
Greenをリデザインしてみた〜第二弾〜
こんにちは。UIデザイナーのカヒブンです。
最近転職サイトの採用担当者向けの管理システムを使う機会があり、より良い転職サイトのデザインについて考えてみました。
先月は Green(転職サイト)の「アプローチ管理画面」をリデザインして、今月は「求職者検索画面」のUIを改善してみました。
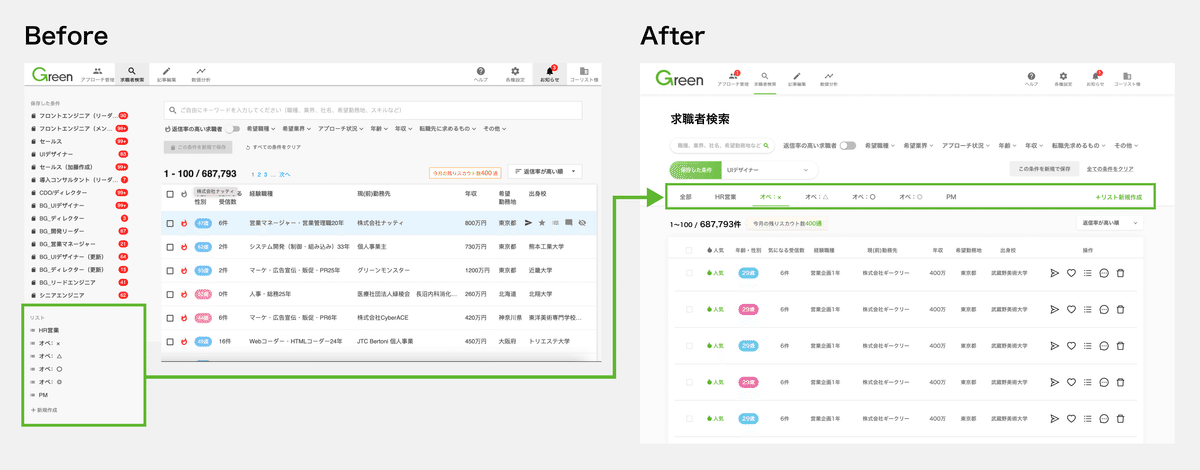
リデザイン前

リデザイン後

リデザイン前と比較してどうでしょうか?実際に作成したUIの解説を見ながらポイントをまとめていきます。
ポイント1 構造

より効率的に求職者を検索するために、人事はよく検索する条件を保存しておき、次回からは直接条件を選択して求職者を検索できるようになっています。 ただし、あまりに多くの条件を追加すると(左の画像のように)、下のリストが見えなくなる可能性が高くなります。
検索条件と保存した条件は関連する機能として、デザイン変更後、保存した条件を選択肢の形式に変更して、検索条件の下に置きました。また、人事が最も頻繁に使う機能の一つとして、人事がすぐに見つけられるように、明るいブランドの緑色を使用しました。

第一弾でリデザインした「アプローチ管理画面」の構成を統一するために、リストをタブという構成に変更しました。
ちなみに、第一弾のアプローチ管理画面のリデザインはこちらです。
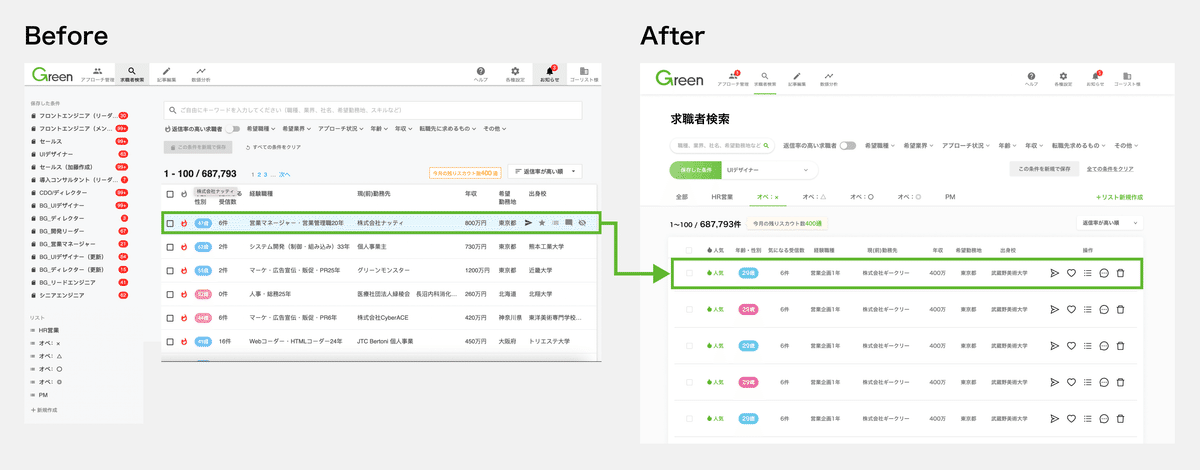
ポイント3 操作

求職者リストを表示する際、その求職者の行にHoverしないと、求職者に何が操作できるのかがわからない。 これは、初心者のユーザーにはちょっと理解しづらいだと思いました。
デザイン変更後、左側メニューのスペースが空いたため、求職者リストがより多くのコンテンツを表示できるようになりました。 そして、アクションボタンをデフォルトで表示するように変更しました。
まとめ
今回はGreenの管理システムの「求職者検索画面」をリデザインしてみました。自分がリデザインした内容のどこが不足しているのもありますが、リデザインを通して、ユーザーがどのようにサイトを利用するのかを深く考えたいと思いました。
また、私が所属しているデザイン部では他にもデザインに関する記事を執筆しています。どれも面白い内容になっていますので気になった方は読んでみてください!
