
ダークモード対応に困ったときの便利な処方箋
この note は「UI/UXデザイナー LT会 - vol.6 #uiuxdesignerslt」での発表を記事化した内容です。スライドに入り切らなかった補足画像も少しだけ掲載しています。
こんな方を対象にしています
ダークモード対応のカラースキーム作成方法がいまいちピンと来ない
チーム内のデザインリソースが限られており、効率の良い設計方法が知りたい
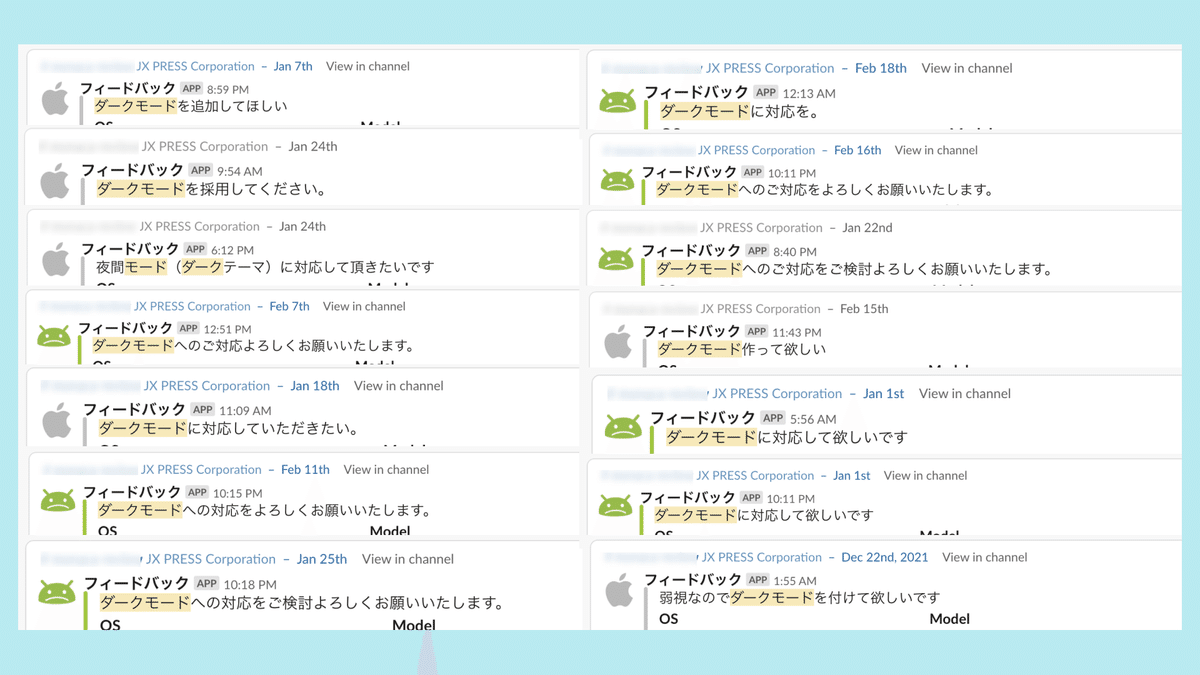
ダークモード対応への要望

JX通信社で NewsDigest のデザインを担当しているはのめぐみです。NewsDigest の累計ダウンロード数は約500万件になり、たくさんの方に使っていただいています。

最近は特にダークモードの要望が非常に多く、社内でも度々話題に上がります。施策候補には常に入っているものの、改善すべきことがたくさんある中で優先度高く取り組むのが難しい状態です🙇♀️
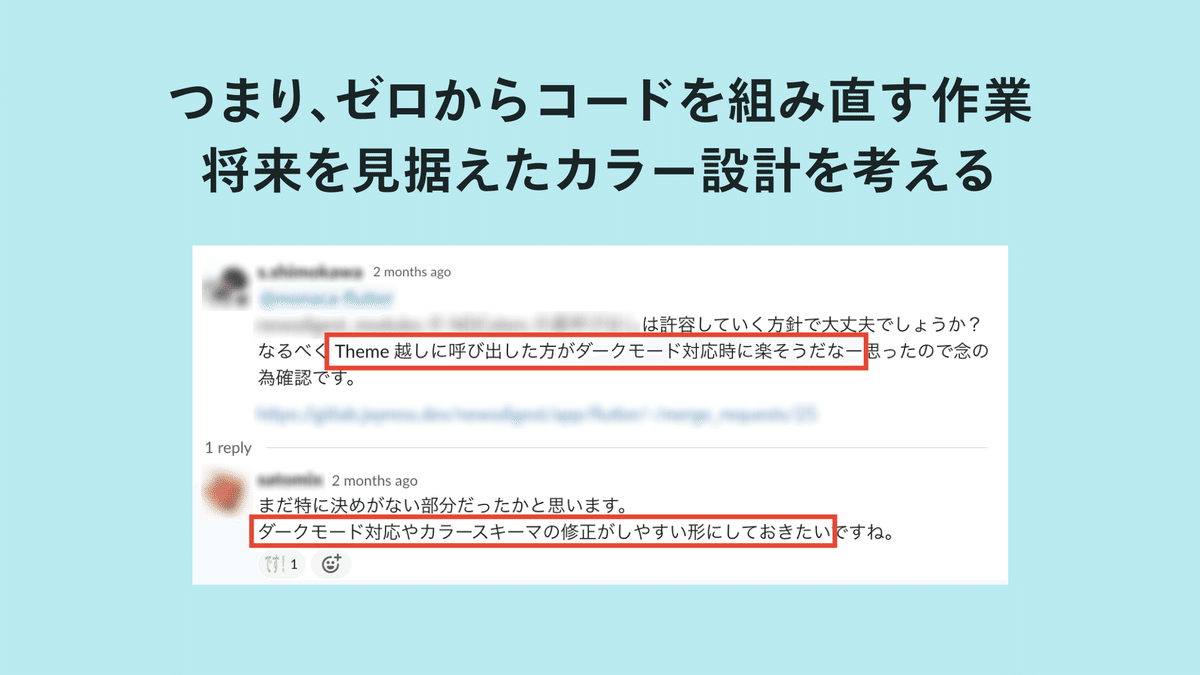
将来を見越したカラースキームを設計する
一方、開発チームでは iOS と Android それぞれでネイティブ実装しているものを Flutter に置き換えるプロジェクトを進めています。
Flutter は Google 製のフレームワークで、ひとつのソースコードでクロスプラットフォーム対応ができる技術です。

このプロジェクトをきっかけに、デザインとエンジニアリングの連携強化を目指してデザインシステム化も同時に行っています。
ユーザー要望の多さ・社内での関心の高さから、将来的な対応を見据えたカラー設計を考えることにしました。
Material Design を基盤にした設計

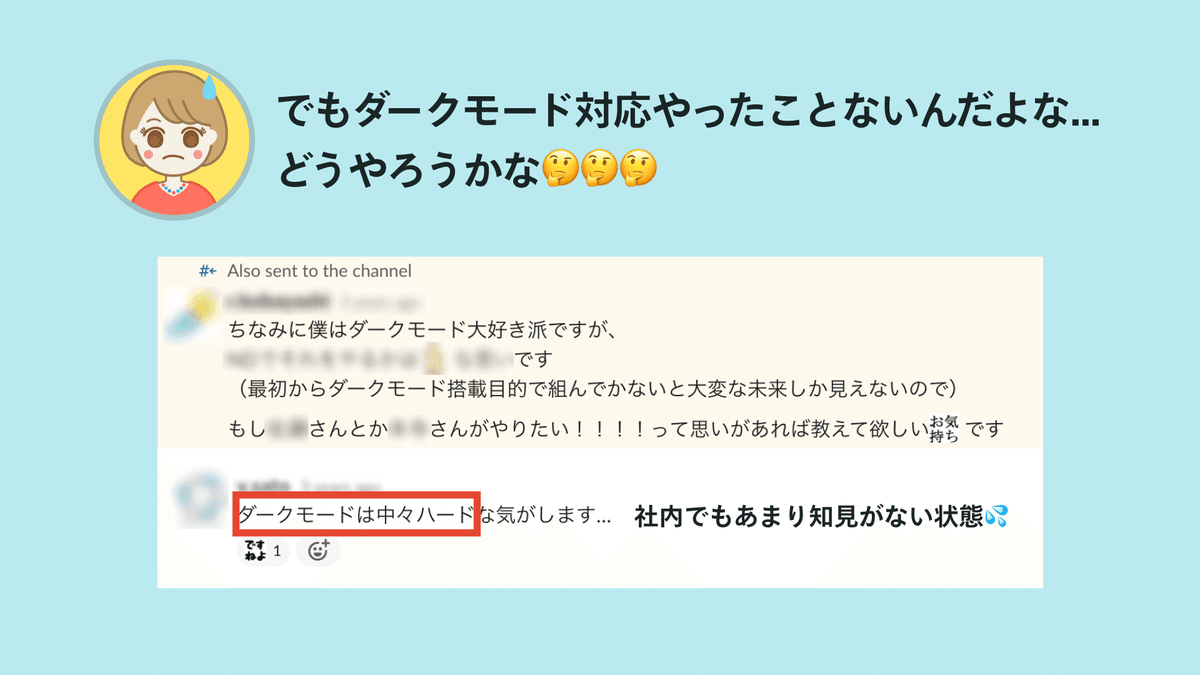
わたし自身、ダークモード対応の経験がありませんでした。社内でも知見がなく、ただ漠然と「ダークモード対応はハード」なイメージが強い雰囲気がありました…💦

そんな中、2021年10月に Material Design の最新のデザインキットが公開されました。ダウンロードしてみると、ダークモード対応を前提にしたカラースキームの存在が…!!早速フル活用することにしました。
Material Design はコンポーネント設計やスタイルガイドに至るまで「設計の模範解答」が凝縮された教科書です。抽象的な言及にとどまらず、デザイン原則・具体的な用途・スタイリング・禁止事項などが精緻に言語化されています。
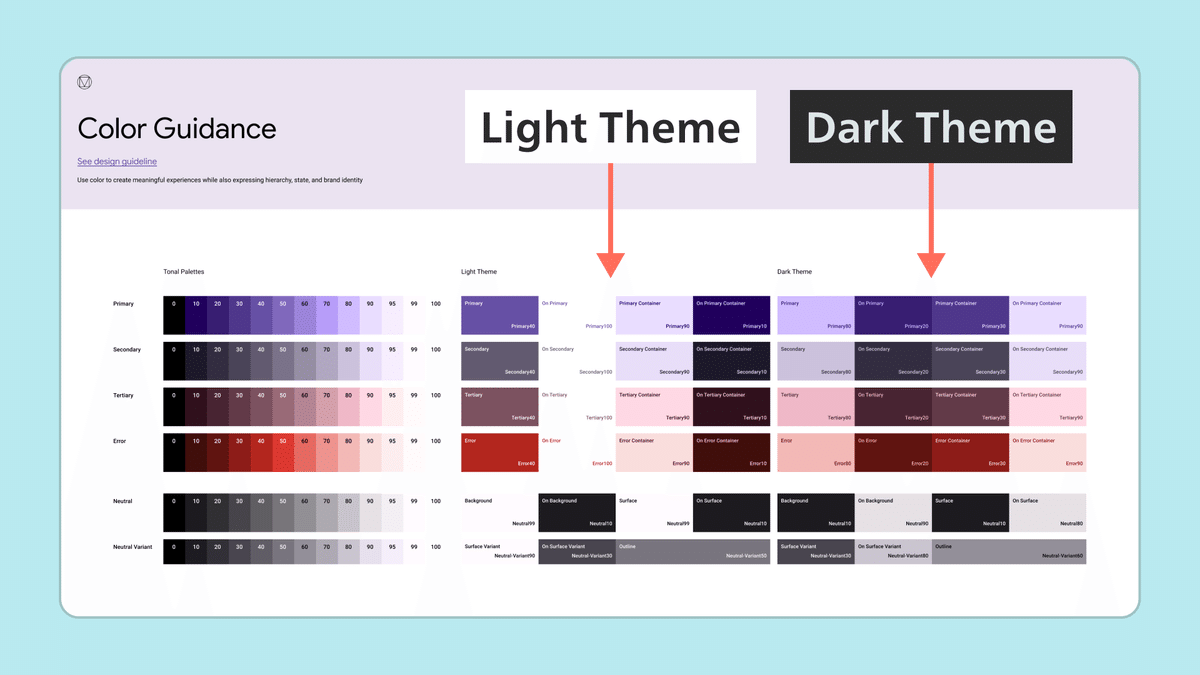
以下が Material Design のカラースキームです。画像左から順に、カラーパレット、ライトテーマ、ダークテーマが並んでいます。

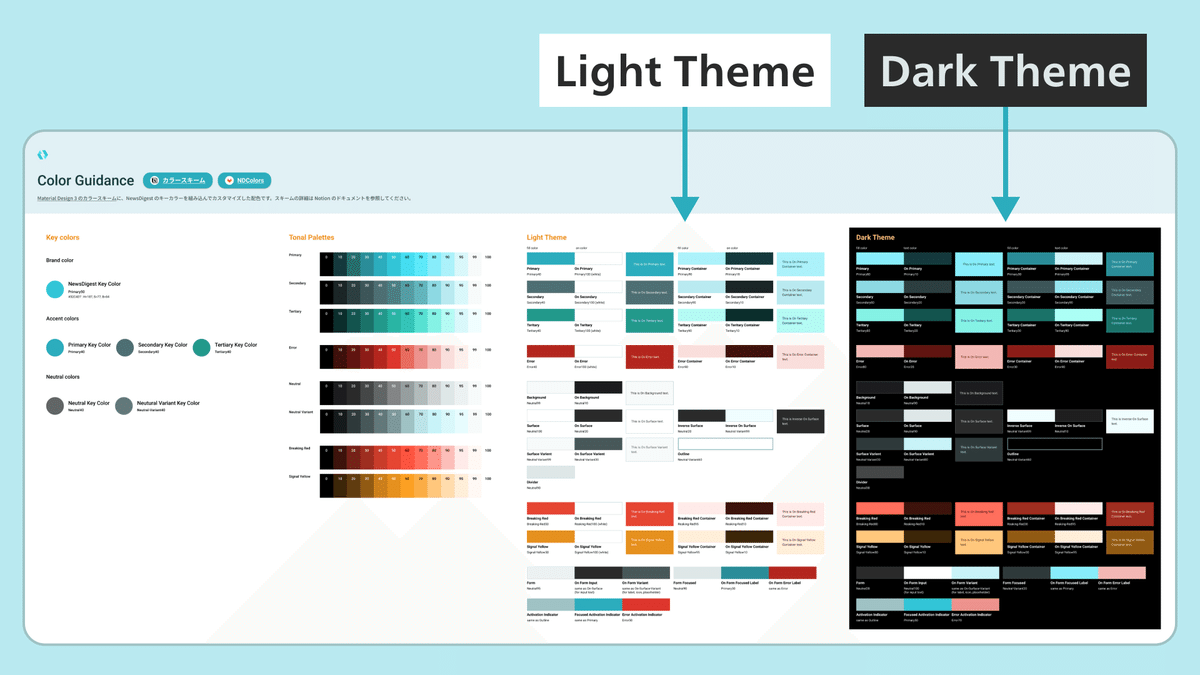
設計はそのままに、これを NewsDigest 向けにアレンジしました。ちゃんとライトテーマとダークテーマの両方があります…!

どうすればダークモード対応可能なカラースキームにできるのか、その仕組を紹介していきます。
では、画像もダークモードに切り替えていきましょう🌆 👉 🌃

カラースキームの仕組み
3つのステップ

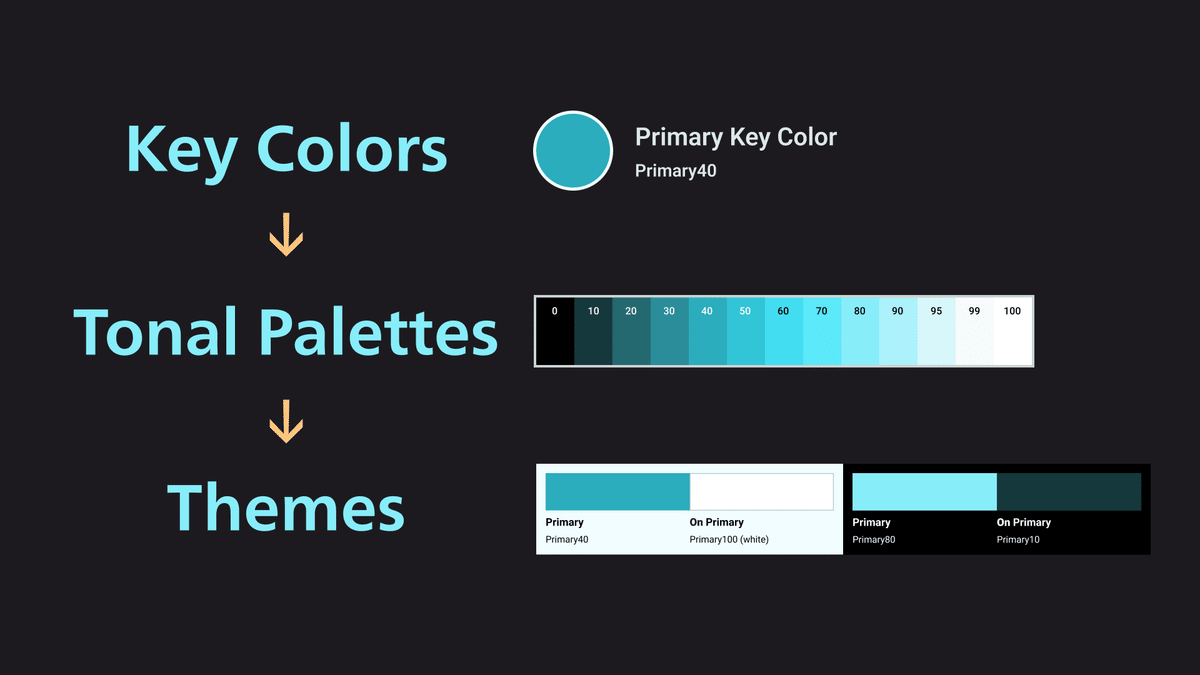
ライトモードとダークモード対応可能なカラースキームにするには、3つのステップが必要です。
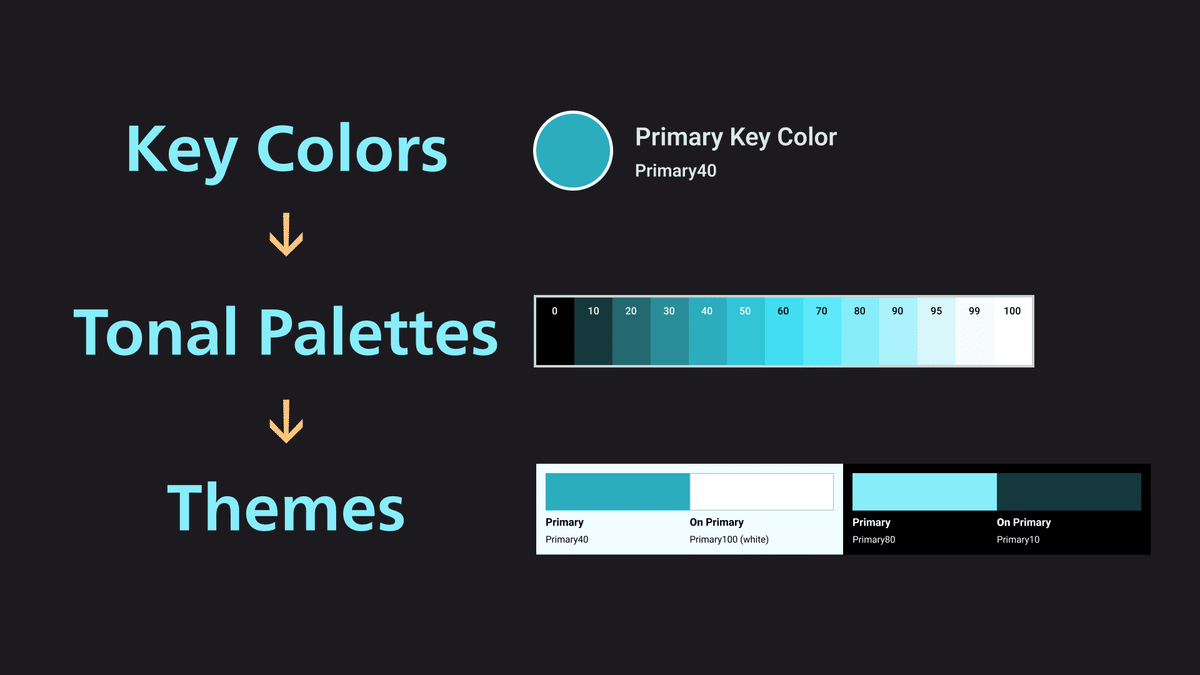
プロダクトのブランドカラーをもとに Key Colors を作成する
各 Color ごとに Tonal Palette を作成する
Tonal Palette から色を選んで Light Theme と Dark Theme を作成する
各ステップを順番にみていきましょう。
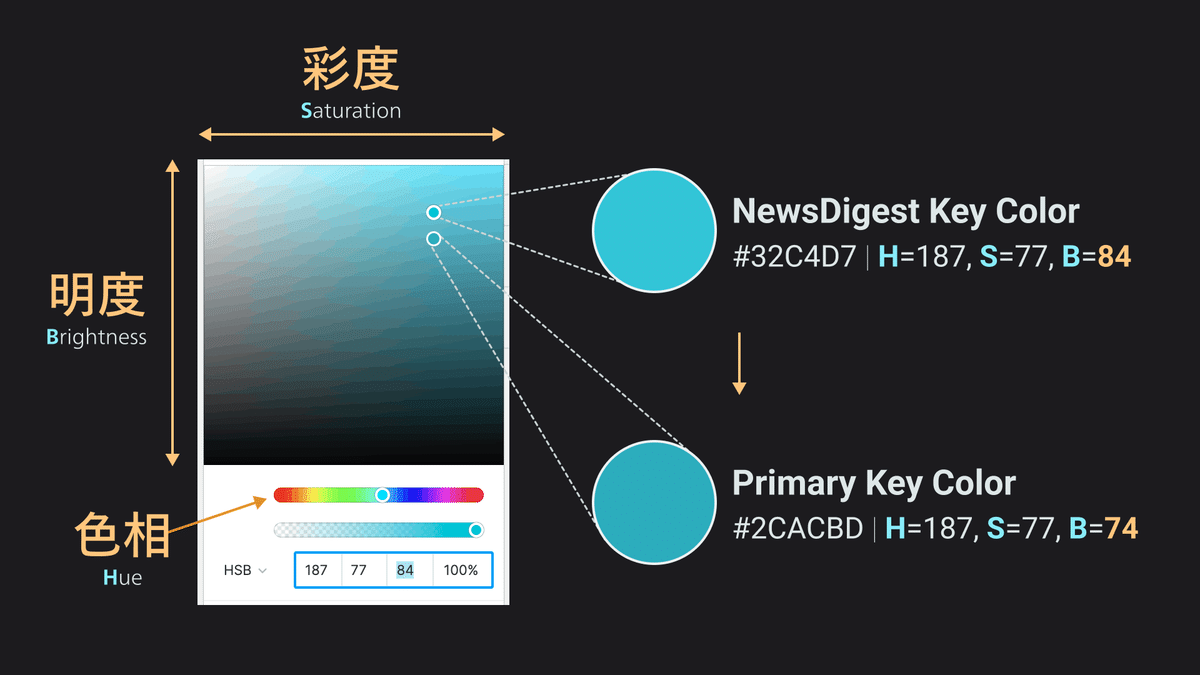
1. Key Colors
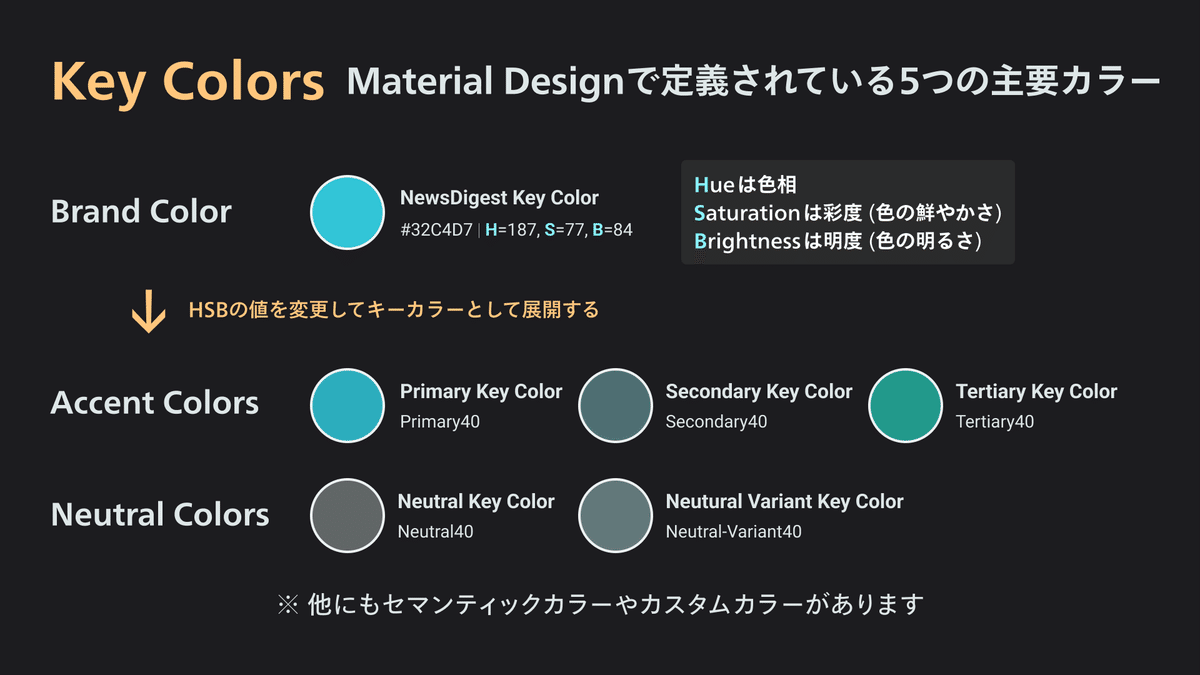
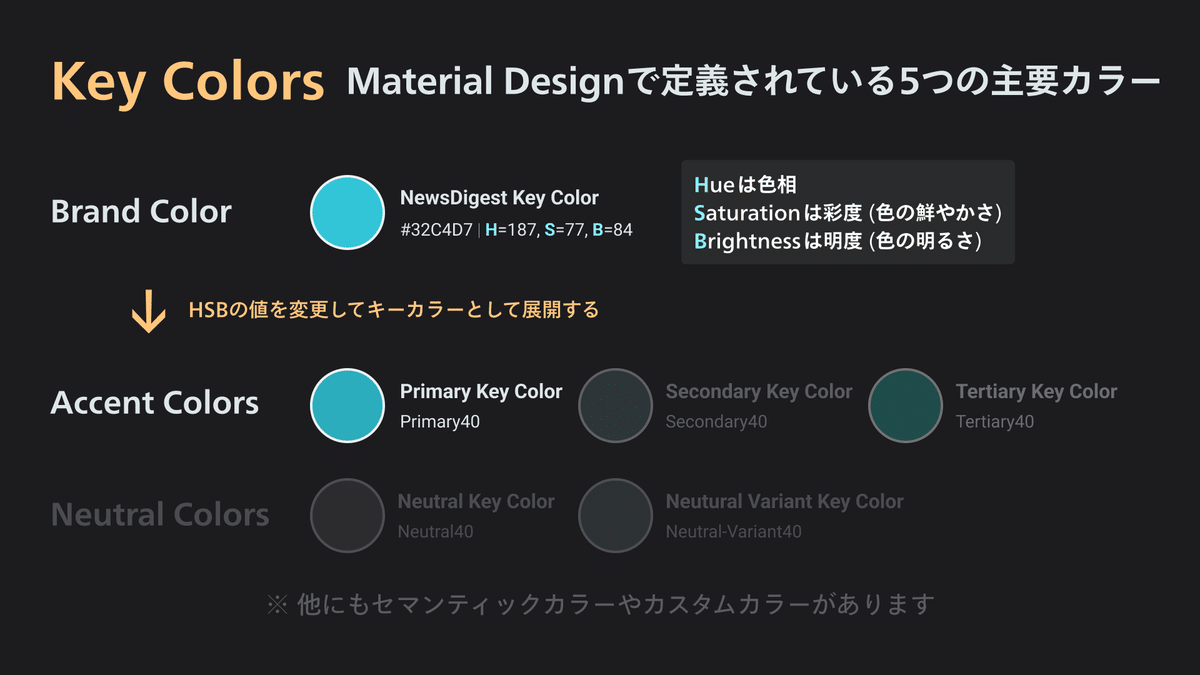
Key Colors は、簡単に言うと「主要カラー」です。Material Design のガイドラインには「動的なカラースキームを作るための基盤」と記載されています。
The foundation of a color scheme is the set of five key colors that individually relate to separate tonal palettes with 13 tones. Specific tones from each tonal palette are assigned to color roles across a UI.
Key colors are the foundation for creating any dynamic color scheme. With key colors established, Material’s algorithm specifies the full spectrum of colors needed for expressing interaction states, errors, and accessible contrast.
Custom colors can be added to a scheme as well.

ブランドカラーを、HSB の値を変更しながら5つの Key Colors に展開しました。今回は Primary Key Color を例に、次のステップである Tonal Palette を解説します。

2. Tonal Palettes
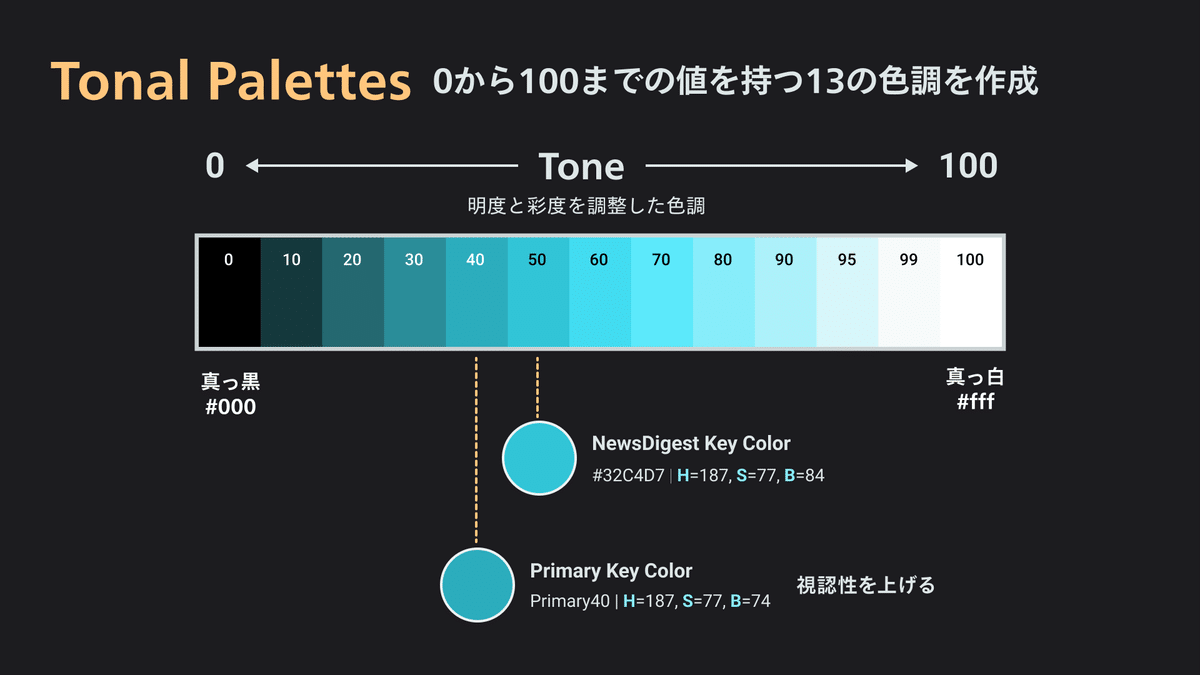
Color ごとに、Tonal Palette (トーンパレット)を作成します。Tonal Palette は、0~100の値を持つ13の Tone から構成されます。Tone は明度 (Brightness) や彩度 (Saturation) を調整した色調です。

発表時点では「明度を調整したもの」として説明していましたが、色調が正しいです🙇♀️ 発表資料もあわせて修正しています。
アプリでブランドカラーをそのまま使うと明るすぎるため、視認性に課題がありました。そこで、カラースキーム設計を機に色調を調整しています。
具体的には NewsDigest のブランドカラーを Primary 50 とし、そこから1段階下げた Primary 40 を Primary Key Color としました。Material Design でも、すべての Key Color は40に設定されています。
▼ 以下、スライドにはない補足画像です

3. Theme

Key Colors と Tonal Palettes が作成できたら、Theme 化します。Theme 化するときに抑えておきたいのが On-color・Surface・Background の3つの概念です。
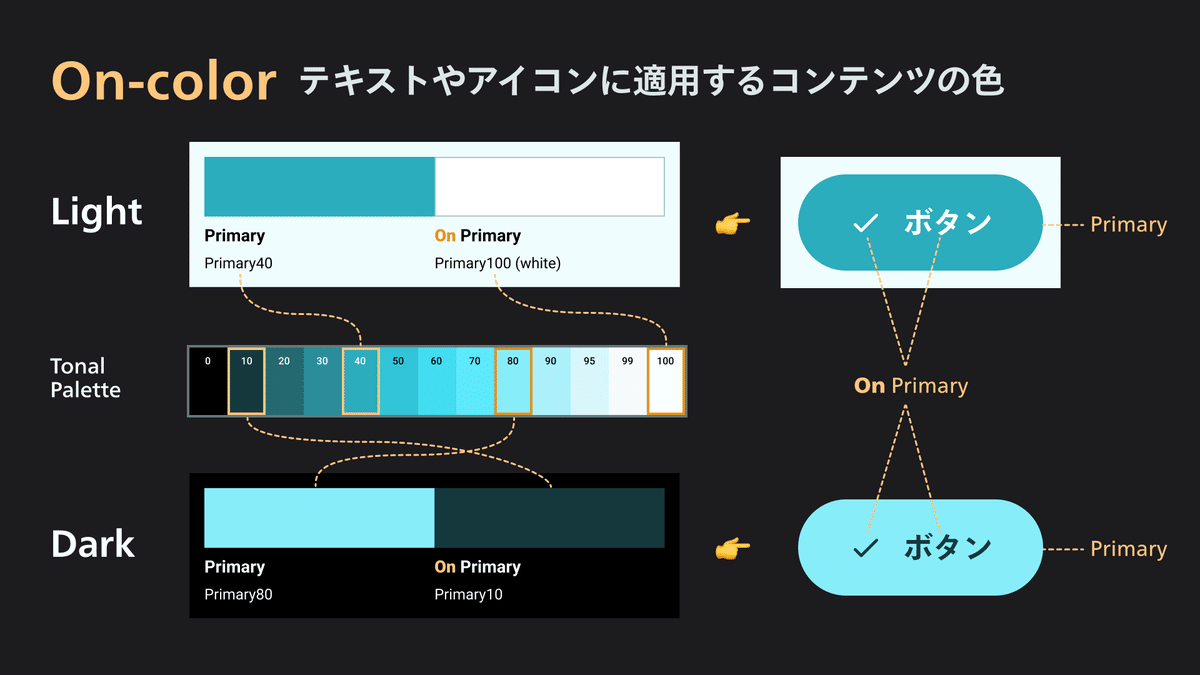
▼ On-color

ボタンコンポーネントの場合、塗りの色として Primary Color を適用していますが、その上に載せるような感覚で適用するのが On-color です。ここではアイコンとテキストに対して On Primary を適用しています。
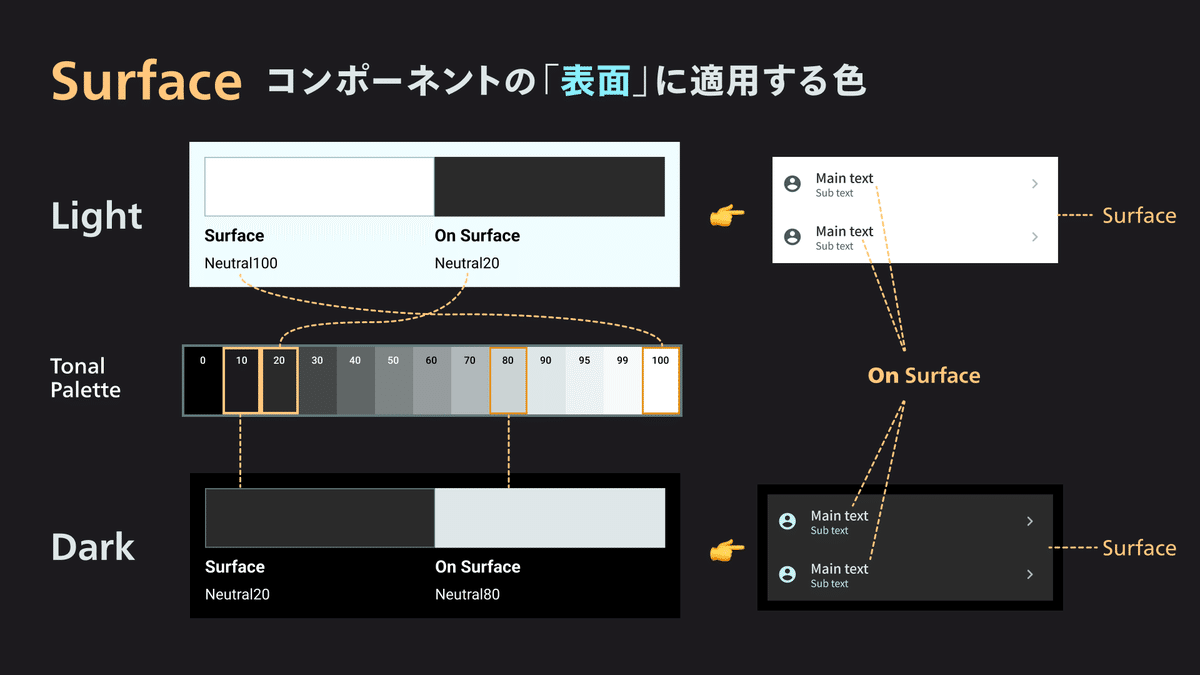
▼ Surface

Surface はコンポーネントの「表面」の色です。表面の色に対して、On Surface も合わせて作成していきます。
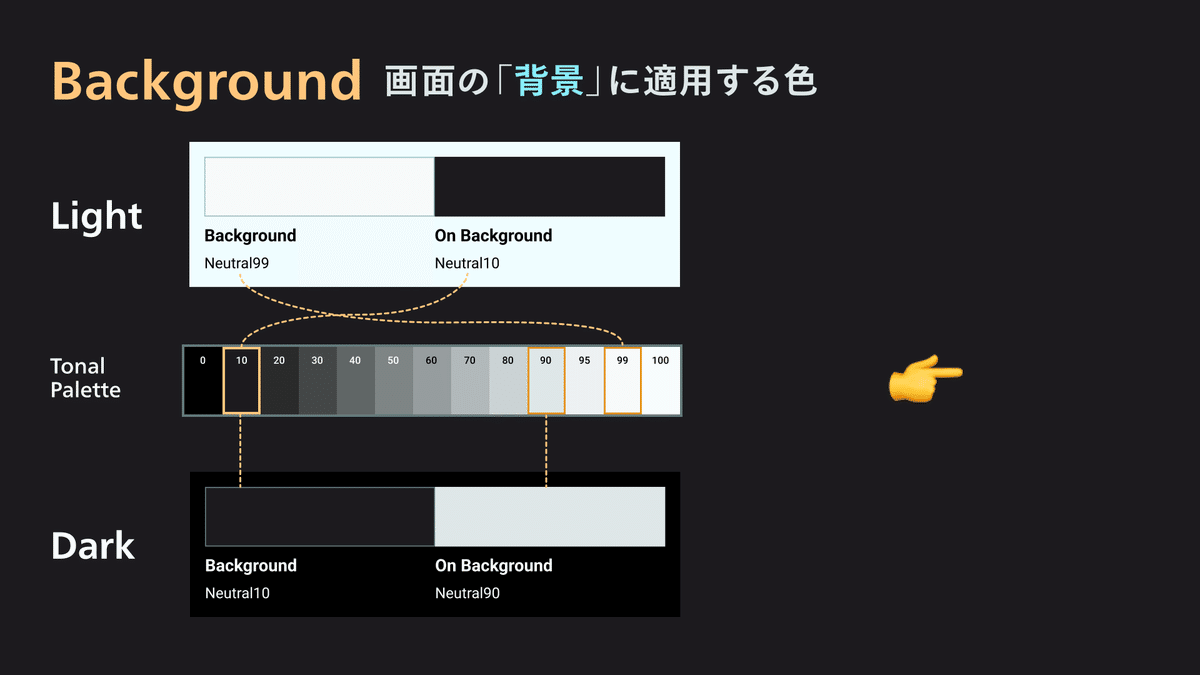
▼ Background

Surface と同じ要領で Background の Theme Color を作成します。
このように、すべての Color に対して塗りの色に紐づく On-color をセットにして Theme Color を作成します。Tonal Palette からどの色を選択するかは Material Design 側でアクセシビリティを考慮した指定がされているので、それに従えば OK です。
ライトモードとダークモードのデザインサンプル

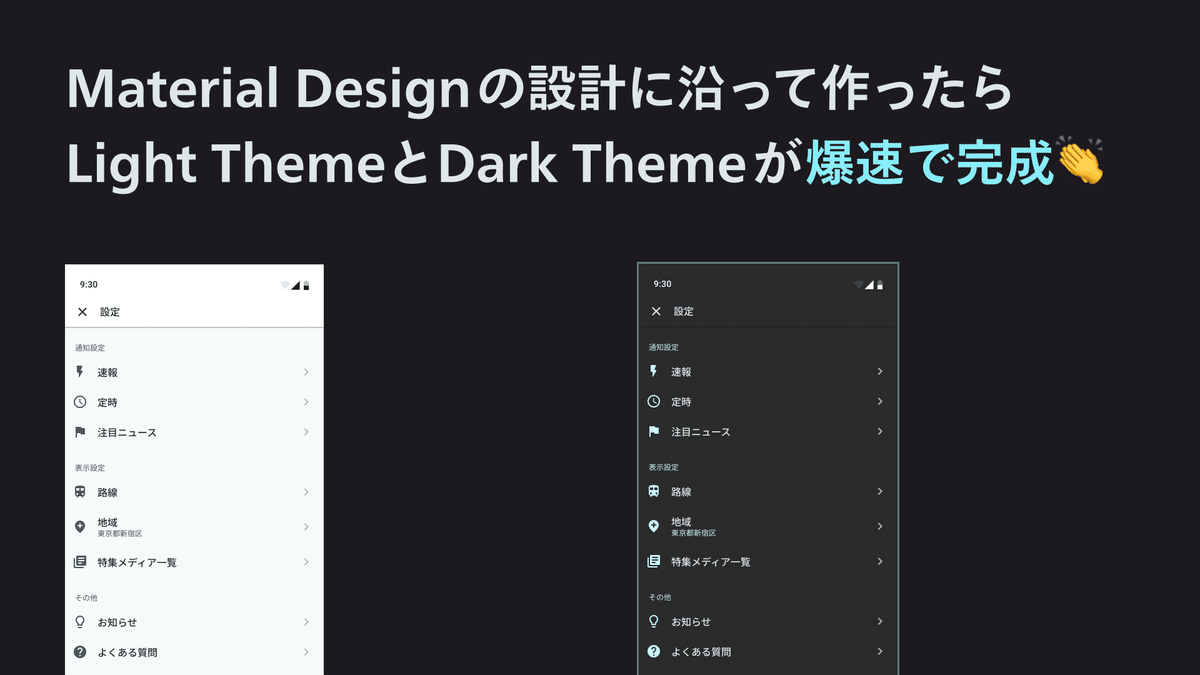
まだダークモードの対応予定はありませんが、もしダークモードを作ったらこうなるかも…なデザインサンプルです。実際の設定画面に対して、作成した Dark Theme を適用してみました。

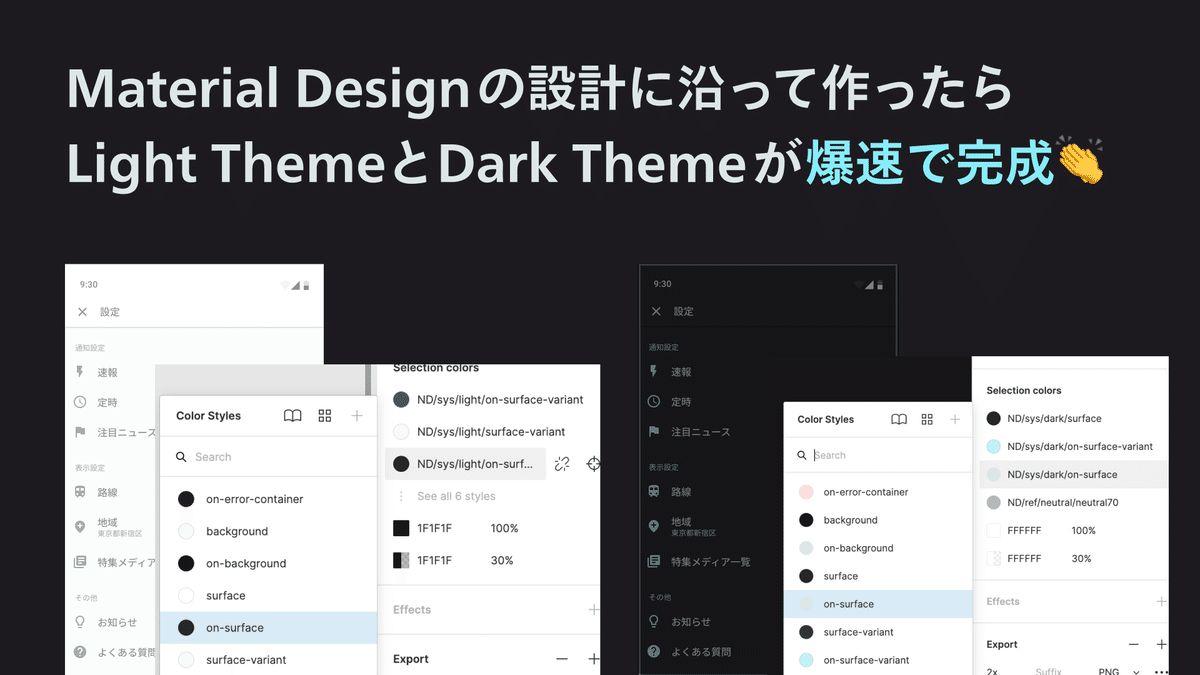
作成したカラースキームを Figma の Color Styles に登録すれば、簡単にダークモードの UI が作れるようになります。

実際に Material Design の設計を取り込んでみた感想として、「こうすればいいのか」と解像度が上がっていく感覚がありました。ブロックを組み立てるように簡単かつシステマチックにできたので、とてもいい体験でした。ダークモード対応のデザインサンプルがあっと言う間にできたときは感動しました…😭
▼ 以下、スライドにはない補足画像です
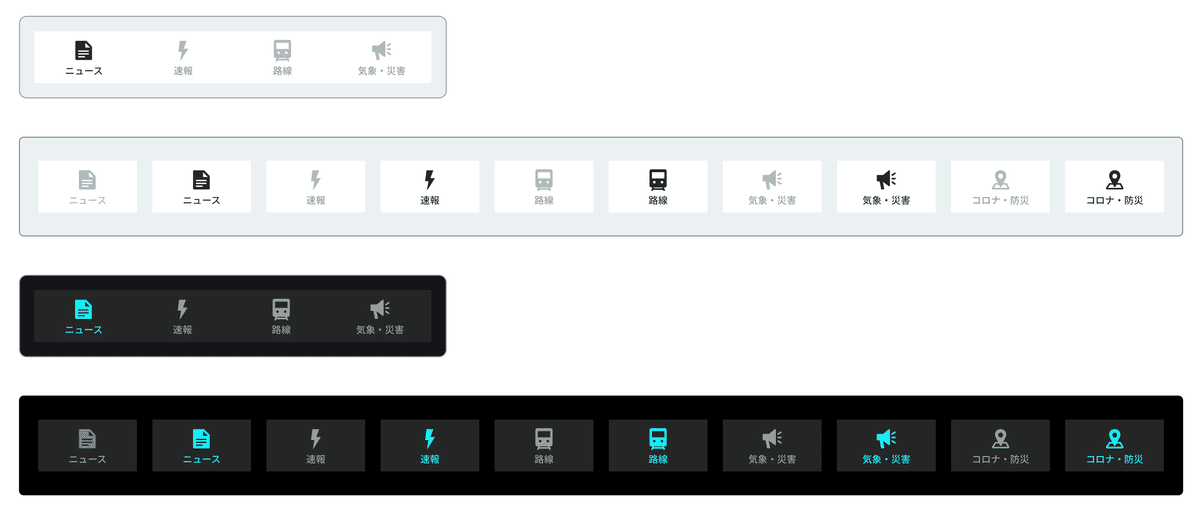
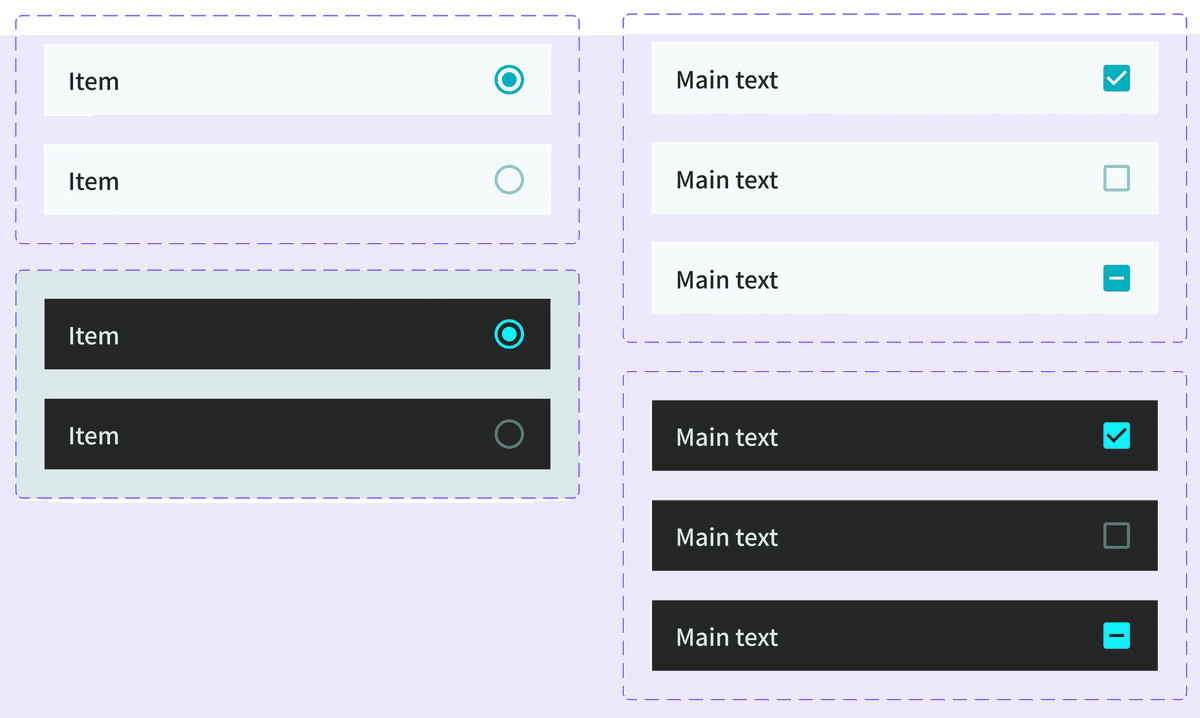
他のコンポーネントにも Dark Theme を適用してみる


まずは土台作りから
では、まとめに入ります。ダークモード対応に困ったときの便利な処方箋です。


ダークモード対応可能なカラースキームにするために、Key Colors・Tonal Palettes・Theme の3つのステップを踏みましょう。Theme に対して、On-color・Surface・Background の概念を抑えておきます。

Material Design のカラースキームは汎用的な設計になっているので、必要なものを取り込んでプロダクトに最適化しやすいです。用法用量はご自由に💊

ダークモードの対応はまだまだ先ですが、将来を見据えて土台作りから進めています。土台ができていれば、後で調整作業が発生してもきっと怖くないはずです。

発表資料
いいなと思ったら応援しよう!

