
iOS アプリの画面遷移の考え方
皆さんはアプリの UI デザインにおける設計思想をどれだけ把握していますか?
iOS と Android それぞれのプラットフォームが定めているデザインガイドラインに準拠すると、UI 設計を適切に進められます。ガイドラインを共通言語とすることで、チーム内でコミュニケーションがしやすくなるメリットもあります。
今回は Apple の Human Interface Guidelines の内容に沿って、iOS アプリの画面遷移についてまとめてみました。
UI 設計を始める前に意識したいこと
以前「ユーザーインターフェース設計で意識したいデザインの考え方」という記事を公開しました。この記事では、UI デザインに関する基本的な考え方をまとめています。「GUI のデザイン原則」にフォーカスして、オブジェクト指向 UI やモードレス・モーダルの概念について書きました。

今回の note は上図の「2. プラットフォームの特徴を把握する」にあたります。
事前に GUI のデザイン原則をある程度把握した上でプラットフォームの設計思想を把握できると理解が深まると思います。
iOS には3つの画面遷移のパターンがある
iOS には画面遷移の基本の型のようなものがあります。
プッシュ遷移
モーダルビュー
タブバー
それぞれがどのような用途を意図して設計されているのか、みていきましょう。
1. プッシュ遷移
プッシュ遷移は階層型の画面遷移です。あるひとつのタスクを進行するように、左から右に向かって潜っていきます。
アプリは何らかの目的があって設計されているので、ユーザーはその目的に向かって進んでいきます。例えばイベントの予約、商品の購入、メールの送信などです。
Make one choice per screen until you reach a destination. To go to another destination, you must retrace your steps or start over from the beginning and make different choices. Settings and Mail use this navigation style.
Navigation | human Interface Guideline
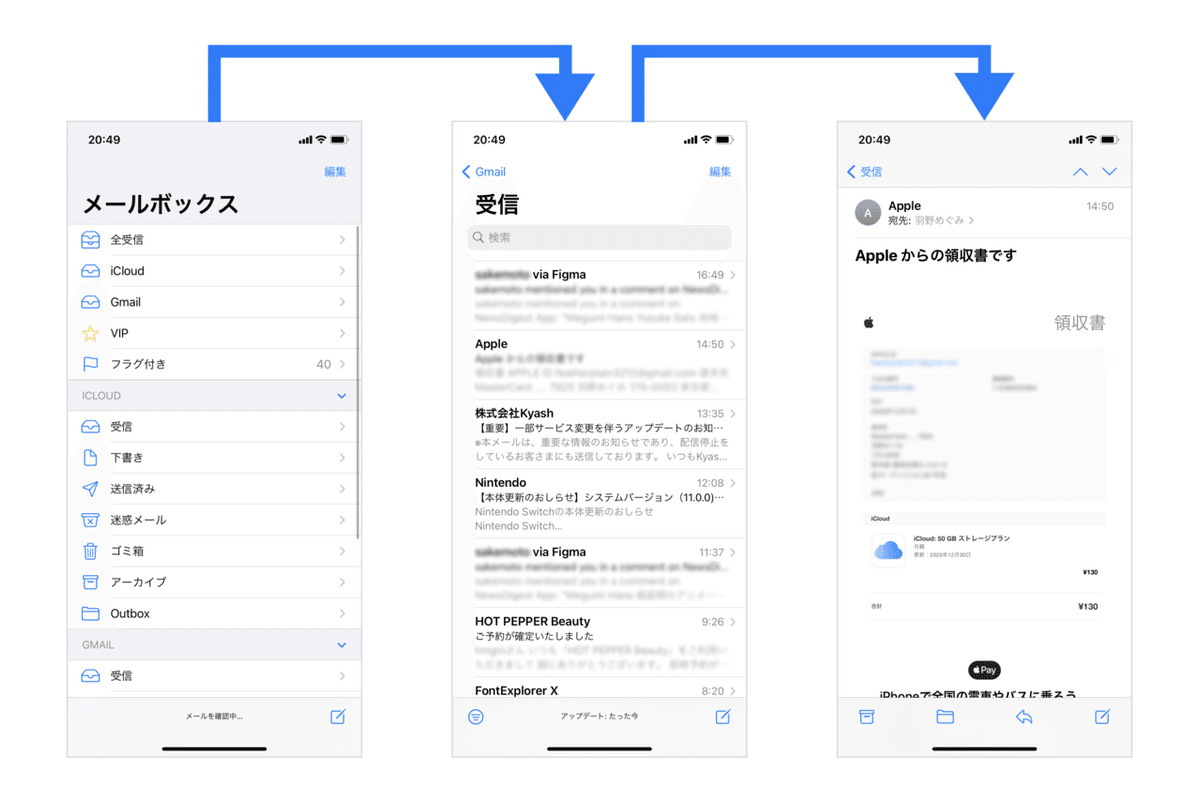
iPhone のメールアプリのプッシュ遷移
メールアプリは、受信したメールを参照したり、メールを作成して送信するために使います。「メールの参照」をゴールとして、Push 遷移で目的のメールにたどり着くようになっています。

2. モーダルビュー
モーダルビューは分岐型の画面遷移です。Push 遷移がひとつのタスクとするなら、モーダルビューは枝分かれしたサブタスクのような状態です。
モーダルビューは特定の操作をするための一時的な「モード」です。そのため「完了」「キャンセル」「閉じる」のような明示的に終了するアクションが必要になります。終了したあとは、ユーザーは元の場所に戻ってタスクを再開できます。
Modality is a design technique that presents content in a temporary mode that’s separate from the user's previous current context and requires an explicit action to exit. Presenting content modally can:
- Help people focus on a self-contained task or set of closely related options
- Ensure that people receive and, if necessary, act on critical information
Modality | Human Interface Guidelines
iOS において、広い意味では Alert、Action Sheets、Activity Views (または Share sheets) も特定の操作をする一時的な「モード」です。ただし、それぞれがどのような意図でデザインされ、使われるかはガイドラインに明記されています。
特に Alert がモーダルビューと決定的に違うのは、
ユーザーの操作を妨げる
システムからエラーなどの情報を提示する
この2点です。皆さんも日常的にアプリを使っていて、エラーなど意図しない形でアラート画面に遭遇したことがあるでしょう。

画像引用 : Alerts | Human Interface Guideline
対してモーダルビューは、ユーザーが自分の意思で操作を始めることができます。iPhone のメールアプリと Spotify の例を見てみましょう。
メールアプリのモーダルビュー

メールアプリでは、受信したメールの一覧からメールの詳細までがひとつのタスクとして Push 遷移で進んでいきます。そこから分岐して、作成モードとしてモーダルビューに切り替わります。ユーザーは自分の意思でメール一覧のアイコンをタップすることができ、作成モードを終了したいときもキャンセルをタップすればいつでも元のメール一覧画面に戻れるのです。
Spotify のモーダルビュー
Spotify ではアーティスト画面に表示されている曲を再生しても、プレイヤーモードになりません。代わりに画面下にミニプレイヤーが表示されます。これは、曲を再生しながらアーティスト画面を参照できるようにするためです。逆に言うと、再生したからといって必ずしもプレイヤーモードに切り替わる必要はありません。ユーザーが自分の意思で選択できることが重要です。

3. タブバー
Push 遷移でみてきたように、アプリでは何らかの目的があって設計されています。ただし、目的への道のりは一つとは限りません。複数の経路をたどる場合があります。そのときに採用するのがタブバーです。
タブ型はアプリのグローバルナビゲーションの UI です。タブバーはあくまでナビゲーションとしての利用をするようにします。アクションの用途は非推奨です。
Use a tab bar to present peer categories of content or functionality. A tab bar lets people quickly and easily switch between categories, regardless of the current location.
Navigation | Human Interface Guideline
In general, use a tab bar to organize information at the app level. A tab bar is a good way to flatten your information hierarchy and provide access to several peer information categories or modes at once.
Use a tab bar strictly for navigation. Tab bar buttons should not be used to perform actions.
Tab Bar | Human Interface Guideline
Spotify のタブバー
Spotify を例に、タブ型について考えてみます。Spotify の目的は「曲の再生」であり、それがアプリのコア体験、つまり絶対に必要な体験になります。コア体験とは、それがアプリの存在意義となるような核になるものです。
曲を再生するための遷移は、複数の経路があります。
▼ ホームタブ
ユーザーの再生履歴をもとにパーソナライズ化された導線が用意され、アーティストの画面にたどり着きます。
▼ 検索タブ
カテゴリまたはキーワード検索で特定のアーティストの画面にたどり着きます。
▼ マイライブラリータブ
音楽・ポッドキャスト・プレイリスト・アーティスト・アルバムいずれかのタブから遷移して、アーティスト画面にたどり着きます。

どのタブからたどっても、最終的にはアーティスト画面にたどり着くように設計されています。Spotify に限らず、一般的なアプリではそのように設計されています。
タブ型のグローバルナビゲーションは「タブは並列走行する道路があった時に車線変更するような用途で使用するもの」です。タブ同士の優先度に差分はなく、あくまで並列に扱います。情報のまとまりとしては等価と言えるでしょう。
iOS アプリの画面遷移のまとめ
画面遷移には3つの基本的なパターンがあります。
プッシュ遷移
階層型で、左から右に流れる。タスクを進行するように、一つの目的に向かって進む。
モーダルビュー
分岐型で一時的な画面の状態であり、特定の操作をするためのモード。モーダルビューは Push 遷移から分岐したサブタスクと言える。
タブバー
並列型。アプリの目的までの導線が複数ある場合に、情報のまとまりを並列に扱う。このとき、情報の優先度は等価。
画面遷移を考えるうえで重要なのは、情報をどのように配置し、どのように優先順位を与え、どのように目的までたどり着けるようにするかということです。なぜプッシュ遷移なのか、なぜモーダルビューなのか、並列で扱うべき情報は何か。そして何よりも、ユーザーにとってアプリを使うことのゴールは何か。( = 画面遷移の終着点と言えます)
このような原則を意識した情報設計を心がけたいですね!🙌
いいなと思ったら応援しよう!

