
Figmaアプリのアイコンの使い方が気になる...
Figmaアプリを使っていて、メニューアイコンの使い方が、画面ごとに違うのに気づき、色々考えていました。こんな意図があるのかな〜という個人的な考えを綴っていこうと思います。
アイコン部分の他にも気になったところがあったので、そちらもサクッと合わせてまとめます!
1.メニュー表示について
Figmaアプリ内では、デザインファイル内とその他の画面でメニューの表示が違うのです。

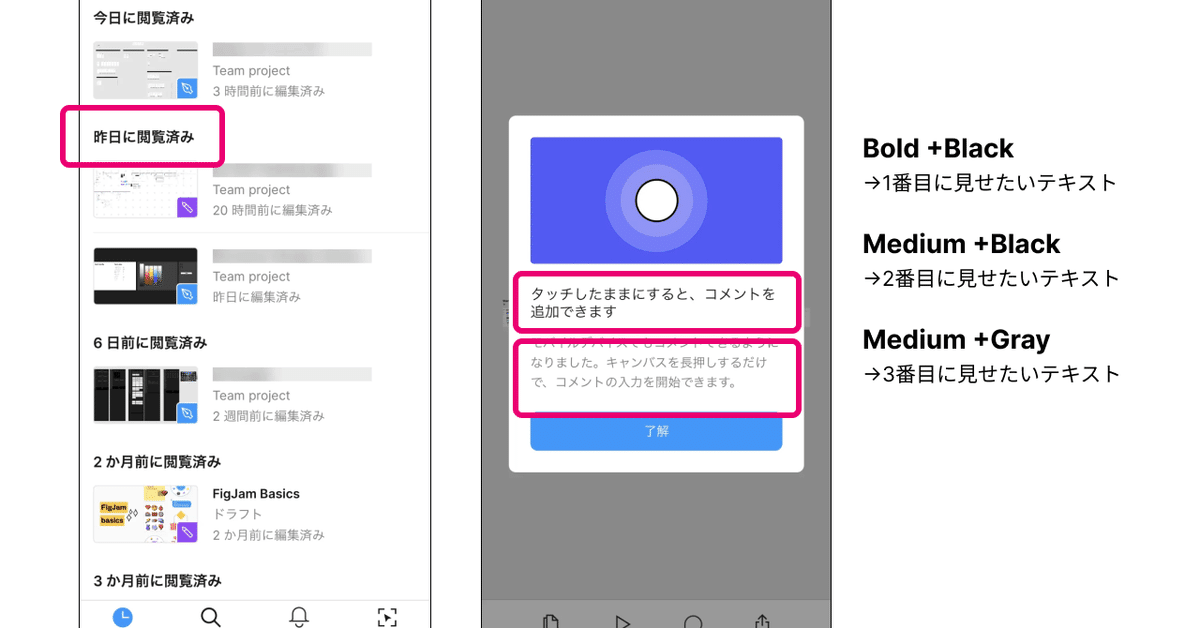
・デザインファイルのメニューはアイコンのみの表示、その他の画面ではテキスト+アイコンの表示になっている
・デザインファイル内のメニューではアイコン同士の間隔が狭くなっている
デザインファイル内は、Figmaアプリの要素を極限まで削っているように感じます。なるべく作成したデザインに目がいくようにしたいからなのかなと思います。
2.ポップアップ表示について
アプリ内の説明に、ポップアップを使っている部分を多く見受けられました。ポップアップの表示タイミングが絶妙に良いタイミングで出るな...と感じています。
・動作説明のポップアップはその動作を初めてする直前のタイミングで表示される
動作説明は一番最初にまとめて説明が入ることが結構ある野ですが、動作の直前に説明のポップアップがあることで、よりユーザーが何をすれば良いのかわかりやすくなると思いました。
3.テキストについて
テキストの強弱の付け方が、アプリ全体で統一されています。

・bold +Black→1番目に見せたいテキスト
・medium +Black→2番目に見せたいテキスト
・medium +gray→3番目に見せたいテキスト
視覚的に何を一番見せたいテキストなのかがわかりやすく設計されていると感じました。テキストの大きさをあまり変えず、baldとgrayを上手く使うことで、強弱がはっきりわかるようになっています。
まとめ
普段使っているアプリでも、気にしてみてみると気づきがあるものだな…と感じました。メニューの表示については、アイコンとテキストを合わせる方がわかりやすいと思いますが、アプリの用途によっては、そのわかりやすさを取り除く場合があっても良いんだな…と。
「誰が・どのように・何をするのか」ユーザーの動線と目的をブラさずに、どれだけ使いやすくするか。ここら辺をもっとデザイナーとして考えて行きたいです〜
