
Live2D記録2
今回制作したモデルはこちら↓
【ピンクウェーブのケモミミちゃん】
イラストはわいてぃ様から購入しました。
現在審査中です↓
https://nizima.com/Item/DetailItem/96387
今回やって良かった事
Todoリストを作った
Live2D制作をしてると当然数日かかる場合があります。
そして途中から始めると「あれ?昨日何処までやったけ?」っとなる事がよくありました。
そうならない様に事前にアプリでこの様な↓Todoリストを作り、

途中から始めても迷いなく進める様になりました。
時短にもなってる様な気がします。
反省点
今回は反省点がかなり多めです。
PCのスペック不足
私のPCはメモリー32㎇積んでおりますが、それでもスペック不足が目立ってしまいました。
主な不具合は、
・ファイルを開くのが遅い
・自動メッシュが上手く生成されない
・稀に落ちてしまう
っという事が起きてしまいました。
この中でも特に困ってしまったのが、
・自動メッシュが上手く生成されない
です。
主にメッシュが大きく生成されてしまう事が多かったのですが、そもそもメッシュが生成されない事もありました。
こちらの解決方法ですが、
事前にフォトショかクリスタなどで影響のないパーツは統合してしまうそれでも不具合がでる場合は手動メッシュをするしかないと思います。
もちろんメモリーを増やす、PCの買い替えも検討していきたいと思っております。
スカートの裏表は揺れを分ける
私は、揺れ→xy→zの順で作ってるのですが、スカートの裏表を一緒のワープデフォーマに入れて揺れを作ってしまいました。

こうすると何が起こるかというと…
揺れデフォーマの中にXYのデフォーマを作らないといけないという事が起こります。
(もしくはスカートに直接XYを作る)
前のスカートが→に動けば後ろのスカートは←の方に動かないといけません。

しかしこちらの方法で揺れデフォーマの上にXYデフォーマを作ってしまうと、
前スカートが→に動いた時に後ろスカートも→に動いてしまいます。
簡単に言ってしまうとパースがおかしくなってしまいます。
こちらの解決方法ですが
スカートの裏表は別々のデフォーマで作るのがベストなのかなっと思っております。
なるべく揺れ→XY→Zの順番を守る
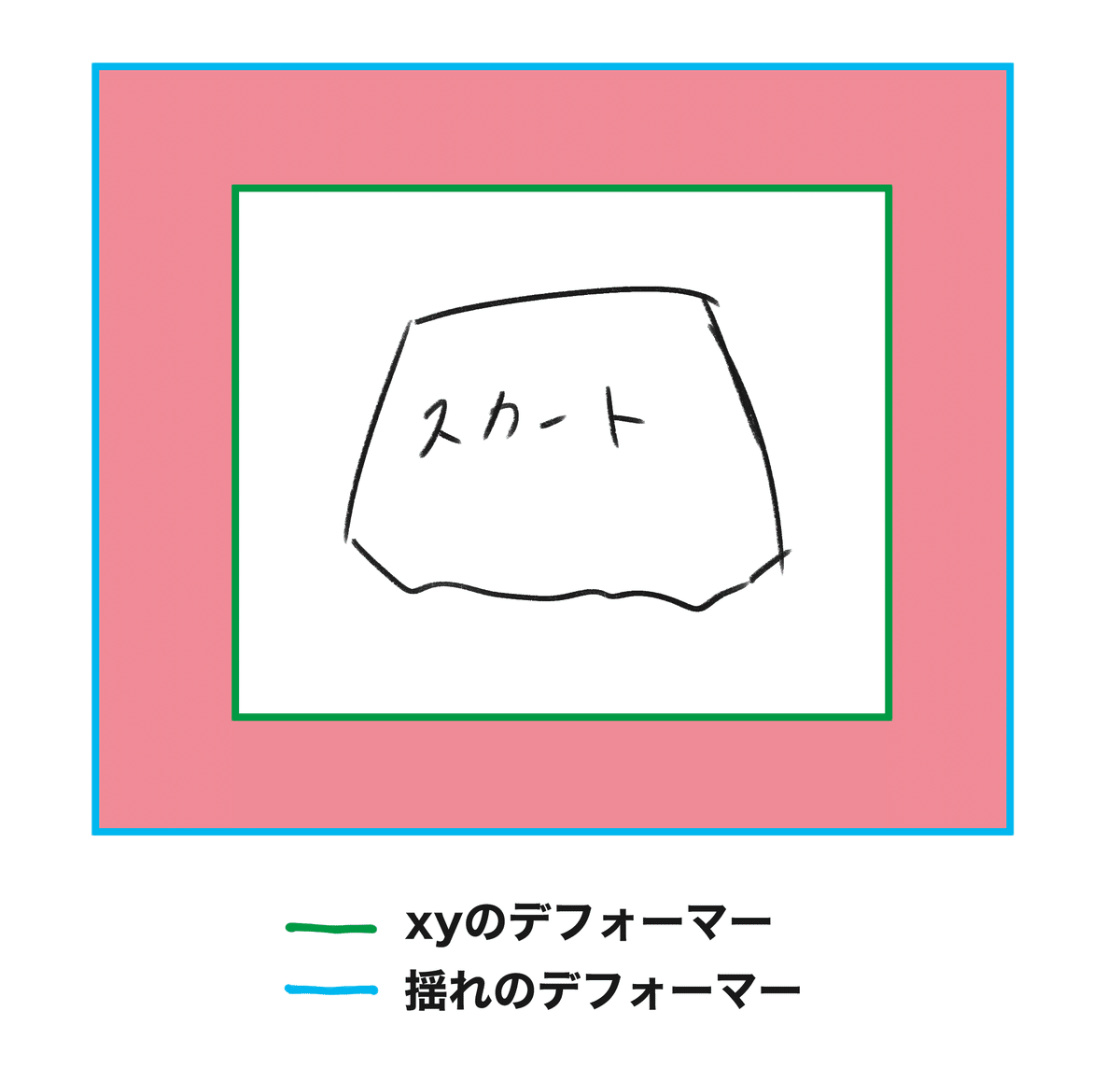
先程と通じる話しですが今回はXY〈揺れ〈Zの親子順になりました。
そうすると、揺れの中にXYがあるので大きく動かす事が出来なくなってしまいました

これではピンクの範囲内でしかXYを動かす事が出来ません
結果作業がとても大変になってしまった様な気がします
なので今後は順番をきちんと守ろうと思いました。
反省ばかりでしたが、次回も早く楽しく作って行ければと思います。
