
エンジニアとチームを組んで、見えないものをデザインする
こんにちは。はのめぐみです。2019年12月21日に開催された TokyoGirls.rb Meetup #2 に登壇してきました。個人やチームでのエピソードを軸に、「体温のあるコミュニケーション」「文脈の共有」をキーワードとしてお話をさせていただきました。
2020年1月9日追記: 動画を掲載しました。
2020年3月12日追記: ログミーさんの記事を掲載しました。
登壇資料
「見えないもの」ってなに?
登壇タイトルに「見えないもの」というワードを入れてみたのですが、「見えないもの」って一体何でしょう?
急に聞かれてもピンと来ない方も多いですよね。まず考えやすい「見えるもの」のデザインから紹介していきます。

サービス紹介も兼ねますが、私は食べるのが好き!で集まるグルメアプリ「キッチハイク」というプロダクトのデザインをしています。
プロダクトにおけるデザインって何でしょうか?デザインがカバーする領域はとても広く、人によっても答えは様々です。
今回のテーマに関連付けるなら「プロダクトを使ってくれる、ユーザーのことを考える」ことなのではないかと思います。
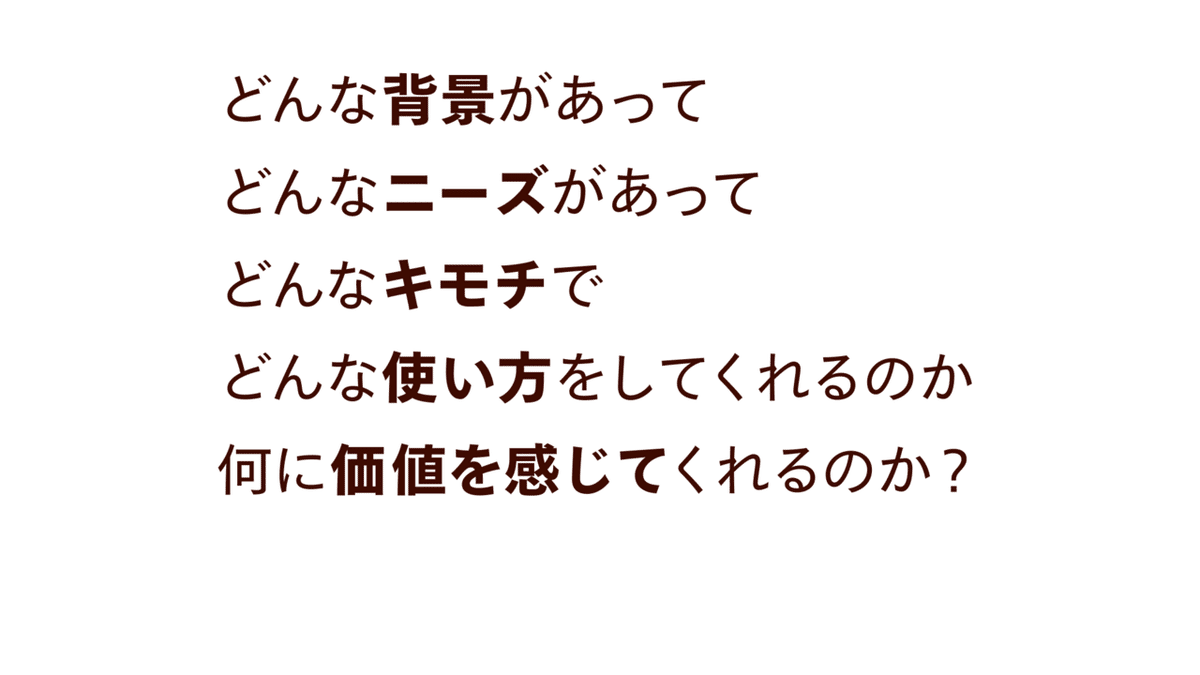
デザインでは、こんな視点でユーザーと向き合います。

でも、プロダクトを使っているユーザーのことって中々見えにくいです。ユーザーの声や、実際の行動をデータで追ってみて初めて分かることもたくさん。

向き合うのはユーザーだけではない
わたしたちデザイナのお仕事はユーザーと向き合うことです。でも、プロダクトデザインをする上で、忘れていはいけない人たちがいます。

プロダクトを一緒に作っている、チームのことですね。今回は、プロダクト開発の裏側にいる、チームにフォーカスを当ててお話したいと思います。
チームと向き合うきっかけになった出来事

キッチハイクに入社する前は、2年ほどフリーランスとして活動していたのですが、当時の失敗談や辛かったときのエピソードをふたつ紹介しました。
炎上🔥エピソード : 自分の未熟さ・コミュニケーションの引き出しのなさが原因で、相手の怒りを買ってしまった話
無言マージ😢エピソード : 自分が送った Pull Request に対して、相手から言葉によるフィードバックがなく、機械的なマージだけが続いた話
なぜ、こういった辛いことが起きてしまうのでしょう?振り返ってみると、ある大事なものが足りていなかったと感じています。それは...

相手への適切な伝え方を考慮せず、正論だけを振りかざすような伝え方をしてしまっていたり、逆に相手の意図や感情が全く見えず「分からない」が溜まった結果、辛いと感じることもありました。
当時を振り返ってみると、相手と関係性が築けておらず、お互いのコミュニケーションスタイルやパーソナリティがわかっていないまま仕事を進めていたことも大きいのではないかと思います。
ちなみに、チームに関心を持つようになったのは、失敗談だけがきっかけではありません...(笑) 当時のワークスタイルやポジティブな出来事も影響していて、スライドの自己紹介部分で簡単な経緯を紹介しています。
「体温のある」コミュニケーションとは
キッチハイクに入社して、チームでプロダクト開発をするようになってから意識しているのが「体温のある」コミュニケーションです。

私にとっての「体温のある」コミュニケーションは「文脈を共有すること」です。冒頭でご紹介した、デザイナが持っている視点をチームに応用できないか考えてみます。

チームの体験を向上した事例

具体的な事例として、デザインの共有ツールを inVision から Figma に移行したときのエピソードを紹介したいと思います。
導入のきっかけはデザイナの課題感
Figma を使う前は、デザイナが Sketch で UI デザインをして inVision でエンジニアに共有する方法をとっていたのですが、共有プロセスや効率の面で課題を感じていました。
そんな中、Figma を個人的に使ったり勉強会に参加する機会があって、「これは便利だ!ぜひチームに導入したい!」と思うようになりました。
「ユーザー」は自分だけではない
デザインツールの導入やワークフローの変更は、そのツールを一番使っているデザイナが旗を揚げることが多いと思います。でも、実際に使っているユーザーは、わたしたちデザイナだけではありません。エンジニアもユーザーなのです。自分だけではなく、相手の視点も知りたいと思いました。


まずは、課題感や解決したいこと、導入で目指すゴール、変わること・変わらないこと、ツールとしてのメリット...など諸々をドキュメントにまとめました。エンジニアとミーティングをしてデザイナ側から文脈をしつつ、試用期間として2週間ほど確保させてもらいました。チームでちゃんとワークするのか確かめるには、お互いに実際に使ってみたほうが早いと思ったからです。
結果は満場一致で Figma いいね👍
試用期間後、チームのエンジニア全員に感想をヒアリングしました。Figma のツールとしての素晴らしさもあり、エンジニアからも好評でした。

ここでめでたしめでたし👏で終わってもいいのですが、せっかくなのでエンジニアの感想を注意深く聞いてみると...

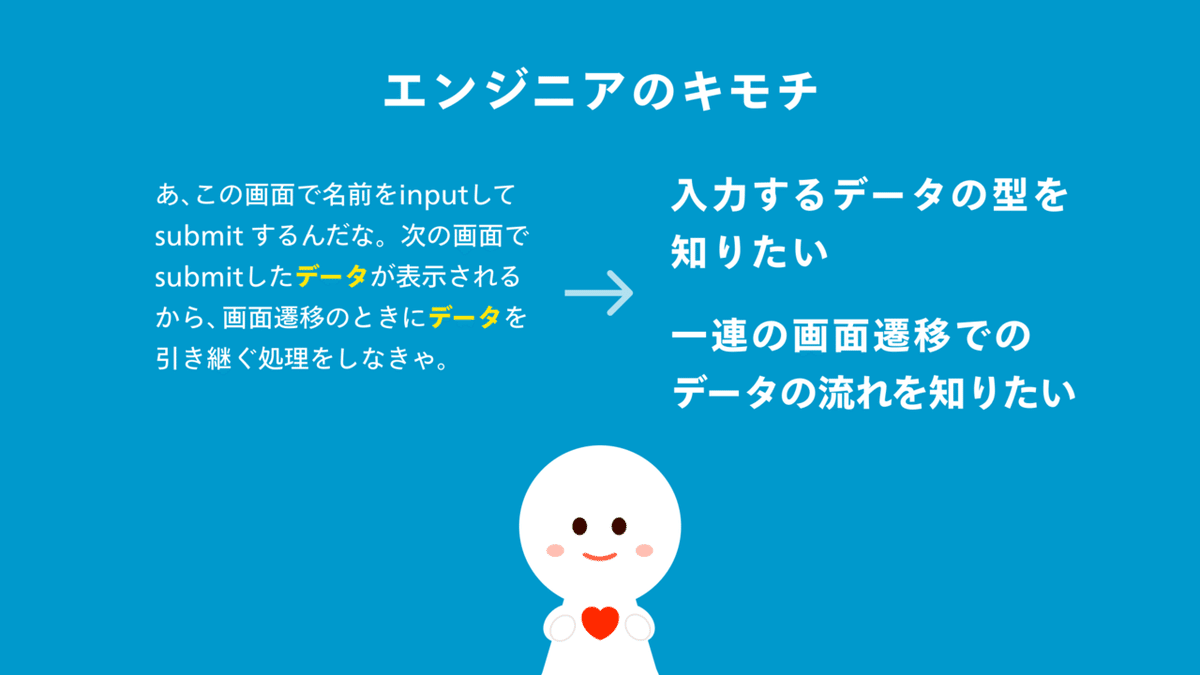
みんな表現の仕方は違えど、俯瞰して画面遷移を確認できるのがとてもいいと言っていたのです。なぜでしょうか?
同じモノを見ていても、違う視点でみていることがある
デザイナとエンジニアでは専門とする領域が違うので、「画面遷移」ひとつとっても、実は見たいものが違うのです。



相手がどんな視点で、なにを考えているのか?これは文脈を共有しないと、見えにくいことです。


「見えないデザイン」とは結局何か

デザインを共有したり仕様を決めるとき、設計や実装を担当するエンジニアと必ず対面でコミュニケーションをとるようにしています。最近では、デザインに本格着手する前に、事前にヒアリングすることも増えてきました。エンジニアから直接フィードバックやコメントをもらう中で、相手の関心事や視点がわかってきます。



人によって、大事にしている価値観、得意なこと、苦手なことは違います。「エンジニア」や「デザイナ」とひと括りにせず、チームのメンバーとして、コミュニケーションをとっていきたいですね。大前提として、わたしたちはとても複雑な人間であることを忘れないようにしたいです。


おまけ
...という名の宣伝です🙏今回紹介した Figma の事例は、過去の登壇や note の記事でもトピックとしてとりあげています。より詳しい経緯を知りたい方は、読んでみてくださいね。
キッチハイクチームの仲間になりませんか?
キッチハイクでは「誰かと囲む食卓をふやす」をサービスミッションに掲げ、様々なメンバーが活躍しています。
エンジニアはもちろん、マーケティング、セールス、インターンなど広く募集しているので、興味がある人はぜひ見てみてくださいね。
いいなと思ったら応援しよう!

