
さくらのレンタルサーバでWordPressを初期ドメインを公開アドレスにしてみた
まずはじめに
【さくらインターネットの公式見解】
さくらのレンタルサーバでは、初期ドメイン「〜.sakura.ne.jp」にWordPressをインストールすることができません。
サブディレクトリ(例:wp)を作成し、そこにインストールすることになります。
そのまま進めると、公開アドレスが「https://〜.sakura.ne.jp/wp」になってしまいます…
これなんとかならんかなー。
と、思っていろいろ探していたら、
以下のサイトが見つかりました。
こちらを参考に進めていくと、うまく行ったのでメモしておきます。
(参考サイトが閉鎖したとき用に)
WordPressのインストール
データベースの作成
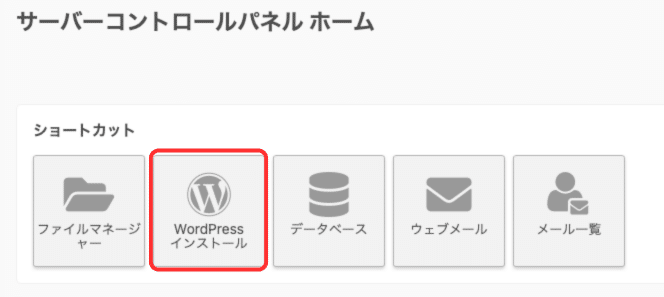
さくらのレンタルサーバ コントロールパネルからWordPressへ

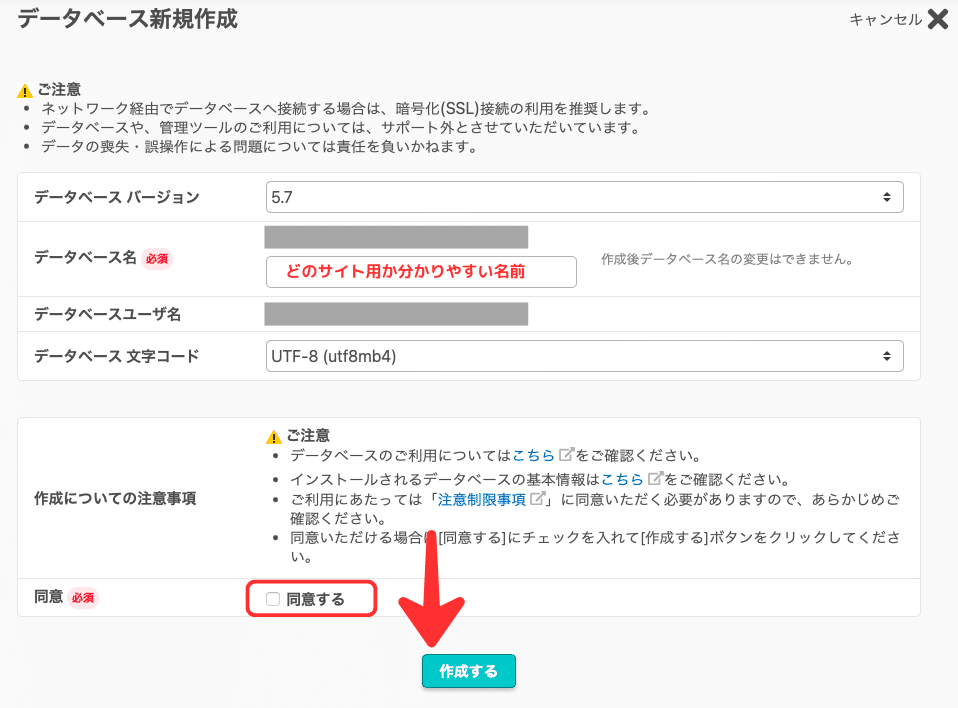
まずはデータベースを作成します。

次のように入力します。データベース名・ユーザ名・パスワードは自分で決めます。

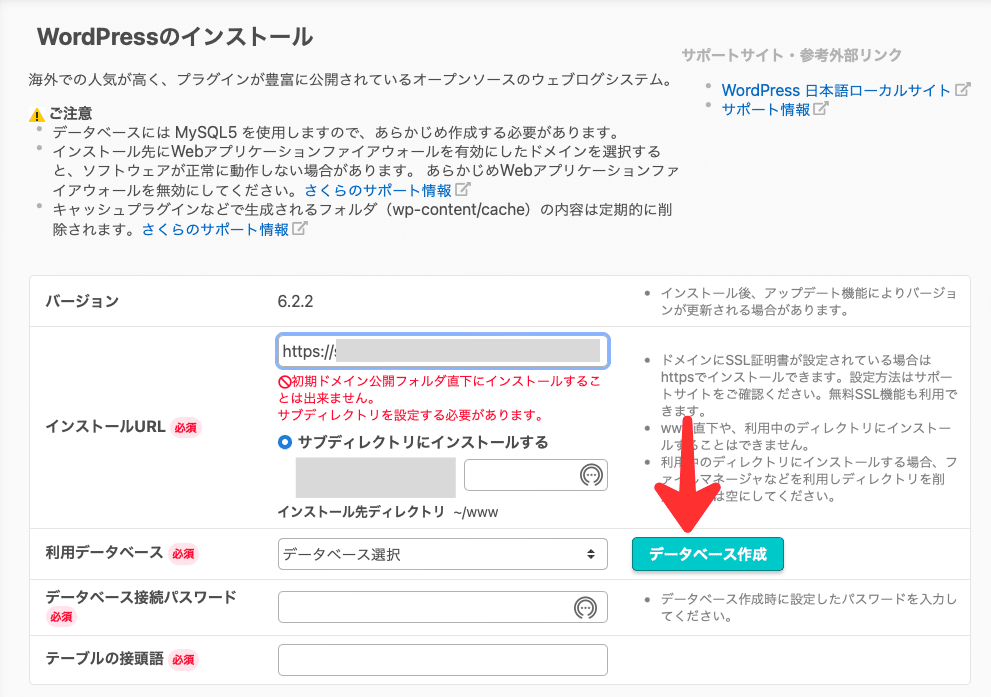
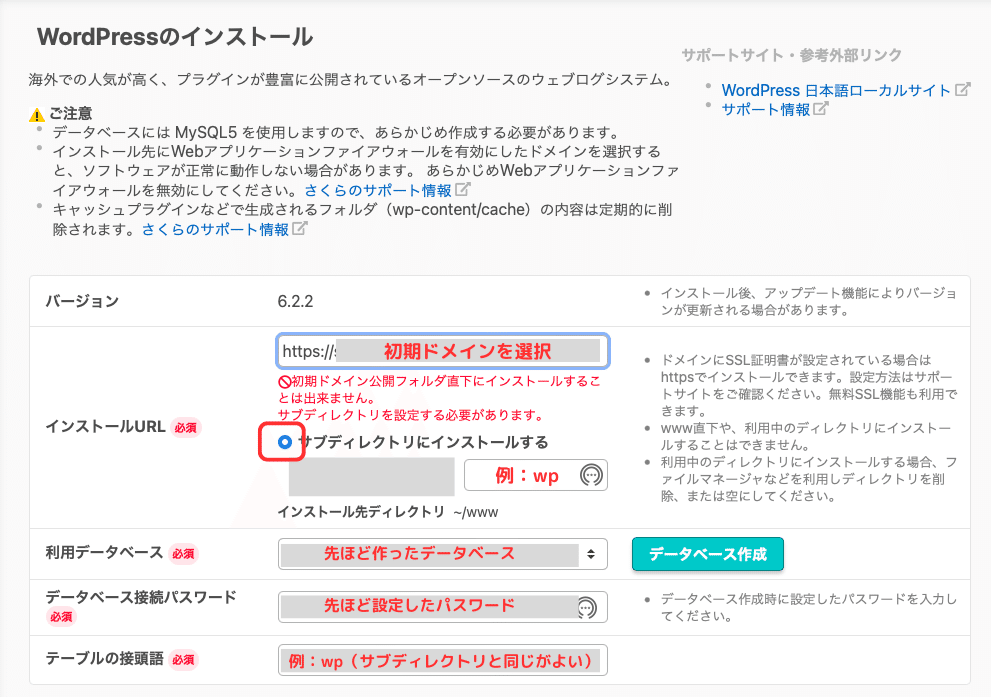
WordPressをサブディレクトリにインストール
インストール先に初期ドメインを選ぶと、
「初期ドメイン公開フォルダ直下にインストールする事は出来ません。WEB公開フォルダを変更するか、サブディレクトリを設定する必要があります。」という警告が出ます。
「WEB公開フォルダを変更せずにサブディレクトリにインストール」を選び、「wp」など分かりやすい名前を付けます。


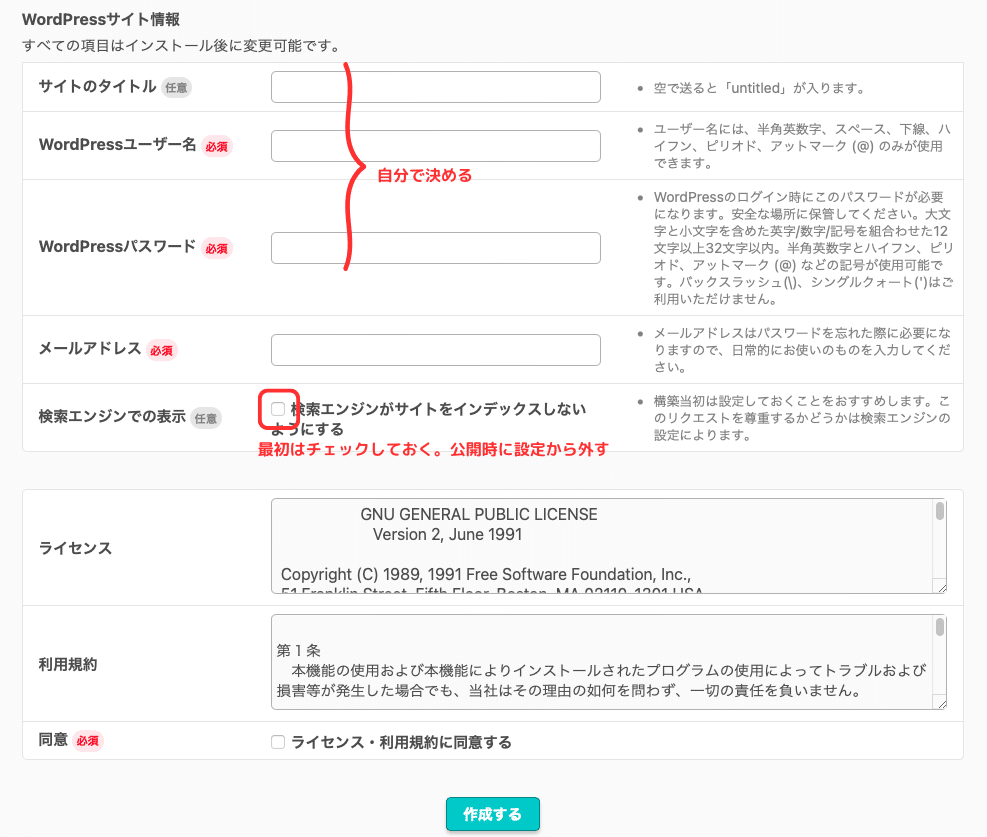
画像に従って入力し、「作成する」をクリックすると、サイトが作成されます。
URLをサブディレクトリから普通のURLに変える方法
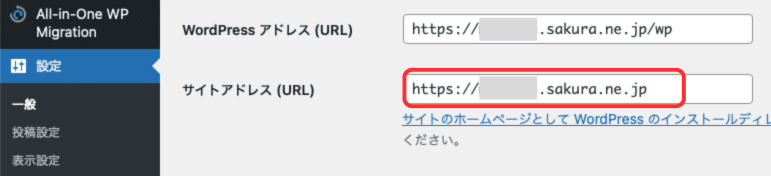
WordPressの管理画面から、「設定」→「一般」へ。
サイトアドレス(URL)から「/wp」を消す。

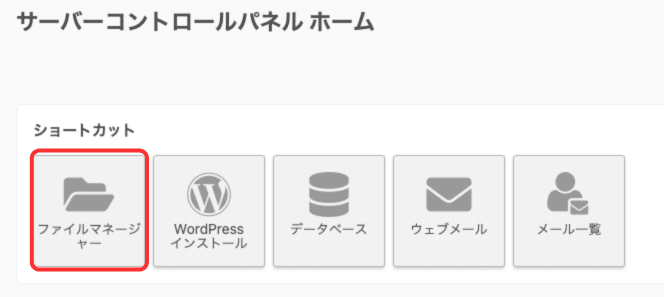
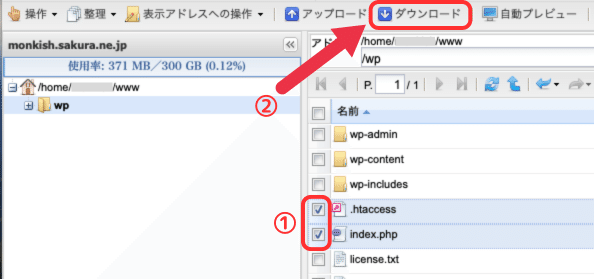
さくらのレンタルサーバ コントロールパネルに戻って「ファイルマネージャー」を選択

wwwフォルダの中に「wp」フォルダがあり、その中にデータが全て入っています。
index.phpと.htaccessをダウンロードします。
(失敗したときのために、ダウンロード後にコピーを作るとよいです)

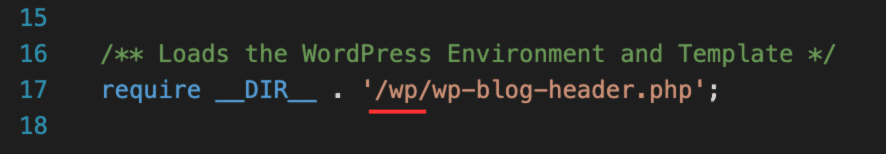
ダウンロードしたindex.phpをVSCodeなどで編集します。
最終行の/wp-blog-header.phpの前に、サブディレクトリ「/wp」を追加し、上書き保存します。

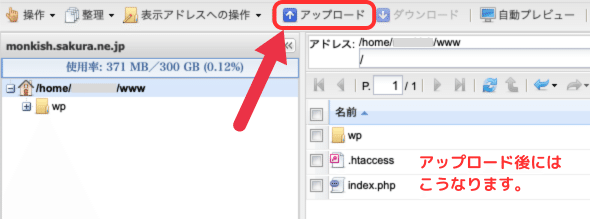
修正したindex.phpと.htaccessを、wwwフォルダ内にアップロードします。

元々あったwpフォルダ内のindex.phpと.htaccessは不要なので削除しておきましょう。(もしくは、ファイル名を変更)
Webサイトにアクセスして、ブラウザを更新してみてください。
https://〜.sakura.ne.jp でアクセスできたと思います。
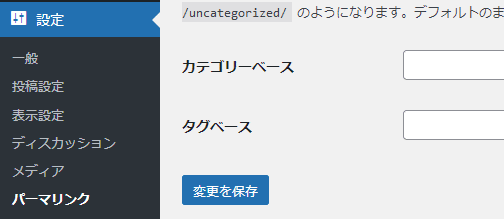
最後に、WordPressの管理画面から、「設定」→「パーマリンク」へ。
「変更を保存」をクリックしてください。

こうすることで、https://〜.sakura.ne.jp/wp-admin と入力すると、自動的に /wp/wp-admin にリダイレクトしてくれるようになります。
いかがでしたか?
今から3年前の記事でしたが、ネビ活さんのサイトで助けられました!
感謝の気持ちをこめて、もう一回リンクを貼っておきますね。
ありがとうございます!
