
【制作の舞台裏】手描きで「自分のものにできる」Webサイトはいかに作られた?──Featured Projects2023
この記事は、designingから転載しています。記事内容は同様です。
「よいものづくりは、明日を拓く」
この言葉をテーマに据えたデザインフェスティバル「Featured Projects2023」が、2023年4月8,9日に開催されます。
https://2023.featuredprojects.jp/
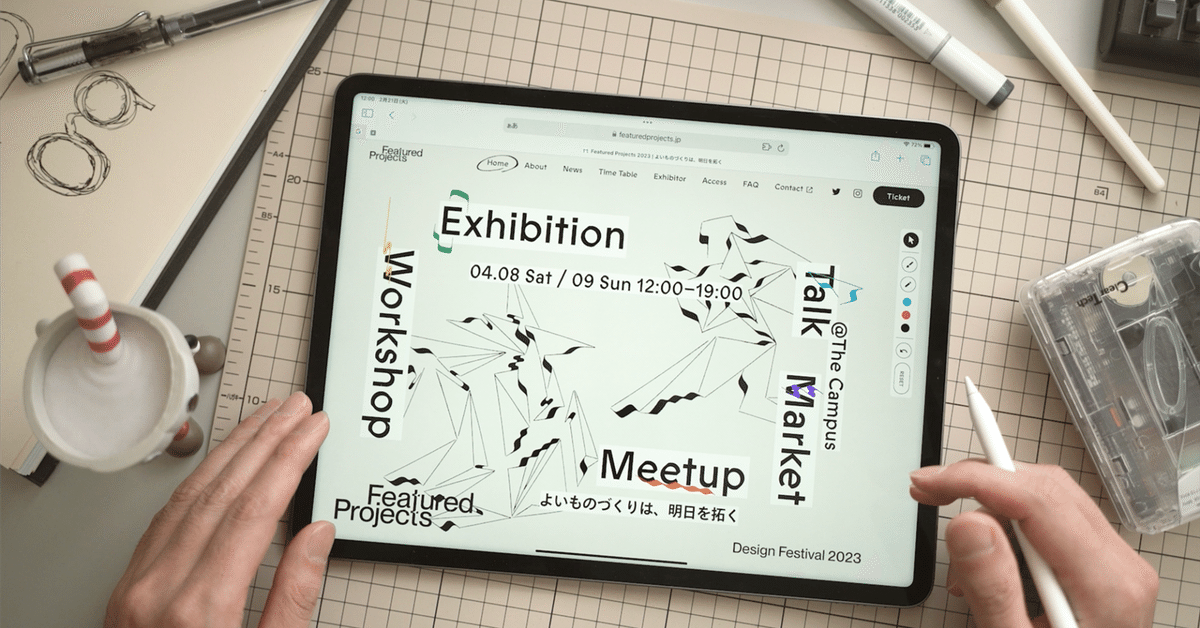
その約1カ月前の2023年2月末に公開されたのが、さまざまな仕掛けを施した公式Webサイトでした。フェスティバルの詳細と共にリリースされたこともあり、公開後からSNSを中心に様々な形で反響が寄せられています。
なかでも注目いただいたのが、Webサイトへ自由に“絵を描ける”仕掛け。まるでデジタルツールではなく、紙のリーフレットのように。指やペンツールを使い、大事なところをハイライトしたり、好きな絵を描き込んだり、ステッカーを自由に貼ったり…。「ユーザーがWebサイトを自分のものにできる」ような不思議な体験を様々な方に試していただいたり、シェアいただいたりしました。
このサイトのアイデアはいかに生まれ、実現へと至ったのか。デザイナー志村徹朗さん、エンジニア石山大輔さんへのインタビューを通じてお伝えします。
(Sponspored by Newt)
キーワードは「ゆるさ」と「曖昧さ」
Featured ProjectsのWebサイトは、本サイトの前身である「ティーザーサイト」からスタートしました。
当時のFeatured Projectsは、まだ一切の活動が表に出ていない段階。そのアイデンティティもまだ固まっていない状態でした。そんな輪郭があるようでないところから少しずつ、紐解くようにティーザーを形作った後、いよいよ「フェスティバル」の本サイトを立ち上げようとなったのが、2023年の冬頃。
この頃には、イベントも徐々に形づくられてきていました。登壇者や出展者こそ決まっていなかったものの、会場としてコクヨさんの「THE CAMPUS」を二日にわたり使うこと、「トーク/ワークショップ/ミートアップ/マーケット/展示」と多様なプログラムを用意すること、オフライン重視で開催すること…といった概観は見えつつある状態に。
同時に、ロゴやVI、「よいものづくりは、明日を拓く」というコンセプト、メインビジュアルに前田麦さんによるイラストを活用するという“デザインへのとっかかり”もいくつかありました。
それらを手札に、志村さんはいかに今の方向へ辿り着いたのか。言葉を探りながら、当時の考えや想いを次のように振り返ります。
志村「クリエイター向けのイベントではあるが、かっこよくて大きな看板を“どん”と立てることはしない。ユーザーのインタラクションがあって初めて完成する、映画というよりはゲームのフィールドのような温度感を表現したい——初期の段階で思い浮かんできたのは、そんなイメージでした」
そのイメージを具現化する中で浮かび上がってきたのが、『ゆるさ』や『曖昧さ』といったキーワードだったといいます。
志村「『ゆるさ』は、ちょっと肩の力を抜いて、隣りに座ってみんなでものづくりを楽しもうといったイメージ。特にインスピレーションを受けたのが『FigJam』の公式動画です。『リラックスしてものを作る』ような印象が、今回の場にもとてもしっくりくると感じました。
『曖昧さ』は、場としての境界の曖昧さやグレーさに起因しています。今回のイベントの魅力は『作り手と受け手』のように、集まる人をはっきりした構図に当てはめようとしていない点にあると感じました。
作り手が創作のヒントを求めて訪れるだろうし、作り手同士で新たなつながりが生まれる場にもなるはず。一方で、作品を楽しみにして、純粋に受け手として訪れる方々もいる。境界線がいい意味ではっきりしておらず、だからこそ、言い換えれば誰もが作り手でもあり受け手でもある。魅力としての曖昧さを、サイトでもできる限り表現したいと考えたんです」
そこから「誰もが自分なりに、ちょっとした表現ができる余白を備え、その痕跡まで残せるサイトにできたら面白いんじゃないか」というコアとなるようなコンセプトまで緩やかに結びついていったといいます。
手描きという妙案に、「すごいお題が来たな」
ただ、単に“表現できる”だけではイベントサイトとしては不十分。情報量の多い開催情報をアーカイブすること。わかりやすく、丁寧に伝えること。それらも志村さんなりに“表現”として昇華していきました。
志村「プログラムが多様なこともあり、サイト内の情報量が多くなることは明らかでした。今回は、それを絞ったり構造的に整理したりするのではなく、意図的に“整然と並べて”みました。
というのも、同じものが淡々と並ぶデータベース的なものには独特の気持ちよさ、フェティシズムがあるなと思って。会場を提供されるコクヨさんの文具にも同質な価値観があると感じたので、そのユニークさをサイトでも表現してみたんです」
こうした、意図の詰まった表現を実装する上で白羽の矢が立ったのが、石山さんでした。志村さんと石山さんは過去にもいくつかのサイトを共に手掛けた経験があり、このアイデア/デザインを形にする上で真っ先に思い浮かんだ人物だったといいます。
志村「今回のサイトは、正直普通のクライアントワークより難しいだろうと思ったんです。サイトを通じて満たしたいことや伝えたいことが多岐にわたりますし、初開催かつプログラムとしてもあまり前例を見ない複雑なもの。加えて、絵を描ける機能もなにかリファレンスになるものがあったわけではないので、実装難易度も読めない。だからこそ、信頼できる石山さんにお願いしたいと考えました」
二人が手掛けた「PASOCOM MUSIC CLUB」
一方の石山さんは、志村さんからデザイン案を受け取った際の気持ちを、次のように表現します。
石山「まずは驚きが大きかったです。『カリグラフィーのように文字を書いたり、絵を描いたりできるサイトを作りたい』と言われたときは、正直すごいお題が来たなと(笑)。
本当に聞いたことがない要件だったのですが、同時に志村さんらしいアイデアだなとか、今回のサイトの役割などと照らし合わせるとすごくマッチするアイデアだなとか納得やワクワクもありました。実際、作っていてとても楽しいサイトでした。
初期段階では「体験としてサイトにメモを書けるところまでを実現したい」という話だったので、描画内容の保存は特に考えていませんでした。ですが、デモを作って触ってみると結構面白くて。
たとえば、似たようなサイトで個人的に気になるプログラムの情報を残したい場合は、ブックマークや携帯のメモなどを使ってまとめる事になりますが、もしサイト自体に直接メモを残して見返すことができたら「お絵描きできて面白いね」だけでなく、実用的な機能としても成り立つかもしれない。そうやって興が乗り、最終的には勝手にブラウザのローカルストレージに保存するようにまで実装していました」
実装を支えた技術と、苦心した手描きの“重さ”
そうして、双方のアイデアを昇華させながら、実装を開始。
志村さんからはデザインと大枠のアイデアが提示され、演出など細かな実装上の表現は石山さんのリードによって進んでいきました。お二方曰く、「二人でプロジェクトを進める際は、大体この進め方」とのこと。
視覚的な表現に加え、アクセシビリティや細かな使い心地にも気を配りながら、文字通りトライアンドエラーを重ね、少しずつ実装をすすめていったといいます。
石山さんになかでも苦労した点を伺うと、少し考えたあと「やはり、絵を描く機能でしょうか」と説明をしてくれました。
石山「絵を描く機能を実装すること自体は難しいものではありません。ただ、Safari系のブラウザで開いたトップページがとんでもなく挙動が重くなってしまったんです。最初は、描いたものが3秒後に反映されるような状態でした(笑)。
デザインデータ上でも分かってはいたのですが、トップは情報量が多く非常に長いので、その分キャンバスの領域が肥大化して、相当な重さになってしまった。志村さんに試してもらいながら地道にパフォーマンスの改善を続け、最終的には若干手描きの解像度を下げてスムーズな書き心地を実現しました」

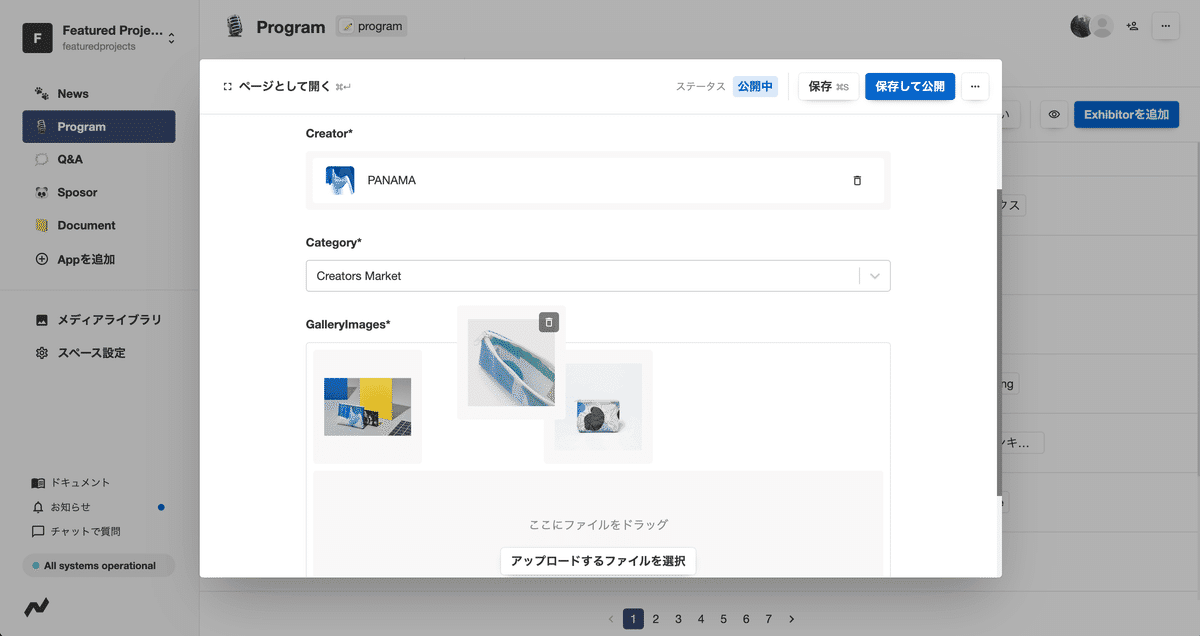
今回の開発では、フレームワークにNext.js、サーバにVercel、CMSにNewtを使用しています。前者2つは近年のWebサイト開発では比較的ポピュラーな選択肢ですが、Newtは2022年3月にリリースされた新興のヘッドレスCMS。ただ、お二人ともNewtは「できるなら使いたいと思っていた」と口を揃えます。
志村「以前、別のプロジェクトでもNewtを使ったことがあって記憶に残っていたんです。デザインがよかったんですよ。管理画面がちょうど良い案配のシンプルさで使い勝手もとても良かったのを覚えていました」

石山「リリース当時に、Wordpressの次を担うと謳っていたのが印象的で、開発者として期待を込めて応援してるサービスです。
充実した機能はもちろん、デザインが堅苦しくないというか。機能を満たしながらも肩の力が抜けたバランスの良さが気に入っていて、個人用にデザインした請求書をブラウザで出力するためのCMSをNewtで作成したり、色々試しながら活用しています。
無料で使える範囲も幅広く、新しい技術を受け入れてくれそうな案件では積極的に提案・採用しています」
次なる「ものづくり」に繋がる機会へ
そうした挑戦を経て、Webサイトは2月21日に公開。リリースから現在に至るまで、様々な反響が寄せられている今回。二人はどのような手応えを感じているのでしょうか。
志村「今回、『Web制作界隈にとどまらずサイトに関心をもって欲しい』と考えていたんですが、それは無事達成された感覚があります。可能性を広げ、これまでと違うこと・新しいことをやるという意味では、ある程度はそれを達成できたかもしれません。
一方で、今回は絵を描ける人にとっては楽しめるものだったと思うのですが、もっと他の得意分野を持つ人の可能性を広げるものにまでできれば良かったなと思いました。たとえば、コードを書ける人、3Dを作れる人が楽しめるサイト…とかもできたら面白いなと」
Featured Projectsの本サイトのデザインをしました。描く、スケッチをすること。思い描いた些細なことをメモする、Figjamでラフに始めてみる。生活の中に溶け込むように、作ることの隣にあるように。プリントに書き込みを入れる、それぞれの無数のバージョンがあること。https://t.co/PLme0Ii2zP pic.twitter.com/SIUahPDTEg
— shianbrown (@tetsuroshimura) February 21, 2023
石山「志村さんのアイデアやイベントの懐の広さも相まって、Web制作の文脈の中で新しい試みを実現できたのは、個人的にもすごく良い機会でした。
一見すると、イラストと情報のアーカイブで構成されたシンプルなサイトです。それでも、ユーザーを鑑賞者に縛らず誰もが創造性を楽しめるようなサイトにできたのは、今回のイベントの趣旨とも合ってるような気がして、気に入ってます」
#FeaturedProjects2023 本サイトの実装を担当しています
— イシヤマ (@ishiyamayama_) February 21, 2023
志村さんから「紙のカレンダーみたく予定にメモできる感じにしたくて」と相談された当初は目が点でしたが、グラフィックの良さも相まって非常に面白いサイトが完成しました💫重要な事も無駄な事もメモしておきましょう https://t.co/ZxlTsi9YFx pic.twitter.com/J92goeE5qn
実際、リリースしたタイミングで出展者さん・登壇者さん・デザイナーの方々が積極的に機能を活用して、SNSへの投稿やシェアをいただきました。
まだ直接会ってない運営・制作者・登壇者・出展者がサイトを通して繋がったり、参加者の方々が一緒になって盛り上げてくださったり。あの一体感は、一人ひとりが「自分のものにできる」からこそ生まれたコミュニケーションであり、その先のつながる感覚だったのかもしれません。
サイトに落書きできておもしろいhttps://t.co/sPLRZ2zniV pic.twitter.com/U9KMfUwF1z
— パナソニー (@panasonynet) February 25, 2023
えっなにこのデザインイベントことFeatured Projectsのウェブサイト書き込みできるヤバすぎhttps://t.co/L7S9AbqWtK pic.twitter.com/0u7e8gzOGA
— 森 一貴 Kazuki MORI (@moririful) February 21, 2023
取材の最後には、お二人はイベント当日をどう楽しんで欲しいと考えるか、想いや期待を伺いました。
志村「雑貨屋さんに行くくらいの気軽さ、リラックスした気持ちで訪れてほしいですね。サイトのコンセプトにも挙げた『ゆるさ』『曖昧さ』がある場だと思うので、学ぶと言うより、自分なりの楽しみ方を見つけだしてもらえるような場になることを期待しています」
石山「ものづくりというテーマのもとに、本当に多様なプログラムや展示が用意されている。Featured Projects 2023は、誰もがものづくりやその背景に触れることができるイベントになっていると感じています。
訪れた人たちがイベントを通じて様々な創造性に触れてみて、たとえば帰って絵筆を握ってみるとか、誰かにとってのそんな原動力を生めるような機会になってほしいと思っています」
[取材・構成]栗村智弘 [編集]小山和之
Featured Projects 2023は今週末、4月8日と9日に品川のTHE CAMPUSにて開催されます。
(Sponspored by Newt)
この記事が気に入ったらサポートをしてみませんか?
