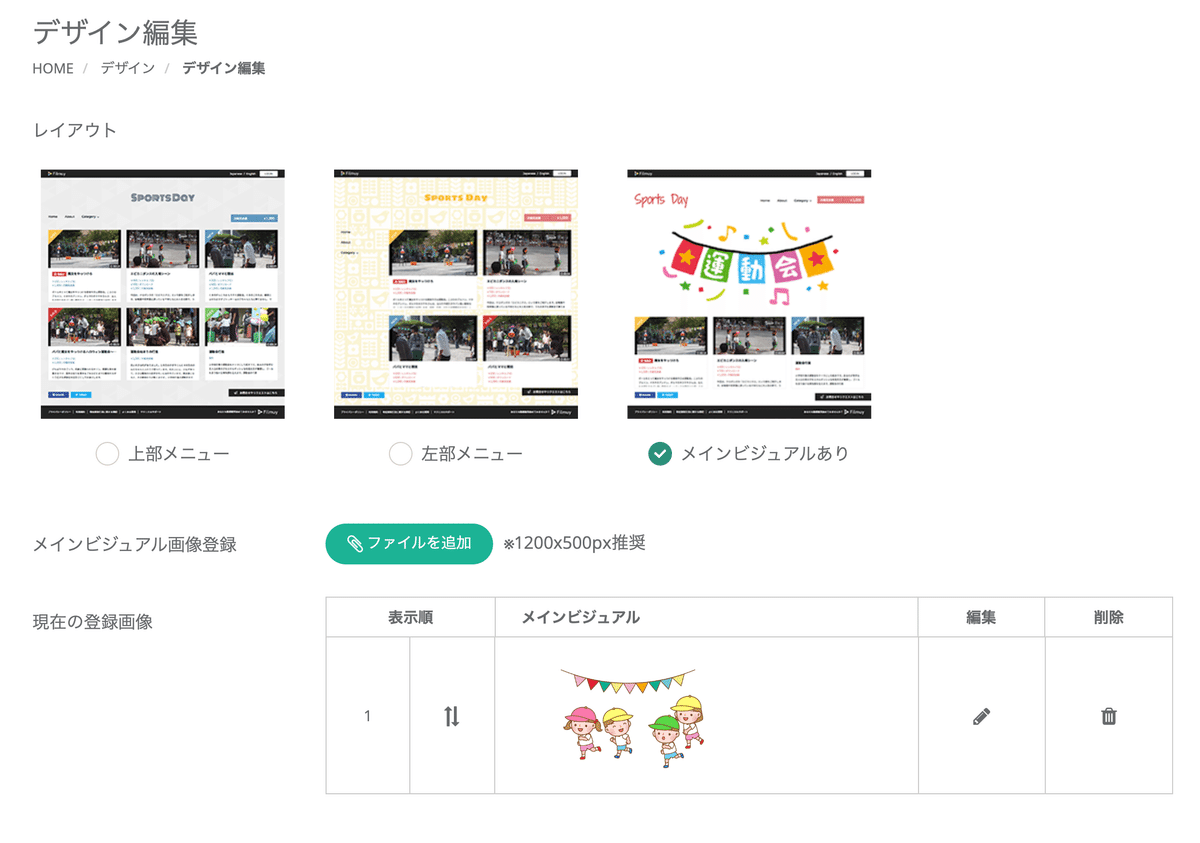
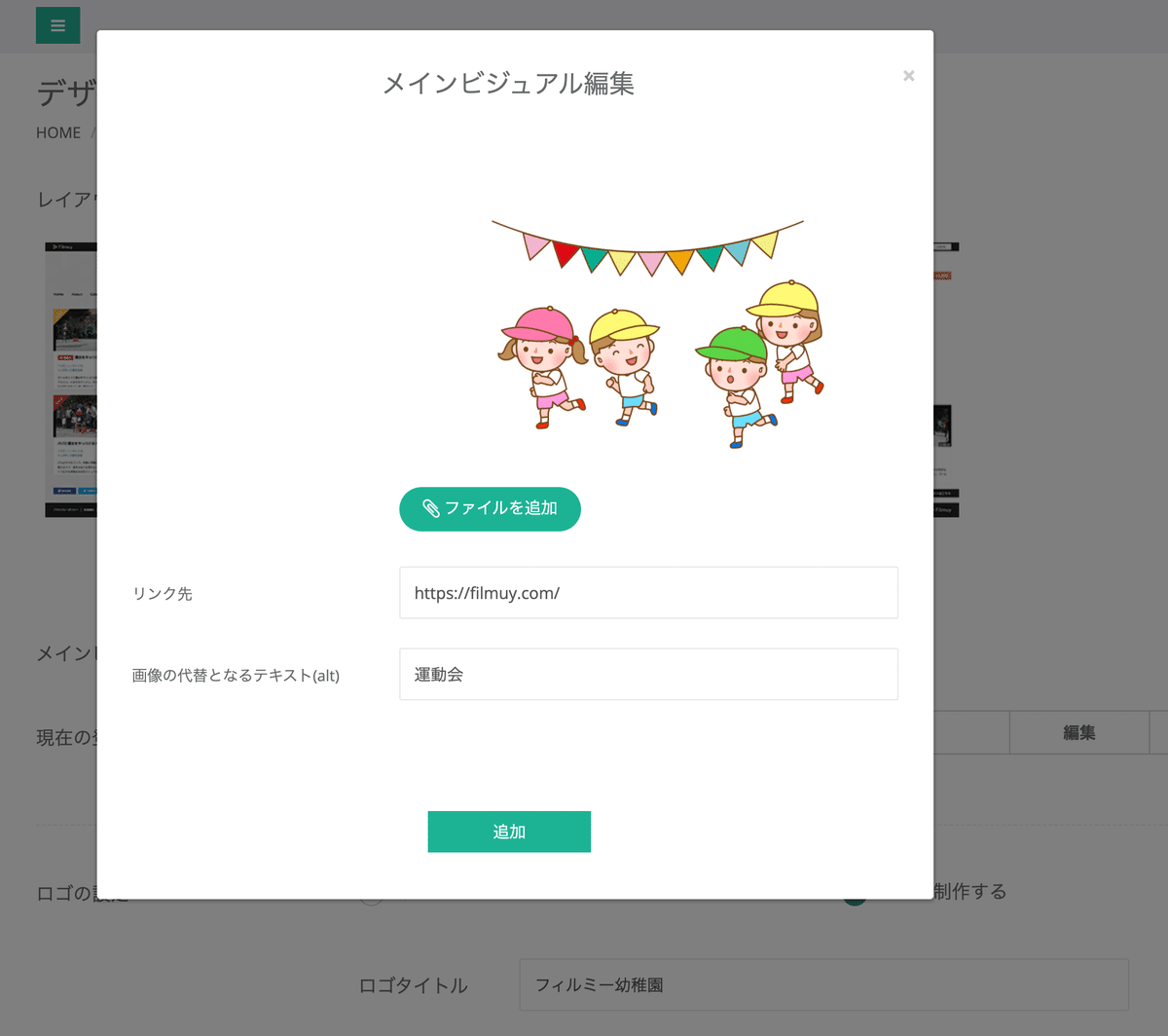
「メインビジュアルあり」は3枚まで画像を設定できリンクの貼り付けもできます。


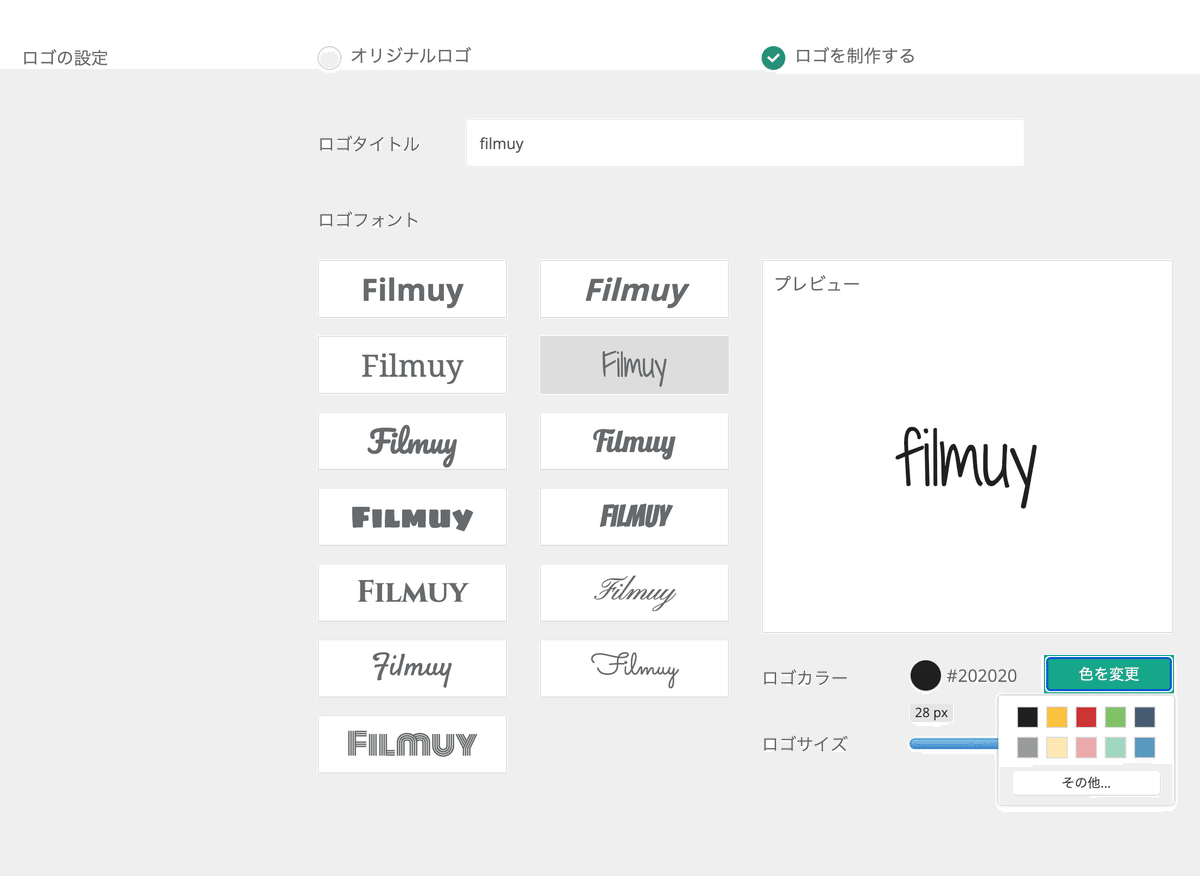
3.ロゴの設定
オリジナルロゴのアップロードはもちろん、ショップのタイトルをいれるとフォントやサイズ色などを変更できオリジナルロゴを制作できます。


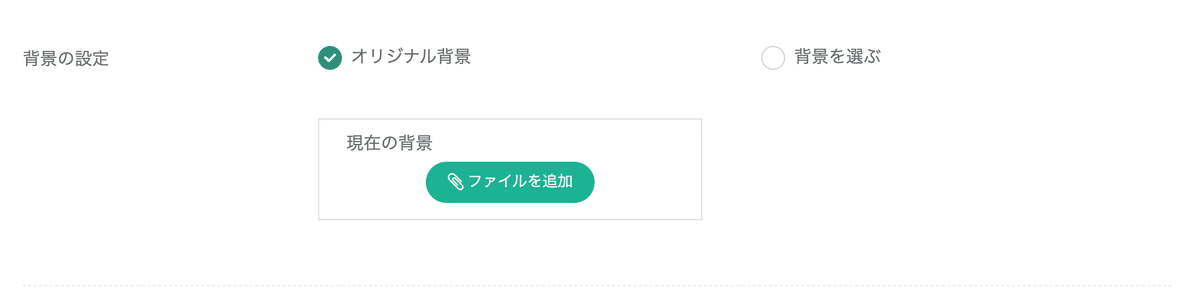
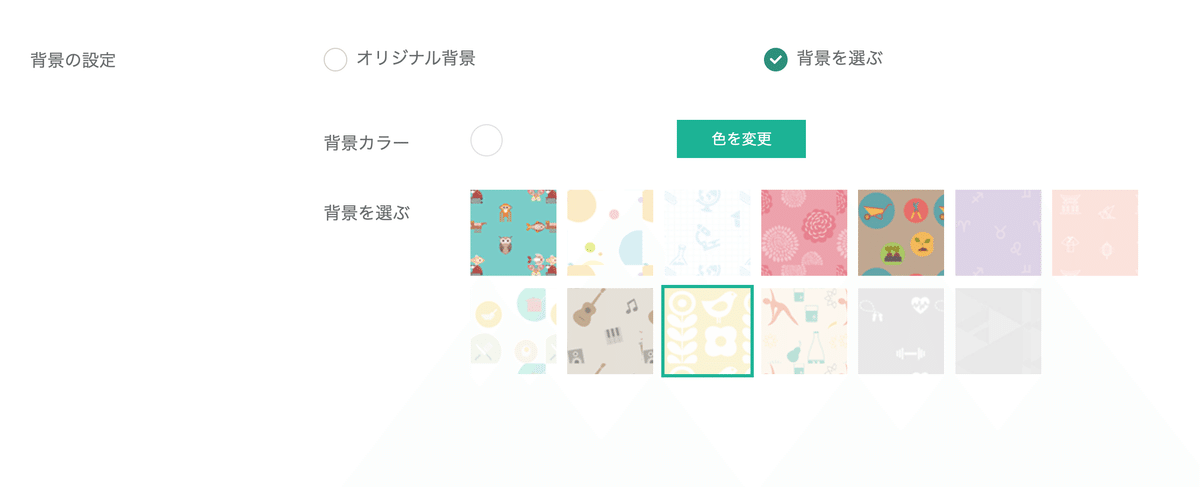
4.背景の設定
オリジナル背景画像のアップロードや背景カラーの設定フィルミーで用意された背景から選ぶことができます。


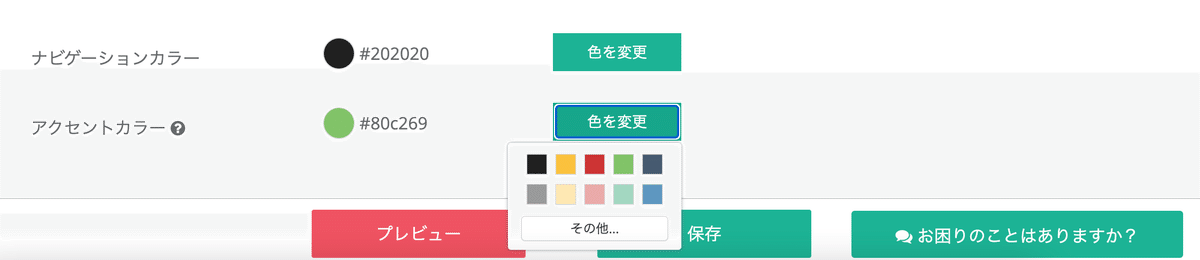
メニューやボタンなどの色を設定

設定が終わったらプレビューでショップのデザインを確認してください。
「保存」をするまでは公開されませんのでプレビューを見ながらイメージ通りのデザインになったら「保存」をクリックしてください。
HTMLやCSSなどの専門知識がなくても簡単にカスタマイズできますので
ぜひお試しください。
