
デザインシステムを持たない組織のこれまでの取り組みとこれからを考える
こんにちは!はのめぐみです。キッチハイクというサービスでデザイナーをしています。
2019年9月19日に開催された React.js meetup #9 にて、デザインシステムをテーマに登壇しました。トークタイムとパネルディスカッションの2部構成で、私はイベント前半部分のトークを担当させていただきました。この記事は、そのフォローアップを含んだ紹介記事です。
スライド資料は全編公開しています
登壇テーマはデザインシステムを持たない組織の取り組み
今回の React.js meetup では「デザインシステム」がイベントテーマでした。デザインシステムを持たない組織として、ふたつのテーマを軸にお話しました。

デザインシステムとは
一般的には、ユーザーに一貫した体験を届けるために必要なものをすべて含んだ存在と言われています。

デザインシステムを支えるものは様々です。「原則」「形状」「実装」の3つに分類してみました。
原則: デザインフィロソフィーや、ユーザーに提供したい価値を明記したもの
形状 :インターフェースガイドライン・ビジュアルガイドライン・デザインツール上でのコンポーネントカタログやスタイルガイドなど
実装: React などのコンポーネントカタログや CSS フレームワークなど
UX Milk にわかりやすい解説記事があります。こちらもぜひ参考にしてください。
デザインシステムを持たないキッチハイクが、どうやってベストプラクティスを構築したのかを次のトピックで紹介します。
キッチハイクチームについて

3年ほど、デザイナ1人 + エンジニア複数人の状態が続きました。2019年現在、デザイナが2人 + エンジニア8人の合計10人のチームに成長しました🎉Web のみだったプロダクトも、アプリとの2本柱として開発するようになりましたし、React の導入やエンジニアによるデザインなど様々な変化がありました。
このようなチームの変化の中で、どんな課題と向き合ってきたのかをフェーズごとにまとめてみます。
第1フェーズ: リリースこそ正義だった時期

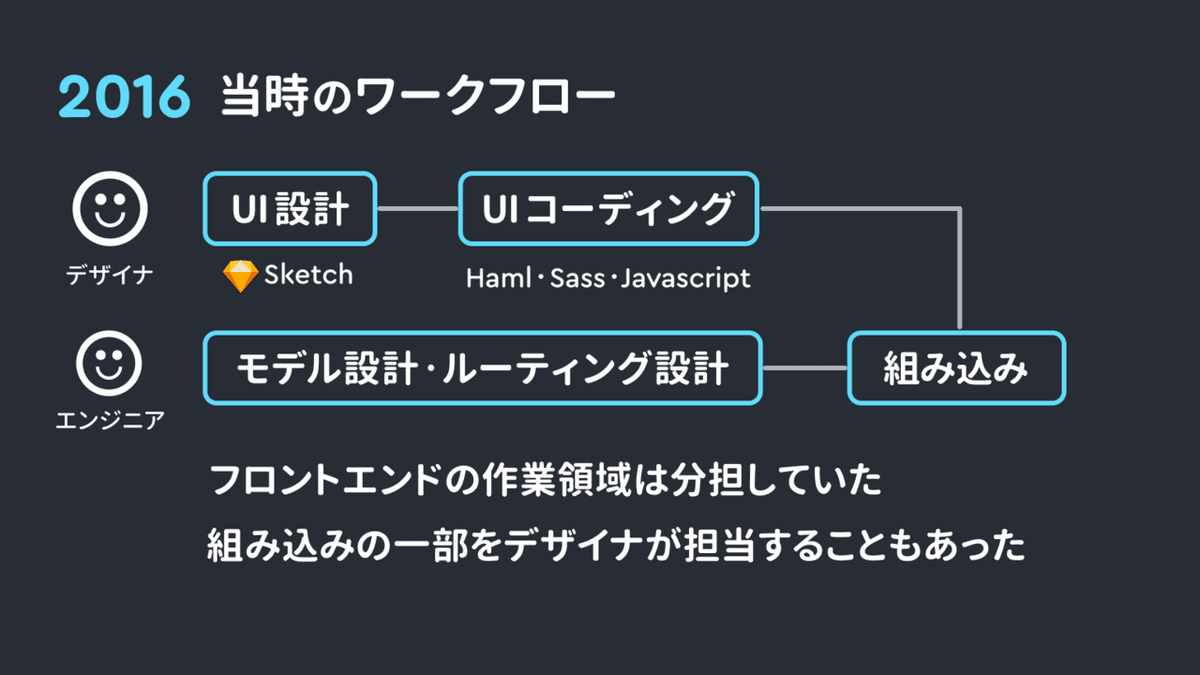
私がキッチハイクのデザイナとして本格参入したのは2016年です。CTO とデザイナ含め、4人の開発チームでした。創業からしばらくの間は専任のデザイナが不在だったこともあり、明確なデザインコンセプトがない状態でのプロダクト開発でした。

そんな中、サービスとしては成長中のキッチハイク。当時はサービスをグロースさせるための機能開発が最優先事項でした。UI 設計とコーディング・ときには組み込みも担当することもありました。


2017年 ~ 2018年にかけて、React の導入や React Native によるアプリ開発がスタートしました。キッチハイクにとって非常にインパクトのある出来事でした。
Web のみだったプロダクトが、Web・アプリのふたつに増えても、デザイナは1人しかいません。そのため、今までのワークフローやリソースの投入方法から方針転換が必要になります。この頃からデザイナは実装フェーズから徐々に外れていき、デザインに専念することが多くなりました。
方針転換の一方で、チームの開発力にもまだまだ伸びしろがある状態でした。

第1フェーズまとめ
デザインシステムを構築するには、デザイナ・エンジニア共にそれなりのスキルやノウハウが必要です。わたしたちのチームには、つくれるだけの土台がまだありませんでした。
- きれいな構造でつくるよりもリリースが最優先の時期だった
- プロダクトが Web・アプリの2本柱になった
- ワークフローやリソース投入方法に方針転換があった
- デザイン・実装共に知見をためつつチームの開発力向上に注力していた
第2フェーズ: コンポーネント指向と向き合う

React/React Native での開発を進めていくにあたって、必然的にコンポーネント指向を前提とした UI 設計・実装と向き合うことになります。キッチハイクも、開発の効率化やコードのクオリティ担保・UI の階層構造を意識したデザインへの関心が高まってきました。
- コンポーネントの粒度を、デザイナとエンジニアでどう統一見解を持つか
- いかに効率よく開発を進めるか
デザイナとエンジニアでどう統一見解を持つか
キッチハイクではいくつかの概念を共通言語として持つようにしました。
- Atomic Design
- 冪等性(べきとうせい)とステートレス
- 責務の分割
- 変更の頻度
上記の概念については、CTO の Shoken がまとめた「デザイナーとエンジニアで考えるReactコンポーネント設計」という記事が詳しいです。( 1年前の記事なので、内容が古くなっている可能性があります。 )
Atomic Design はデザイナとエンジニアに共通の概念をもたらしてくれました。その一方で、コンポーネント設計における粒度や感覚が、デザイナとエンジニアで視点が違うことも浮き彫りになったのです。
エンジニアは冪等性やステートレス、責務の分割や変更の頻度といった視点を大事にしています。これらは React の考え方であり、そもそもコンポーネントはエンジニアリングの概念なのです。同時に、デザイナにとっては見えにくい部分でもあります。
Atomic Design を厳格に適用しない判断をした
コンポーネント設計は実装による影響が大きく、デザイナが割くリソースも考慮した設計フローをとることにしました。キッチハイクでは、デザイナとエンジニア間で厳密なルールを設定せず、エンジニアがコンポーネント設計の責務を担っています。そのおかげで、デザイナはユーザーが使いやすい「形」を考えることに集中できているので、とても助かっています🙌
1. デザイナが Atomic Design を考慮して Sketch で UI 設計をする
2. Zeplin でスタイルガイド・UI カタログを生成してエンジニアに共有する
3. UI カタログを指標としてエンジニアがコンポーネント設計・実装を行う
開発効率化のために Storybook 導入を検討
コンポーネント設計のフローは固まりつつあり、開発効率化のために Storybook の導入を検討しました。チーム内でも Storybook への期待はあり、デザイナ含めて React Component を触るようになれば、開発スピード向上が見込めました。
ただし、課題もありました。
- ワークフローに組み込むコストがかかる
- メンテナンスを誰がするのか
- Sketch と Storybook のどちらを正とするのか
結局、Storybook の導入は見送ることになりました。同時期に Figma を導入したことが決定的な理由になったのです。
第2フェーズまとめ
- リリース最優先からベストプラクティス構築フェーズになった
- チームでいくつかの共通概念を持った
- Atomic Design を考慮しつつ、デザイナはデザインに注力するようにした
- コンポーネント設計はエンジニアの責務とした
- 開発効率化のために Storybook の導入を検討したが見送った
第3フェーズ: Figma による “Single Source of Design” 化
Sketch + inVision + Zeplin 運用の課題
当時は Sketch で UI 設計をして、view 全体の確認は inVision・UI カタログは Zeplin でエンジニアに共有をしていました。
Sketch は便利なデザインツールです。ただしツールの特性上、デザインがデザイナの中で閉じてしまいがちです。そのため、エンジニアへの共有には inVision や Zeplin などのツールとの連携が必須でした。

inVision や Zeplin へデザインを反映するには、デザイナによる手動更新が必要です。そのため共有プロセスが煩雑化していまい、更新漏れといったことも度々ありました。デザインリソースが3つあると、どれが正なのかわからなくなる課題もあります。あるエンジニアは、inVision しか見ていなかった時期もあるとのことでした。

そこで、Sketch・inVision・Zeplin の機能をすべて担保してくれる Figma の導入をチームに提案しました。Figma は URL を知っていれば誰でもブラウザからアクセスできます。デザインへアクセスのしやすさは、チームにとって大きなメリットでした。特に、ひとつの URL で複数の画面を参照できる俯瞰のしやすさが好評でした。

Figma 移行後、情報共有のスピードが圧倒的に早くなりました。リアルタイムでデザインを確認できるので、その場でチームメンバーを巻き込んでデザインを考えることも増えました。
情報共有のあり方も変わった気がしています。今まではデザイナによる Push 型の共有だったものが、Pull 型の共有に変化しました。エンジニアがデザインを待つ時間が減り、好きなタイミングでデザインを確認できるようになったのです。プロジェクトの早い段階からエンジニアとコミュニケーションが取りやすくなりました。

エンジニアだけでなく CS やマーケティングチームのメンバーも Figma を見ることが多くなり、結果的に “Single Source of Design” として機能しています。進捗やプロセスも含めて、デザインを知りたれば Figma を見れば OK という状態になったのです。
第3フェーズまとめ

キッチハイクチームでは、デザインツールを起点としたワークフローに落ち着きました。
キッチハイクには、デザインシステムという存在はありません。その代わり、デザインシステムが解決しようとしたことの一部が他の手段で実現されました。Figma が “Single Source of Design” として、その役割を果たしてくれています。
チームにとって指標となる存在があり、ワークフローに適切に組み込まれているのが大事だと感じました。
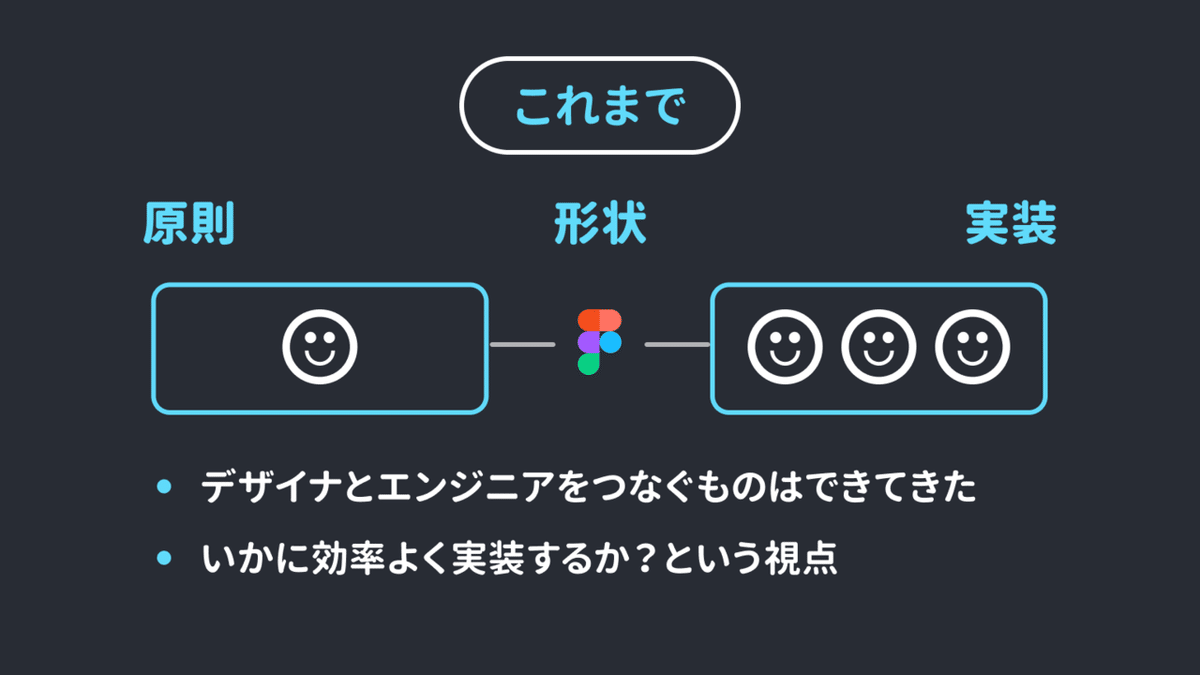
デザイナとエンジニアをつなぐ、How はできつつある


専任のデザイナ不在でローンチしたこともあり、明確なデザインコンセプトがない状態で開発を続けてきましたが、それはある意味正解だったのかもしれません。
2 人以上のデザイナーがいないと、そもそもデザインシステムを作る土台がないに等しいですし、ガイドラインを作ることによる効率化や評価のしやすさといった恩恵が受けにくくなります。
急速に成長を続けている製品だと様々なことが数ヶ月で変わるので、一貫性は色や書体といった基本的なところに留めておいたほうが現実的です。
デザイナはカラースキームなどのスタイルガイドや UI カタログを少しずつ整備しながら、「とりあえず今はこれが正解と思えるもの」を作りました。そして、それらをどう実現するか?デザイナとエンジニアをつなぐものを模索しながら、チームの生産性とベストプラクティスを構築してきました。
これから必要になるのは、Why と How の接続

チーム全体の生産性と実装力があがり、デザインも「ひとりで」から「みんなで」のフェーズになりつつあります。エンジニアも UI デザインをする機会が少しずつ増えてきました。そんな中、あるエンジニアの一言がとても印象に残っています。

これはポジティブでもあり、課題でもあります。キッチハイクのエンジニアはデザインに理解・関心を持ってくれているので、いつも本当に助かっています。デザイナもある程度コードが書けるので、エンジニアと同じことばで話せます。少数のチームならではの、いわば「いい感じ力」によって支えられている部分も大きいです。


その一方で、見た目上の UI カタログなどは整備しつつも、コアとなるデザイン原則や価値観は言語化できていません。今後はデザインに関わるひと達をつなぐものが必要になる時期です。
まとめ
最後に、トーク内容に盛り込めなかった部分を少し補足したいと思います。
わたしたちは「食でつながる暮らしをつくる」をミッションとして、サービスを成長させてきました。
どうすればユーザーの皆さんに楽しくキッチハイクを使ってもらえるのか?どうすればもっとたくさんの人に使ってもらえるのか?
常に最適な方法を探して向き合ってきた結果、サービスのあり方はローンチ当時から変わりつつあります。それに伴って、ペルソナ像や実際のユーザーさんも変化してきました。ブランドとしてどうありたいか・どう語られたいかを考えるフェーズは、もうすぐそこまで来ています。
ただ、コアとなる Why は一貫して変わりません。「食でつながる暮らし」を大きな旗として、どんな道筋をたてていくのか。デザイナ1人でカバーできる生産性を越えつつあるなか、今後は個人を超えるチームとしてデザインできるような土台作りをしていきたいです。
いいなと思ったら応援しよう!

