
完璧な段落(行の長さ・フォントサイズ・行間)をデザインしましょう〜!
こんにちは。UIデザイナーのカヒブンです。
今週のデザトレ(弊社のデザイン部で毎週行われているデザイン勉強会)でチームと一緒に「完璧な段落をデザイン(行の長さ・フォントサイズ・行間)」の作り方について学んでみました。
行の長さ
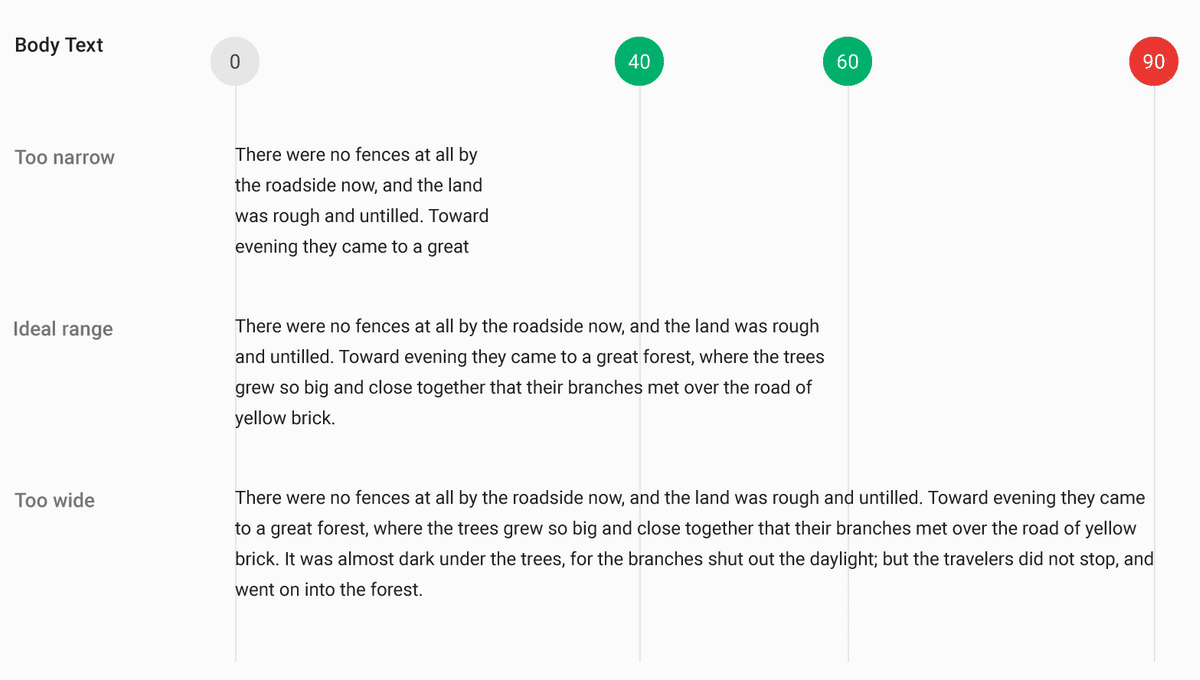
非常に長い行の文章を読むときに、目が疲れちゃいますので、改行によって提供される一定の休止を必要としています。次の行に移るときに、短い間ができるのです。短くても、長く続けるには十分な長さです。それは、常にフルパワーで動いているわけではないエンジンが、オーバーヒートすることなく長く動き続けるのと同じことです。
【英語】一行の理想的な長さは、スペースを含めて45文字から75文字です。
【日本語】一行に30文字〜50文字程度です。
それ以上になると読みづらくなります。短すぎると行の切り替えが多くなり、長すぎると目の休憩が少なくなります。

フォントサイズ
【英語】スマホでは16px、PCでは16から22pxが推奨サイズです。
【日本語】本文テキストのフォントサイズは、16px~18px、スマホサイトと同じく16pxが最も多いです。
これは書体にもよります。16pxに設定された書体によっては、下の写真でMerriweatherというフォントが明らかなように、大きく見えることがあります。

Georgiaで書かれたものより大きく、重く感じられる。
行間
【英語】理想的な行間は通常1.3〜1.7emです。
【日本語】日本語の行間は、1.5em~2.0em、1.8emが最も多いです。
つまり、16pxの本文は、21~26pxの行間にする必要があります。これは、先に述べた書体のデザイン、文字の大きさ、太さなどによって異なります。


行の長さが長いほど、必要なラインハイトが大きくなります。
最後に
以上は完璧な段落をデザインの作り方(行の長さ・フォントサイズ・行間)をまとめました。
今回の内容は、下記のリンクを参考しましたので、ご参考になれば幸いです。
https://css-tricks.com/equilateral-triangle-perfect-paragraph/
また、弊社のデザイン部の他の方々が担当された回のデザトレも以下のリンクから見れますので、興味がある方は見てみて下さい!
