
超初心者プログラミング講座 第2回 ~流れとindex~
はじめに
さて、前回開発環境について投稿しましたが、画像もなければリンクもないという、いきなり鬼の所業のような記事でごめんなさい。
今回はあくまでもxammpとVSCODEを使った一連の流れ的な部分とかをできる限り画像も使いながらご紹介しつつ、一つファイルを用意してみましょう。
1.xammpの起動
通常インストール後にこのxammpを探そうと思うと実はショートカットが作成されてないと思います。
その場合は一旦インストールされたフォルダ内のxammp-controll.exeというのがあるので、それをショートカットとしてデスクトップなり、タスクバーなりにセットしておくといいです。
Windowsの場合右下の隠れてるインジケーターの中にあるので(なかったらごめん)それで良ければそれでもいいと思うので、まずは起動してみましょう。

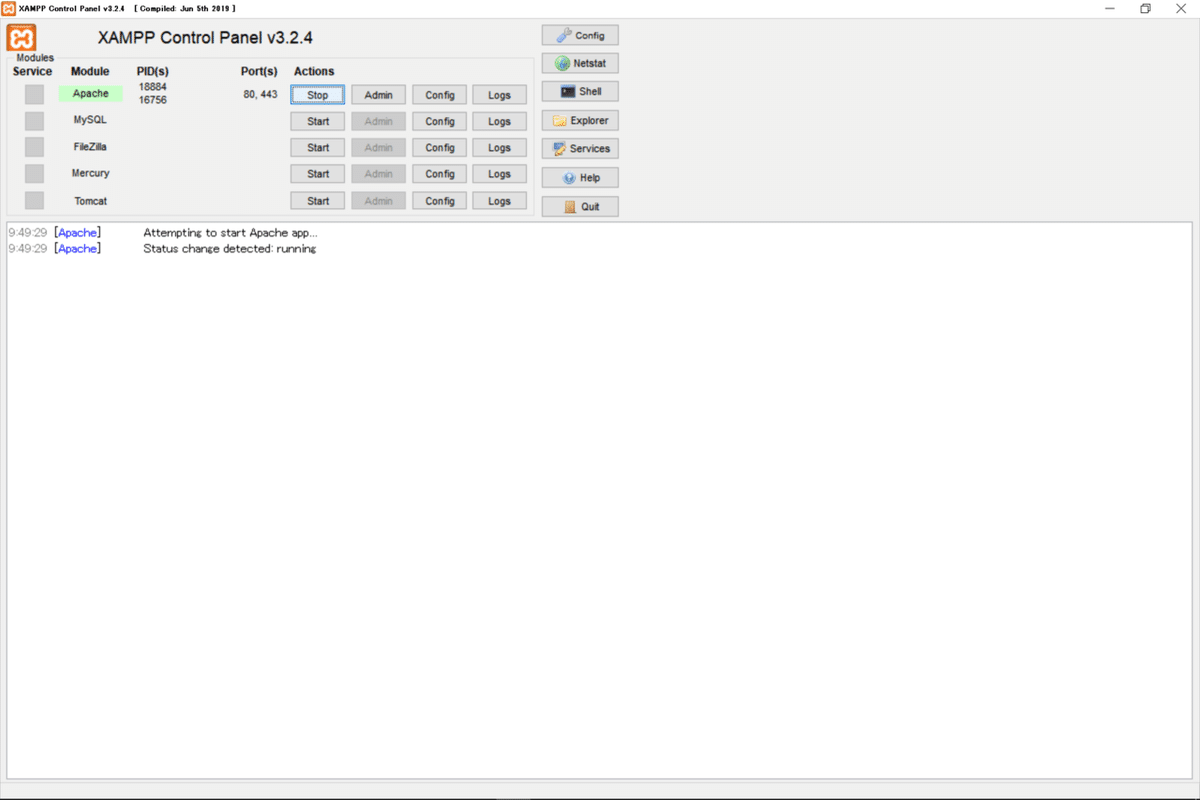
こちらがいろんな奴を起動したり停止したりする一括でできるコントロールパネルになります。
必要なのは、基本的にApacheとMySQLと書かれてる部分なんですが、Apacheってのがまぁデモサーバーと思ってください。
MySQLはデータベースですね。
他はまたその内www

この画像のようにApacheのとこのStartを押してみてください。
Apacheが緑になり、その下のコメントみたいなところにrunningとなっていれば正常に起動しています。
ちなみに、何もいじってません、インストールしてコントロールパネル開いて、押しただけです。
ただし、セキュリティソフトなどの影響で弾かれる場合があるとかないとか?
2.xammpのエラー
原因が何か?ってのがそもそもあるので、ここではあくまでも検索の参考にしていただこうと思いますが、もしも上記1でApacheが起動しない場合は、もちろん「xammp 起動しない Apache」などで検索をしてください。
これまたよくあることのようで、たくさんでてきます。
簡単に多そうなエラーとしては、ポートと呼ばれるものがすでに使われてしまっている重複とか、Skypeが入っていると重複とかになりやすいとか。。。
WindowsなどのOSの違いとかもあるとかないとか、、、
これが私自身なったことがないんですよww
3.xammpのファイルの場所を確認しよう!
まぁフォルダとかはわかってるかもしれませんが、インストールされた場所にxammpというフォルダはあると思います。
もしも、それがわからない場合は、コントロールパネルの右側にExplorerというボタンがあるので押してみてください。
すると一気にxammpのフォルダを開いてくれるので、そのフォルダの場所を確認しておきましょう♪
ここで、確認しておいてほしいのは、、、、

この「htdocs」というフォルダになります。
実は、このフォルダ内に置いたファイルが開発環境でのそういうサイトとかを見れるファイルを置く場所になります。
4.localhostにアクセスしてみよう!
とりあえず、ここらでWEBブラウザを立ち上げてみましょうか。
ご自身が普段使われてるもので大丈夫ですが、私はGoogleのChromeを使用します。
URL入力欄に単純に【localhost】と入力して確定してみてください。

するとこういう画面が出てくるかと思います。これが出てればとりあえずOKです。
ちなみにこちらはですね、URL見ていただいたらわかると思いますが、
【localhost/dashboard】ということになっています。
そして、さきほどのhtdocsのフォルダを開いてみましょう♪

この中にdashboardというフォルダがあるのが確認できると思いますが、そうです。。。
localhostの部分がこのxammp/htdocsという感じで思ってください。
細かい話をするとこのlocalhostという部分を例えば、Yahhoo.co.jpとかみたいに変えることは可能で、それをしながら、複数のサイトを管理したり、練習をわけたり的な感じもできますが、それもそのうちにしましょう。
いろんなサーバーの設定というかあるとは思いますが、基本的に多いのは、
フォルダ名までを入力すると、その中のindexとついたファイルが呼び出されます。
このindexというのがついたファイルが無い場合は、設定等にもよりますが、そのフォルダを開いた状態が見えるだけで、ページの表示という感じになりません。
したがって、見せたくないファイルやフォルダまで実は見えてしまう状況になってしまうので、基本的には最初とかそういうのはindexというファイルをまず作ったりすることは多いかなと思います。
もっと高度になると、別のファイル内の動きによって、いろいろ制限したりこっちのページねって勝手に移動したりなどもあるんですが、ここでは単純にindexというのを使ってやっていこうと思います。
今回の場合ですが、
localhost/にアクセスすることで、xammp/htdocs/index.phpにアクセスしました。
そして、index.phpに書いてあるコードによって、自動的にxammp/htdocs/dashboard/index.phpという場所に移動した訳です。
5.VSCODEを起動しよう!
こちらは問題ないかと思いますが、起動してみましょう!

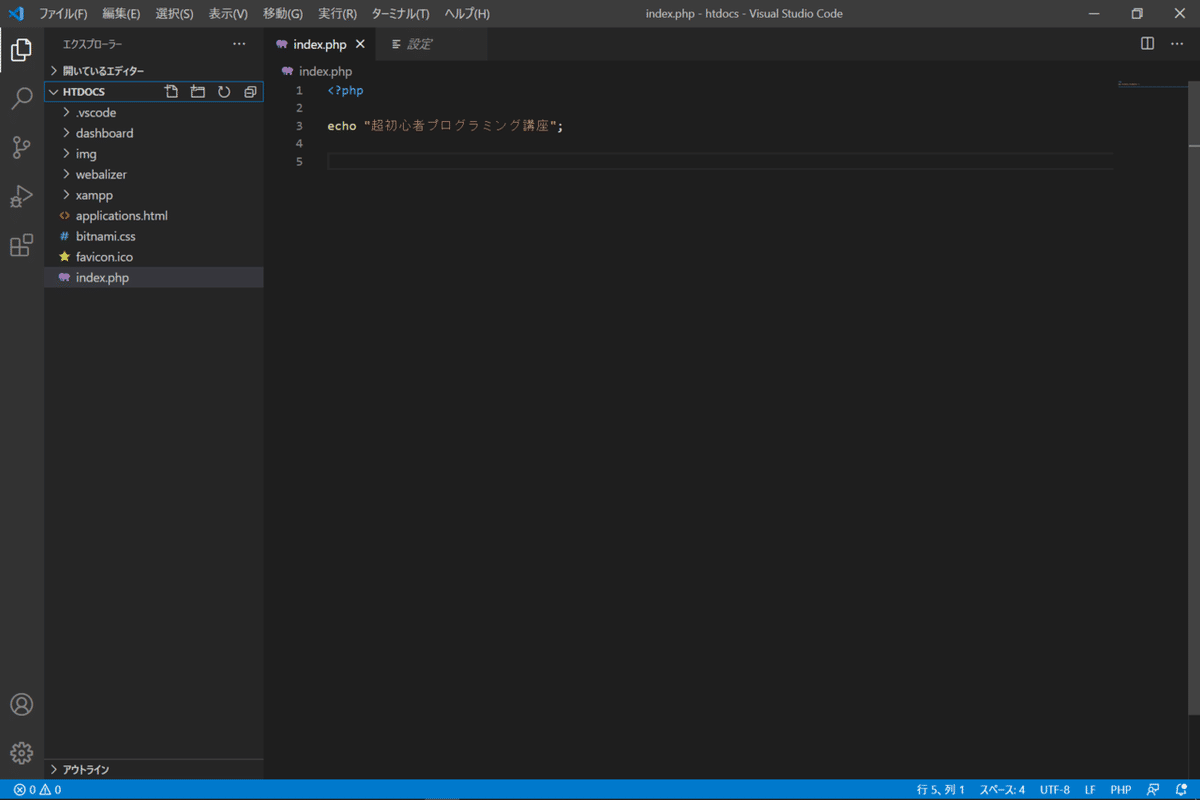
ここでですね。すでに左側にフォルダをセットしてしまったんですが、初回の場合はなんか開きますか的な感じのがあると思うので、それを使ってでも、上のメニューのファイルからフォルダを開くでもいいので、上のxammp/htdocsのフォルダを開いたりできるようにしましょう。
これで、左側の部分を使って、ファイルを追加したり、フォルダ追加したり、階層の確認などが簡単にできるようになります。
ここまでくればあとは、ファイルをいじって、コードを書きながらブラウザで動作✓をしていくだけになりますが、一旦、そのindex.phpを開いてみましょう!
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/dashboard/');
exit;
?>最初は何がなんだかではありますが、とりあえずlocalhostでアクセスされたらdashboardに飛んじゃえよってことが書いてありますww
実際にdashboardを開いてみると、意外にいろんなファイルやフォルダがあるんですが、その中にindex.htmlというファイルが一つだけあるんです。
indexがついてるファイルを開いてくれているんですね。
6.indexファイルをとりあえず書いてみよう!
ではですね。
VSCODEでhtdocs/index.phpのファイルに関しては残しておきたい場合はファイル名を変更しておきましょう。好きにしてもらって大丈夫ですw
そして、新たにindex.phpのファイルを作成してください。
もし必要ない場合はすでにあるindex.phpのファイルの中身(コード)を消しちゃってください。
拡張子って言葉はわかりますかね?
エクセルであればxlsとかxlsxとか、htmlはhtmlとかファイル名のあとに.○○っていうのが拡張子になります。
当然Wordのファイルをエクセルで開くってのがないのと同じように、htmlの拡張子のファイルにはPHPは実は書いてもダメです。
ただし、phpの拡張子のファイルにはHTMLを書いても動きます。
じゃぁ全部PHPでいいやん!って話になるんですが、まぁそうもいかないというかそれはそれでちょっとね、、、って話もあるんですが、それもその内!
では、とりあえずコピーしてください。
<?php
echo "超初心者プログラミング講座";英語の部分とかスペースとかはすべて「半角」でお願いします!
「全角」はNGです。これは意外と大事で、それがエラーの原因になることもありますが、こういうエラーは見つけるのが面倒なんです><
ファイルを保存したら、ブラウザに戻ってですね。
localhostにアクセスしてみましょう。
今度はさっきのdashboardに移動することなく、「超初心者プログラミング講座」という文字だけが左上に表示されていれば成功です!
しばらくはこのファイルの中身を消したり書いたりしながら、ブラウザの表示で確認していくという流れになりますので、もしも、ファイルを細かくカテゴリーというかそういう感じでわけるのであれば、ファイル名をその都度変えてもらって、indexファイルを用意してください。
ちなみに、表示された文章と書いた部分とを見れば、" "の間に文字をいれたものが表示されてるってのがわかると思うので、適当にやってみてくださいww
7.おわりに
一連の流れとしては
①xammpのコントロールパネルを起動
②Apacheをスタート
③VSCODEを起動
④フォルダを開く(一回開くと次はもう開いてあると思う)
⑤コードを書く
⑥ブラウザでlocalhostにアクセスして確認する
というのが流れになります。当然今日は終わり!っていうときはなるべくすべて終了するようにしましょう。
VSCODEを閉じる
Apacheをストップする
コントロールパネルを閉じる
もしもPCが不意にシャットダウンされたりしたときに不具合が出たりするので、こういうのは気をつけていたほうがいいです。
今回は、コードをとりあえず書いて動作確認までの流れになりましたが、これができれば、次回からは本格的にコードの中身について触れていけるようになります。
HTMLではコードというより、タグを覚えていく必要があるし、PHPは当然いろんなコードを覚えながら使い方を見ていく必要があり、それらをまぁ一体的にここではやっていきたいなと思うので、まずは簡単にデータを送信したら文字が出る的なのでもいいし、PHPの初歩的な動きをHTMLに落とし込みながら表示させるってのも良いかな?と思ってるので、少しずつやっていきましょう!
では!また次回!!
いいなと思ったら応援しよう!

