
Ant Designを使ってダッシュボードを作る
こんにちは。UIデザイナーのカヒブンです。
皆さんAnt Designが知っていますか?
中国のAlibabaが開発したUIフレームワークです。日本だとMaterial UI(MUI)がメジャーでよく使われています。
今回はAnt Designを使ってダッシュボードを作ってみました。

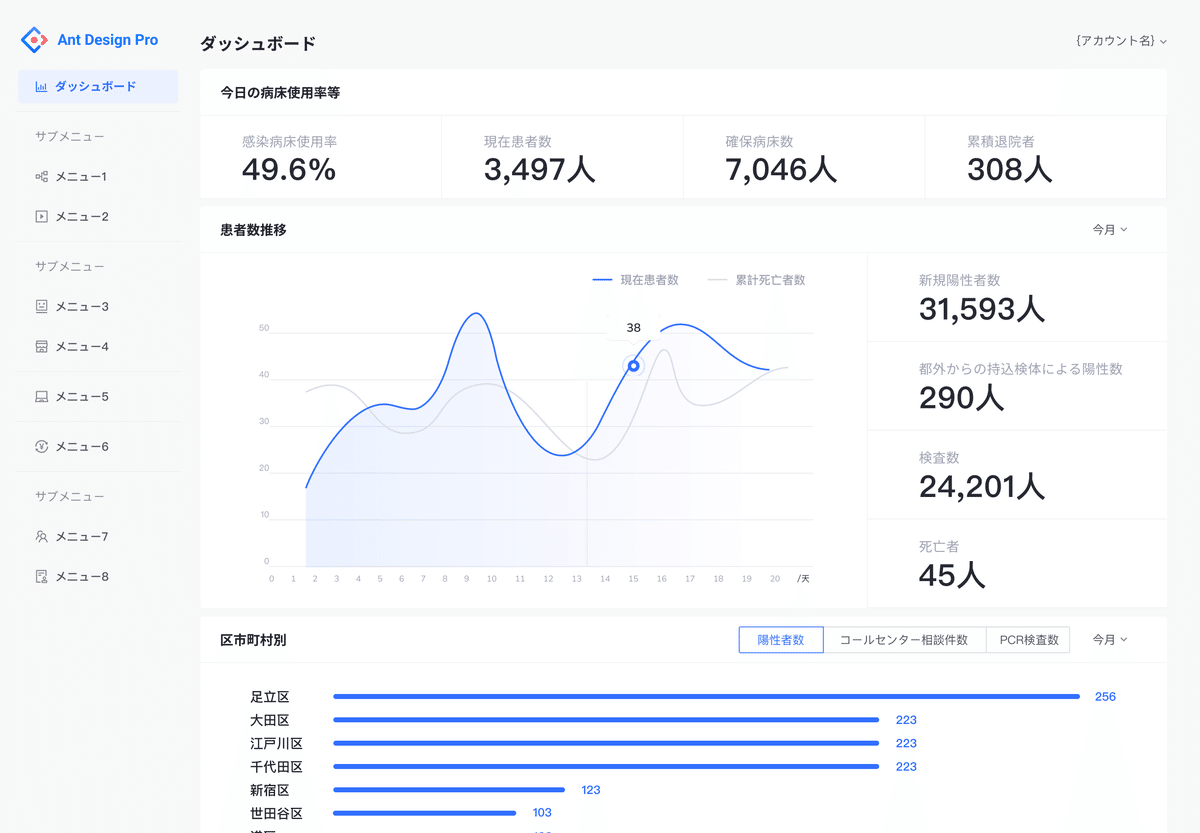
新型コロナウイルス感染症情報について架空のダッシュボードを作りました。このダッシュボードを作るために、Ant Designで下記のコンポーネントを参考してみました。
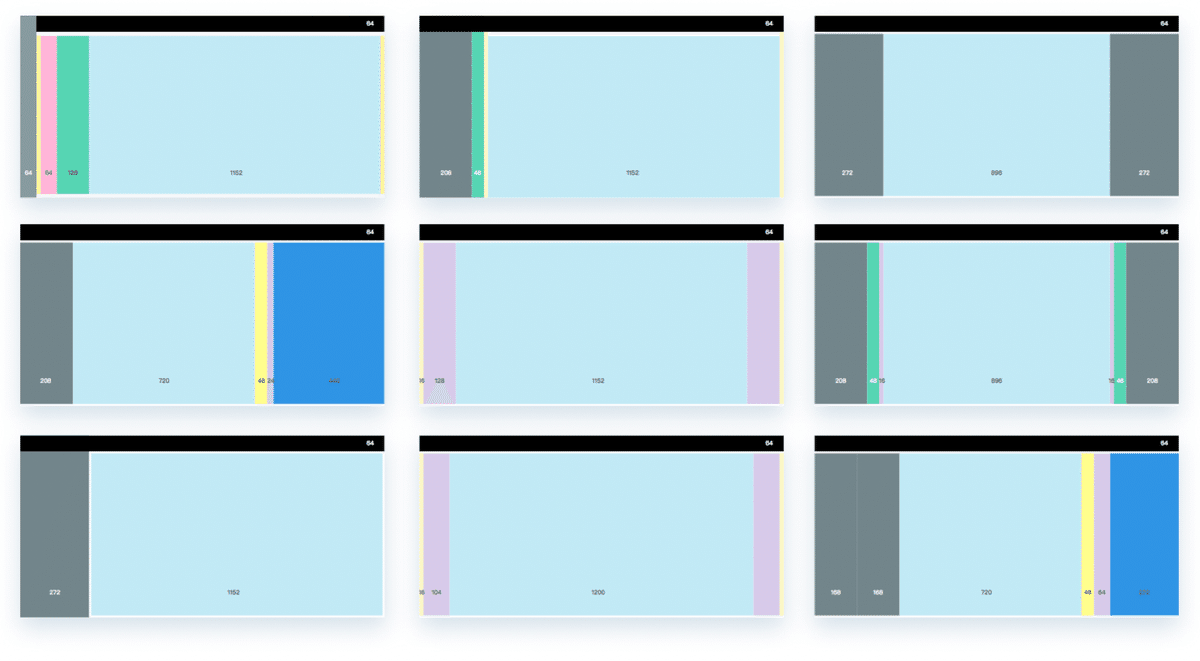
✨Layout
Ant DesignにはそれぞれのLayoutがありますが、今回は左下のLayoutを使いました。

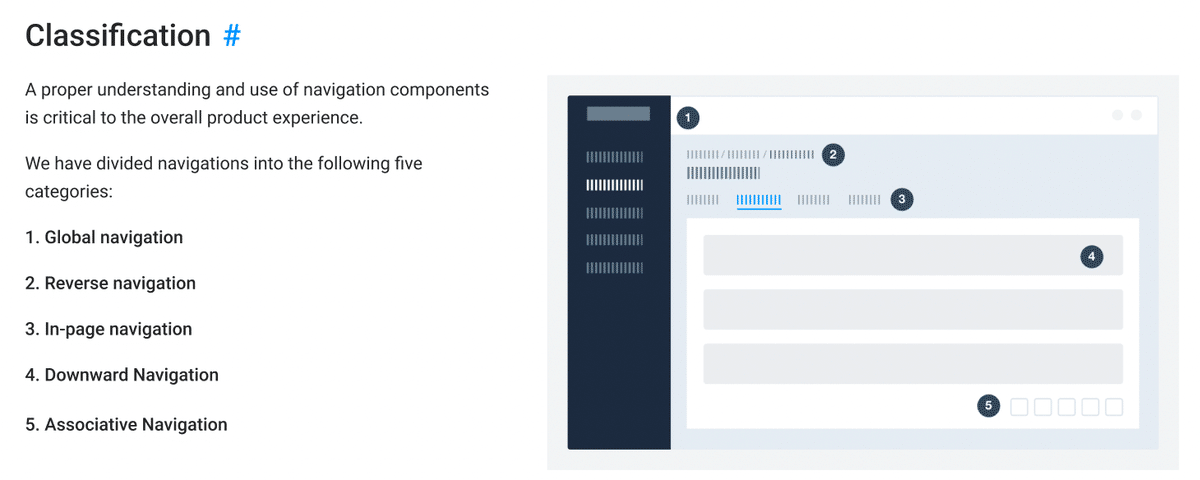
✨Menu
それぞれの画面へ移動する際の画面遷移の仕方のことで、Ant Designには5種類のナビゲーションがあります!今回はSide navigationを使いました!

✨ Radio

また、Figmaでたくさんのコンポーネントが参考できますので、ぜひダウンロードしてみてください。
最後に
以上はAnt Designを使ってダッシュボードを作ってみました。今後も他のUIライブラリついてアウトプットしていきたいと思います。
また、私が所属しているデザイン部では他にもデザインに関する記事を執筆しています。どれも面白い内容になっていますので気になった方は読んでみてください!
