
【FNF】Adobe Animate体験期間でキャラシートを完成させよう【準備号】
『フライデーナイトファンキン』(Friday Night Funkin')は、
オープンソースのリズムゲーム。
そのオープンソースという性質上MODの制作、投稿が大変盛んなゲームです。
このnoteではこれからFNFに自分のキャラクターを登場させたい!といった方が An(adobe animate)の体験版を使って、出来るだけ最短でキャラクターシート作成に取り掛かれるよう、機能や手順を書き連ねていこうとおもいます。
■はじめに・注意
こんな所にたどり着いたということはゲームをプレイするだけでは満足いかなかったんですよね。めっちゃわかる…
その熱意と根気があればきっと大丈夫です。
自分で描いたキャラクターを動かしましょう。
まずは触って慣れることが大事です、そのお手伝いになれば幸いです。
※デジタル環境でのイラスト制作経験、あるいはそれらツールの基本知識がある方向けの説明になるかと思います。ご了承ください。
※『キャラクターシートを作る』までの記事なのでその他ゲームに必要なデータや導入するMOD等の準備、学習は各自でお願いします。
・An(adobe animate)とは
adobe社が開発・販売している動画やゲームのHTML5を中心としたオーサリング・ソフトウェア。旧称Flash
ざっくり言うとwebを基準とした幅広いプラットフォームに対応したアニメーションが作れるソフトです。
本家FNFの開発者PhantomArcade氏もANの前身(Adobe Flash CS4)を使用して制作されています。
この講座ではAnの無料体験版を使用してキャラシート(スプライトシート)を完成させます。
体験版は開始してから7日間が利用できる期間です。
短いね!
ですが機能制限はなく製品版と同様に使用することが可能です。
自動で製品版に課金とかもなくて安心です。
・各自スペック、容量の確認
Anはデスクトップ向けのソフトです。
adobe製品は高機能ですが容量もそれなりに食います。
RAMは2GB以上、ハードディスク容量は4GB以上必要になります。
各自ソフトが入れられる状態かまず確認してください。
残念ながらスマホやタブレットでは使用できません。
もしAn以外でスプライトシートを作りたい、という方がいましたらこのnoteの最後にその手助けになりそうな情報を残しておこうと思います。
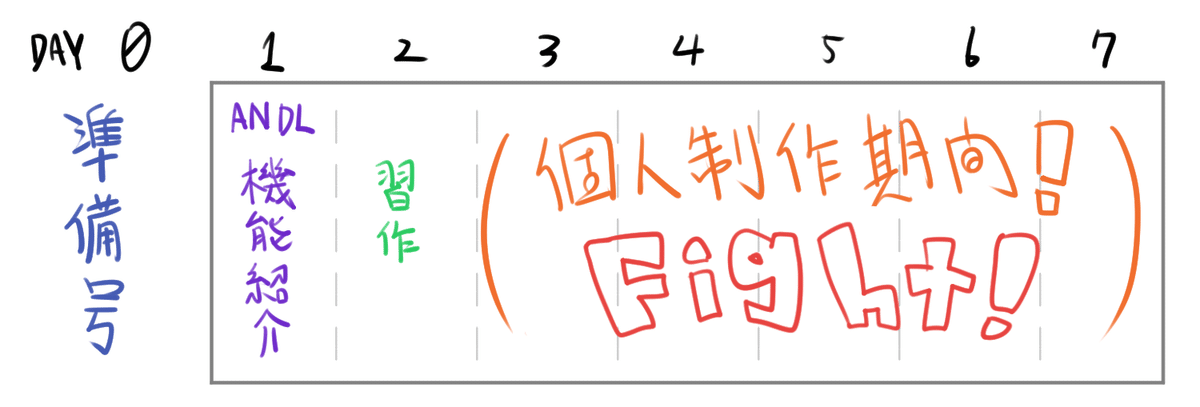
・先にざっくり予定と工程の説明

ざっくりこれからの講座の予定をお見せすると上の図になります。
新しいことに挑戦するにあたって一度に詰め込み過ぎるのも大変かと思い
機能に慣れる日と本番前の習作を作る日と時間を設けましたが、
手の早い方、どんどん次に進める気力をお持ちの方ならこれにこだわらずサクサク進んでいただいて大丈夫です。
そしてAnで行う制作工程の説明をすると
‐ パーツを描く!
‐ パーツを動かせる状態(シンボル)に登録!
‐ 全身が完成したら『idle』から動かしてアニメにする!
‐ 必要な動きが全部完成したら書き出し!
‐ 完成!
という感じになります。
超あたりまえ体操~って感じなんですが、この工程全てをAn一つで完結できるのが強みです。
あと何よりAnなら本家キャラのデータを呼び出して動かしながら作業できるのがありがたいし楽しい。
■Anをダウンロードする前に整えておくこと
早速Anをダウンロード…といきたいところなのですが、
体験版は7日間しか機能が使えないのでその前にできるだけロスタイムを
なくしたいなと思います。
以下の下準備をしておきましょう。
‐ キャラクターのイメージ固め
‐ 下絵の作成
‐ カラーリング
・キャラクターのイメージ固め
作りたいキャラクターのイメージは決めておきましょう。
BFと比較しての背丈、どんな動きをするかなど。
(オリジナルMODを作るつもりならストーリーや曲構想はもちろん、舞台なんかも想像しておくといいかもしれません)
ビジュアルは詰め込みすぎない方がFNFでは塩梅がいいかも。

というのもAnではキャラクターは動かしたい部分ごとにパーツ分けをして、それを少しずつ動かしてアニメを作ります。
(画像右のキャラクターはパーツ3~4つで動かせそうです)
動かしたいパーツが増えれば増えるほどより複雑で量が重く、時間のかかる作業となります。
『揺れもの』なんかも出来るだけ少ない方が破綻や違和感に困らずに済むでしょう。
リズムを取るポーズと同様に、歌う動きも複雑なポーズを取らせようとするとそれだけパーツを描き足す手間などが増える可能性があります。
初めは程よく省略、手間とパーツ数を増やさないデザインにするのが吉です。
・下絵の作成
キャラクターのイメージが固まっていましたら下絵を描いていきましょう。
絵の描けるツールならなんでも大丈夫です(sai、クリスタ、ペイント、アルパカ、メディバン、プロクリ…etc)
最終的にデスクトップで作業が出来るのであれば、アナログの絵でもいいです。
サイズもAn内でいじれるので潰れないくらいで好きなようにしてください。
まずキャラクターの全身図を描きます。
敵サイドなら右向き、BFと同じプレイヤーにしたいなら左向きです。
この立ち絵がゲーム内でリズムを取るポーズ『idle』になります。
基本の立ち絵を描いたら、その横に上下左右の動きの絵も描いていきましょう。

上下左右歌唱のアニメは基本2コマで構成されています。
上のサンプルで例えると『↑歌唱』アニメはこの映っている絵よりもう少し伸びあがった絵と合わせて2枚で『↑歌唱』のアニメは完成です。
『idle』より手間は少ないので、絵さえ描くスキルがあればスプライトシートを作るのはそんなに苦ではないと思います。
この絵を元にAnで作業をしていきます。
・カラーリング
キャラクターのカラーリングも決めて画像にしておきましょう。
スポイトで吸い取ってバケツでびゃっと塗れて便利なんです。
画像でなくてhsvとかrgbとかでメモしておいてもいい。

■整ったらダウンロード!
キャラクターの下準備は済みましたでしょうか?
では満を持してAnのダウンロードに行きたいと思います。
adobe製品は今はほぼサブスク形式になっていてCreative Cloudというadobeのアプリから入手する形式になってます(体験版も)
またそのアプリを入手するのにadobeアカウントを作る必要があります。
(アカウント登録自体は無料なので安心です)
詳しくは公式HPに行った方がわかりやすいと思います、割愛。
2022/5 現在Anのサブスクは一か月で2800円程度のようです。
次の記事ではAnのツールなどの説明をしていきます。
(おまけ)An以外でスプライトシートを作る
スプライトシートはアニメの割りを1枚のpng画像に収めて、
それをxmlという画像の中の位置情報データで呼び出して動いているようにみせるものなので
お絵描きが出来て、その絵をpng形式(キャラ以外は背景が透明である必要がある)で保存できるツールならどれでも制作可能です!
別ツールを併用したりより根気のいる作業になるというだけで、Anでもやってることは同じです。
スプライトシート制作で使用されているツールは他にお見掛けしたものだと
・FlipaClip
・DragonBones
・AnimeEffects
・Spine
・Spritestudio
などがあるようです。
ですので手順としては
・作ったアニメを1枚ずつの画像にする。
・それらをXML generatorなどのツールで1枚のpngとxmlデータにする
・あるいは本家のスプライトシートの上から上書きしちゃう
(xmlはいじらないので本家の誰かの名前を借りたスキンとして使う)
みたいなやり方で作ることが可能です。
↑クリスタでのスプライト制作講座
■本家様リンク
https://ninja-muffin24.itch.io/funkin
