
GoogleColabでAutomatic1111WebUIを無料で動かす方法
はじめに
この記事はGoogleColabサービスを使う事で、無料でAutomatic1111WebUIを動かす方法を解説する記事です。
この記事は2023/01/25時点の内容です。今後アップデートにより記事の内容が古くなる可能性があるので注意してください。
Google Colabで動かすメリット
最大のメリットはローカル環境に依存せず、無料でそこそこのグラボ環境でAIイラスト生成が行える点です。
つまり、
自分のPCのグラボがクソザコ(具体的にはNVIDIA Tesla K80未満のスペック)でも問題ない
自分のPCでゲームをしてもカクついたり、イラスト生成が遅くなったりしない
ということになります。
事前準備
事前に準備するものは2つ。
Googleのアカウント
HuggingFaceのアカウント
この2つがあればOKです。恐らくローカルでAutomatic1111を動かしている人であれば大体持っていると思います。
HuggingeFaceのAccessTokenを作成する
AccessTokenを作成することで、Google ColabからHuggingFaceに公開されているモデルを自動でDL出来るようになります。
まず、HuggingFaceにログインした状態で↓のページを開きます
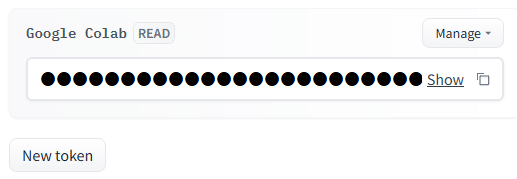
開けたら、「New Token」をクリック
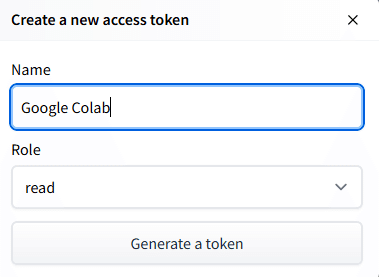
ポップアップがでるので、Nameに「Google Colab」を入力、Roleに「Read」を選択し、「Generate a token」をクリックします。

すると↓のようにAccessTokenが生成されます。これでAccessToken生成の作業は終わりです。

Automatic1111のGoogle Colabをコピーする
この作業を行うことで、自分のGoogleDriveに公開されているAutomatic1111のGoogle Colabの環境をコピーすることが出来ます。
環境をコピーすることで自分で好きなように設定を変更できます(公開されているオリジナルは変更不可)
この作業を行う場合、あらかじめコピーしたいGoogleDriveのアカウントでログインしておきましょう
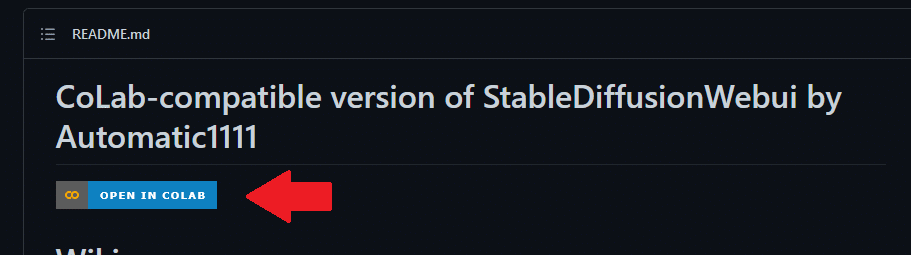
まずは↓のページにアクセスします。
次に少し下にある「OPEN IN COLAB」をクリック

するとGoogle Colabのページに飛びます。
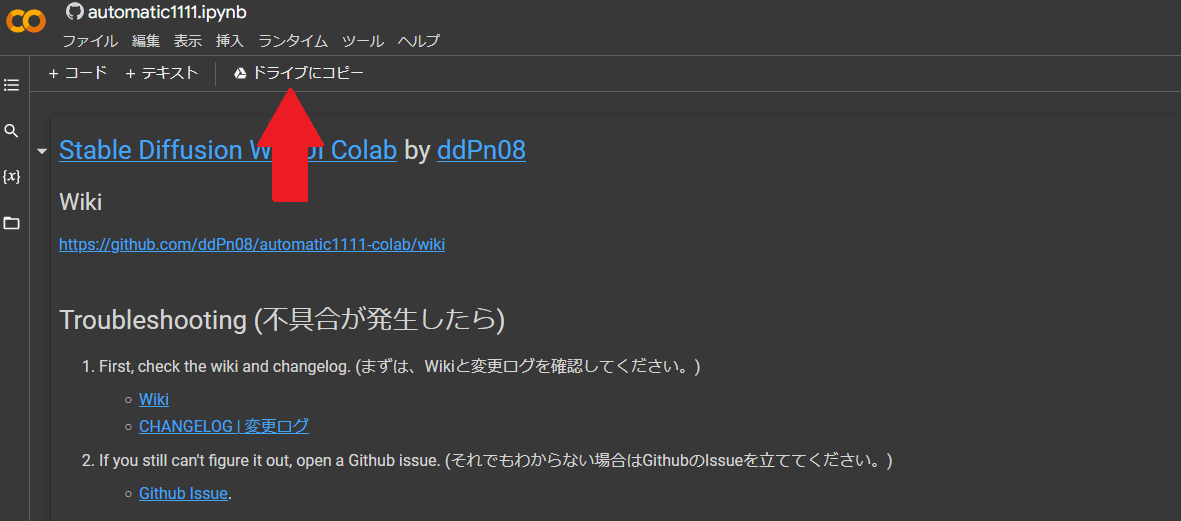
次に上の方にある「ドライブにコピー」をクリックします。
これにより、Google Colabの環境を自分のGoogle Driveにコピーできます。

ノートブックのコピー完了と出たら、「新しいタブで開く」をクリックします。(このダイアログは出ない人もいるみたいです)

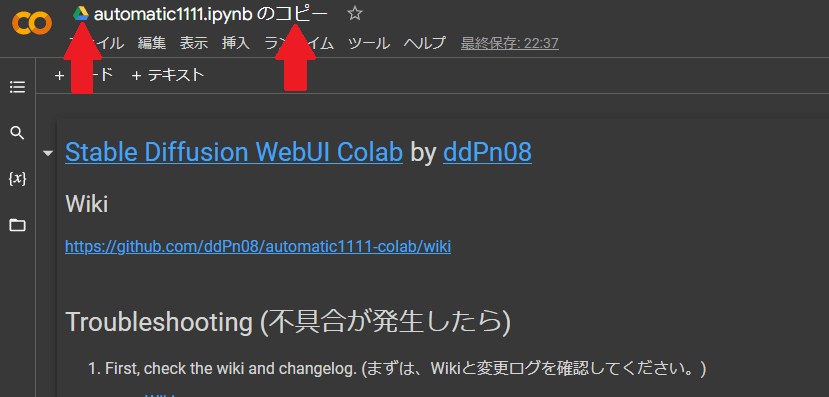
問題なくコピー出来て新しいタブで開けたら、↓の図のようにアイコンがGoogle Driveのアイコンに変わり、ファイル名の最後に「~のコピー」が付いてる状態になります。

これでAutomatic1111のGoogle Colabが自分のGoogle Driveにコピーされました。
今後Automatic1111を起動するときはまずこのページにアクセスすることになるので、お気に入りなどに登録しておきアクセスしやすくしておきましょう。
Google Colabの設定を行う
Automatic1111を起動する前に幾つか設定をする必要があります。この章では起動するために必要な最小限の設定について記載します。
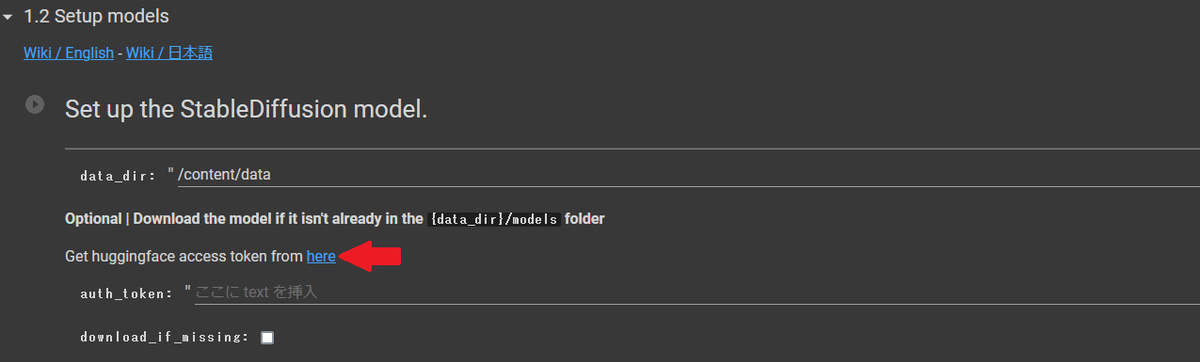
まず少しスクロールして「1.2 Setup models」の欄まで移動します。
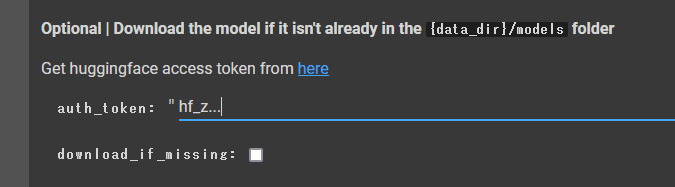
その後、「Get huggingface access token from here」のhereをクリックします。

すると先ほどのHuggingeFaceのAccessTokenのページに飛ぶので、コピーボタンを押します。

コピーしたらGoogle Colabのページに戻り、「auth_token」のテキストボックスに貼り付けます。これによりGoogle Colabから直接HuggingeFaceのモデルをDL出来るようになります。

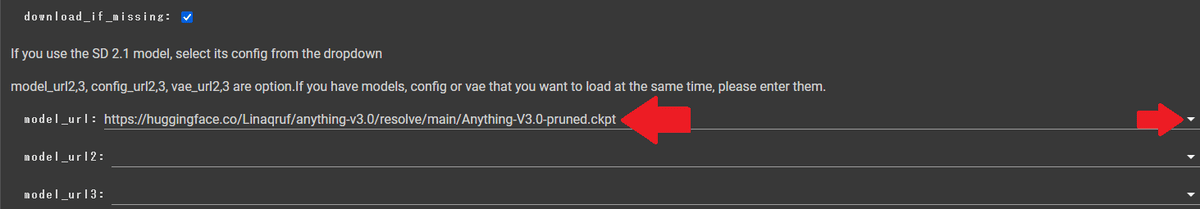
次にその下にある「download_if_missing」にチェックを入れます。このチェックを入れることでGoogle Colabの環境にモデルがない場合はDLしてくれるようになります。
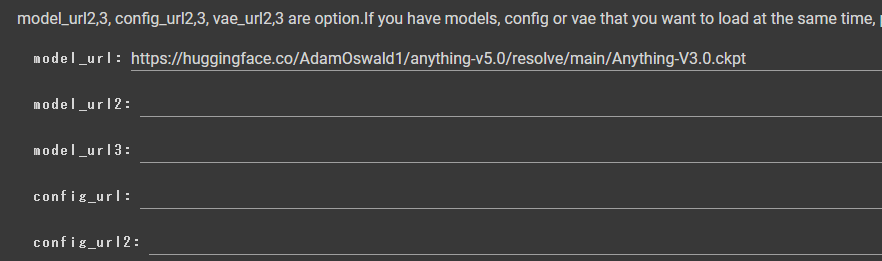
次にAutomatic1111で使いたいモデルを設定します。「model_url」の欄に使いたいモデルのURLを直接入力します。初期設定ではAnythingV3が記載されています。
また、右の▼をクリックすることで、いくつかのモデルのURLがプリセットとして用意されているので、ここから選ぶのでもOKです。

その後、もう少し下に移動して「force_model_download_locally」にチェックを入れます。このチェックを入れることで、モデルのDLをGoogleDrive内に行わないようになり、GoogleDriveの容量を節約できるようになります。
お疲れさまでした、これで最低限の設定は完了です!いよいよWebUIを起動してみましょう!
WebUIを起動する
超簡単です。
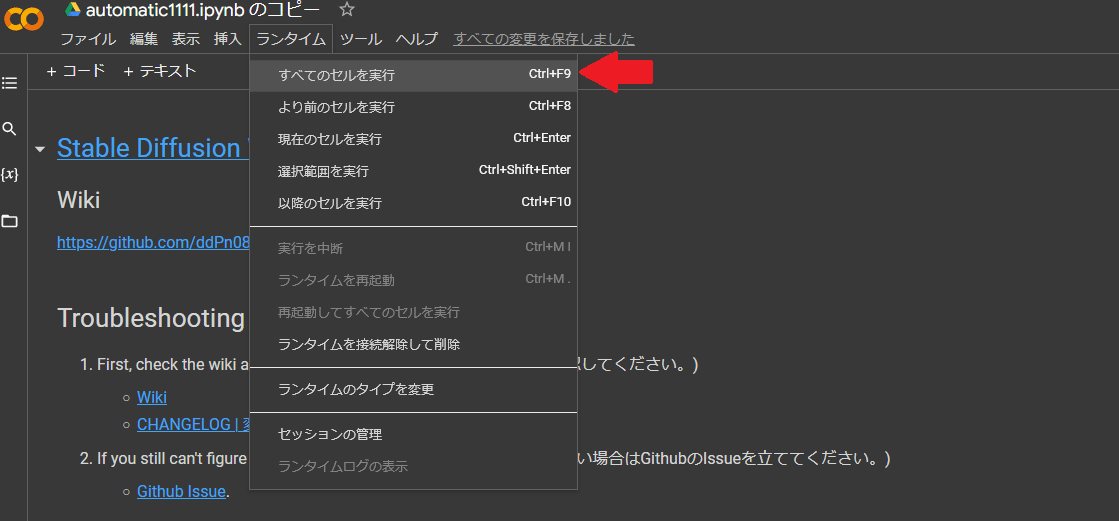
一番上のメニューにある「ランタイム」→「すべてのセルを実行」をクリック

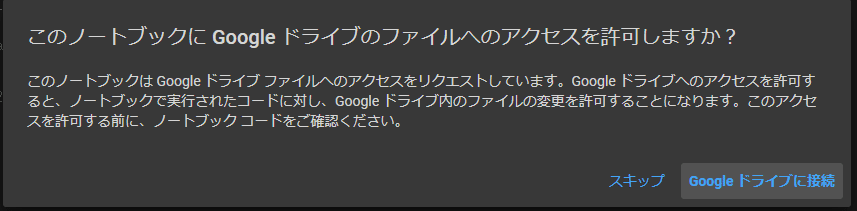
ちょっと待ちます。すると、↓のようなダイアログが出てくるので、「Google ドライブに接続」をクリックします。

するとポップアップが表示されるので、アカウントを選択します。ここで選択したアカウントのGoogle Driveに生成したイラストが保存されます。
その後いろんなアクセス許可を求めてきますが、問題ないので「許可」をクリックします。
そしたら再び待ちます。だいたい20分~30分くらいかかります。
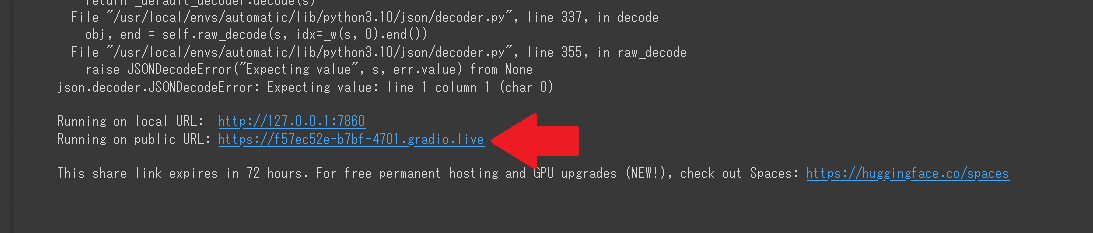
辛抱強く待つといちばーん下に↓のような出力がされているので、「Run on public URL」に書かれたURLをクリック

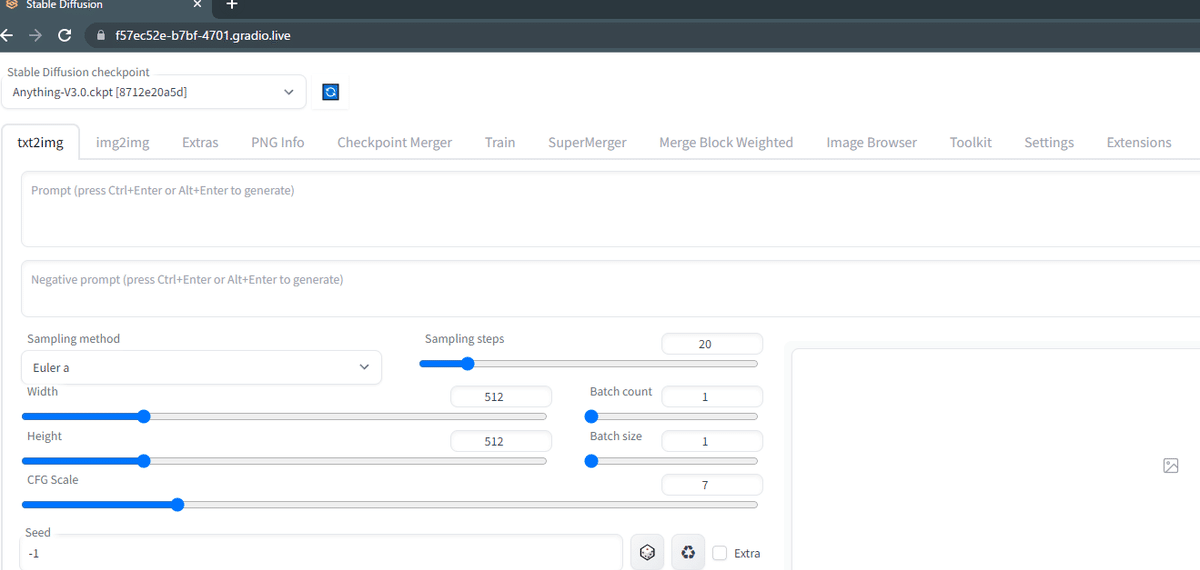
正常に起動できていればブラウザでWebUIが開きます

追加機能のあれこれ
この章ではColabで出来る便利な設定を解る範囲で解説していきたいと思います。
モデルやconfigなどの複数読み込みを行う
モデルなどを一度に複数読み込ませることでモデルの切り替えを簡単に行ったり、モデル同士のマージを可能にします。
設定は「1.2 Setup models」欄にあるmodel_url2,config_url3等にモデルのURLやconfigのURLを記載するだけです。
また、複数のモデルを読み込む場合、ファイルサイズが大きくなるため必ず「force_model_download_locally」にチェックを入れておきましょう。

ngrokを適応する
ngrokを適応することで(ざっくり言うと)通信のセキュリティと安定性が向上します。ngrokは大雑把に言うと無料で使える個人のURLを発行してくれるサービスです。
「2 - Advanced - Launch preferences」の欄の中の「Optional | Ngrok Tunnel」の「Get token from here」をクリックします。
ngrokのアカウントがない場合、ログイン画面に飛ばされるので「Sign up for free!」からアカウントを作成します。
アカウントを作成した後、再度「Get token from here」のリンクを開くと↓のようなページが開かれるので、トークンをコピーします。

その後Google Colabに戻り、「use_ngrok」にチェックを入れる、「ngrok_auth_token」に↑でコピーしたトークンを張り付ける、「ngrok_region」の▼を選択し「jp」を選ぶ、で設定完了です。
この設定を行うと、一番最後に表示される「Run on Public」のURLが「https://XXXXXX.jp.ngrok.io」的な奴に変わります。
拡張機能を設定する
拡張機能を設定することで、起動時にあらかじめ使いたい拡張機能がインストールされた状態でWebUIが起動するようになります。
「2 - Advanced - Launch preferences」の欄の中の「Extensions」の「extensions」に読み込ませたい拡張機能のURLを追記します。
たとえばモデルマージの拡張機能である「sdweb-merge-block-weighted-gui」を読み込ませたい場合、該当のGithubのページのURLをコピーし、
一番最後に、「,」区切りで追記します。
https://github.com/yfszzx/stable-diffusion-webui-images-browser, https://github.com/DominikDoom/a1111-sd-webui-tagcomplete,https://github.com/bbc-mc/sdweb-merge-block-weighted-guiあとはWebUIを起動すれば追記した拡張機能がインストールされた状態で起動します。
さいごに
Google Colabは基本無料ですが、無料故に一部制限があります。
制限内容としては、
GPUを使いすぎると(画像生成をしまくると)処理がストップさせられ、課金するか24時間経たないと使えなくなります。
逆に課金ブーストすることでGPUの性能を引き上げることもできます。課金したい場合はGoogle Colabを開き、右上の歯車アイコンをクリック、「Colab Pro」をクリック詳細をクリック、で課金ページに飛びます。
