
NetflixのUIは目に優しい?ちょっと分析をしてみる
こんにちは!
東京で働く新米UI/UXデザイナーのダダダです。
先日、マイクロコピーに関するオンラインセミナーを少し聞いていた時、「Netflixのマイクロコピーはよく考えられている」という話を聞きました。そこで、Netflixを開いてよく見てみると色々な「すごいポイント」を見つけたので書き起こしておこうと思います。
ちょっと書き出してみると長くなりそうだったので、ログインのみに絞って書き起こしてみます。
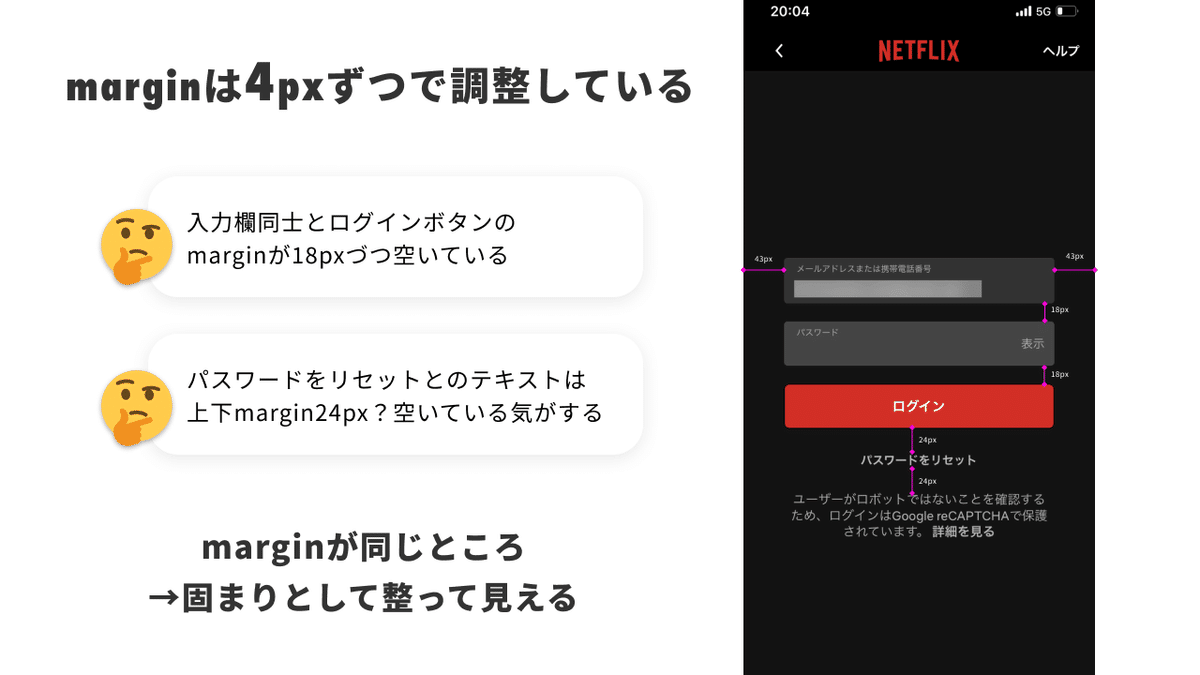
01:近接でまとまりがわかる余白
メールアドレスの入力欄、パスワード入力欄、ログインボタンのmarginが18pxずつで統一されていました。そして、その下のパスワードリセットのテキストは24pxと少し空きが大きかったです。
入力欄〜ログインボタンまでは一連の動作を行う場所だから、1つのまとまりとして捉えているんだなとわかります。
そして、4pxずつでmarginをとっているようでした。
なんとなく刻んでいる数値があるだけで、全体の空きが統一されているように見えます。

・一連の動作になる部分はまとまりになっている
・marginの数値を刻むルールはある程度統一している
→固まりで整っているように見える
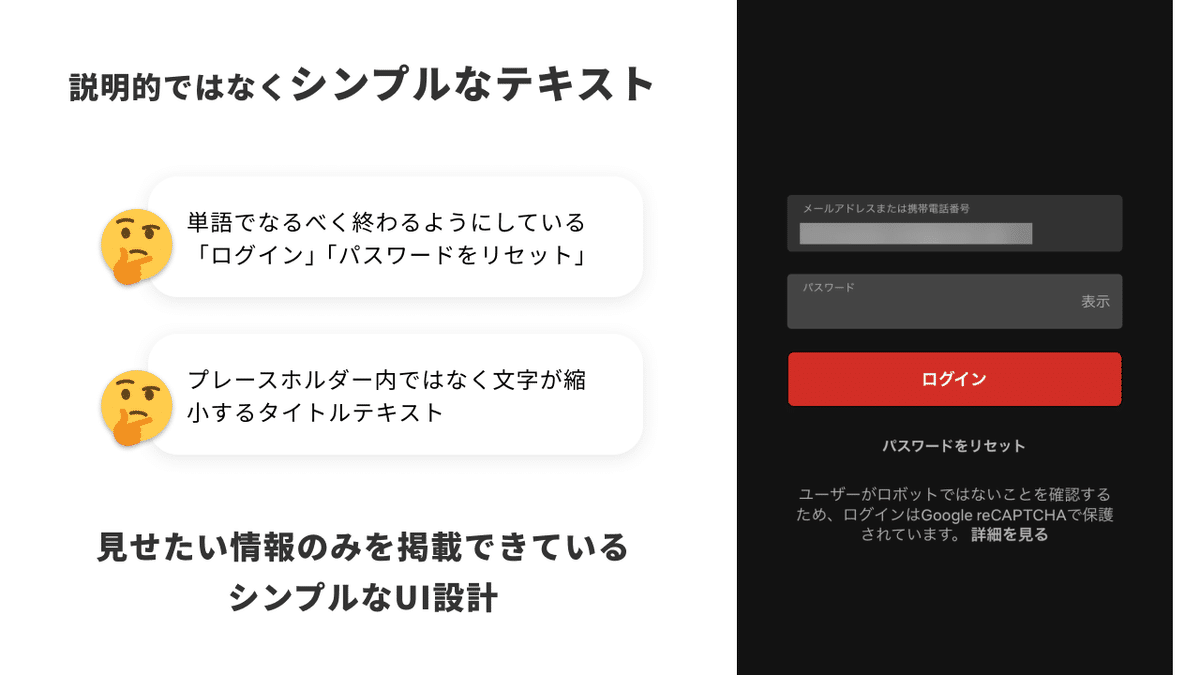
02:シンプルなテキストで見せたい情報だけを伝える
単語単語で終わるようなテキストが多い印象です。単語だけでも伝わり、シンプルに見えます。また、アイコンも多用していないところも特徴的です。
最近は「2秒前のことをユーザーは覚えていない」とよく言われます。
そのため、NetflixのUIでは、なるべく言葉で伝えるが、シンプルに見えるようにテキストは短くするを鉄則としやっているのかもです。
そして、入力欄を選択するとプレースホルダー内のテキストが縮小するのは、ユーザーに対して何を入力しているかわかる+スタイリッシュな洗練されたデザインになっています。(ここ最高)

・アイコンではなくシンプルなテキストで誰でもわかるように
・入力欄を選択するとプレースホルダー内のテキストが縮小する
→ユーザーに対して何を入力しているかわかる+スタイリッシュな洗練されたデザイン
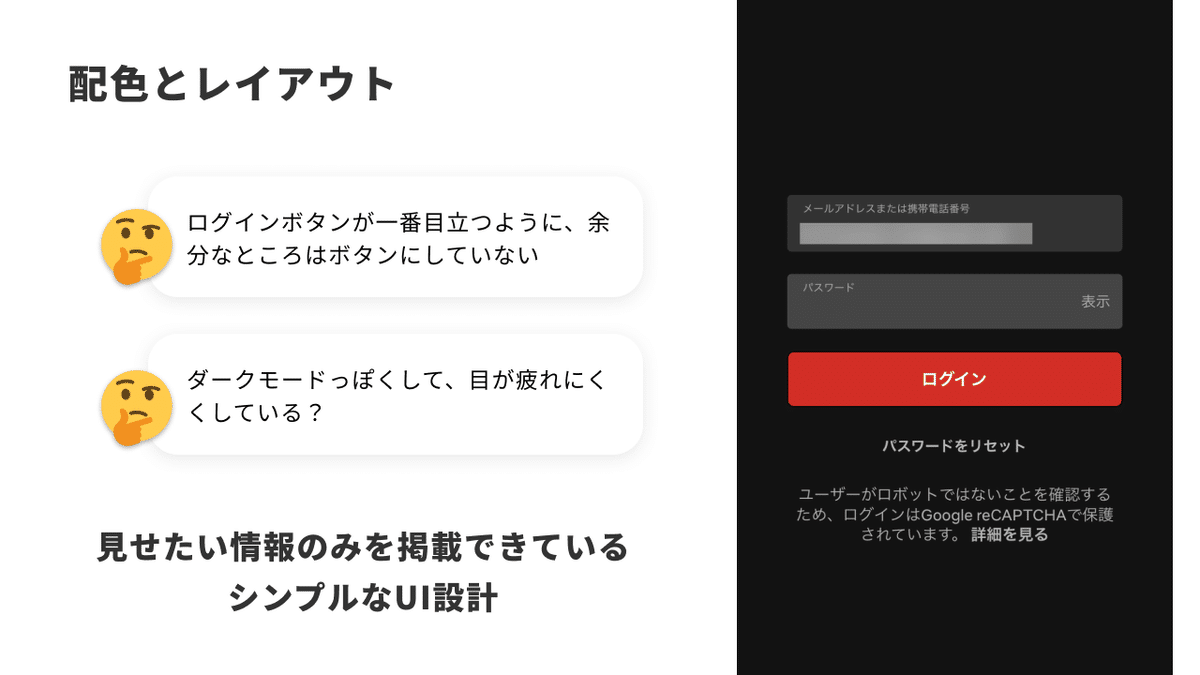
03:ログインボタンだけが目立つデザイン
ログインボタンだけがカラーになっていることで、ユーザーにとってほしい動作が明確になっています。そもそも、ログインだけがボタンになっているので、情報の差別化がとても細かく設計されているような気がします。
全体の配色として、iPhoneなどのダークモードのように背景を暗くしているので、目が疲れないように配慮しているのかなとも考えられます。

・ログインだけがボタンになっている
・ダークモードのような配色で目が疲れにくい
まとめ
近接などがはっきりしているUIなのかなと思います。デザインの四原則など基本の部分はいつも意識しながらデザインしなければと改めて気付かされました。
