
Unity初心者がVRChatアバターのセットアップをする②-1【アニメーションの作成】
こんにちは、ごろう屋です。
はじめてアバターを自作したら、Unityが難しかったので備忘録を残して次の制作に活かそう!という趣旨の記事の続きです。
これまでにFBXの読み込み、AvatarDescriptor、便利ツールのリンクなどをご紹介しました。※前回の記事へのリンクは下の方の【関連記事】に貼ってます。
今回はアニメーションの作成についてです。
私はアバター作成当初、アニメーターやアニメーションといった似た単語が出てきてUnity分からん。。となったのでその備忘録です。
アニメションの作成
アニメーターとアニメーションって別物?
Unityの機能の中にアニメーターというものがあります。またそれとは別にアニメーションというものがあります。とてもよく似た言葉で混乱しますが二つは別物です。
まずはアニメーターについて。
Unityにはアニメーターというアニメーションを制御する機能があり、アバターはAvatarDescriptorで設定されたアニメーターによりアニメーションが制御されています。

このアニメーターとはざっくり言うと「この条件の時にこのアニメーションを再生してね」というアニメーションの司令官をやっているものだと理解しています。VRCだと「アバターのハンドサインがピースになったらアバターの表情を笑顔に変える」といった具合で
アバターのハンドサインがピースになったら = 条件
表情を笑顔に変える = 笑顔のアニメーション再生
です。
ではアニメーションについて。
キーフレームを打ったものがアニメーションです。
アバターには色々表情を変えれるようにブレンドシェイプを仕込まれていますが、上記の例だとこのブレンドシェイプにキーフレームを打ったものが表情のアニメーションというわけです。

アバターに色々な表情変化をさせたい場合は、その表情パターンの数だけアニメーションを用意することになります。
アニメーションの作り方(キーフレームの打ち方)
便利なツールなどありますが標準機能だけでやるやり方を書きます。
1.新規の空アニメーションを作成
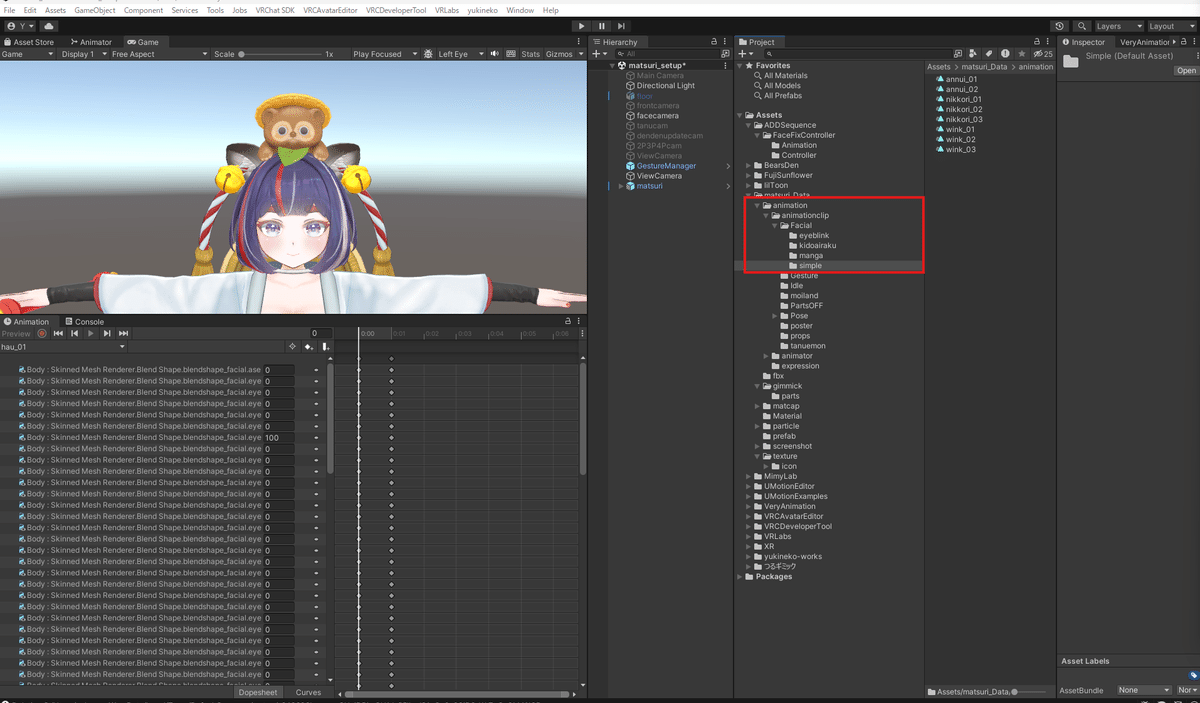
アニメーションを作る前に、アニメーションファイルを格納するためフォルダー整理しておきましょう

フォルダー整理できたらその階層内で右クリック>Create>Animationでアニメーションを作成します

これでひとまず空のアニメーションができました
2.作業用のアニメーターを作成
空のアニメーションが作れたのでキーフレームを打ちたいところですが、アニメーションはアニメーターにセットされた状態じゃないとキーフレームが打てない仕様みたい?です。(間違ってたらすみません。。)なので作業用にアニメーターも作成します。
アニメーターも作成前にフォルダー整理をしたあと、右クリック>Create>Animator Controllerで作成します


3.作業用にアバターを複製
次に作ったアニメーターをアバターにセットしていきます。私の場合、アニメーション作業用のアバターと販売用にセットアップ中のアバターは分けて作業します。というのもアニメーション作業をしていると、アバターのポーズがTポーズにもどらない現象?が手元でたまに起きたので。。(原因不明です、すみません。。)
ということでアバターを複製し、わかりやすくリネームします。

複製したアバターに作っておいた作業用アニメーターをセットします

4.アニメーションをアニメーターにドラッグアンドドロップ
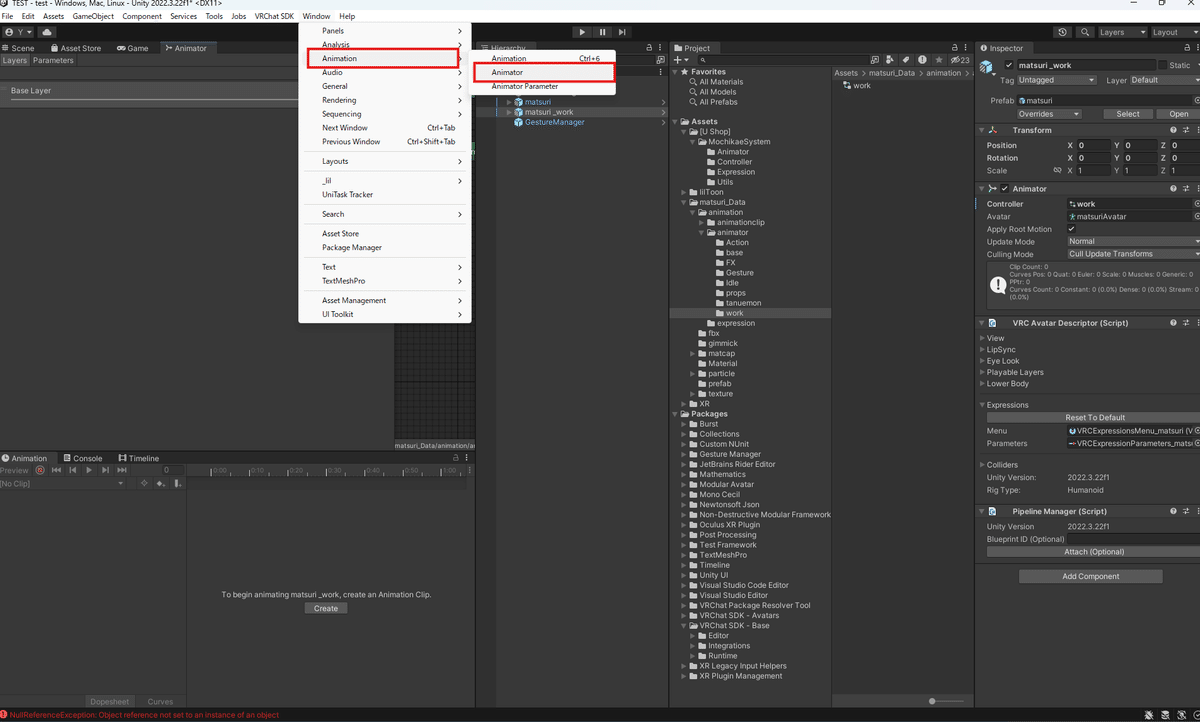
アバターにアニメーターがセットできたらアニメーターのウィンドウを出しましょう

ウィンドウを出せたら、アウトライナー上の複製したアバターを選択します。Animatorコンポーネントにセットしたアニメーター(この例だとworkアニメーター)の内容がウィンドウ上に表示されます。他の関係のないところを選択すると表示がはずれる?みたいなので、私はロックをかけて作業しています

セットしたアニメーター(この例だとwork)の内容が表示されるはず
いつの間にか選択が外れることがあるのでロックをかけます
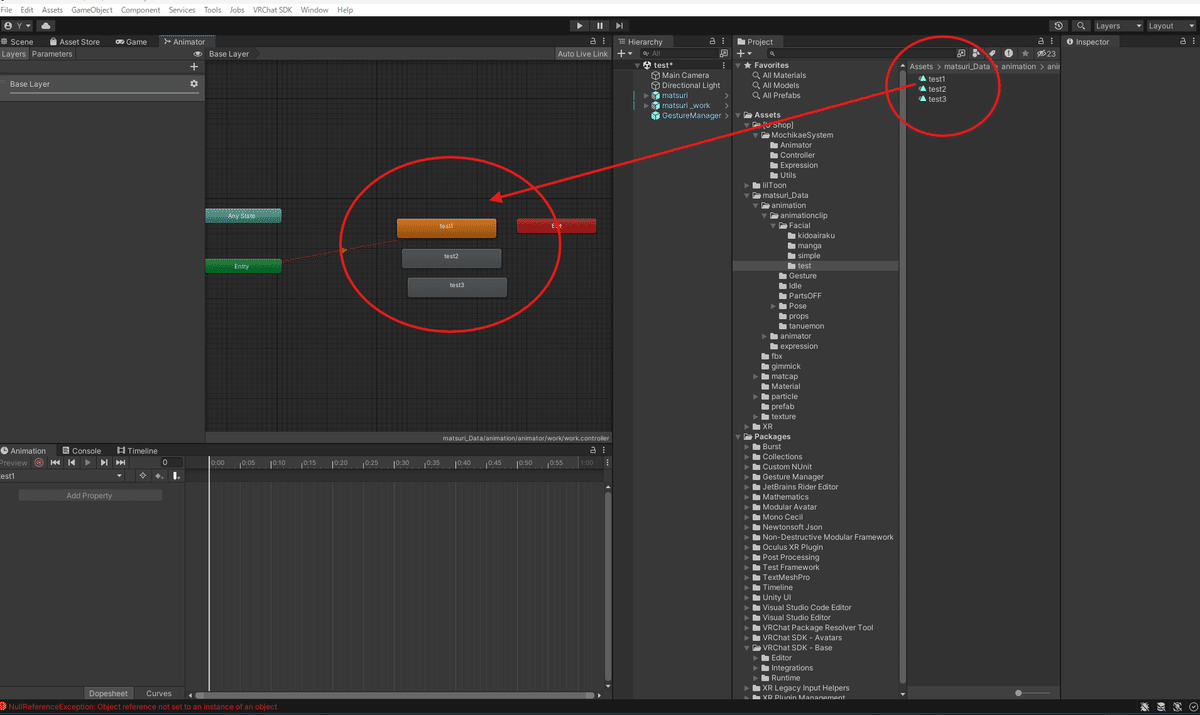
次にアニメーターに向かって作っておいた空のアニメーションをドラッグアンドドロップします

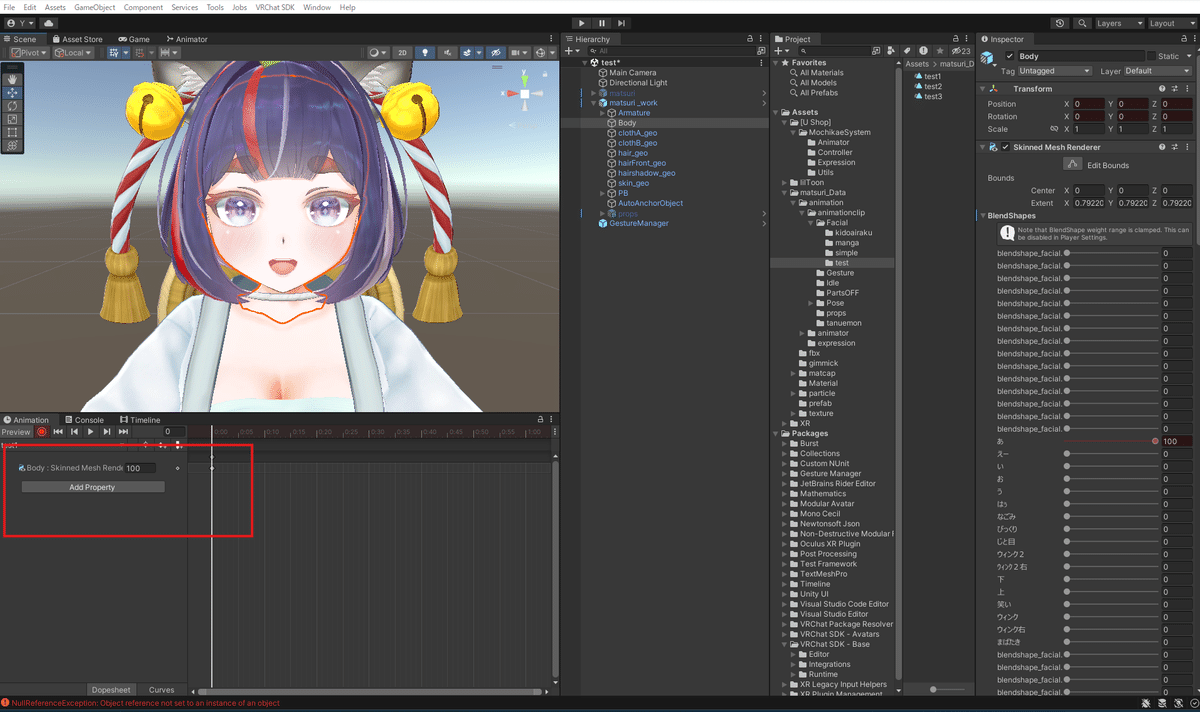
この状態で複製した作業用アバターを選択してみてください
すると赤枠の欄からアニメーターに含まれるアニメーションが選択できるようになってるはずです。この例だとtest1、test2、test3、のアニメーションをアニメーターにドラッグアンドドロップしたので、その3種を選べるようになります。

ここまで来てようやくキーフレームを打つことができます。
5.記録モードにする
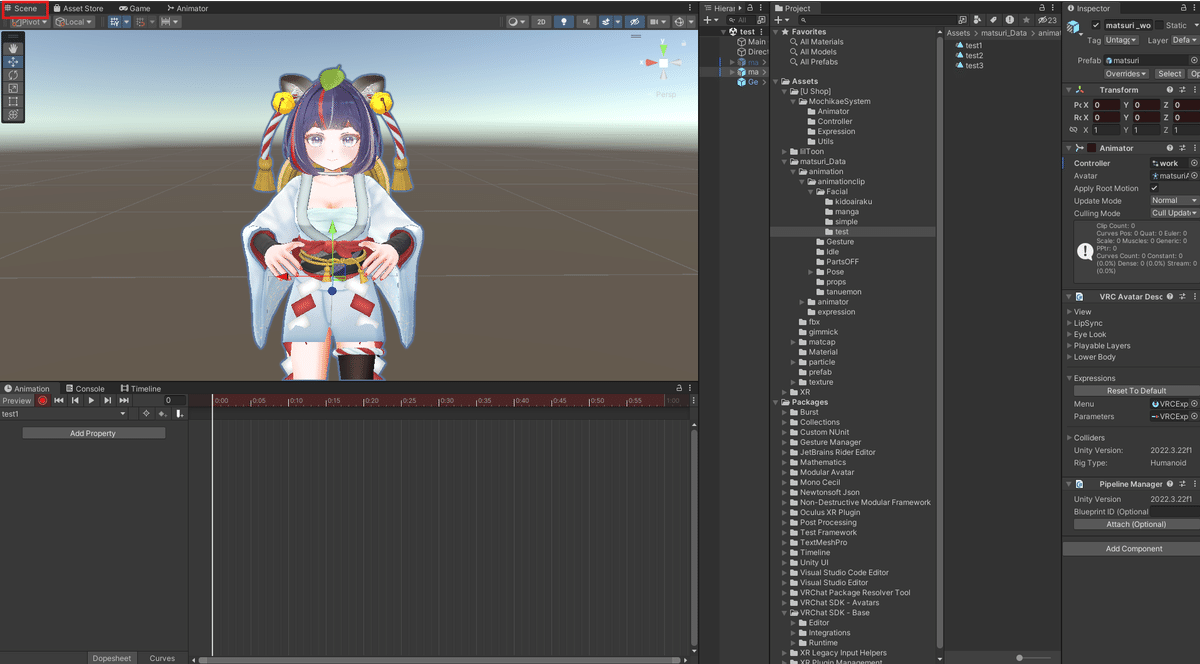
作業したいアニメーションを選択し、赤いボタンを押します
この赤いボタンを押すと記録モードになり、記録モード中に触った箇所にキーフレームが打たれます。

記録モードに入るとアバターが原点付近でこんなポーズになる仕様みたいです。

ウィンドウの切り替えは上のタブから
6.パラメータを動かす
この記録モードの状態でアバターのブレンドシェイプをいじってみると、キーフレームが打たれます

7.記録モードを終了
キーフレームを打つ作業が終わったらもう一度赤ボタンを押し、記録モードを終了させます。
これがアニメーション作業の一連の流れです。
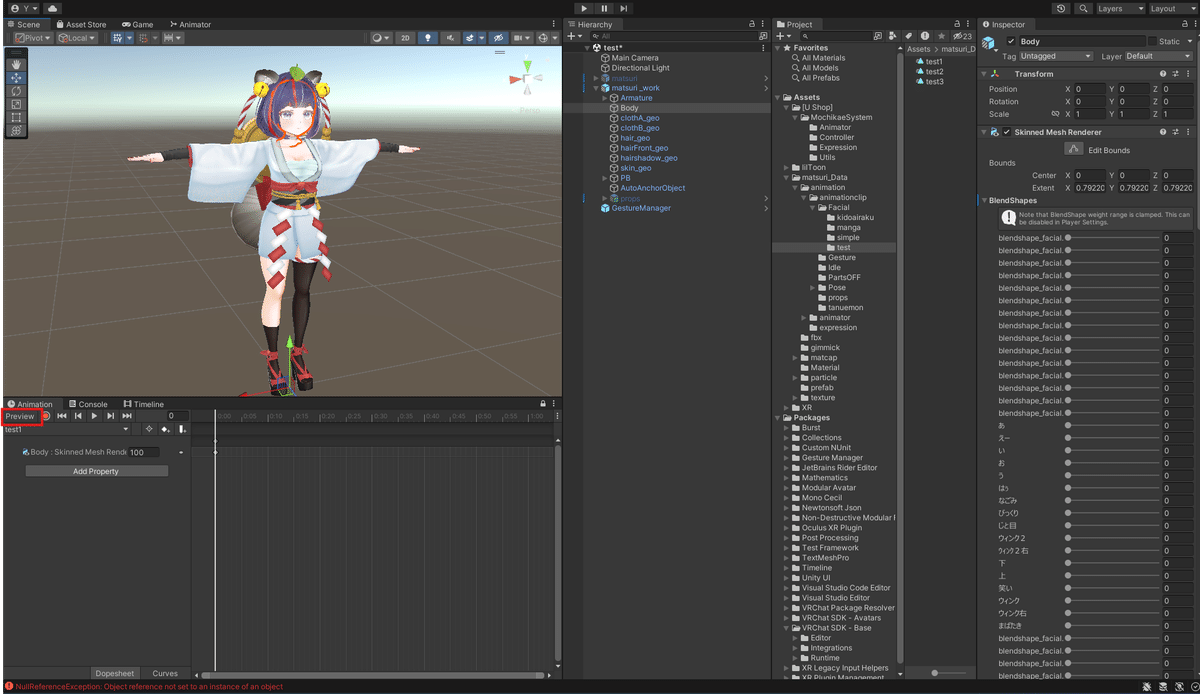
赤ボタンの横にPreviewボタンがあり、これを押すとTポーズに戻ります。
もう一度アニメーションの内容を確認したいときは再度Previewボタンを押します。

以上がアニメーションの作成の流れになります。
アバターの表情アニメーションの場合、瞬きやリップシンクの干渉対策のために気を付けないといけない点があるのですが、長くなるのでここまでです。(この辺もすぐ忘れるので備忘録のこしたい。)
読んでいただきありがとうございました~
【関連記事】
FBX読み込みやAvatarDescriptor、便利ツールについて
↓↓↓↓-------↑の記事が長くて読むのが大変なので分割したもの-------↓↓↓↓
①FBX読み込みについて
②AvatarDescriptorについて
③便利ツールへのリンク集
------------------------------------------------------
【宣伝】
この記事で登場しているアバターはこちらです~
まつりといいます。よろしくね。
