
UIの状態について
こんにちは。UIデザイナーのカヒブンです。
今回はUIの状態について話したいと思います。
UIデザイナーにありがちな間違いは、理想的な状態のユーザーインターフェースだけを作ることに集中してしまうことです。すべてが整えられたコンテンツで構成されると、デザインするのは簡単です。 しかし、UIの状態を設計するのは決して簡単ではありません。多くのユーザーは、データが欠落していたりエラーが発生したりといった、まったく異なる状態を体験しています。UIデザイナーは、このような状態にも注目する必要があります。
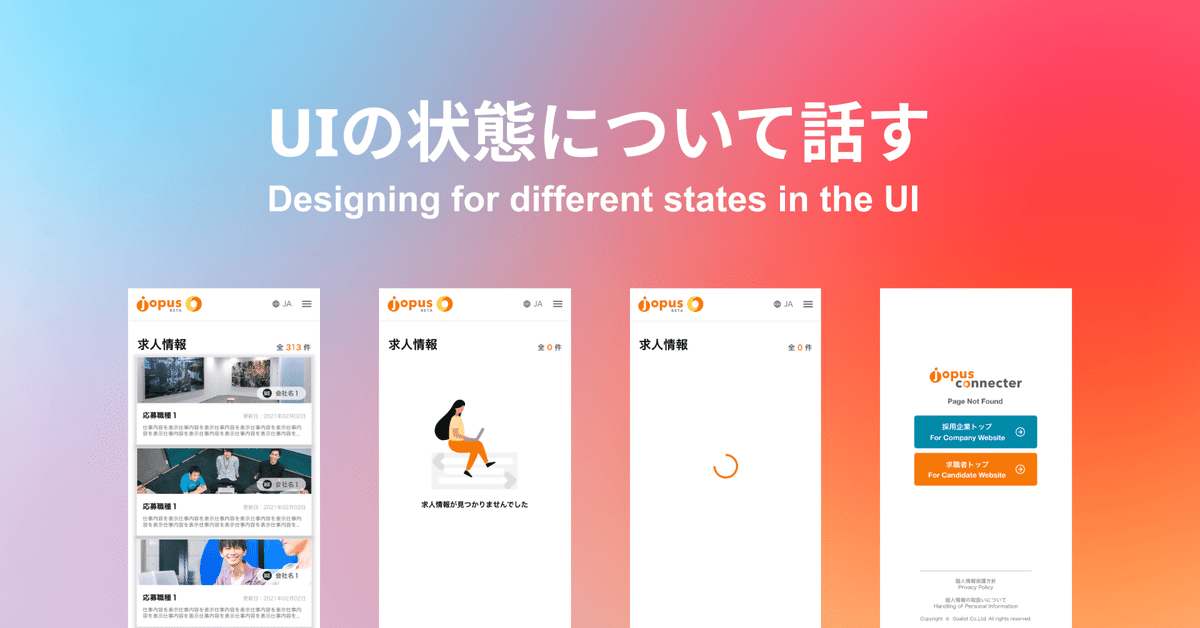
ここでは、私がJopus Connecter(日本で働きたい外国人のための就職サービス)をデザインする際の、求人情報一覧画面にあるいくつかの状態パターンを説明します。
まれな状態
まれな状態とは、通常ではあまり起こらない珍しい状態です。たとえば、タイトルが長すぎる場合はどのように表示しますか?直接改行しますか?または、代わりに「...」を使用しますか?または、2行目の後に「...」を使用しますか?
もしくは実際の画像に対する画像の比率が正しくない場合はどうなりますか?たとえば、カードデザインの画像比率は16:9ですが、一部のユーザーの画像は1:1や、9:16で表示されます。比率外の部分は切り取りますか、それとも他の方法を使いますか?

空っぽい状態
テキスト、タイトル、画像などがない状態ではどう表示しますか。ユーザーがアカウントを作成したばかりで、情報のないページがたくさんあります。その場合はUIの表示はどうなりますか?
多くのデザイナーはこれらの状況を考慮しないことがよくあり、モックアップは理想的なUI表示で作ってしまった場合があります。開発者も注意しないと、そのままモックアップを実装され、本番環境で違った表示をしてしまう場合があります。この方法では、実際のアプリケーションに適用できません。

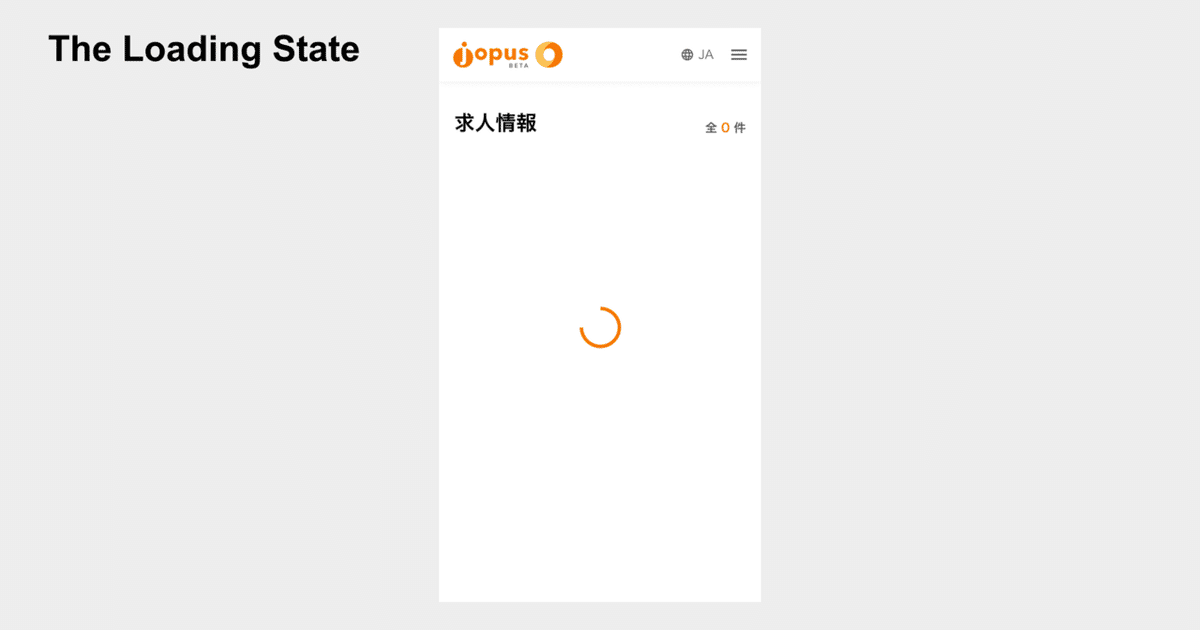
読み込みステータス
データがロードされていない場合は、Placeholderを使用して実行できます。最近、いくつかの偽のUIを作成してそこに配置することがトレンドでしたが`background-positionは実際にレイアウトとペイントを行います。多用するのは良いことではないので、代わりにスピナーやgifなど使えばよいと思います。

エラーが発生した場合
・UIは400、404、401、402を処理できますか?ユーザーがフォームを入力している場合、ポップアップなどの表示とかしましたか?データはlocalStorageにもしくは他の方法で保存しましたか?データがなくなった場合、ユーザーは落ち込むことが多いので注意が必要です。
・入力の検証は正しいですか?(対応するエラーメッセージを設計したり、考えられるエラーをカバーしたりしていますか?たとえば、パスワードの長さ、電子メールの長さ...)
・エラーメッセージは十分気づかれますか?(ユーザーは簡単にエラーを発見できますか?ユーザーが次のステップに進むことができるように、完全な情報とフォローアップができますか?ユーザーが次のステップに進むことができるように、完全な情報とフォローアップができますか?APIが呼び出されたときにUIがすぐに応答できますか?)
・APIが呼び出されたときにUIがすぐに応答できますか?(リクエストを呼び出すとき、ロード中、保留状態とかUIに反映していますか?

最後に
以上はJopus ConnecterでいくつかのUIの状態をまとめました。ご参考になれば幸いです。また、Jopus Connecter(日本で働きたい外国人のための就職サービス)にも興味がある方はぜっひ読んでみてください!
また、私が所属しているデザイン部では他にもデザインに関する記事を執筆しています。どれも面白い内容になっていますので気になった方は読んでみてください!
参考文献:
